1. alert (알려줌)
-
alert 함수가 실행이 되면 하단 그림과 같은 메세지를 띄우고 사용자가 확인 버튼을 누르기 전까지 계속 떠있게 된다.
-
사용자와 상호작용 한다기보다 일방적으로 알리는 용도로 사용.
-
ex)비밀번호가 틀렸습니다. 이름을 입력해주세요. 같은 형태로 자주 볼 수 있음.

2. prompt (입력 받음)
-
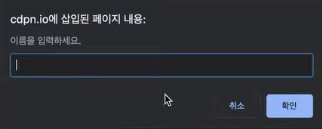
사용자에게 어떤 값을 입력 받을 때 사용됨.
-
하단코드를 돌리면 결과로 그림과 같은 입력받을 수 있는 박스를 띄울 수 있음.
-
입력창에서 그냥 취소를 누르면 null값이 들어감.
const name = prompt("이름을 입력하세요.");
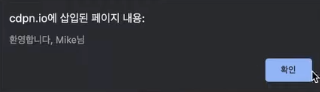
alert("환영합니다," + name + "님");
-
해당 입력박스에 이름 등을 입력하면 출력이 이름이 입력되어 나옴.

-
``을 사용하여 같은 결과를 도출할 수 있음.
const name = prompt("이름을 입력하시오.");
alert(`안녕하세요,` ${name}님. 환영합니다.);- prompt는 디폴트 값도 받을 수 있음.
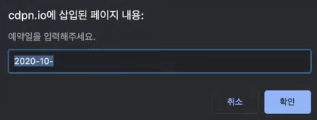
const name = prompt("예약일을 입력해주세요.", "2020-10-");
//prompt는 2개의 인수를 받을 수 있으며 함수를 실행하는 괄호 안에서 들어가는 값을 인수라고 함.
//지금 prompt는 예약일을 입력해주세요.라는 문자와, 예약일 2개의 인수를 받고 있음.
//첫번쨰 값은 메세지가 되고, 두번째 값은 입력받을 값이됨.
//이는 무언가를 안내하거나 힌트를 줄 때 유용하게 작용함.
3. confirm (확인 받음)
이름과 같이 무엇을 확인 받을 때 사용할 수 있음.
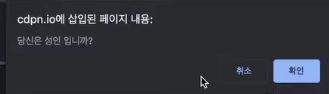
const isAdult = confirm("당신은 성인입니까?");
console.log(isAdult)결과

-
alert은 확인버튼만 있지만 comfirm은 확인과 취소 버튼이 있음.
-
위 그림에서 확인을 누르면 true, 취소를 누르면 false값이 발생함.
-
ex)결제 하시겠습니까?, 정말 삭제 하시겠습니까?와 같은 사용자 액션을 한번 더 확인할 때 자주 사용 됨.
4. 정리
-
alert은 메세지를 보여주고 확인버튼을 눌러주면 닫힘.
-
prompt는 사용자에게 메세지를 보여주고 어떤 값을 입력할 수 있는 필드를 제공함. 취소를 누르면 null을 반환하고, 두번째 인수를 넣어주면 디폴트 값을 제공할 수 있음.
-
confirm은 사용자에게 확인을 받기 위한 용도로 사용됨. 확인 버튼은 ture를 취소 버튼은 false를 반환함.
5. 단점
이렇게 기본적으로 제공되는 창들은 간단하게 사용할 수 있지만 단점도 존재
- 스크립트 일시 정지
- 창이 떠 있는 동안 스크립트가 일시 정지 됨.
- 창을 닫기 전까지 이후 동작에 제약을 받게 됨.
- ex)유튜브에서 알림버튼을 눌렀는데 텍스트로 알려주는게 아니라 alert 창으로 알려준다면 누를 때마다 일일히 확인 버튼을 눌러 꺼줘야 함.
- 스타일링 x
- 위치와 모양을 정할 수 없으며 브라우저마다 모양이 조금씩 달라 디자이너가 싫어함.
- 그래서 html과 css로 만드는 모델 창들도 굉장히 많이 사용되고 있음.
- 하지만 이런 단점을 생각하더라도 기본 메서드는 빠르고 간단하게 적용 가능한 장점 때문에 굉장히 많이 사용되고 있음.
해당 글은 유튜브 코딩앙마님의 javascript기초 강의영상을 정리하였습다.
코딩앙마
