연습용 api를 사용하기 위해서 백엔트개발을 매번 하는것이 번거로울 수 있으므로, 학습을 위해서 실무와 비슷한 느낌으로 가짜 restAPI를 만들어보자.
root 경로에서 data.json이라는 파일을 생성한다. 해당 파일에는 api/posts.js 에 존재하던 posts 데이터를 삽입할 것이다.
data.json
{
"posts": []
}그다음 콘솔창에서 데이터를 담은 변수를 선언한다.
const posts = [
{
id: 1,
title: '안녕하세요',
body:'리덕스 미들웨어'
},
{
id: 2,
title: '반가워요',
body:'redux-thunk를 써서 비동기 작업'
},
{
id: 3,
title: 'redux-saga사용',**텍스트**
body:'나중에'
},
]
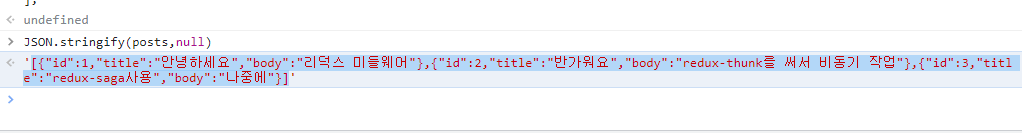
그다음 JSON.stringify() 메서드를 사용해서 javascript 객체를 문자열로 변환하는 작업을 수행한다.
JSON.stringify(posts,null)이렇게 해서 콘솔화면에 출력된 데이터를 data.json으로 복사하여 붙여넣는다.

이 데이터파일을 바탕으로 api를 만들어보자 .
$ npx json-server ./data.json --port 4000json-server를 생성하고 4000포트로 연결한다는 명령어를 사용하면
\{^_^}/ hi!
Loading ./data.json
Done
Resources
http://localhost:4000/posts
Home
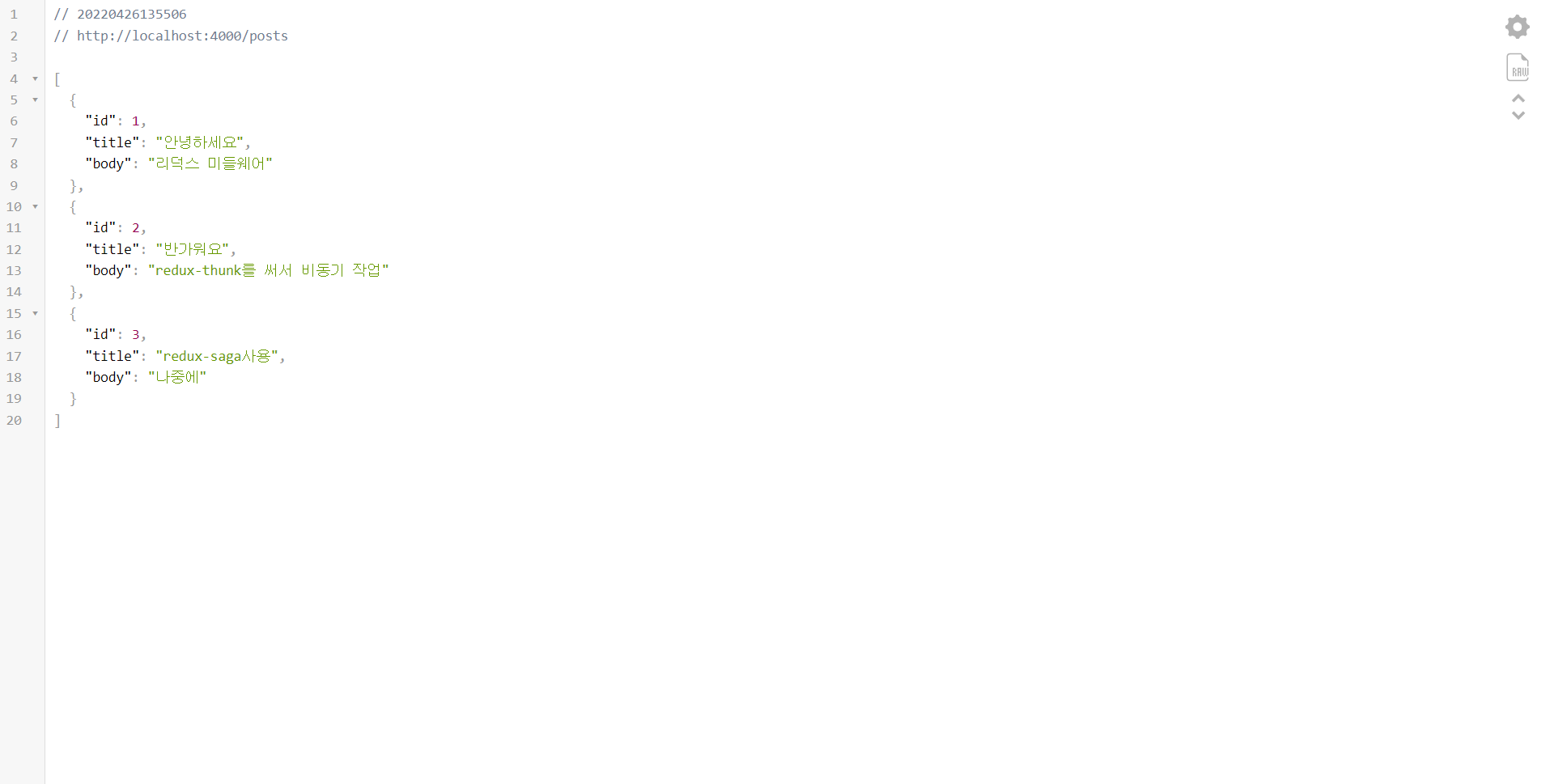
http://localhost:4000이렇게 완료 되었다는 표시와 함께 url 주소가 나타나는데, 한번 확인해보면

이렇게 데이터가 표시된다. 데이터를 조회할수 있는 get 뿐만 아니라, post와 같은 메서드도 사용 가능하다.
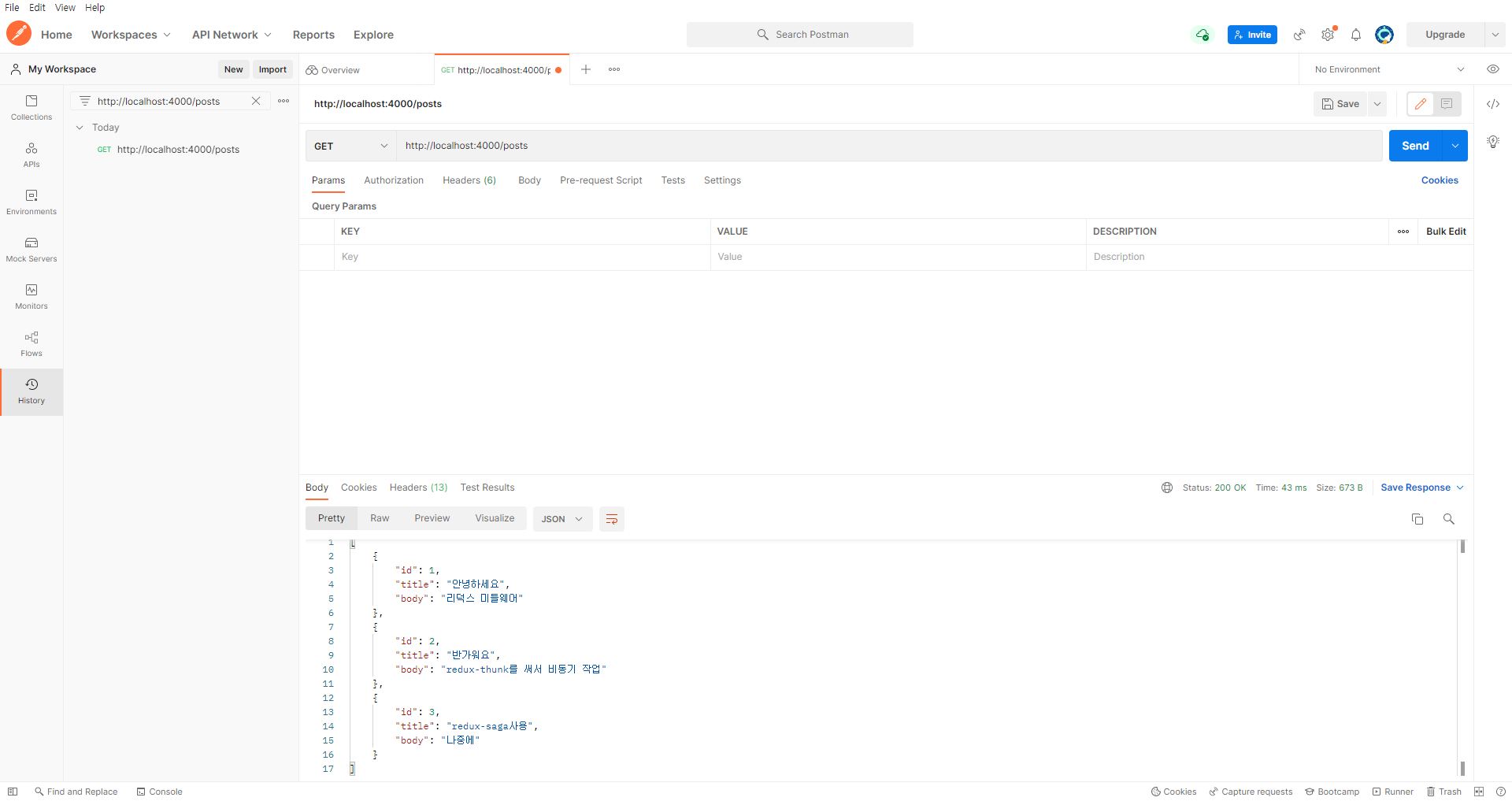
다른 메서드로 api조작을 해보고 싶으면 postman 이라는 app을 다운로드해서 사용해보자.
다운로드해서 로그인을 한 뒤에 request옆의 +를 클릭하고 전에 생성한 url을 입력해서 get메서드로 send 를 하면,

이렇게 데이터가 나타나는 것을 볼 수 있다.
그럼 이제 api/posts.js 의 데이터를 지우고 실제로 데이터를 요청해서 가져오게 해보자.
원래 작성한 posts 객체를 제거하고 axios를 설치해서 api에 get 메서드를 요청하여 데이터를 가져오는 코드를 작성한다.
export const getPosts = async () => {
const response = await axios.get('http://localhost:4000/posts')
return response.data
}
export const getPostById = async id => {
const response = await axios.get(`http://localhost:4000/posts/${id}`)
return response.data
};
오류 발생 module build faild: react-middleware-project\learn-redux-middleware\node_modules\prop-types\node_modules\react-is\index.js'
해당 경로로 들어갔는데 react-is 라는 폴더가 존재하지 않아서
$ yarn add react-is 명령어로 설치한후 실행했더니 제대로 동작했다.
결과