박스 모델이란
너비와 높이를 가지는 개별 요소를 가리켜 '박스'라고 표현
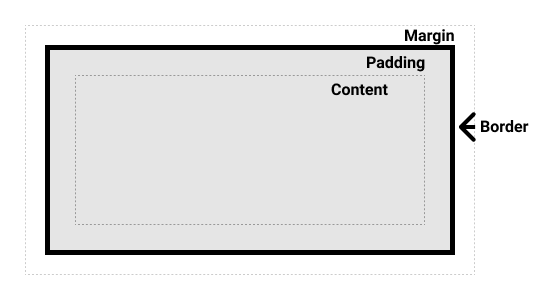
박스를 네가지 세부 영역으로 나누어 구분한 일종의 디자인 모델

[출처]https://developer.mozilla.org/ko/docs/Learn/CSS/Building_blocks/The_box_model
박스 모델의 세부 영역
- Content
설명 : 요소 내에 포함된 콘텐츠를 표시하는 영역
관련 속성 : width, height - Padding
설명 : 테두리 안에서 콘텐츠 주변을 감싸는 여백
관련 속성 : padding - Border
설명 : 콘텐츠와 안쪽 여백을 둘러싸는 테두리
관련 속성 : border - Margin
설명 : 테두리 바깥에서 요소를 감싸는 여백
관련 속성 : margin
테두리(border) 변경
속성
-
border-width
테두리 두께 지정 -
border-style
점선, 실선, 겹선 등으로 테두리의 모양 지정 -
border-color
테두리 색상 지정 -
border
테두리 두께, 모양, 색상 등을 한번에 지정
박스 모델 모서리 둥글게 변환
border-radius 속성을 사용하여 모서리를 둥글게 변환함
중심점을 기준으로 반경에 해당하는 길이를 정해주면 그만큼 둥글게 됨
<border-radius: 30px;>
<border-radius: 10% 30% 50% 70%;>