JSX
리액트에서 컴포넌트의 생김새를 정의할 때 사용하는 문법이다.
얼핏 보면 html처러 보이지만 사실 JavsScript이다....?
어떻게? Babel을 이용하면 xml형태의 코드가 자바스크립트로 바뀐다.
Babel
자바스크립트 컴파일러다. 입력은 자바스크립트 코드고 출력도 자바스크립트 코드다. 최신 버전의 자바스크립트 문법은 브라우저가 이해하지 못하기 때문에 babel이 브라우저가 이해할 수 있는 문법으로 변환해준다.
엥? 진짜요?
못믿겠으면 직접 실습해보자. 아래의 링크로 들어가면 babel이 xml코드를 어떻게 자바스크립트로 바꿔주는지를 확인할 수 있다.
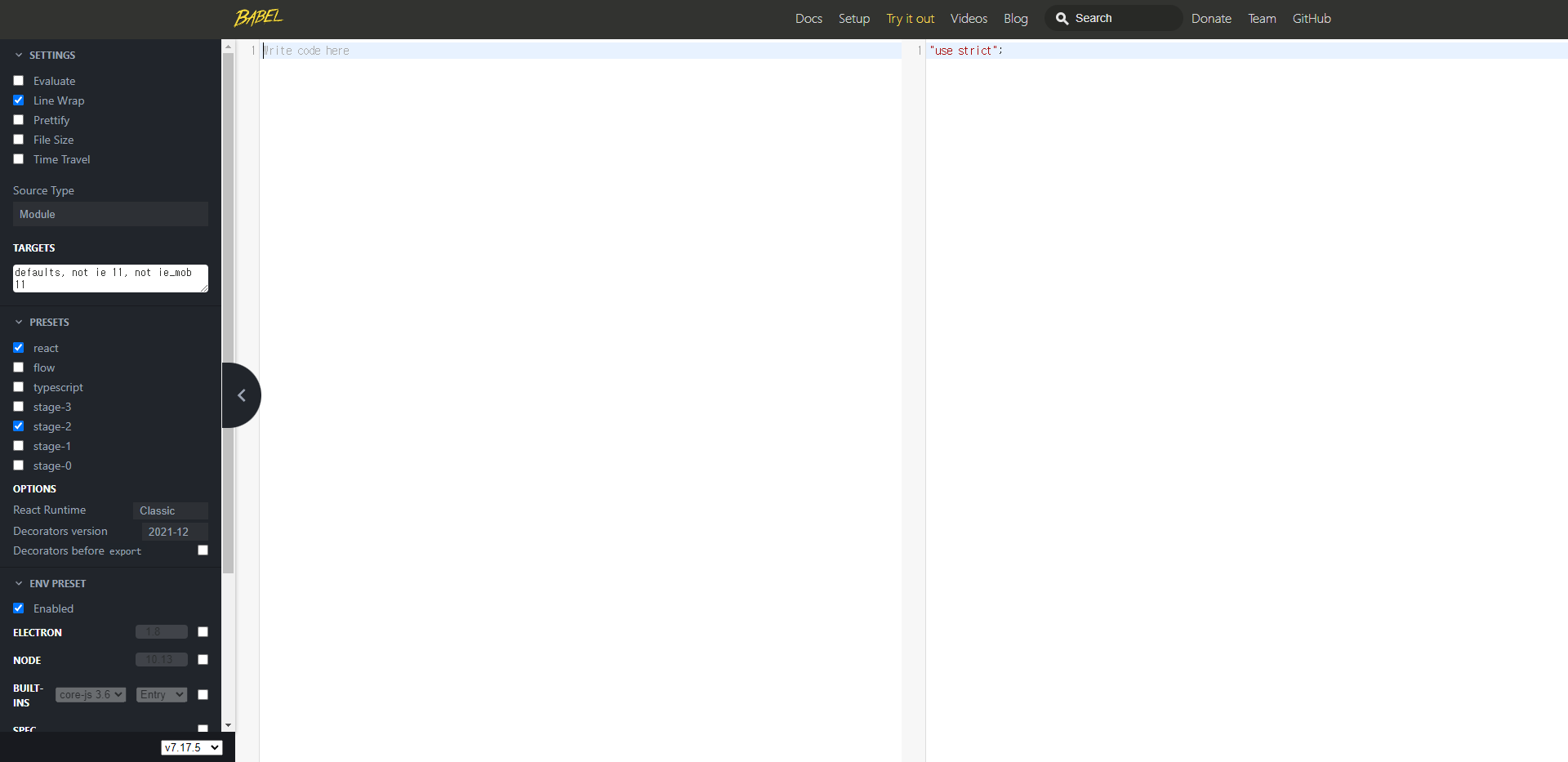
babel try it out
링크로 들어가면 아래의 이미지와 같은 화면이 나오는데, 분할된 화면의 왼쪽에 xml 코드를 입력하면 오른쪽화면에 javascript로 변환된 화면을 보여줄 것이다.

예를 들어 내가 만약 "hello react" 라는 문구를 출력하기 위한 xml코드로 다음과 같이 작성하면,
(
<div>
<b>Hello,</b> <span>React</span>
</div>
)아래와 같은 코드가 나온다.
"use strict";
/*#__PURE__*/
React.createElement("div", null,
/*#__PURE__*/React.createElement("b", null, "Hello,"), " ",
/*#__PURE__*/React.createElement("span", null, "React"));React.creatElement 를 통해서 컴퍼넌트를 만드는데, 매번 만들때마다 이를 사용하는것은 불편하다. 하지만 babel이 대신 이 불편한 일을 해주고 있는 것이다. 그렇다고 아무렇게나 작성하는 것이 아니라 babel에서는 작성 규칙이 존재한다.
Babel 규칙
① 태그는 닫혀있어야 한다.
어찌보면 당연한 말일 수 있다. 태그가 완전히 닫혀 있어야 태그의 선언이 마무리 되는것인데, 마무리를 하지 않은채로 컴파일을 돌리는 것은 오류가 발생한다.
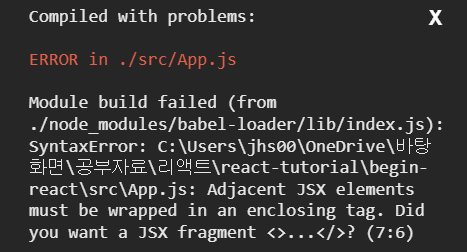
② 두개 이상의 태그는 하나의 태그안에 감싸져야한다.
<div>
<Hello/>
<Hello/>
<Hello/>
</div>div 라는 태그 안에 3개의 Hello 태그가 있는데 여기서 div를 제거하고 실행을 하면 오류가 발생한다.

그렇다고 태그 감싸자고 div를 만들기는 좀 지저분하다고 생각한다면
<> </> 로 태그들을 감싸도 된다.
<>
<Hello/>
<Hello/>
<Hello/>
</>※ return에 소괄호로 아래의 태그들을 전부 감싸고 있는데, 사실 이 소괄호는 가독성의 향상을 위해 존재하는 것으로 없어도 코드는 문제없이 작동한다.
내부에 JAVASCRIPT값 사용
그러면 이제 jsx 내부에서 javascript값을 사용하는 방법을 보자
import React from "react";
import Hello from "./Hello";
function App() {
const name ='react'
return (
<>
{name}
<Hello/>
<Hello/>
<Hello/>
</>
);
}
export default App;
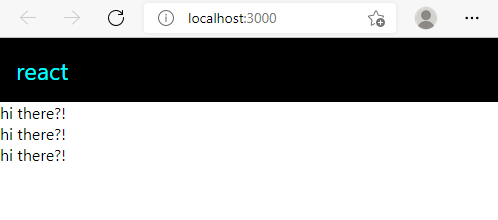
자바스크립트로 변수 name을 선언하고 그 값을 html에 보여주고 싶으면, return 내부에 변수의 이름을 중괄호를 씌운채로 작성을 해야한다.
내부에 CSS 사용
import React from "react";
import Hello from "./Hello";
function App() {
const name ='react'
const style = {
backgroundColor: 'black',
color:'aqua',
fontSize: 24,
padding: '1rem'
}
return (
<>
<div style = {style}>{name}</div>
<Hello/>
<Hello/>
<Hello/>
</>
);
}
export default App;
html에서 사용하는 class = ' ' 방식이 아니라 style이라는 객체를 생성하고 그 안에 원하는 속성을 작성해야한다. 이 때 background-color 처럼 -가 있는 경우는 camelCase 방식으로 backgroundColor와 같은 방식을 작성해주어야한다.
본인이 원하는 속성을 작성한뒤 해당 컴포넌트 태그에 style={style}라고 작성을 해주면 원하는 스타일이 적용된 모습을 볼 수 있다.

외부의 CSS를 불러와서 사용
App.css라는 파일을 생성하고 아래와 같은 코드를 만들어서 저장하자.
.gray-box {
background: gray;
width: 64px;
height: 64px;
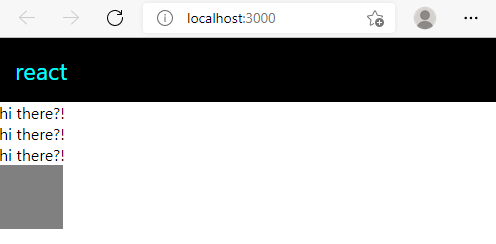
}그리고 App.js 파일에 import './App.css';라는 구문을 작성한다. 이것은 "내가 App.css안에 있는 요소들을 불러와서 사용하겠습니다" 라는 뜻이다. 따라서 내가 App.css안에 있는 .gray-box를 사용하려면 원하는 태그 안에 className = "gray-box"라고 작성한다.
return (
<>
<div style = {style}>{name}</div>
<Hello/>
<Hello/>
<Hello/>
<div className="gray-box"></div>
</>
);
주석
보통 /* */ 으로 바로 사용하지만 react의 경우에는 여기에 중괄호를 씌워줘야한다. 만약 씌워주지않으면 주석으로 인식되지 않기 때문에 화면에 내용이 그대로 출력될 것이다.
ex) {/무슨무슨 내용/}
태그 내부에 주석을 작성하는 경우는 //로 작성을 할 수 있다.
<Hello
//무슨무슨 컴퍼넌트라는 설명
/>정리
-
Babel 규칙 : 태그는 닫혀있어야한다. 2개 이상의 태그는 다른 태그로 감싸야한다.
-
내부에 Javascript 사용: 변수를 선언하고 return` 내부에 변수의 이름을 중괄호를 씌운채로 작성을 해야한다.
-
내부에 CSS 사용 : style이라는 객체를 생성하고 그 안에 원하는 속성을 작성, 적용되길 원하는 컴포넌트 태그에
style={style}라고 작성 -
외부에 CSS 불러와서 사용: css파일을 생성, .js 파일에
import './무슨무슨.css';라는 구문을 작성,
.css 안에 있는 클래스를 사용하려면 원하는 태그 안에className = "클래스"라고 작성한다. -
주석 사용:
{/*무슨무슨 내용*/}, 태그 내부에 주석을 작성하는 경우는//
