브라우저에서 API를 요청 할때에 브라우저의 현재 주소와 API의 주소의 도메인이 일치해야 데이터를 접근할수 있게 되어있는데, 다른 도메인에서 API를 요청해서 사용할수 있게 하려면 CORS 설정이 필요하다.
전에 만들었던 json-server로 만든 서버의 경우에는 모든 도메인을 허용해주는 규칙이 적용되어있어서 별 문제는 없지만, 어지간하면 모든 도메인을 허용하는게 좋은건 아니다.
나중에 실제 서비스를 개발하게 될 때에는 서버의 API를 요청해야 할 때, 기본적으로 localhost에서 들어오는 것이 차단되기 때문에 서버쪽에 해당 도메인을 허용하도록 구현을 해줘야한다.
도메인 허용하는 기능이 바로 웹팩 개발서버에서 제공하는 Proxy 이다.
요걸 사용하면 브라우저 API를 요청할 때 백엔드 서버에 직접적으로 요청하지 않고, 현재 개발서버의 주소로 요청하게 된다.
현재 개발 서버는 http://localhost:3000/ 이고 api는 http://localhost:4000/posts여서 기본적으로는 개발서버에서 api를 사용할수 없어야 하지만 아까도 말했다시피 json-server에는 cors규칙이 적용되어있어서 문제는 없다.
json-server가 아닌 다른 api는 cors 규칙을 작성해줘야한다. 예를 들면
Access-Control-Allow-Origin: http://localhost:3000이렇게 오른쪽에 적은 주소에서 뭐 달라고 해도 걍 해줘라 라는 규칙내용을 적용해야지 오류가 발생하지 않지만, 단지 포트번호가 다르다는 이유로 이렇게 작성하는 것 보다 proxy 설정을 하는것이 편할 수 있다.
package.json 으로 들어가서 코드를 작성한다음 webpack 서버를 끄고 다시 켜준다.
"proxy":"http://localhost:4000"그리고 api/posts.js 에서 axios로 요청한 url의 내용을 아래와 같이 수정한다.
export const getPosts = async () => {
const response = await axios.get('/posts')
return response.data
}
export const getPostById = async id => {
const response = await axios.get(`/posts/${id}`)
return response.data
};
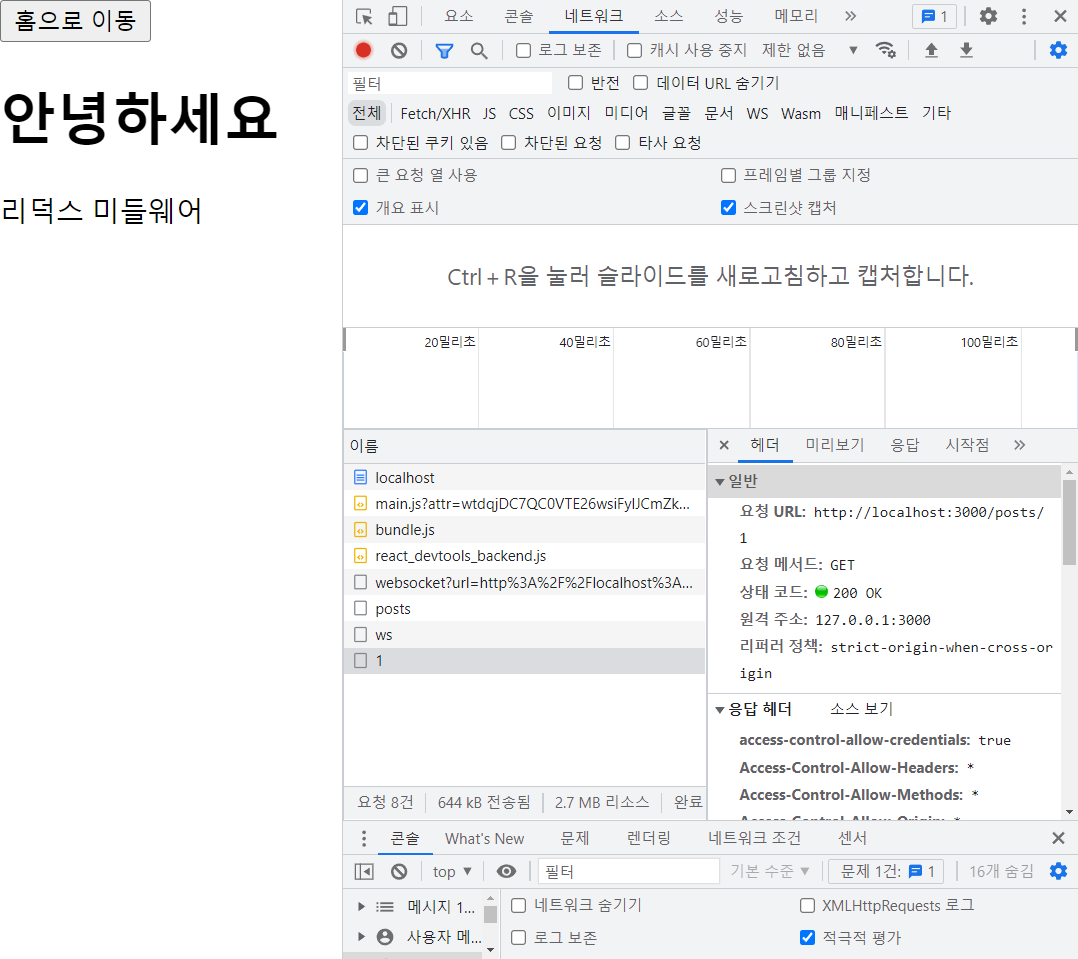
그리고 실행해보면 제대로 동작하는것을 확인할수 있는데, 여기서 콘솔로 네트워크 설정에서 요청 URL을 확인해보면

localhost:3000/posts/로 변경된 것을 확인할 수 있다.
