조건부 렌더링
특정한 조건의 참과 거짓 여부에 따라서 다른 결과를 출력하는 것
이전에 했던 App.js에서 Hello옆에 작성했던 props에 isSpecial을 추가한다.
<Hello name="react" color="red" isSpecial={true}/> isSpecial의 값에 따라 다른 화면을 출력하게 하고 싶을 때는 삼항 연산자를 사용하면 좋다.
Hello.js에서 다음와 같이 코드를 작성한다.
return (
<div style={{
color: color
}}>
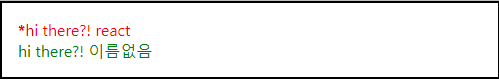
{isSpecial ? <b>*</b> : null}
hi there?! {name}
</div>
);
이때 isSpeical 구문의 뜻은 "isSpecial값이 참이면 *를 나타나게 하고 거짓이면 아무것도 추가하지 마라" 라는 뜻이다.
참고로 isSpecial로만 적어도 기본값이 true로 적용되기 때문에 굳이 isSpecial = {true}로 적을 필요는 없다.
이렇게 조건에 따라 값의 변화를 주고 싶으면 삼항연산자를 사용하는것이 좋지만, 만약에 단순히 값을 보여주고 사라지게 하는것이 목적이라면 &&연산자를 사용하는게 간결하게 코드를 작성할 수 있다.
{isSpecial && <b>*</b>} and 연산자로 isSpecial이 true일 경우에 오른쪽 조건을 수행한다는 뜻이다.
