리액트 개발을 할 때 사용하면 편리한 도구들에 대해서 알아보자.
Prettier
자동으로 코드의 스타일을 관리해주는 도구이다. 이 도구는 CLI를 통해 명령어를 입력하여 사용 할 수도 있고, 다양한 에디터와 연동해서 사용할 수도있다.
자바스크립트 뿐만 아니라, HTML,CSS 코드의 코드스타일을 관리 할 수도 있고, REact, Angular, Vue 등의 라이브러리도 지원 해주고 플러그인을 통하여 다른 언어도 관리해줄 수 있다.
creat-react-app 으로 프로젝트를 하나 생성하자.
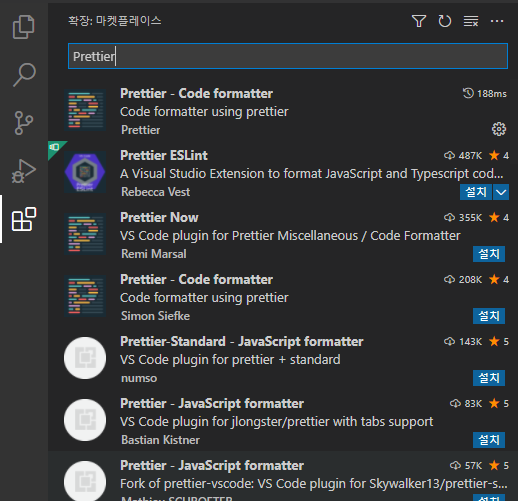
vscode의 경우 왼쪽의 확장 탭을 선택한후 검색창에 'Prettier'라고 검색해서 'Prettier-Code formatter'라는 프로그램을 설치하자.

그다음 프로젝트 디렉토리에 .prettierrc라는 파일을 생성한다. 이 파일은 Prettier에 사용할 설정을 넣어줄 수 있다.
{
"trailingComma" : "none"
"tabWidth" :4,
"semi" :false,
"singleQuote": true
}trailingComma는 객체, 배열, 함수뒤에 쉼표를 찍을지 말지를 제어한다.
"none"의 경우 쉼표를 붙히지 않고, "es5"라고 적혀있으면 ES5에서 유효한 후행 쉼표를 붙인다.
tabWidth : 탭을 눌렀을 때 몇칸이 띄어지는 지를 설정한다.
semi : 세미콜론 사용여부 결정
singleQuote : 홀따옴표를 사용여부를 설정한다. 기본값은 false로 쌍따옴표를 설정한다.
다른 설정에 관련된 내용은 Prettier.io 여기서 확인해보자.
ESLint
JavaScript, JSX의 정적 분석 도구로 오픈소스 프로젝트이다. 코드를 분석해 문법적인 오류나 안티 패턴을 찾아주고 일관된 코드 스타일로 작성하도록 도와준다. JSLint, JSHint와 같이 다른 JavaScript 정적 분석 도구들도 있지만, ESLint가 커스터마이징이 쉽고 확장성이 뛰어나 많이 쓰이고 있는 추세이다.
ESLint 설정 커스터마이징
eslint 라이브러리 설치
yarn add eslint-config-airbnb설치 후 package.json으로 들어가서 eslintConfig항목에서 airbnb를 추가한다.
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest",
"airbnb"
]
},ESLint가 관리하고 있는 규칙과 Prettier가 관리하고 있는 규칙들이 충돌할 수가 있다. 이를 막기 위해서
yarn add eslint-config-prettier 를 실행하여 충돌방지를 해준다.
package.json파일에서 eslintConfig의 extends에 prettier를 추가한다.
본인이 설정하고 싶은 규칙이 있다면 package.json 에서 rules 값을 설정하면 된다.
"eslintConfig": {
"extends": [
"react-app",
"airbnb",
"prettier"
],
"rules": {
"react/jsx-filename-extension": 0
}
},본인이 작업하고 있는 컴퍼넌트에서 빨간줄이 나오는 문구에 마우스를 올리면 오류에 대한 설명이 나올것이다. eslint에 대한 rule 이름도 같이 나타나기 때문에 빨간줄이 나오는것이 싫다면 그 rule을 작성해서 적용히키면 오류는 사라지게 된다.
Snippet
에디터에 내장되어있는 기능으로, 자주 사용되는 코드에 대하여 단축키를 만들어서 코드를 빠르게 생성하는 것이다.
연습을 위해 Sample.js를 만들어보자.
import React from "react";
function Sample() {
return (
<div>
Hello React!
</div>
)
}
export default Sample;함수의 이름인 Sample을 바꾼다고 해도 파일 자체의 이름을 참조해서 자동으로 입력하게끔 하려고 한다. 그렇게 하려면 Sample 대신에 ${TM_FILENAME_BASE}로 수정한다.
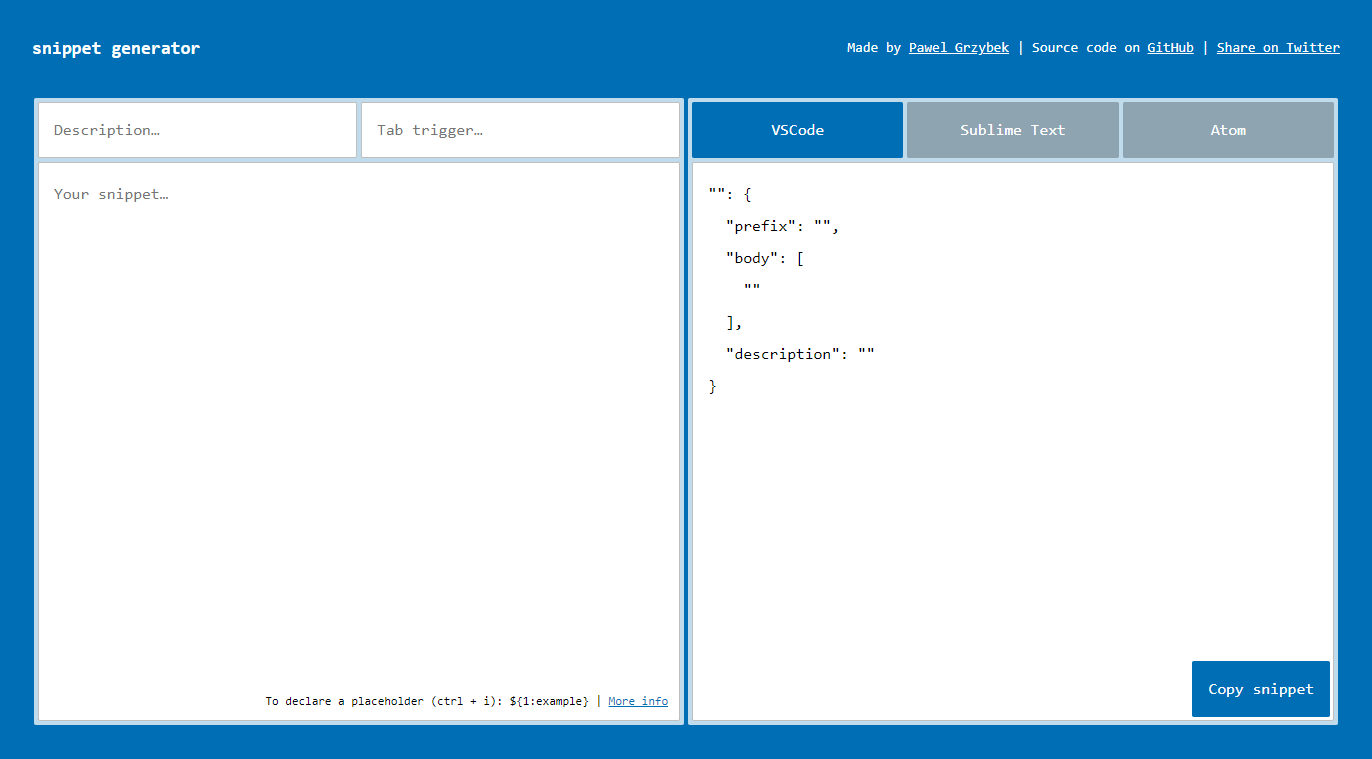
그렇게 한 다음에 snippet-generator.app이라는 사이트를 들어간다.
들어가면 아래의 화면이 나오는데,

좌측에 아까 작성한 Sample.js의 내용을 붙여넣으면 우측에서 변형된 코드가 나타난다. 이때 좌측 상단의 description은 해당 파일의 설명을 작성한다. Tab trigger는 해당 단축키의 키워드를 설정하는 곳이다.
이렇게 다 작성하고 나온 코드를 복사한다.
그 다음엔 vscode로 돌아가서 우측 하단에 언어모드를 JavaScript React로 변경해준다.우측하단에 표시되어있는 언어를 클릭하면 연결 언어 검색창이 가운데에 나타나는데, 이때 JavaScript React를 입력해서 선택하면 된다.
그리고, 파일>기본설정>사용자 코드조각 순서로 클릭한다. 그리고 아까 선택한 언어 JavaScript React를 입력 후 선택하면, javascriptreact.json이라는 파일이 나타나고, 여기에 우리가 스니펫으로 변경한 코드의 내용을 붙여넣어준다.
{
"Create Functional React Component": {
"prefix": "fc",
"body": [
"import React from \"react\";",
"",
"function ${TM_FILENAME_BASE}() {",
" return (",
" <div>",
" Hello React!",
" </div>",
" );",
"}",
"",
"export default ${TM_FILENAME_BASE};"
],
"description": "Create Functional React Component"
}
}
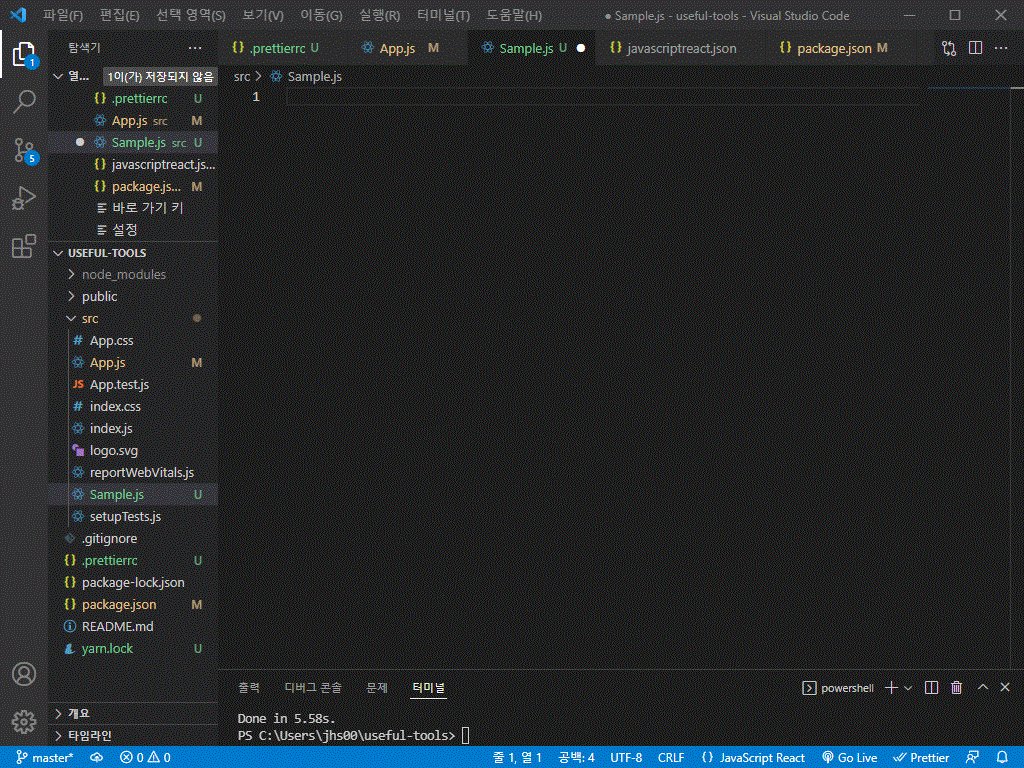
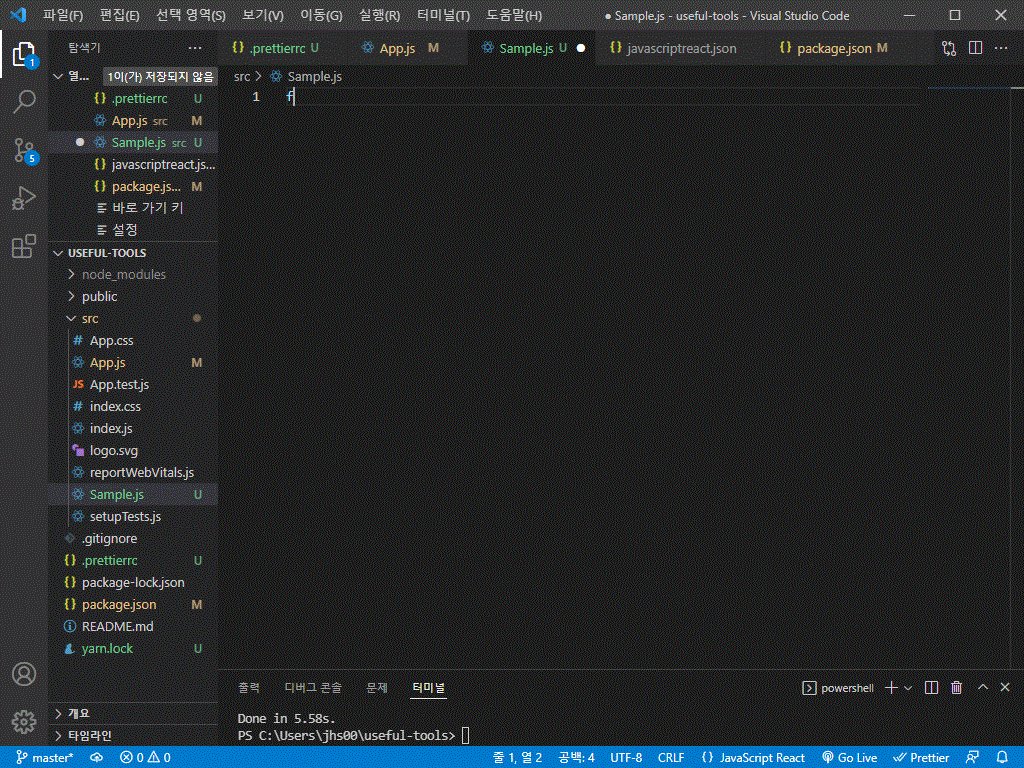
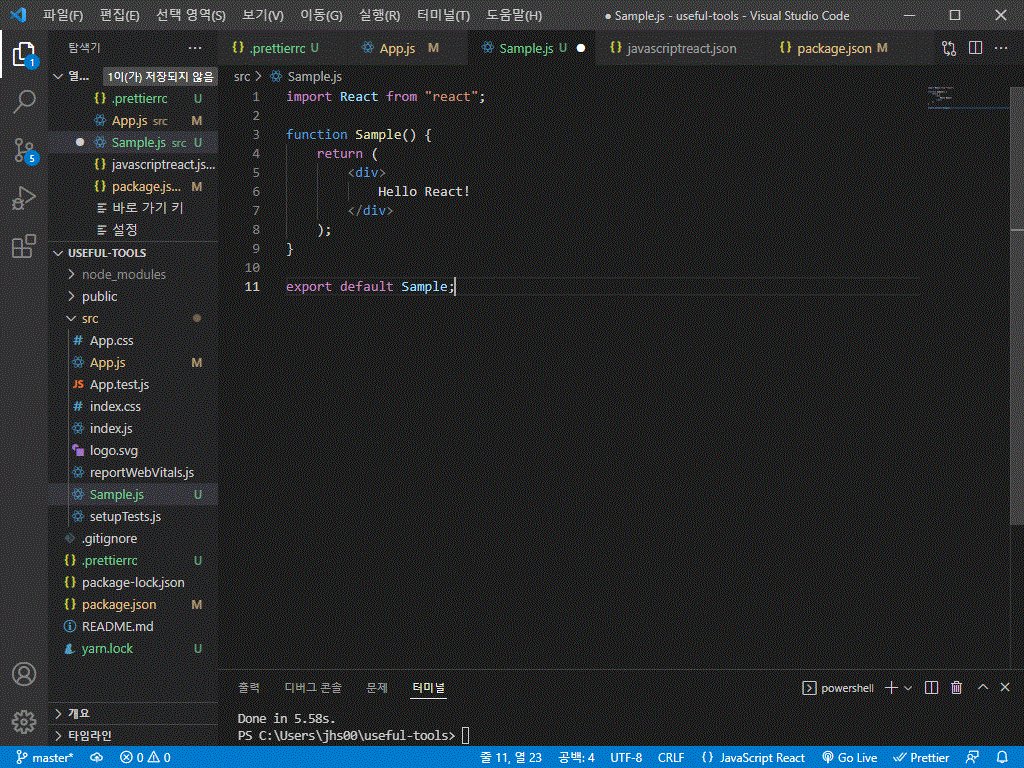
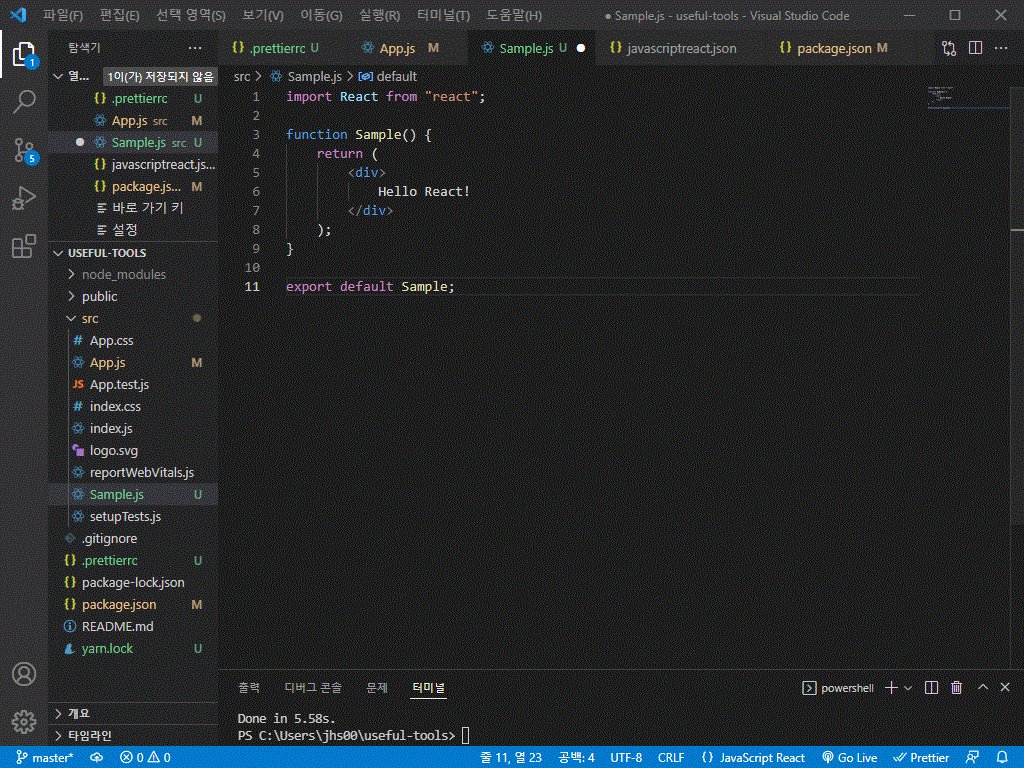
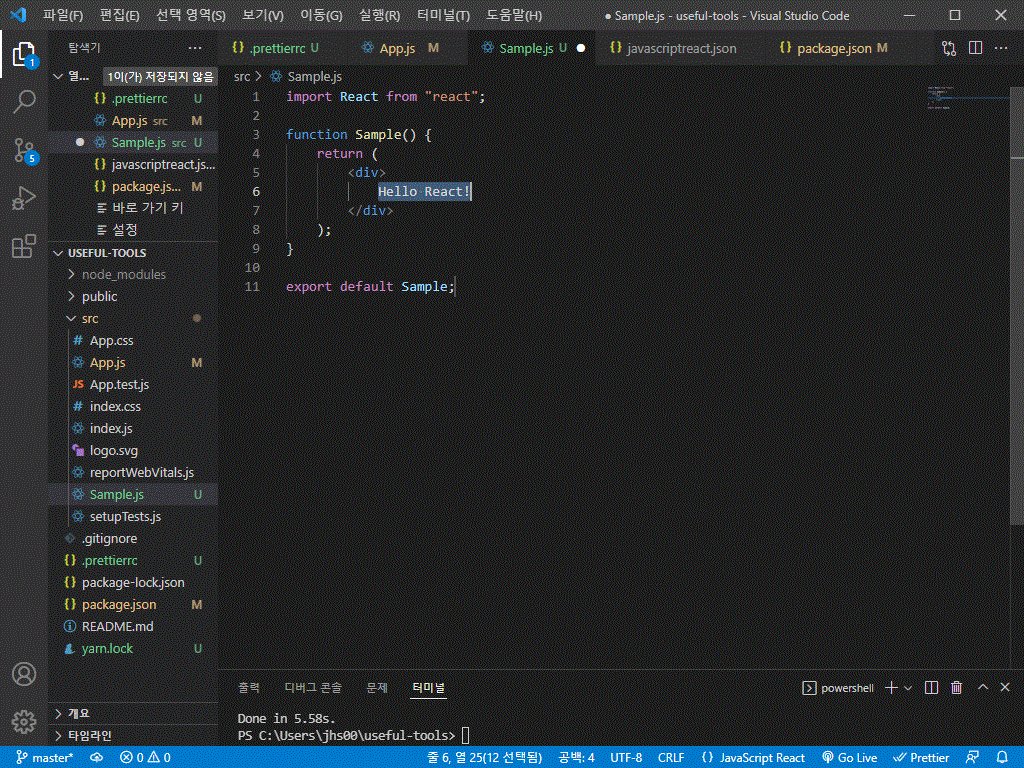
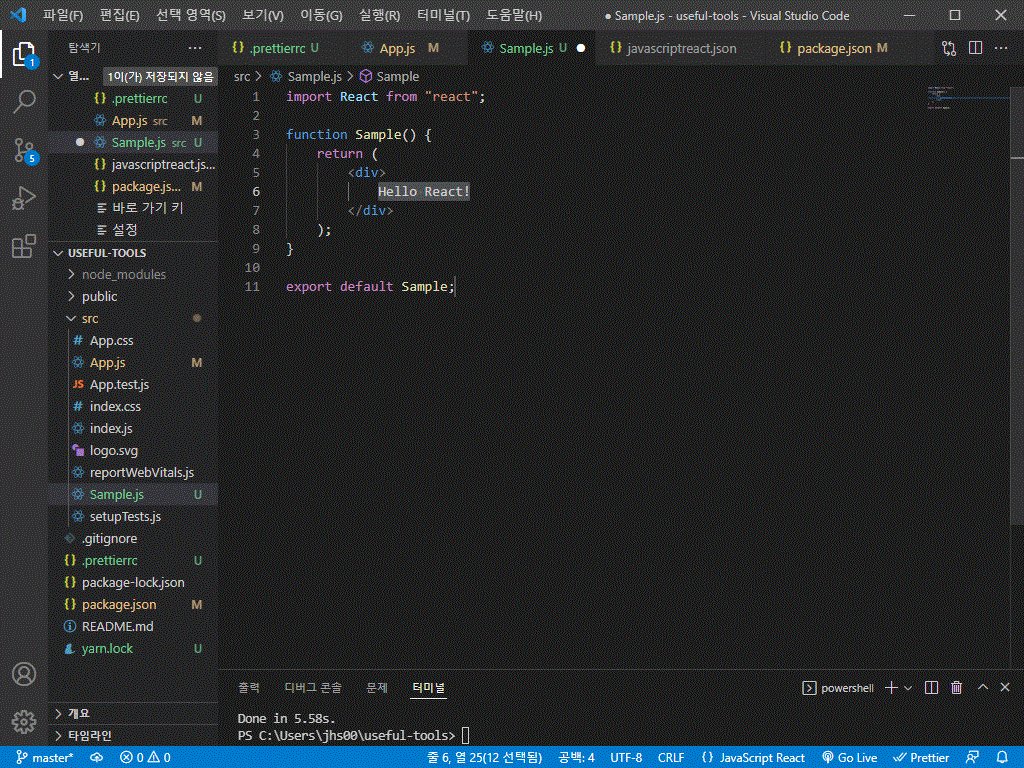
그럼 이제 Sample.js 에 작성한 코드를 모두 지우고 스니펫을 만들때 사용한 키워드를 입력하면?

코드의 내용이 짠! 하고 나타나게 된다.
만약에, 생성되자마자 특정한 내용이 focus 되게 하고싶다면?
해당 내용에다가 ${숫자:}를 덮어주면 된다. 이때 ${1:} ${2:}가 있다면 1로 둘러싸인 부분이 포커싱된다.
예를 들어서 코드를 생성하자마자 Hello React!에 포커싱이 되게 하려면
${1:Hello React!} 이런식으로 작성하면 된다.
한번 수정해보고 다시 키워드를 입력해서 생성하면?

생성되고 난뒤 Hello React에 포커싱이 되어서 바로 수정/추가가 가능해진다.
참고 자료 https://tech.kakao.com/2019/12/05/make-better-use-of-eslint/
