dialog가 나타나거나 사라질때 트랜지션 효과를 주는 실습을 해보자.
트랜지션 효과를 부여할때는 css의 keyframe를 사용한다.
Dialog.js에서 keyframes 를 이요하여 트랜지션 효과를 할당받은 변수를 선언한다.
fadeIn: 서서히 나나타는 효과, 이것은 Darkbackground에 사용할 것이다.
const fadeIn = keyframes`
from {
opacity: 0;
}
to {
opacity: 1;
}
`;
slideUp = 아래에서 위로 올라오는 효과, 이것은 DialogBlock에 적용한다.
const slideUp = keyframes`
from {
transform: translateY(200px);
}트랜지션효과를 컴포넌트에 적용하기위해 수정한다.
const DarkBackground = styled.div`
position: fixed;
left: 0;
top: 0;
width : 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
background: rgba(0,0,0, 0.8);
animation-duration: 0.25s; //진행시간
animation-timing-function: ease-out; //처음엔 빨리나타다가 서서히 느려진다.
animation-name: ${fadeIn}; //사용되는 트랜지션 효과이름
animation-fill-mode: forwards; //트랜지션효과가 나타난 이후 그대로 유지한다.
`;
const DialogBlock = styled.div`
width: 320px;
padding: 1.5rem;
background: white;
border-radius: 2px;
h3{
margin: 0;
font-size: 1.5rem;
}
p {
font-size: 1.125rem;
}
animation-duration: 1s;
animation-timing-function: ease-out;
animation-name: ${slideUp};
animation-fill-mode: forwards;
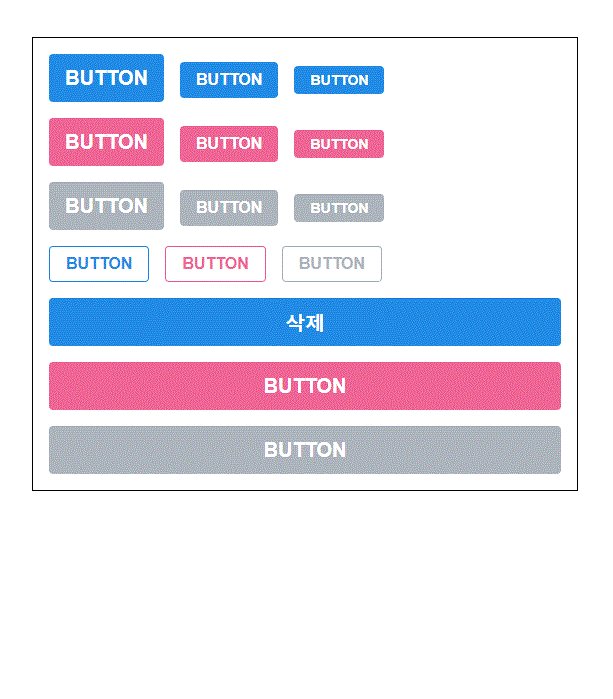
`;결과

하지만 버튼을 선택하고 나서 검은 화면이 원래대로 돌아오는 트랜지션이 없기 때문에 바로 원래 화면으로 돌아온다. 조금만 더 수정하면 버튼을 누른뒤에도 트랜지션효과가 작용하게 할수 있다.
Dialog함수 코드내용을 수정할 것이다. 우선 트랜지션 효과가 실행여부 상태를 갖는 useState와 visible의 값의 상태를 갖는 useState를 생성한다.
const [ animate, setAnimate] = useState(false);
const [ localVisible, setLocalVisible] = useState(visible);useEffect를 사용하여 visible 값이 false일때(즉, 사용자가 버튼을 눌러서 화면이 사라져야 할때) 트랜지션 효과를 발생하게 하는 것이다.
useEffect(() => {
//visible true -> false
if (localVisible && !visible) {
setAnimate(true); //에니메이션을 실행한다.
setTimeout(() => setAnimate(false), 1000); //일정시간이 지나고 animate값을 fals로 바꾼다(효과를 종료한다)
}
setLocalVisible(visible) // visible의 값을 useState초기값에 동기화 시킨다.
}, [localVisible,visible]);
if(!localVisible && !animate) return null;이렇게하면 버튼을 눌러도 시간이 지난 뒤에 화면이 사라지게 된다.

그럼 이 시간동안에 트랜지션 효과가 발생하게 만들면 되는 것이다.
2가지 효과가 필요하다.
- DarkBackground의 opacity를 0 으로 되돌린다.
- DialogBlock을 transleY로 200px 만큼 이동시킨다.
작성은 아주 간단하다.
const fadeOut = keyframes`
from{
opacity: 1;
}
to {
opacity: 0;
}
`const slideDown = keyframes`
from {
transform: translateY(0);
}
to {
translate: translateY(200px);
}
`그런 다음 DarkBackground와 DialogBlock에 disapper라는 props를 추가하고, true 값을 가지면 애니메이션이 실행되게 하면 된다.
${props => props.disappear && css `
animation-name: ${fadeOut};
`} ${props => props.disappear && css `
animation-name: ${slideDown};
`}DarkBackground와 DialogBlock에 각각 집어넣는다.
또한 dialog 함수에서 DarkBackground 와 DialogBlock에 disapper props를 추가한다.
<DarkBackground disappear={!visible}>
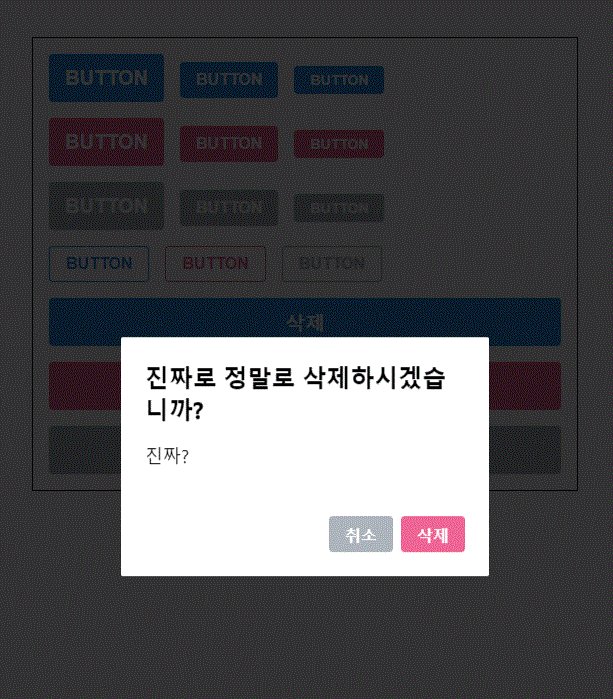
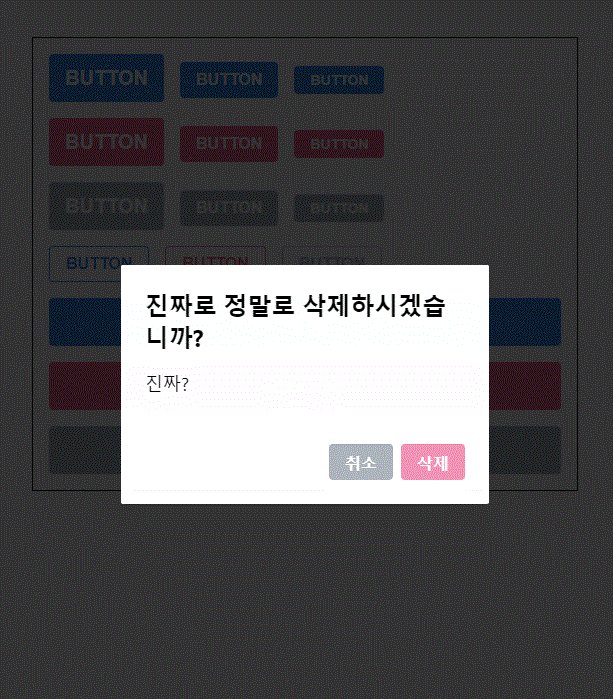
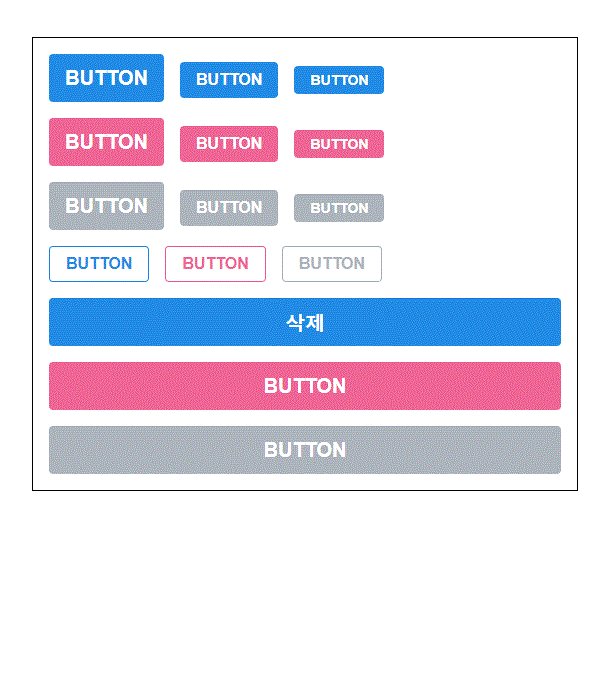
<DialogBlock disappear={!visible}>결과 화면

자연스럽게 사라지는 모습을 구현했다.
visible이 true 에서 false로 변경되는 순간에 animation이 실행된다.
