이전 글에서 만든 react project에서 간단한 연습을 해보자
src 폴더에 새로운 파일 Hello.js를 만들어보자
import React from 'react';
function Hello() {
return <div>hi there?!</div>
}
export default Hello;리액트를 사용하기 때문에 import를 사용해서 React를 가져오고 그 안에서 함수를 정의한뒤 그 함수를 내보내서 다른 곳에서도 사용할 수 있게 하는 것이다.
그럼 이 스크립트를 다른곳에 사용해보자.
App.js로 가서 코드를 수정하자.
import React from "react";
import Hello from "./Hello";
function App() {
return (
<div>
<Hello/>
<Hello/>
<Hello/>
</div>
);
}
export default App;
최상단에 React와 아까 만든 Hello.js를 import하고 App 함수에 집어넣고 export를 해준다.
이전에서는 리액트 로고가 빙글빙글 돌아가는 회색배경이었지만 지금 다시 실행하면

위와 같이 출력된다. 이렇듯 리액트는 컴퍼넌트를 만들어 놓으면 얼마든지 재사용이 가능하다.
프로젝트 파일을 잘 보면 index.js라는 파일이 존재하는데 그 파일 내부는
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();이와 같은데 여기서 ReactDom.render(무슨무슨,document.getElementById('root'));라는 구문이 적혀있고, 이 뜻은 무슨무슨을 root이라는 id 값을 가지고있는 document element안에 집어 넣겠다는 뜻이다!
다시말해 위에 적혀있는 구문은 App.js로 구현되는 내용을 root라는 id를 가진 다큐멘트 엘리멘트 안에 집어 넣겠다는 뜻인데, 그럼, root를 가진 곳은 어딜까?
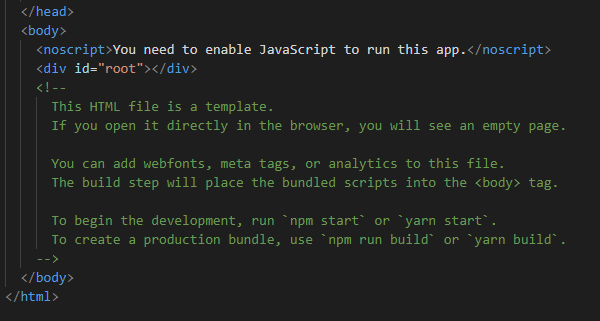
프로젝트에서 public 폴더 안에index.html을 살펴보면

<body>내부에 있는 <div>에 id 값으로 root가 적혀있는것이 보인다.
그렇다. 우리가 만든 app.js는 렌더링 되어서 저곳으로 구현되는 것이었다.
index.html에 직접 넣어서 구현되는 것이 아니라. index.js에 ReactDOM.render를 이용해서 전달을 하는 것이다.