dialog는 화면을 가리면서 나타나는 box형태의 알림창이며 사용자가 어떤 선택을 할것인지의 선택창을 말한다.
componont 폴더를 생성하고 그 안에 Dialog.js를 만들자.
DarkBackground = dialog 창이 뜰때 뒷배경으로 사용되는어두운 배경화면
const DarkBackground = styled.div`
position: fixed;
left: 0;
top: 0;
width : 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
background: rgba(0,0,0, 0.8);
`;DialogBlock : dialog 선택화면 블록, 타이틀 문구와 내부 텍스트 스타일도 같이 정의함
const DialogBlock = styled.div`
width: 320px;
padding: 1.5rem;
background: white;
border-radius: 2px;
h3{
margin: 0;
font-size: 1.5rem;
}
p {
font-size: 1.125rem;
}
`;
ButtonGroup :선택, 취소 버튼을 둘러싼 div
const ButtonGroup = styled.div`
margin-top: 3rem;
display:flex;
justify-content: flex-end;
`
Dialog
function Dialog({
title,
children,
confirmText,
cancelText
}) {
return (
<DarkBackground>
<DialogBlock>
<h3>{title}</h3>
<p>{children}</p>
<ButtonGroup>
<Button color='gray'>
{cancelText}
</Button>
<Button color='pink'>
{confirmText}
</Button>
</ButtonGroup>
</DialogBlock>
</DarkBackground>
);
}
Dialog.defaultProps = {
cancelText: '취소',
confirmText: '확인'
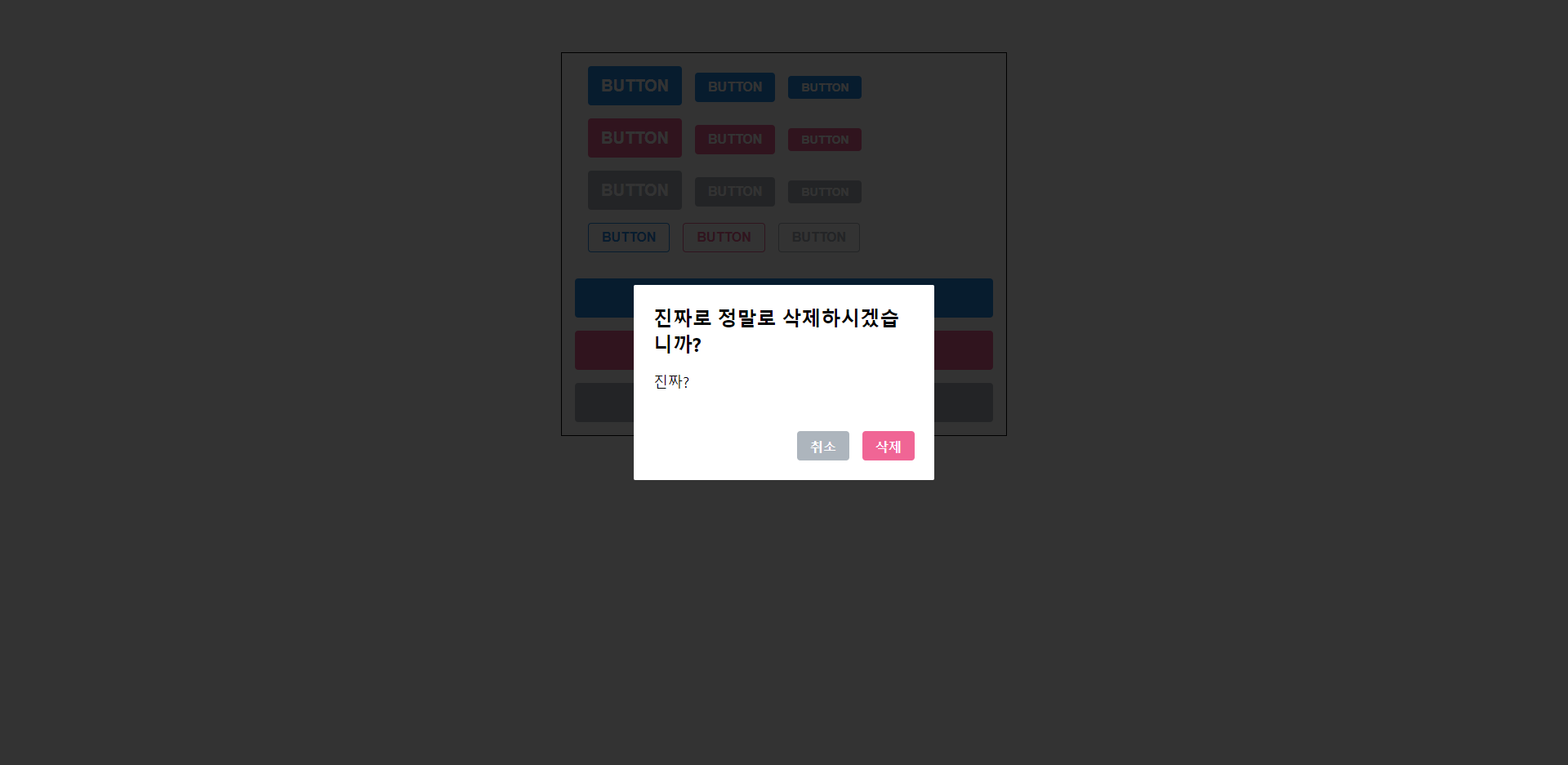
};결과 화면

선택 버튼과 삭제버튼 사이의 간격을 줄이고 싶을 때
ShortMarginButton : Button 컴퍼넌트를 불러와서 스타일을 덧붙여서 수정함 margin-left값을 0.5rem으로 감소
const ShortMarginButton = styled(Button)`
&:not(:first-child){
margin-left: 0.5rem;
}
`이 변수를 dialog에도 적용시킨다.
<ButtonGroup>
<ShortMarginButton color='gray'>
{cancelText}
</ShortMarginButton>
<ShortMarginButton color='pink'>
{confirmText}
</ShortMarginButton>
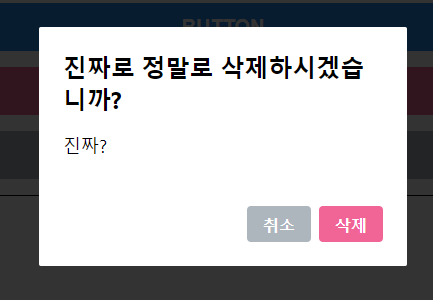
</ButtonGroup>결과 화면

이제 버튼을 누를때 동작하는 기능을 구현한다.
onClick : 버튼을 누르면 dialog 창이 나타난다.(그 전의 dialog 창은 보이지 않는다.)
onConfirm : 삭제 버튼을 누를경우 console 창에서 "확인"이라는 문구가 나타난다.
onCancel : 취소 버튼을 누를 경우 console 창에서 "취소"라는 문구가 나타난다.
useState를 사용해서 해당 기능들을 구현한다.
const [ dialog, setDialog] = useState(false);onClick
const onClick = () => {
setDialog(true)
}onConfirm
const onConfirm = () => {
console.log('확인')
setDialog(false);
}onCancel
const onCancel =() => {
console.log('취소')
setDialog(false);
}버튼 컴퍼넌트에 onClick props를 추가한다.
<Button size="large" fullWidth onClick={onClick}>삭제</Button>dialog 컴퍼넌트에 visible onCancel onConfirm props를 추가한다.
<Dialog
title="진짜로 정말로 삭제하시겠습니까?"
confirmText="삭제"
cancelText="취소"
visible={dialog}
onCancel={onCancel}
onConfirm={onConfirm}
>
진짜?
</Dialog>결과 화면
.gif)
