게시글 목록을 보여주는 페이지와 게시글을 읽는 페이지를 만든다.
Articles.js
import { Link} from "react-router-dom";
function Articles() {
return (
<ul>
<li>
<Link to="/articles/1">게시글1</Link>
</li>
<li>
<Link to="/articles/2">게시글2</Link>
</li>
<li>
<Link to="/articles/3">게시글3</Link>
</li>
</ul>
);
}
export default Articles;Article.js
import { useParams } from "react-router-dom";
function Article() {
const {id} = useParams();
return (
<div>
<h2>게시글 {id}</h2>
</div>
);
};
export default Article;app의 코드를 수정한다.
import React from "react";
import {Route, Routes, Link} from 'react-router-dom';
import Home from "./pages/Home";
import About from "./About";
import Profile from "./Profile";
import Article from "./pages/Article";
import Articles from "./pages/Articles";
function App() {
return (
<>
<Routes>
<Route path="/" element={<Home/>}/>
<Route path="/about" element={<About/>}/>
<Route path="/profiles/:username" element={<Profile/>}/>
<Route path="/articles" element={<Articles/>}/>
<Route path="/articles/:id" element={<Article/>}/>
</Routes>
</>
);
}
export default App;
실행해보면 게시글 목록과 게시글의 내용모두 잘 나타난다.



그런데 만약에 게시글 페이지에서 게시글을 열었을때, 게시글 하단에 목록을 보여주게 하려면 어떻게 해야할까?
게시글 목록 컴포넌트를 따로 만들어서 제작할수도 있지만, 다른방법으로 라우트를 설정해보자.
App 컴포넌트의 article Route를 수정한다.
<Route path="/" element={<Home/>}/>
<Route path="/about" element={<About/>}/>
<Route path="/profiles/:username" element={<Profile/>}/>
<Route path="/articles/" element={<Articles/>}>
<Route path=":id" element={<Article/>}/>
</Route>
그다음 Articles 컴포넌트에서 리액트 라우터에서 제공하는 Outlet을 사용해야한다. 이 컴포넌트는 Route의 children으로 들어가는 JSX엘리먼트를 보여주는 역할을 합니다. 지금의 경우에는 Outlet 컴포넌트가 보여주는 내용은 아래와 같을 것이다.
<Route path=":id" element={<Article />} />이제 게시글로 들어가보면

게시글의 내용과 함께 하단에 게시글 목록이 보인다.
공통 레이아웃 컴포넌트
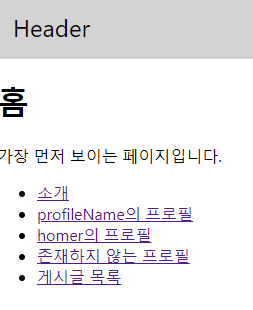
중첩된 라우트와 Outlet은 페이지끼리 공통적으로 보여줘야하는 레이아웃이 있을 때도 유용하게 사용이 가능하다. 만약에 Home,About, Profile페이지에서만 상단에 헤더를 보여줘야할때도 Outlet을 사용하면 구현이 가능하다. 중첩된 라우트를 사용하는 방식을 사용한다면 컴포넌트를 한번만 사용해도 된다는 장점이 있다.
먼저 헤더의 레이아웃을 위한 컴포넌트Layout을 구현한다.
import {Outlet} from 'react-router-dom';
function Layout() {
return(
<div>
<header style={{background: 'lightgray', padding: 16, fontSize: 24}}>
Header
</header>
<main>
<Outlet />
</main>
</div>
)
}
export default Layout;App 컴포넌트를 수정한다.
<Routes>
<Route element={<Layout />}>
<Route path="/" element={<Home />} />
<Route path="/about" element={<About />} />
<Route path="/profiles/:username" element={<Profile />} />
</Route>
<Route path="/articles/" element={<Articles />}>
<Route path=":id" element={<Article />} />
</Route>
</Routes>
index props
path="/"와 동일한 의미를 가진다.
Home 컴포넌트가 사용된 Route를 <Route index element={<Home/>}/>
