Grid Layout
CSS의 Grid는 수평과 수직선이 교차해서 이루어진 집합체이다. 각 요소는 이러한 열과 행으로된 라인을 따라 생성된 그리드에 배치될 수 있다.
Grid Container
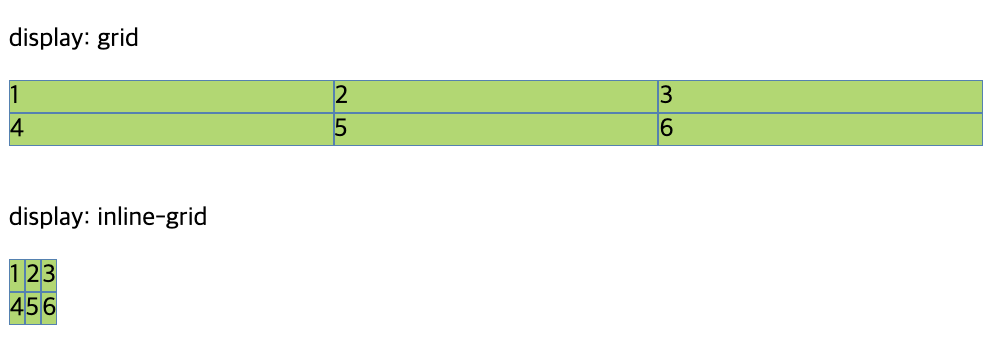
그리드 컨테이너 요소에 display: grid 또는 display: inline-grid를 설정해 만들 수 있다. gird와 inline-grid의 차이는 그리드 컨테이너에 담길 자식 요소가 차지할 수 있는 공간을 모두 차지할 것인지와 자식 요소의 콘텐츠 크기만큼만 차지할 것인지에 있다.

Grid Track
그리드의 행과 열은 grid-template-columns와 grid-template-rows로 정의할 수 있다. 그리드의 행과 열을 정의하면 그리드 트랙이 함께 정의되는데, 이는 그리드에 그려진 두 라인 사이의 공간을 의미한다.
grid-template-rows: 그리드의 행 정의grid-template-columns: 그리드의 열 정의
트랙 나열하기
행과 열을 정의하기 위해서 한 행(열)의 사이즈를 공백으로 구분해 행(열)의 개수만큼 grid-template-rows(grid-template-columns)에 넣어주면 된다.
fr단위를 사용해 비율로 구성하기
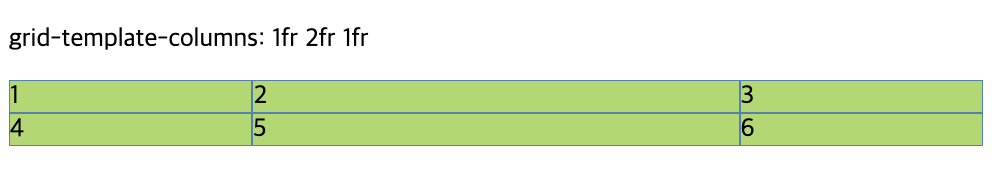
fr 단위를 사용하면 그리드 컨테이너에 남아 있는 사용 공간의 일정 비율로 행(열)을 구분할 수 있다.
- 3열(1:2:1)
총 6개의 자식 요소가 있지만, 행을 따로 구성하지 않아도 1행 3열을 구성하고 남은 요소들로 또 다른 행을 구성한다(잠재적 그리드).

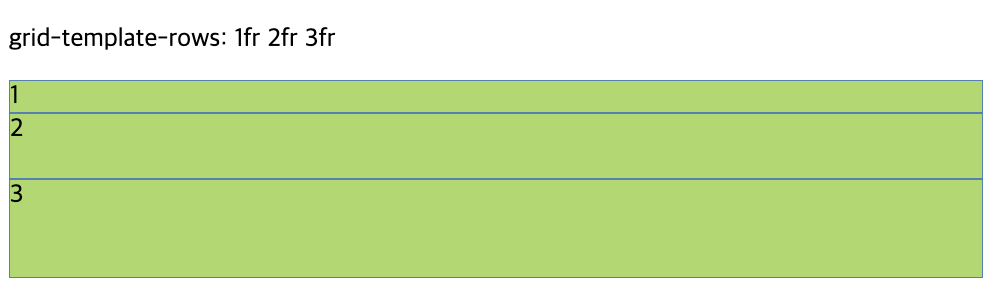
- 3행(1:2:3)

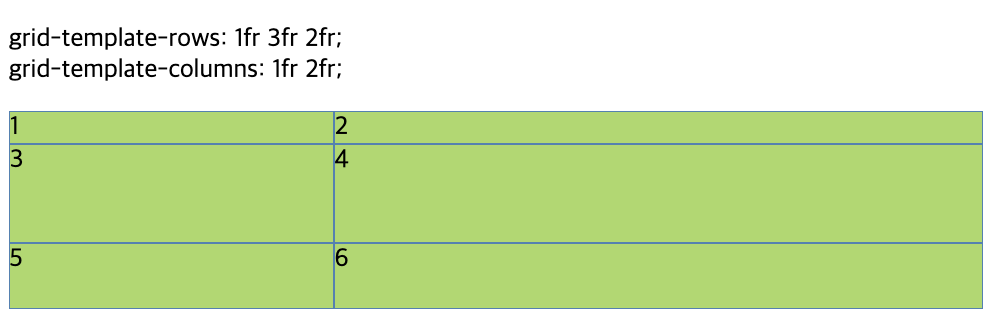
- 3행(1:3:2) 2열(1:2)

- 사이즈를 직접 지정하기
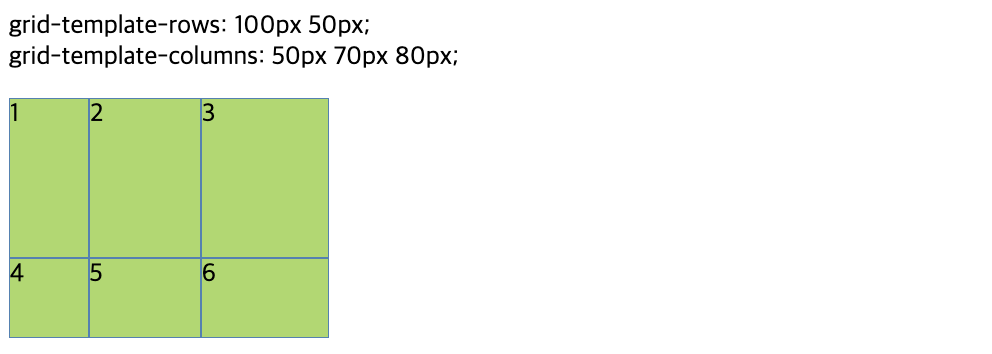
- 2행(100px, 50px) 3열(50px, 70px, 80px)

repeat()표기법 사용하기
많은 트랙을 포함하는 그리드의 경우, repeat으로 트랙 전체 또는 일부분을 반복해서 나열할 수 있다.
repeat(반복횟수, 크기)
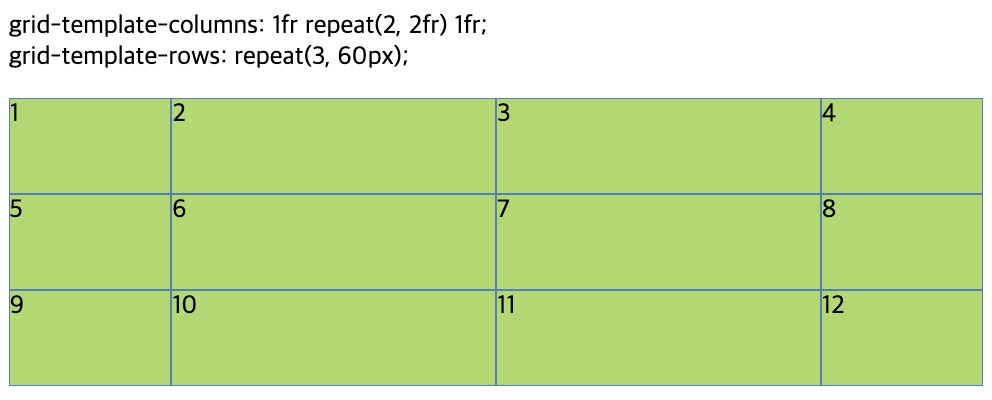
- 3행(60px, 60px, 60px) 4열(1:2:2:1)

잠재적 그리드와 명시적 그리드
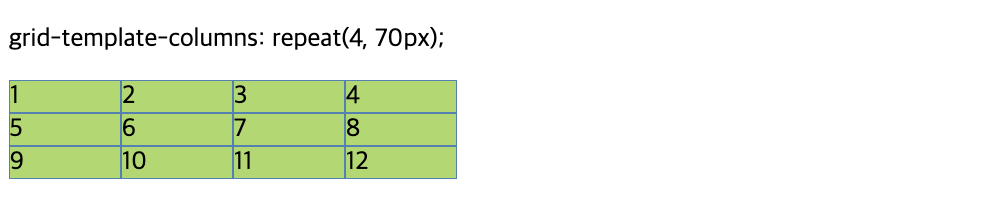
grid-template-rows 또는 grid-template-columns 속성을 이용해 원하는 크기를 직접 지정하여 구성한 그리드를 명시적 그리드라고 한다.

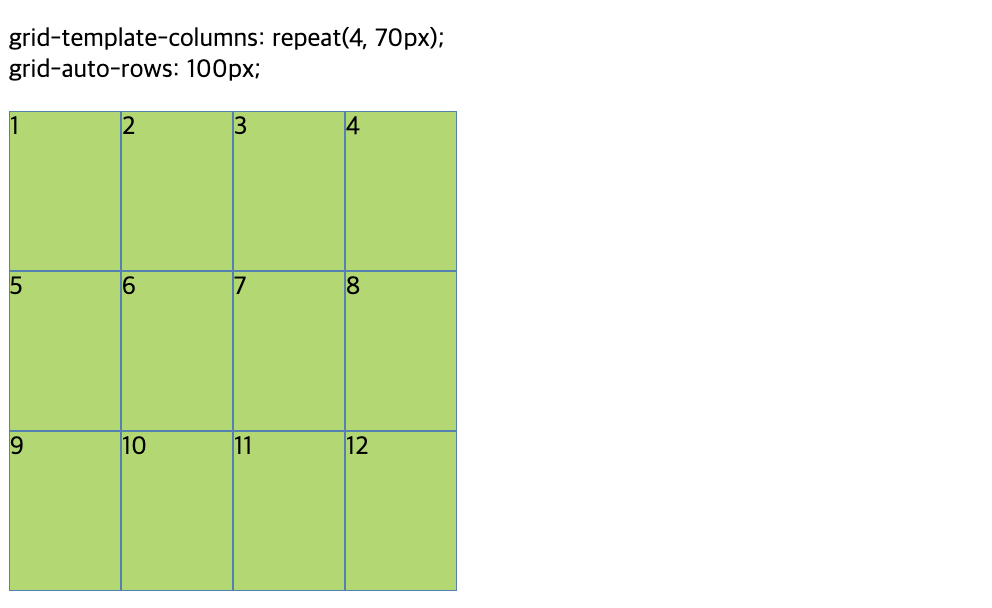
위 그림처럼 columns에 대한 크기만 지정해줬는데도 자동으로 행을 구성하는 경우가 있다. 이때 직접 지정하지 않아도 그리드가 콘텐츠에 맞게 자동으로 행(또는 열)을 구성해 새로 만들어낸 그리드를 잠재적 그리드라고 한다. 정의된 그리드 밖에 무언가를 배치하면 늘어난 콘텐츠의 양 때문에 더 많은 그리드 트랙이 필요해지게 된다. 이때 그리드는 잠재적 그리드에 새로운 행(또는 열)을 구성한다.
이렇게 생겨난 트랙은 내부 내용에 따라 크기가 자동적으로 정해지게 되며, 잠재적 그리드의 트랙 크기를 지정하고 싶다면 grid-auto-rows와 grid-auto-columns로 지정해줄 수도 있다.
grid-auto-rows: 잠재적 그리드의 행 크기 지정grid-auto-columns: 잠재적 그리드의 열 크기 지정

트랙 크기 조정
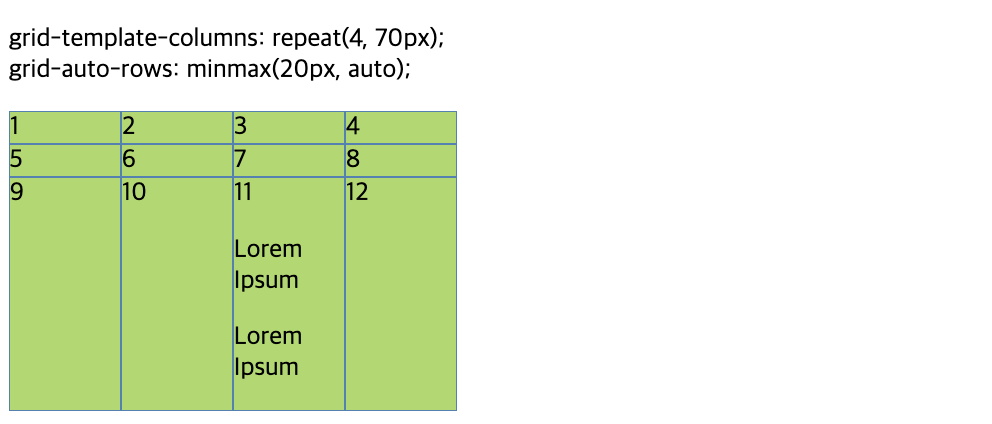
명시적 그리드를 설정하거나 자동으로 생성된 행 또는 열의 크기를 정할 때 나중에 추가되는 콘텐츠의 크기에 맞게 유동적으로 그리드의 크기를 변형하고 싶다면 minmax() 속성을 사용하면 된다.

위 그림과 같이 최대 길이를 auto로 설정할 경우, 동일한 행에서 가장 많은 콘텐츠의 크기만큼 자동적으로 늘어난다.
Grid Line
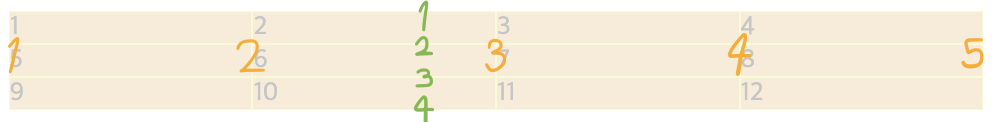
그리드를 정의하는 것은 그리드 트랙을 정의하는 것이다. 그리드가 정의되면 아이템을 배치할 때 쓸 수 있게 번호가 매겨진 라인을 자동으로 제공하는데 이를 그리드 라인이라 한다.
그리드 라인은 글을 쓰는 방향대로 1번부터 번호가 매겨지며 우리나라는 왼쪽에서 오른쪽으로 글을 쓰기 때문에 왼쪽에서 오른쪽으로 번호가 매겨진다.

라인을 이용한 아이템 배치
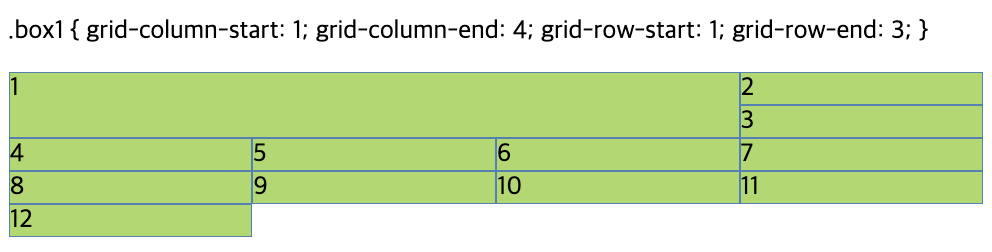
3행 4열 그리드의 첫 번째 아이템에 다음과 같은 속성을 주었다.
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}즉, 첫 번째 아이템을 가로로는 1번 열선부터 4번 열선까지 차지하도록 하고, 세로로는 1번 행선부터 3번 행선까지 차지하도록 배치하는 것이다. 원래 그리드는 3행 4열이지만 첫 번째 아이템에 준 속성때문에 첫 번째 아이템이 왼쪽 상단부터 2행 3열의 공간을 차지해 버린다. 첫 번째 아이템을 제외한 나머지 아이템들은 빈 공간을 자동으로 채우게 되며 행이 5개로 늘어나 잠재적 그리드도 나타난다.

Grid Cell
그리드 셀은 그리드의 가장 작은 구성 요소다. 그리드의 하나의 자식 요소는 하나의 셀에 할당되어 배치된다.
Grid Area
그리드 영역은 행 또는 열 방향 어느 쪽으로든 하나 이상의 셀에 걸쳐 있는 영역을 말하며 직사각형이어야 한다. 간단히 말해 그리드 셀의 집합이라고 볼 수 있다.
경계 여백
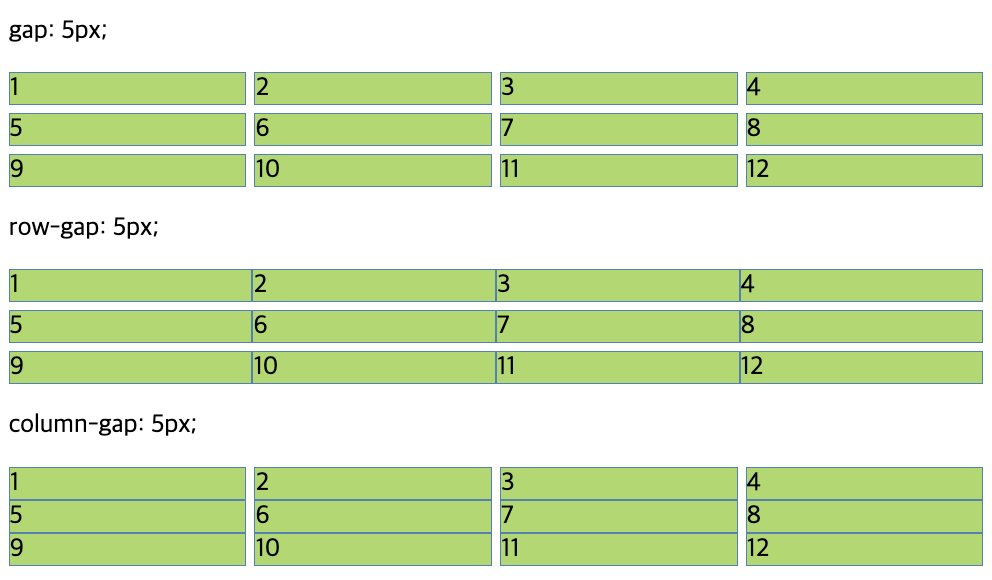
그리드 셀 간의 간격은 grid-row-gap과 grid-column-gap 속성 또는 간단히 grid-gap 속성을 지정해 표현할 수 있다.
그러나 사용하려고 보니 grid-gap, grid-row-gap, grid-column-gap을 사용하지 말고 gap 속성을 사용하라고 나온다.

그래서 각각 속성을 gap, row-gap, column-gap으로 바꿔 적용했는데 동일하게 그리드 셀 간 여백을 설정할 수 있었다.