redux saga?
redux-thunk가 함수를 디스패치 할수 있게 해주는 미들웨어였다면, redux-sage의 경우에는 엑션을 모니터링하고 있다가, 특정 액션이 발생하면 이에 따라 특정작업을 하는 방식으로 사용하는 것이다. 특정 작업은, 자바스크립트 실행이나, 다른 액션을 디스패치 하는 것일 수도 있고, 현재의 상태를 불러오는 것일 수도 있다.
redux-thunk와는 달리 처리할수 있는 작업은 아래와 같다.
- 비동기 작업을 할때 기존요청 취소
- 특정액션 발생시 이에따른 별개의 액션 디스패치, 자바스크립트 코드 실행
- 웹소켓 사용하는 경우 Channel이라는 기능 사용하여 효율적인 코드 관리
- API 요청시 재요청 작업 가능
Generator
redux-saga는 Generator 문법을 사용하여 구현을 하므로 해당 문법의 작동방식을 알아야한다.
이런 함수가 있다고 가정해보자.
function functionThing(){
return 1;
return 2;
return 3;
return 4;
return 5;
}
당연히 이 함수는 1만 반환하지만, 제너레이터 함수를 사용하면 순차적으로 값을 반환할수 있고, 함수의 흐름을 도중에 멈춰놓았다가 나중에 이어서 진행이 가능하다.
콘솔창에 함수를 작성해보자.
function* generatorFunction() {
console.log('안녕하세요');
yield 1;
console.log('제너레이터 함수');
yield 2;
console.log('function*');
yield 3;
return 4;
}getneratorFunction 을 호출하는 변수를 generator라고 한다.
const generator = generatorFunction()여기서 콘솔창에 generator 로만 입력하면 suspended라는 상태가 나타나는데, 이는 호출된 Function이 멈춰있다는 뜻이고, 동작하게 하려면, generator.next()라는 함수를 호출해야한다.

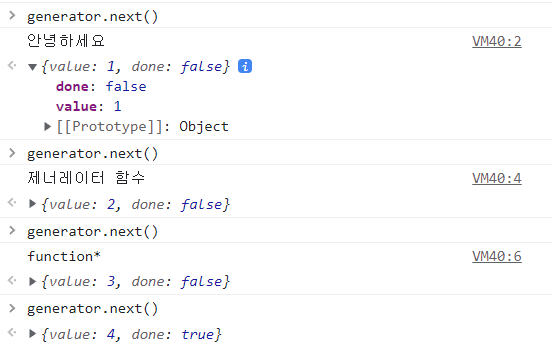
그러면 이렇게 결과값이 하나씩 출력되는 모습을 볼수 있다. 하나씩 return 될 때마다 옆에 boolean type으로 done 값이 나타나는데, 정의한 함수 리턴이 전부 완료 될때까지 false를 유지하다가 마지막에는 true로 변경되는 것을 알 수 있다.
sumGenerator
다른 함수인 sumGenerator함수도 만들어보자.
function* sumGenerator() {
console.log('sumGenerator가 시작되었습니다!');
let a = yield;
console.log('a값을 받았습니다.')
let b = yield;
console.log('b값을 받았습니다.')
return a + b;
}제너레이터에서 next()를 통해 다음으로 넘어갈 때 파라미터를 전달하기위해 변수에 yield를 할당하는 것이다.
sumGenerator를 호출하는 변수를 선언하고 next()를 작성하면

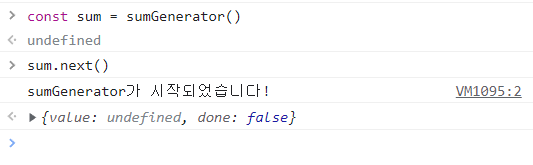
이렇게 콘솔에 시작되었다는 문구가 나타나고, 이 다음에는 숫자를 파라미터로 넣어서 작성해보면

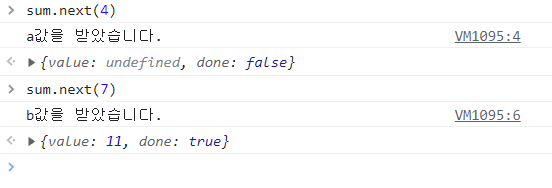
a값과 b값을 가져오는 동시에 a와 b 를 더한 값을 반환시켜주는 것을 볼수 있다.
infiniteAddGenerator
function* infiniteAddGenerator() {
let result = 0;
while(true){
result += yield result;
}
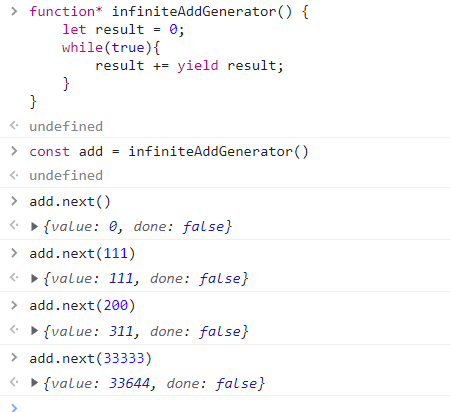
}초기 result값을 설정하고 사용자가 함수에 파라미터로 전달한 값만큼을 더해진 최종값을 result로 지정하는 방식이다.

이렇게 next()의 파라미터로 수치를 계속 추가해도, 끝나지않고 무한으로 반복하여 result값을 변경할수 있게 된다.
