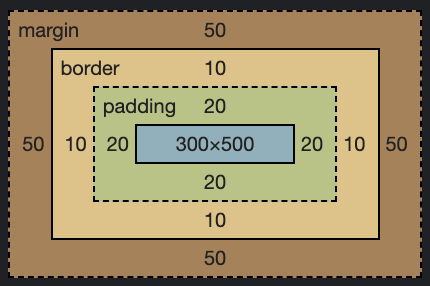
여백의 안쪽, 바깥쪽 여부는 테두리를 기준으로 정해짐
content를 기준으로 감싸고 있으면 padding
테두리(border)를 기준으로 바깥쪽이면 바깥쪽 여백(margin)
상하좌우 여백 지정

박스 모델 여백은 네 개의 면이 존재하고
속성 값 사용 개수에 따라서 네 면의 여백 크기를 달리 정할 수 있음
속성 값 사용 개수 별 예시
-
여백의 모든 면에 동일한 값 지정
margin: 10px; -
위/아래 여백과 왼쪽/오른쪽 여백의 값을 따로 지정
margin: 10px 20px; -
윗쪽 여백, 왼쪽/오른쪽 여백, 아래쪽 여백 순으로 값 지정
margin: 10px 20px 15px; -
윗쪽, 오른쪽, 아래쪽, 왼쪽 순(시계방향)으로 각각 따로 지정
margin: 10px 20px 30px 40px;
박스 사이징 제어
width나 height를 사용하면 콘텐츠 영역 크기를 결정할 수 있음
여기에 padding 속성 추가하여 여백이 생기면서 요소가 기존 보다 더 커짐
따라서 원하지 않는 경우에는 box-sizing 속성을 이용한다.
box-sizing: content-box; width & height가 border까지의 크기를 포함함기본 값은
box-sizing: content-box;이 상태에서는 width & height가 콘텐츠 영역의 크기를 정하고, border와 padding이 같이 커진다는 특징이 있음
box-sizing: border-box;width & height가 border까지의 크기를 포함함
border: 1px;으로 지정하였다면,
width & height가 알아서 1px씩 양보함