| class형 | 함수형 | |
|---|---|---|
| state기능 | 사용가능 | x |
| 라이프 사이클 기능 | 사용가능 | x |
| 그 외 | 임의 메서드 정의가능 | x |
함수형 컴포넌트의 단점은 state , 라이프사이클 API 사용이 불가능 하다.
그러나 Hooks가 도입되면서 이 단점이 해결되었고, 리액트 공식 사이트에서도 함수형 컴포넌트 + Hooks 를 사용하도록 권장하고 있다.
🔆 props 사용비교

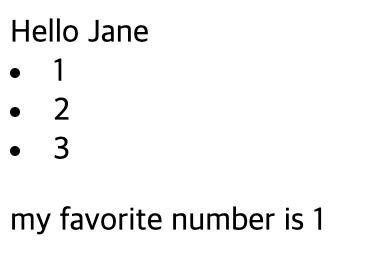
< App.js - 부모 컴포넌트 >
const App = () => {
return (
<>
<h1>App</h1>
<MyComponent favNum={1}>
<li>1</li>
<li>2</li>
<li>3</li>
</MyComponent>
</>
);
};< MyComponent.js - 자식 컴포넌트 >
1️⃣ 클래스형
class MyComponent extends Component {
render() { // 1. render 메서드 꼭 필요함
const { name = "Jane", favNum, children } = this.props; // 2.render메서드 안에서 prop을 받는다.
return (
<div>
Hello <span>{name}</span>
{children}
<p>my favorite number is {favNum}</p>
</div>
);
}
}2️⃣ 함수형
const MyComponent = ({ name = "Jane", children, favNum }) => {
return (
<div>
Hello <span>{name}</span>
{children}
<p>my favorite number is {favNum}</p>
</div>
);
};🔆 state 사용비교

1️⃣ 클래스형
setState : state 바꾸는 함수
-
this.setState 함수를 사용하여
state = { number: 1, fixedNum: 7 }의 객체를 update시킨다. -
this.setState함수는 인자로 전달된 객체 안에 들어 있는 값만 바꾼다.
따라서 여러 state값 중 number만 바꿀거면 ,this.setState({ number: number + 1 });이렇게 해당 키-값만 써주면된다.
class Counter extends Component {
state = { number: 1, fixedNum: 7 }; // [1]class형에서 state는 객체형식
render() {
const { number, fixedNum } = this.state; // [2-1]비구조화 할당으로 값만 바로 사용가능
return (
<div>
<h1>{this.state.number}</h1> // [2-2] 비구조화 할당 없이 바로 사용시
<h1>{number}</h1>
<h2>바뀌지 않는 값 {fixedNum}</h2> // [2-1] 비구조화 할당된 값 사용
<button
type="button"
onClick={() => {
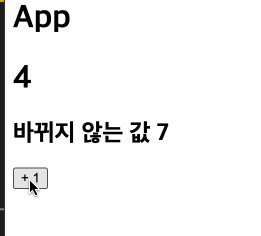
this.setState({ number: number + 1 }); // [3-1] setState 함수에 update 된 값 바로 넣기
this.setState((prev) => ({ // [3-2] setState 함수를 콜백함수로 사용, 이전 state값 받아올 수 있음
number: prev.number + 1,
}));
}}
>
+ 1
</button>
</div>
);
}
}2️⃣ 함수형
- useState() 활용
const Counter = () => {
const [number, setNumber] = useState(1); // state
const [fixedNum] = useState(7); // state
return (
<div>
<h1>{number}</h1>
<h2>바뀌지 않는 값 {fixedNum}</h2>
<button
type="button"
onClick={() => {
setNumber((prev) => prev + 1); // setState
}}
>
+ 1
</button>
</div>
);
};🔆 클래스형에서 이벤트 발생하기

class AboutEvent extends Component {
state = { message: "" }; // 1. state 선언
// 2.임의 메서드를 만든다.
// < 2-1.콜백함수 형태일때>
// 이때 this는 AboutEvent컴포넌트 객체를 가르키게 된다.
// 콜백함수이므로 한단계 위에있는 스코프가 this가 되는것임.
handleChange = (e) => this.setState({ message: e.target.value });
handleClick = () => this.setState({ message: "" });
// < 2-2.만일 콜백함수가 아니라, 일반 함수 형태라면? >
// button dom요소가 this가 된다. <- 따라서 이경우 따로 this binding 필요함.
constructor(props) {
super(props);
this.handleChange = this.handleChang.bind(this);
}
handleChange(e) {
this.setState({ message: e.target.value });
}
render() {
return (
<>
<h1>입력값 {this.state.message}</h1>
<input
type="input"
value={this.state.message}
onChange={this.handleChange} // 3. 메서드 사용
/>
<button type="button" onClick={this.handleClick}> // 3. 메서드 사용
reset
</button>
</>
);
}
}