전에 만들었던 users 배열에 항목을 추가해보자.
- input 2개를 만들어서 아이디와 이메일을 입력한다.
- 등록 버튼을 누르면 배열의 맨 아래애 출력이 된다.
CreateUser.js는 App.js에서 props를 받아올 것이다.
받아올 props 목록
- username (사용자가 입력한 이름)
- email (사용자가 입력한 이메일 주소)
- onchange (입력할때마다 값을 인식하는 함수)
- oncreate (버튼을 눌렀을 때 배열에 등록됨과 동시에 표시를 해주는 함수)
먼저 CreateUser.js를 만들자
input2개에 button 1개,
그리고 App.js 에서 가져올 props들의 속성도 기록하자.
import React from "react";
function CreateUser({username, email, onChange, onCreate}){
return(
<div>
<input
name="username"
value={username}
placeholder="계정명"
onChange={onChange}
/>
<input
name="email"
value={email}
placeholder="이메일"
onChange={onChange}
/>
<button onClick={onCreate}>추가하기</button>
</div>
)
}
export default CreateUser이 다음은 App.js에다가 CreateUser로 보내줄 props들을 만들어야한다.
input의 상태를 관리하는 useState() 생성
const [inputs, setInputs] = useState({
username: '',
email: '',
});input 요소의 비구조화 할당
const {username, email} = inputs;
onChange() 선언
const onChange = e => {
const {name, value} = e.target;
setInputs({
...inputs,
[name] : value
})
}생성될 요소의 다음 id값을 정의
const nextId = useRef(4)
onCreate() 선언
const onCreate = () => {
const user ={
id: nextId.current,
username,
email
};
setUsers([...users, user]);
setInputs({
username: '',
email: ''
});
console.log(nextId.current);
nextId.current +=1;
}추가되는 user객체를 선언하고, setUsers를 이용해서 원래 있던 users배열에 user를 추가한다.(이때 users배열의 상태를 관리하기 위해서 useState로 묶어놓은 것을 주목할 것)
setInputs는 버튼을 누른 뒤에 input창을 초기화 하는것이다.
그와 동시에, 만약 다른 user가 추가될때 id의 값을 1 더한 값으로 추가해야하므로
nextId.current +=1을 통해 nextId값을 바꾼다.
setUsers에 ...users로 새로운 배열을 복사한 이유는 저번에도 설명했다 시피 불변성을 유지해야 react가 렌더링을 진행한다.
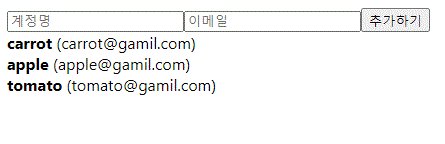
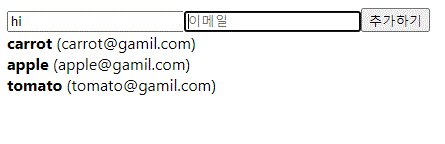
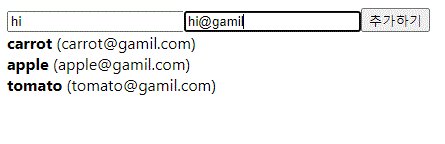
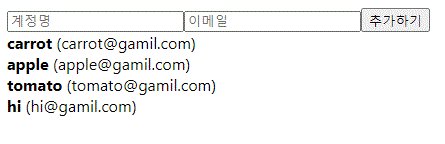
결과 화면