Thunk 함수에서 리액트 라우터 history 객체를 사용하는 방법을 알아보자.
root경로의 index.js 에서 사용한 BroserRouter 대신에 v6버전의 react-router는 unstable_HistoryRouter 를 import해서 사용하고 createBrowserHistory를 import 하여 사용한다.
createBrowserHistory()를 호출하는 변수 customHistory를 작성한다.
import { BrowserRouter, unstable_HistoryRouter as HistoryRouter } from 'react-router-dom';
import { createBrowserHistory } from 'history';
const customHistory = createBrowserHistory();
root.render(
<HistoryRouter history={customHistory}>
<Provider store={store}>
<App/>
</Provider>
</HistoryRouter>
)store 내부에서 reduxThunk에 withExtraArgument를 작성하고 history를 추가한다.
const store = createStore(rootReducer, composeWithDevTools(applyMiddleware(ReduxThunk.withExtraArgument({history: customHistory}),logger)));post.js 모듈에서 history 경로를 '/'으로 지정하는 goTohome 함수를 작성한다.
modules/posts.js
export const goToHome = () => (dispatch, getState, {history}) => {
history.push('/');
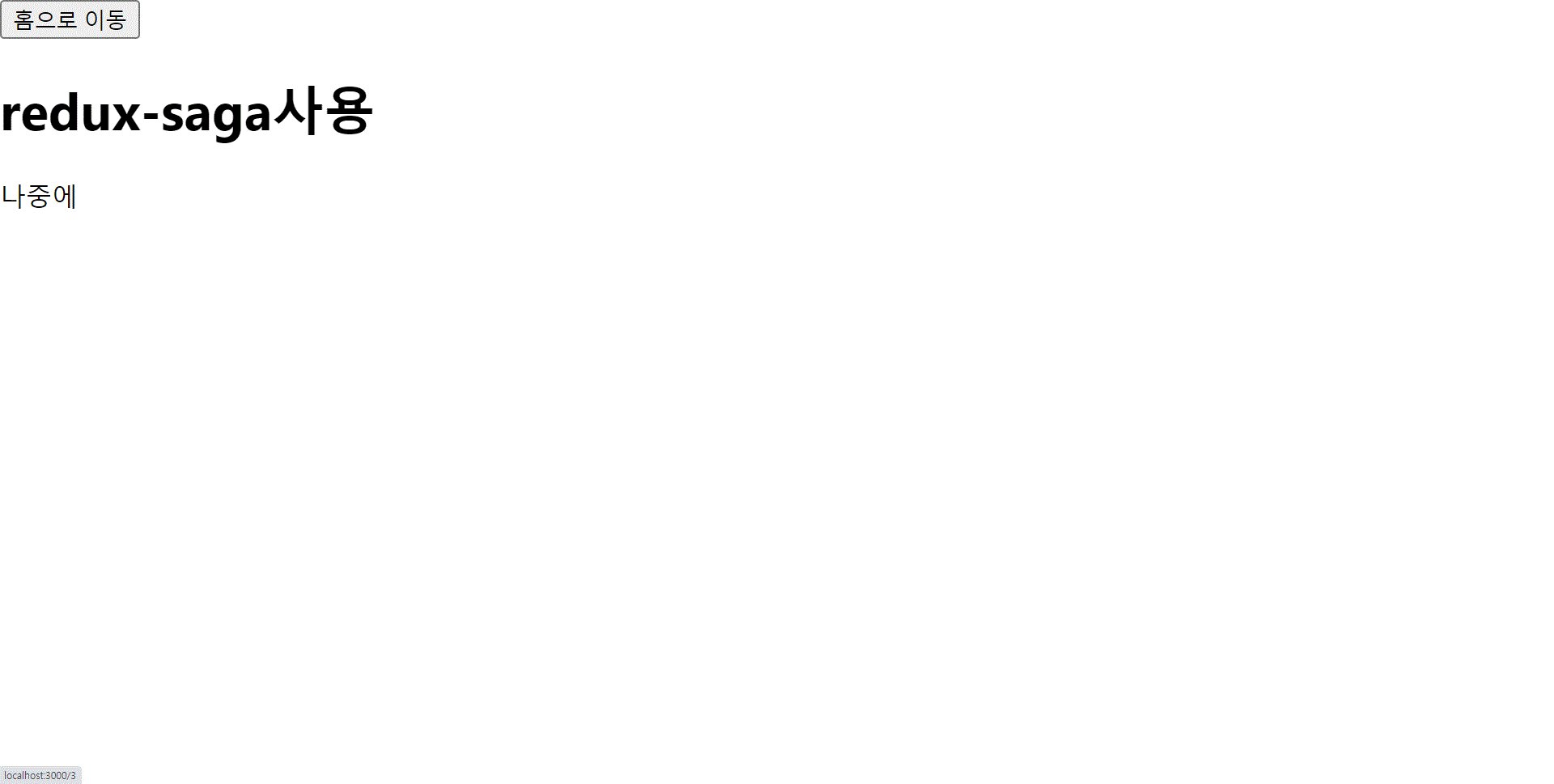
}그다음 PostContainer에서 버튼을 생성해서 클릭시 goToHome 함수를 호출하게 한다.
containers/PostContainer.js
return (
<>
<button onClick={() => dispatch(goToHome)}>홈으로 이동 </button>
<Post post={data}/>
</>
)결과

버튼을 누르면 / 경로로 돌아오는 것을 확인했다.
