redux-logger 라는 라이브러리를 설치하고 사용해본다. redux-logger는 전에 코딩해본것 처럼 리듀서가 실행되기 전과 후를 비교할수 있게 해주는 라이브러리이다.
터미널로 설치를 진행하고
$ yarn add redux-loggerindex.js에서 사용한 myLogger 대신에 설치한 redux-logger를 사용한다.
만약에 이 두가지 미들웨어를 동시에 사용하면 어떻게 될까?
import myLogger from './middlewares/myLogger';
import logger from 'redux-logger';
...
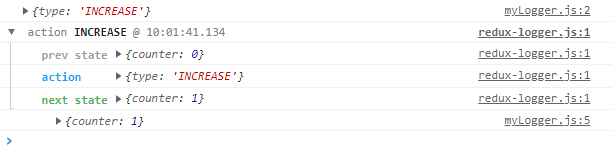
const store = createStore(rootReducer, applyMiddleware(myLogger,logger));myLogger 와 logger를 사용하게끔 적용한후 실행해보면 버튼을 눌렀을 때 콘솔창에는 아래와 같이 나타나게 된다.

근데 myLogger에서 타입이 출력된뒤 reduxt-logger의 값이 나타나고 나서야 mylogger의 counter 값이 나타나는데 이유는 myLogger의 코드 내용을 보면 알 수 있다.
const myLogger = store => next => action => {
console.log(action);
const result = next(action);
console.log('\t', store.getState());
return result;
}먼저 action 의 타입을 출력한뒤 next(action)을 통해서 redux-logger가 실행되고 난 다음에 store.getstate가 실행되었기 때문에 counter 값이 나중에 출력된 것이다.
devTool 사용
devTool 사용을 위해 패키지를 설치한다.
$ yarn add redux-devtools-extension그다음 index.js 에서 composeWithDevTools를 import 한 뒤 store에서 applyMiddleware를 안으로 집어넣는다.
import {composeWithDevTools} from 'redux-devtools-extension';
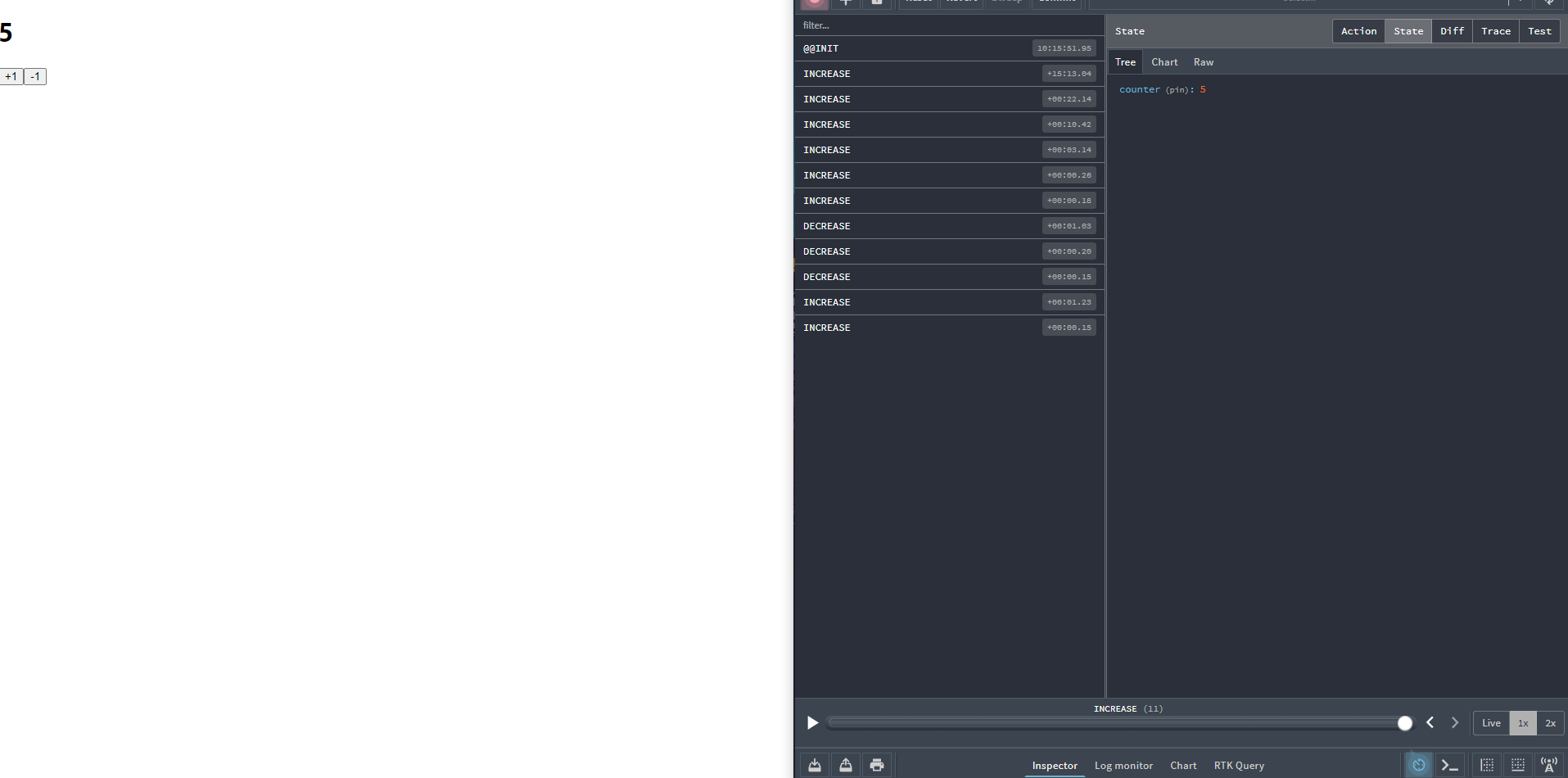
const store = createStore(rootReducer, composeWithDevTools(applyMiddleware(logger)));이렇게 하고 다시 실행하면

devtool을 사용할수 있게 된다.
