00. 형변환이 필요한 이유
- "Hello" + "word" = "Hello world"
: 문자형과 문자형을 더해주면 이어서 보여줌. - 100 + 200 = 300
: 숫자형과 숫자형을 더하면 두수를 더한 합을 보여줌. - "100"+ 200 = ??
: 위와 같이 자료형이 다르면 의도치 않는 동작이 발생할 수 있음.
01. String() -> 문자형으로 변환
ex) 수학과 영어의 점수를 받아 평균을 구하는 프로그램을 작성.
- 하단과 같이 코드 작성시 3번째 줄에서 수학연산 순서와 동일하게 engScore/2 부터 계산이 되어짐.
const mathScore = prompt("수학 몇점?");
const engScore = prompt("영어 몇점?");
const result = mathScore + engScore / 2;
//const result = (mathScore + engScore) / 2
// 그리하여 주석과 같이 + 우선연산을 위해 ()괄호를 씌워준다.
console.log(result)-
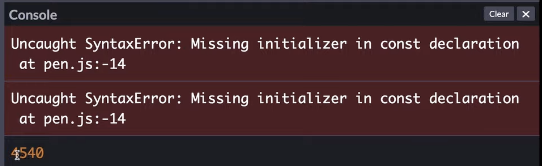
두 숫자 값을 prompt에 영어는 90 수학은 80을 입력했지만 이상한 값이 출력됨.

-
그리하여 다른 방법으로 테스트를 진행함.
: 사용자에게 입력받지 않고, 변수에 정수형 값을 넣으니 재대로된 값이 나옴.
const mathScore = 90;
const engScore = 80;
const result = (mathScore + engScore) / 2;
console.log(result);-
처음 코드에서 왜 이상한 결과가 나왔을까?
: prompt에서 입력 받은 값은 무조건 문자형이다.
: 숫자 90이 아닌 문자 "90"이기 때문이다.
: 문자와 문자를 더해주면 그대로 이어지기 때문에 "90"과 "80"을 prompt로 입력받아 더하면 170이 아닌 "9080"이 되고, "9080"이란 값을 2로 나누었으니 "9080" / 2 = 4540이란 결과가 나온 것이다. -
"9080"도 문자형인데 왜 나누기 2는 동작한걸까?"
: 숫자형이 아니더라도 나누기와 같은 표현식은 숫자형으로 자동으로 변환하여 계산되기 때문이다.
1-1. 자동 형변환
문자 "6"과 "2"를 나누면 결과로 숫자 3이 나오게 되며 이러한 과정을 자동 형변환이라고 한다.
- 자동으로 형변환 되어지기 때문에 편리하다고 생각할 수 있지만, 이러한 작업들은 원인을 찾기 힘든 에러를 발생시킬 수 있어 항상 의도를 가지고 원하는 타입으로 변환하는 것이 좋음. 이런 작업을 명시적 형변환이라고 함.
1-2. 명시적 형변환 String()
- String()은 괄호 안에 타입을 문자형으로 바꿔준다.
//console.log는 하단 코드와 같이 쉼표로 구분하여 여러가지 값을 한번에 찍을 수 있음.
console.log(
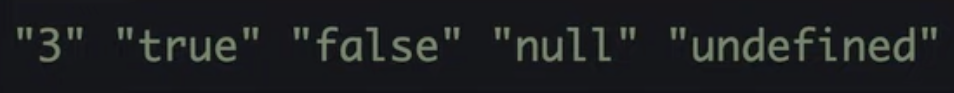
String(3), //숫자3은 문자열 3으로 변경
String(true),//불린값 true,false는 각각 문자열로 변경
String(false),
String(null), //null과 undefined도 문자열로 변경됨.
String(undefined),
)- 결과

02. Number() -> 숫자형으로 변환
- 괄호 안에 타입을 숫자형으로 바꿔주며 보통 사용자에게 입력받은 값이 문자형일 경우 사용됨.
console.log(
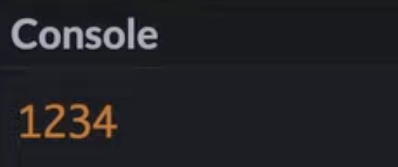
Number("1234") //문자 "1234"가 숫자 1234로 변환됨.
) : 결과

- 만약 문자열 내부에 글자가 섞이게 된 경우
console.log(
Number("1234afjw")//결과값으로 NaN이 나옴.
)03. Boolean() -> 불린형으로 변환
-
불린형으로의 형변환은 fasle의 케이스만 기억하면 됨.
-
fasle가 되는 값
아래와 같은 값 이외에는 모두 true가 됨.
:숫자 0
:빈 문자열"
:null
:undefined
:NaN -
형변환하면 fasle가 되는 값
console.log(
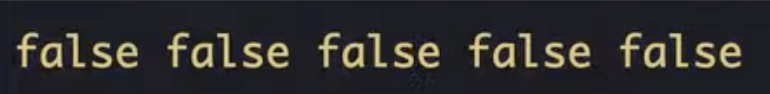
Boolean(0),
Boolean(""),
Boolean(null),
Boolean(undefined),
Boolean(NaN),
) : 결과

- 이외 true가 되는 값
console.log(
Boolean(1),
Boolean(123),
Boolean("javascript"),
):결과

- 조금 특이하게 true와 fasle는 Number()로 형변환 시키면 각각 1과 0의 값을 가진다.
console.log(
Number(true), //결과 1
Number(false), //결과 004.정리
- String()
: 괄호안에 자료형을 문자형으로 변환함. - Number()
: 괄호안에 자료형을 숫자형으로 변환함.
: 만약 숫자가 아닌 문자가 포함되어 있으면 NaN이 됨.
Number("문자") //NaN- Boolean()
: 괄호안에 자료형을 불린형으로 변환함.
: 0,",undefined,NaN -> false이고, 이외에는 모두 true가 됨.
05. 주의사항
- Number(null)은 0이 됨.
- Number(undefined)는 NaN이 됨.
Number(0) //false
Number('0')//true
Number('')//false
Number(' ')//true <- 공백해당 글은 유튜브 코딩앙마님의 javascript기초 강의영상을 정리하였습다.
코딩앙마
