✅ props.children
: 컴포넌트 사이의 내용을 prop으로 받아 사용할 수 있는 것임.
✅ 사용예제
로그인 , 회원가입 페이지의 UI는 비슷하고 안의 내용만 다른 상황.
공통의 컴포넌트를 만든 후 props.children을 통해 안의 내용만 갈아끼워주기
1. Router
<BrowserRouter>
<Routes>
<Route path="/login" element={<Login />} />
<Route path="/sign" element={<Sign />} />
</Routes>
</BrowserRouter>2. 공통의 부모 컴포넌트 (Wrapper)
const Wrapper = props => {
// props = {title: 'Sign', children: Array(3)}
// props = {title: 'Login', children: Array(3)}
return (
<div
style={{ backgroundColor: 'skyblue', width: '300px', height: '300px' }}
>
<h1>{props.title}</h1>
{props.children}
</div>
);
};
export default Wrapper;※
→ 리팩토링 : 비구조화 할당을 통해 Props 값 추출해서 바로 쓰기
const Wrapper = ({ title, children }) => {
return (
<div
style={{ backgroundColor: 'skyblue', width: '300px', height: '300px' }}
>
<h1>{title}</h1>
{children}
</div>
);
};
export default Wrapper;
3. 로그인 , 회원가입 내용이 담긴 컴포넌트가 Wrapper의 children으로 들어감
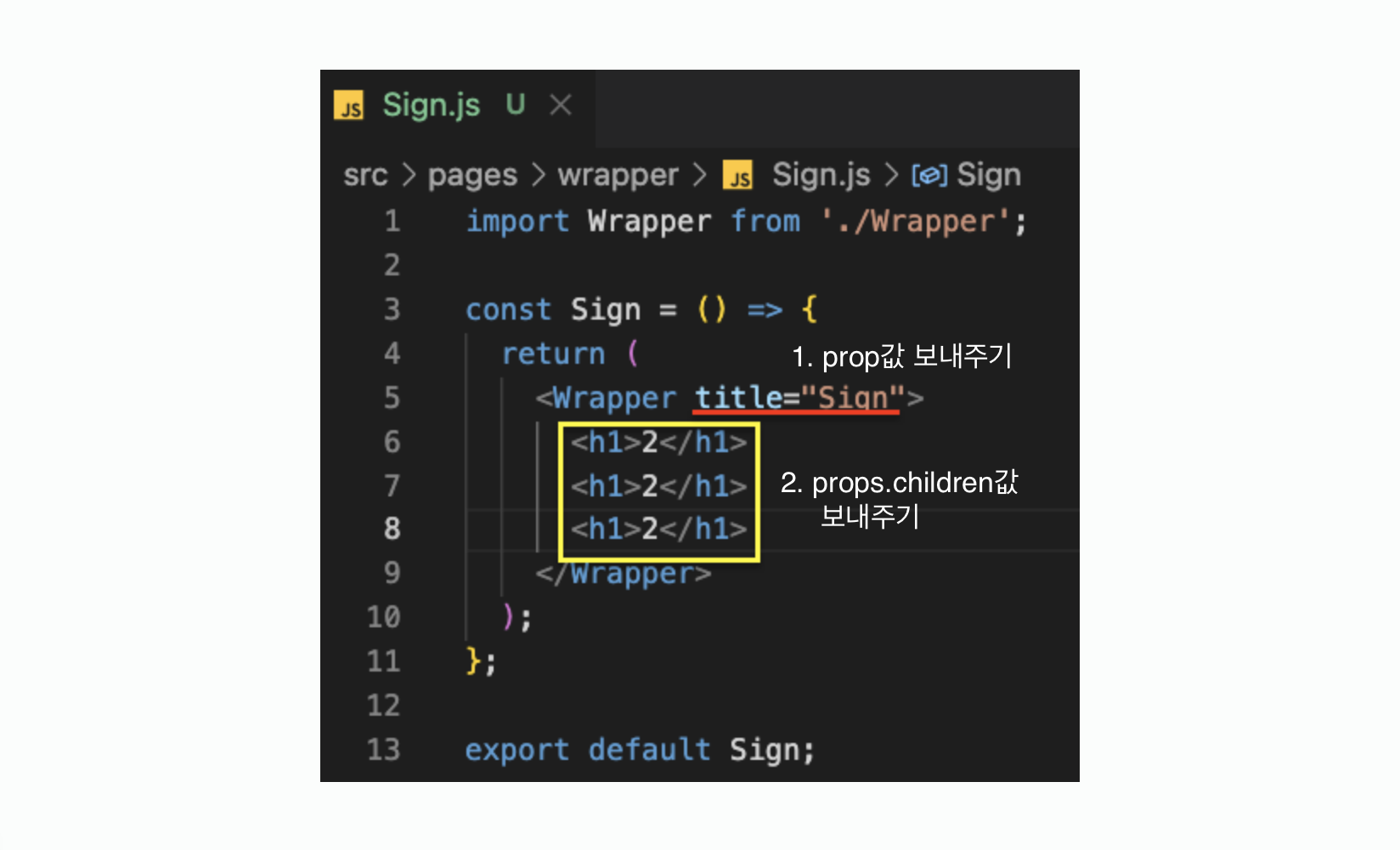
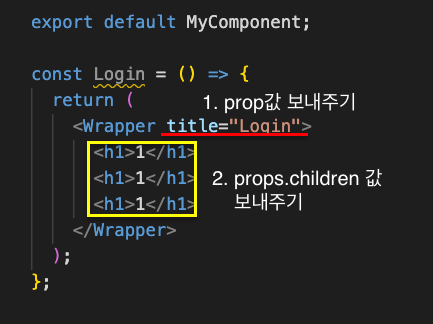
- title은 일반적인 prop을 보내주는 방법
- props.children로 보내주는 방법은 : Wrapper 컴포넌트 안에 내용이 children으로 되는 것임.
1) Login.js

2) Sign.js