Javascript
1.01. Javascript 기초 (변수)

Javascript에서는 다음과 같이 변수를 선언할 수 있다.변수는 변하는 수를 의미하며 코딩 중 다양하게 변할 수 있는 값이다.(;(세미콜론)은 한 문장의 끝을 의미함.)더불어 name = "Hell World"구문에서 ""로 감싸져 있는 것을 볼 수 있다. 이렇게
2.02. Javascript 기초 (자료형)

문자형 선언 방법 3가지Null은 존재하지 않는 값을 의미하며 undefined는 값이 할당되지 않았음을 의미함.변수의 자료형을 알아낼 수 있음.아래 코드에서 \`\`으로 감싸준 구문은 재대로 변수값이 출력 되지만, ""로 감싸준 구문은 변수명이 유출됨. 문자형과 문자
3.03. Javascript 기초 (대화상자)

1. alert (알려줌) 2. prompt (입력 받음) 3. confirm (확인 받음)
4.04. Javascript 기초(형변환(Type Conversion))

"Hello" + "word" = "Hello world": 문자형과 문자형을 더해주면 이어서 보여줌.100 + 200 = 300: 숫자형과 숫자형을 더하면 두수를 더한 합을 보여줌."100"+ 200 = ??: 위와 같이 자료형이 다르면 의도치 않는 동작이 발생할 수
5.05. Javascript 기초(연산자(Operators))

연산자: + (더하기): - (빼기): \* (곱하기): / (나누기): % (나머지)나머지(%)를 어디에 쓸까?나머지 값은 유용하게 자주 사용이됨.ex1): 홀수 : X % 2 = 1: 짝수 : Y % 2 = 0ex2): 5보다 작은 수를 얻고 싶을 경우 아무리 큰수
6.06. Javascript 기초(비교연산자, 조건문)

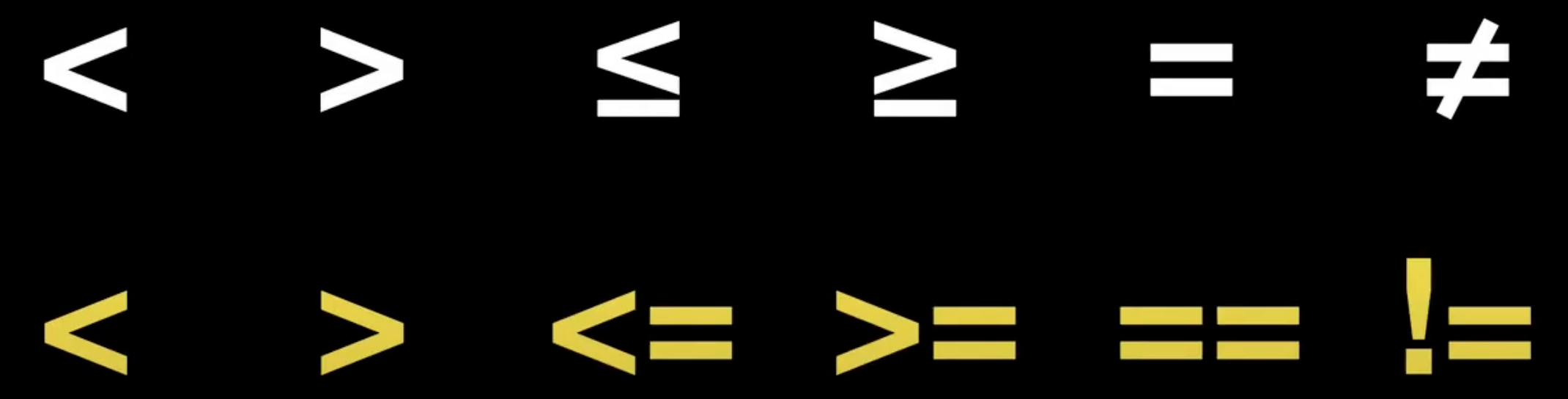
흰색 일반 수학에서의 비교 연산노란색 javascript에서의 비교연산==과 !=: = 을 하나 쓰는 것을 같다의 의미가 아닌 a = 3과 같은 경우 a에 3이라는 값을 할당한다는 의미 함.그러므로 같다를 표현하기 위해서 ==을 사용함.: != 은 다른다는 것을 표현하
7.07. Javascript 기초 (논리 연산자)

03\. ! (NOT)
8.08. Javascript 기초 (반복문(loop))

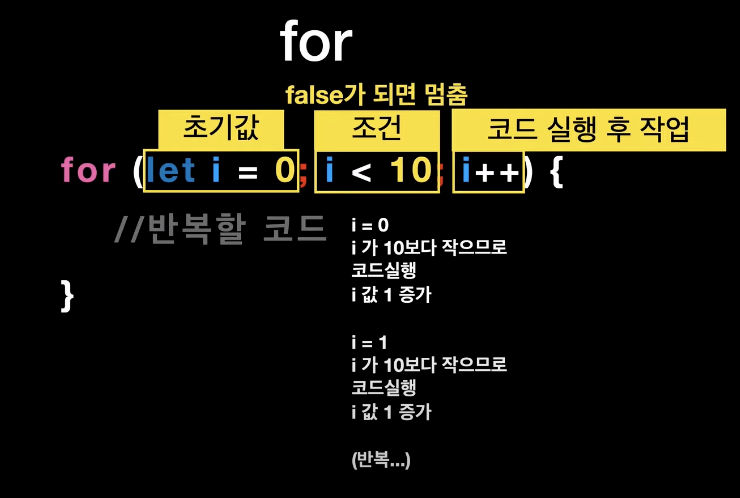
: for문 괄호에 세미콜론으로 나누어지는 3개의 식이있다.: 초기식, 조건식, 증감식이라고 표현됨.: 초기식은 처음 반복문에 진입시 1번만 실행됨.: 조건식은 반복문이 돌며 조건을 확인하며 false가 되면 멈춤.: 증감식은 반복문이 한번 돌아온 이후의 해야할 작업을
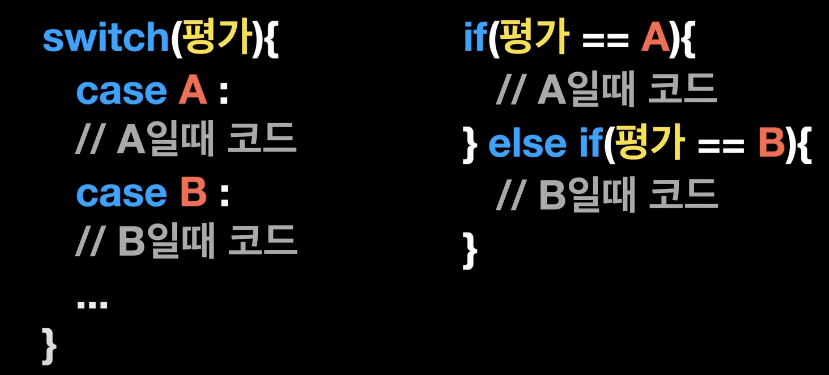
9.09. Javascript 기초 (Switch)

: 모든 Switch문은 if else문으로 작성 가능함.: 케이스가 다양할 경우 보다 간결하게 작성할 수 있음.
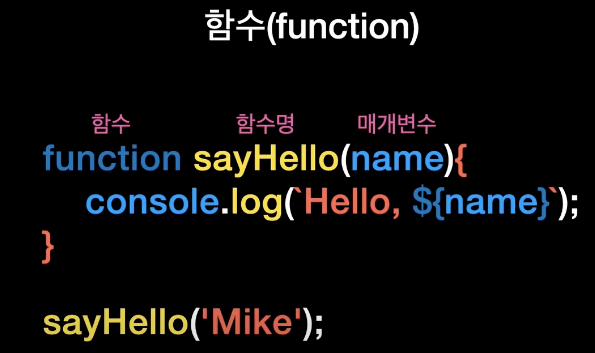
10.10. Javascript 기초 (함수(function))

: 서비스 개발 시 같거나 비슷한 동작들이 생기기 마련이다. ex) 팝업, 결제 등등: 자주 사용하는 동작들은 하나로 만들어 두고 재활용하는 것이 좋음: 중복 코드도 줄어 들고 유지보수도 편하게 되고, 함수는 이를 가능하게 함.: console, alert, conf
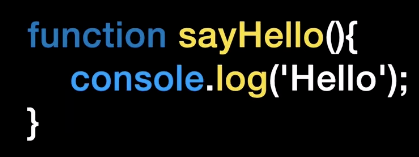
11.11. Javascript 기초 (함수 표현식, 화살표 함수)

: 챕터 10에서 배웠던 아래 그림과 같은 방식을 함수 선언문이라고 함.: 이름이 없는 함수를 만들고, 변수를 만들어 함수를 할당하는 방식.: 이를 함수 표현식이라고하고, 사용 방식은 동일함.: 실행하는 방식도 동작하는 방식도 동일함.: 호출할 수 있는 타이밍: Jav
12.array function

let animals= "Aardvark", "Albatross", "Alligator", "Alpaca", "Ant", "Ape", "Armadillo", "Donkey", "Baboon", "Badger",
13.Object data Type

//객체 자료형 선언방법//배열과 비슷한 구조이며 키와 값이 존재//각 키와 값은 ,으로 나눔let patient = { name : "hyeonjin", age : 23, disease : "code"}console.log(patient)//변수명 이후 . 으로
14.if문 기몬문제

//if 문//문제 1//유저가 입력하는 숫자가 0인지 음성인지 양성인지 판단하는 프로그램을 만드시오.//let input1 = prompt("첫번째 값을 입력해주세요. : ");//if(input1 == 0)//{ //alert("입력한 수가 0입니다.");//}/