Props?
properties의 줄임말로, 컴퍼넌트를 사용하게 될때 어떤 특정값을 전달해주고 싶을 때 사용한다.
실습 props 전달1
전에 작성한 코드에서 Hello 컴퍼넌트에게 name이라는 값을 전달해보자
function App() {
return (
<Hello name="react"/>
);
}
Hello태그 옆에 name="react"라고 작성을 한다. 이뜻은 name이라는 prop에다가 react라는 값을 집어 넣었다라는 뜻이다.
하지만 Hello.js에는 prop을 사용하지 않는다. 그럼 이제 Hello.js를 수정해보자
import React from 'react';
function Hello(props) {
console.log(props)
return <div>hi there?! </div>
}
export default Hello;Hello 옆에 적힌 props파라미터는 아까 작성한 name="react"와 같은 태그에 작성한 값을 객체형태로 전송한다.
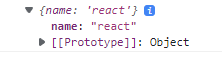
저 상태로 저장 후 새로고침해서 개발자도구에 콘솔을 확인하면?

위와 같이 값이 출력되는 것을 볼 수 있다.
name 에 대한 값을 지정된 react를 보여주고 싶다면 이렇게 작성하면 된다.
return <div>hi there?! {props.name}</div>
이전글에도 작성했다시피 자바스크립트 값을 jsx 내부에 렌더링 하고자 할때 {}안에 내용을 작성한다고 했었다. 위의 뜻은 "App.js에서 작성한 prop의 값을 같이 옆에 출력시켜라" 라는 것이다.
 div 태그 내에 작성한 문구 옆에 잘 출력된 모습이다.
div 태그 내에 작성한 문구 옆에 잘 출력된 모습이다.
실습 Props 전달2
그럼, props 객체의 값을 여러개로 한 경우라면 어떨까?
예를 들어서 color라는 값을 만들어서 color의 색깔이 div태그 전체의 폰트 색깔로 변경되도록 해보자.
그렇다면 먼저 Hello.js에게 props 값을 전달하자
return (<Hello name="react" color="red"/>);Hello.js에서는 전달받은 props의 color값을 div태그의 폰트색상에 적용되게 하기 위해선 스타일을 추가해야한다.
return <div style={{
color: props.color
}}>hi there?! {props.name}</div>div태그에 color속성을 추가하고 이때 color의 색깔은 props에서 받아온 color값으로 한다는 뜻이다

※App.js에서 정의한 props 객체의 값을 불러올때 Hello.js에서 작성한 Hello(props)로 객체를 불러오는것은 알겠는데,
그럼 맨날 그 객체값을 부를때 props.color, props.name처럼 props를 붙이는것이 귀찮고 지저분하지 않을까?
그렇게 생각하는 사람을 위해 비구조화 할당(구조 분해)문법이 존재한다. props라고 적는 대신에 App.js에서 정의한 props의 객체(color,name)값으로 교체하면 이런 방식으로 수정이 가능해진다.
function Hello({name, color}) {
return <div style={{
color: color
}}>hi there?! {name}</div>
}참고로 color:color 도 color로만 작성해도 오류없이 동작한다.
실습 Props 기본값 설정하기 (defalutProps)
만약에 props에 기본값을 설정해놓으면 태그에 props값을 지정하지 않아도 기본값이 출력된다.
Hello.defaultProps = {
name:'이름없음'
};defaultProps : props의 기본값을 정한다.
그다음에 App.js에 color값만 props 전송하는 div태그 하나를 추가해보면
return (
<>{/*두개 이상의 태그 작성시,
반드시 그 태그들을 감싸는 프래그먼트가 존재해야한다.*/}
<Hello name="react" color="red"/>
<Hello color="green"/>
</>
);
이렇게 작성하지 않아도 default 값이 출력된다.
실습 Props children
이번에는 다른 컴퍼넌트를 작성해보자 Wrapper.js
import React from "react";
function Wrapper() {
const style = {
border: '2px solid black',
padding: 16
};
return <div style={style}></div>
}
export default Wrapper;스타일로 검은색 border와 padding 값을 지정해서 스타일을 정의했다.
그럼 이 컴퍼넌트를 App.js에 추가를 해보면 어떻게 될까?
import React from "react";
import Hello from "./Hello";
import './App.css';
import Wrapper from "./Wrapper";
function App() {
return (
<Wrapper>
<Hello name="react" color="red"/>
<Hello color="green"/>
</Wrapper>
);
}
export default App;겉으로 둘러싸는 테두리와 함께 문구들도 출력이 될까?

어째 빈 테두리만 나온다. 왜그럴까?
Hello 태그에서 정한 값을 Hello.js에서 props를 이용해서 코드를 작성하지 않으면 아무 소용이 없었다.
그럼 Wrapper 태그 내부에서 작성한 값들 또한 출력을 하게 해주는 코드를 작성하지 않으면 역시 아무 소용이 없다는 뜻이 된다.
지금의 Wrapper 는 테두리"만" 출력하게 되는 컴퍼넌트이다.
그럼 어떻게 해야할까?
{children}을 사용해보자
import React from "react";
function Wrapper({ children}) {
const style = {
border: '2px solid black',
padding: 16
};
return <div style={style}>{children}</div>
}
export default Wrapper;props가 태그"에"적힌 값들을 객체형태로 전송하는 것이었다면
{children}은 태그 "내부"에 있는 컴퍼넌트를 전송하는 것이다.