배열 삭제
UserList.js 컴퍼넌트를 수정한다.
add.js로부터 onRemove props를 받아올 것이다.
function UserList({users, onRemove}){
return (
<>
{
users.map(
user => (<User
user={user}
key={user.id}
onRemove={onRemove}/>)
)
}
</>
)
}
UserList에서User컴퍼넌트 또한 onRemove를 받아온다.
function User({user, onRemove}){
const {username, email,id} = user
return(
<div>
<b>{username}</b> <span>({email})</span>
<button onClick={() => onRemove(id)}>삭제</button>
</div>
)
}※ onClick에서 원래 그냥 {onRemove} 이렇게 하는거 아니었음?
-
() => onRemove(id) 와 같은 양식은 새로운 함수를 선언하는 것이다.
해석하자면 "버튼을 누름과 동시에 onRemove함수를 호출하되 파라미터로 id를 사용할 것이다." 라는 뜻이므로 특정 id값을 가진 배열을 삭제한다는 뜻이다. -
App.js에서 onRemove함수 선언
const onRemove = id => {
setUsers(users.filter(user => user.id !==id) );
}
setUsers로 상태를 변환한다 - filter를 이용해서 해당조건의 TRUE값을 요소만 배열에 추가한다 - 선택된 id 값과 배열의 요소들이 가진 id를 비교해서 일치하지 않는 것만 배열에 추가한다 - 같은 id값을 가진 배열은 추가되지 않는다.
따라서 선택된 id 값의 요소는 제거되는 것!
함수선언을 했으면 필요로하는 컴퍼넌트에 함수 정보를 넘겨줘야 하는 것도 잊지말자. onRemove를 받아오려는 컴퍼넌트는 UserList였으므로 onRemove={onRemove}를 추가해야한다.
return (
<div style={style}>
<CreateUser username={username} email={email} onChange={onChange} onCreate={onCreate}/>
<UserList users = {users} onRemove={onRemove}/>
</div>
);
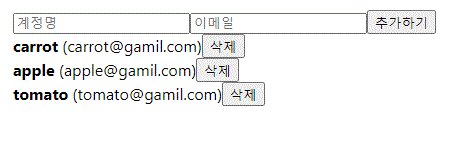
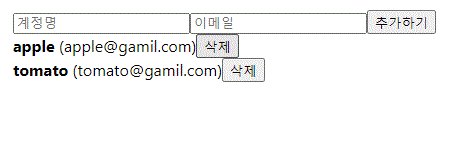
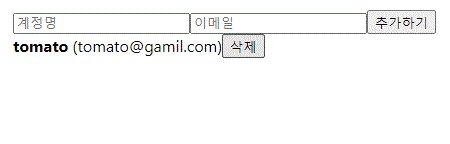
실행해보자.

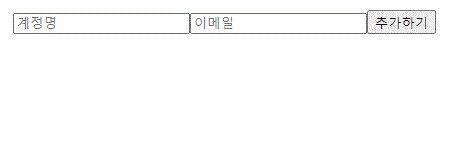
※만약에 User컴포넌트에서 onRemove 함수를 새로 생성하지않고 {onRemove(id)}로 바꾸면 어떻게 될까?

엥? 배열의 요소가 전부 사라져버렸다. 왜그럴까?
{onRemove(id)}는 함수를 가져오는 것이 아니라, 함수를 호출한다는 뜻이다.
따라서 렌더링 하자마자 함수가 호출되어서 사라져버리는 것이다.
버튼을 클릭해서 onRemove를 호출하고 싶다면 "함수를 호출하는 것이 아니라" "함수"를 가져와야 하는것이다!
() => onRemove(id)는 함수를 호출하는 함수인 셈이다.






