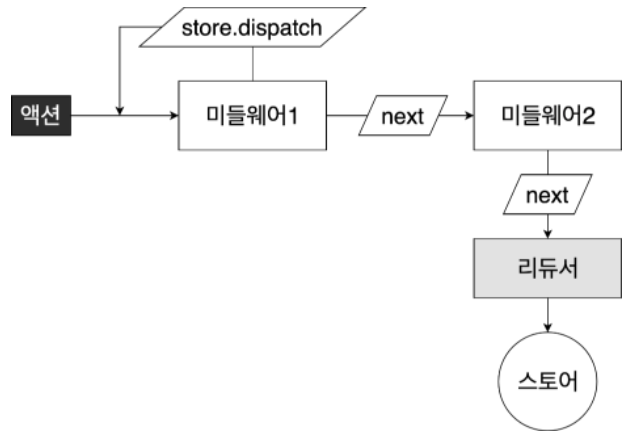
미들웨어는 결국 하나의 함수 이다. 함수를 연달아서 두번 리턴하는 함수로
function middleware(store) {
return function (next) {
return function (action) {
// 하고 싶은 작업...
};
};
};이런식으로 구성이 되어있다.
첫 번째 store 는 리덕스 스토어 인스턴스이며 dispatch getState, subscribe내장함수들이 들어있다.
두 번째 next는 액션을 다음 미들웨어에게 전달하는 함수. next(action) 이런 형태로 사용한다. 만약에 미들웨어가 존재하지 않는다면 리듀서에게 액션을 전달해 준다.
만약에 next를 호출하지 않게 된다면 액션이 무시 처리되어 리듀서에게 전달되지 않는다.
세번째 action 은 현재 처리하고 있는 액션 객체이다.

직접 작성해보기
이전에 작성한 src디렉터리에 middlewares라는 디렉터리를 만들고, myLogger.js을 작성한다.
const myLogger = store => next => action => {
console.log(action);
const result = next(action);
return result;
}
export default myLogger;버튼을 클릭하면 호출되는 액션의 타입을 콘솔에 출력하게 된다.
미들웨어 적용하기
미들웨어를 적용할 때는 applyMiddleware 라는 함수를 사용한다.
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import { Provider} from 'react-redux';
import {createStore, applyMiddleware} from 'redux';
import rootReducer from './modules';
import myLogger from './middlewares/myLogger';
const store = createStore(rootReducer, applyMiddleware(myLogger));
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<Provider store={store}>
<App/>
</Provider>
)
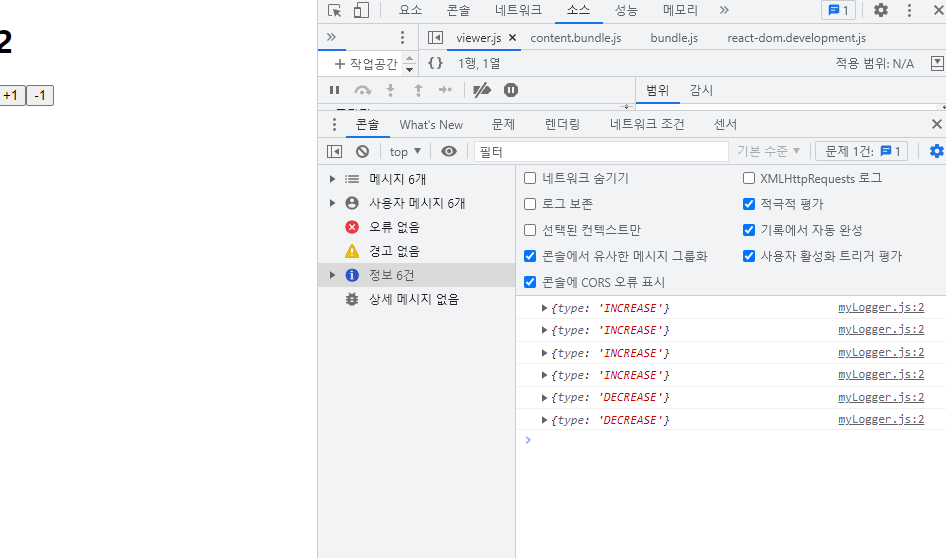
콘솔화면에서 myLogger로 인해서 액션의 타입이 출력된 모습이다.
미들웨어 수정
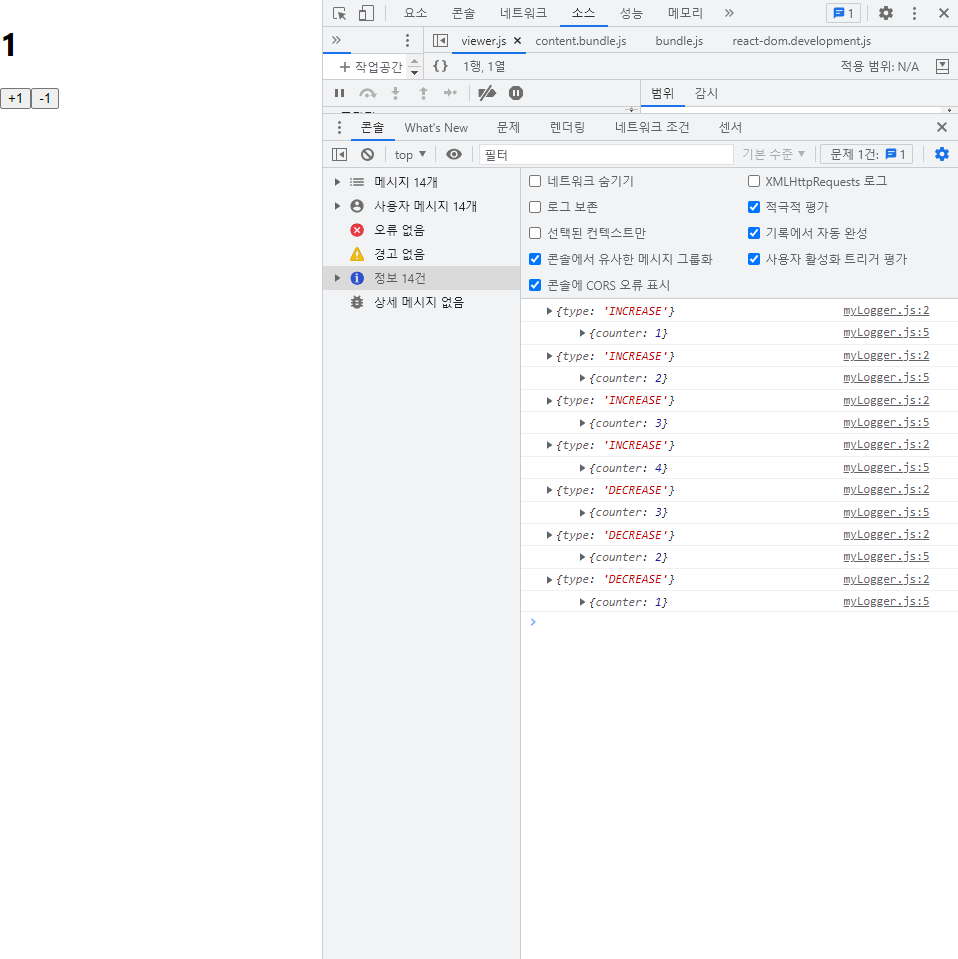
호출된 액션 타입만 호출되는게 아니라 현재 카운터의 값까지 출력하게 하고 싶으면
const myLogger = store => next => action => {
console.log(action);
const result = next(action);
console.log('\t', store.getState());
return result;
}
store.getState()를 통해서 업데이트 이후의 상태를 콘솔로 출력하게 하면 된다.

액션 값을 객체가 아닌 함수도 받아오게 만들어서 액션이 함수타입이라면 이를 실행시키게 할 수도 있게 된다.
