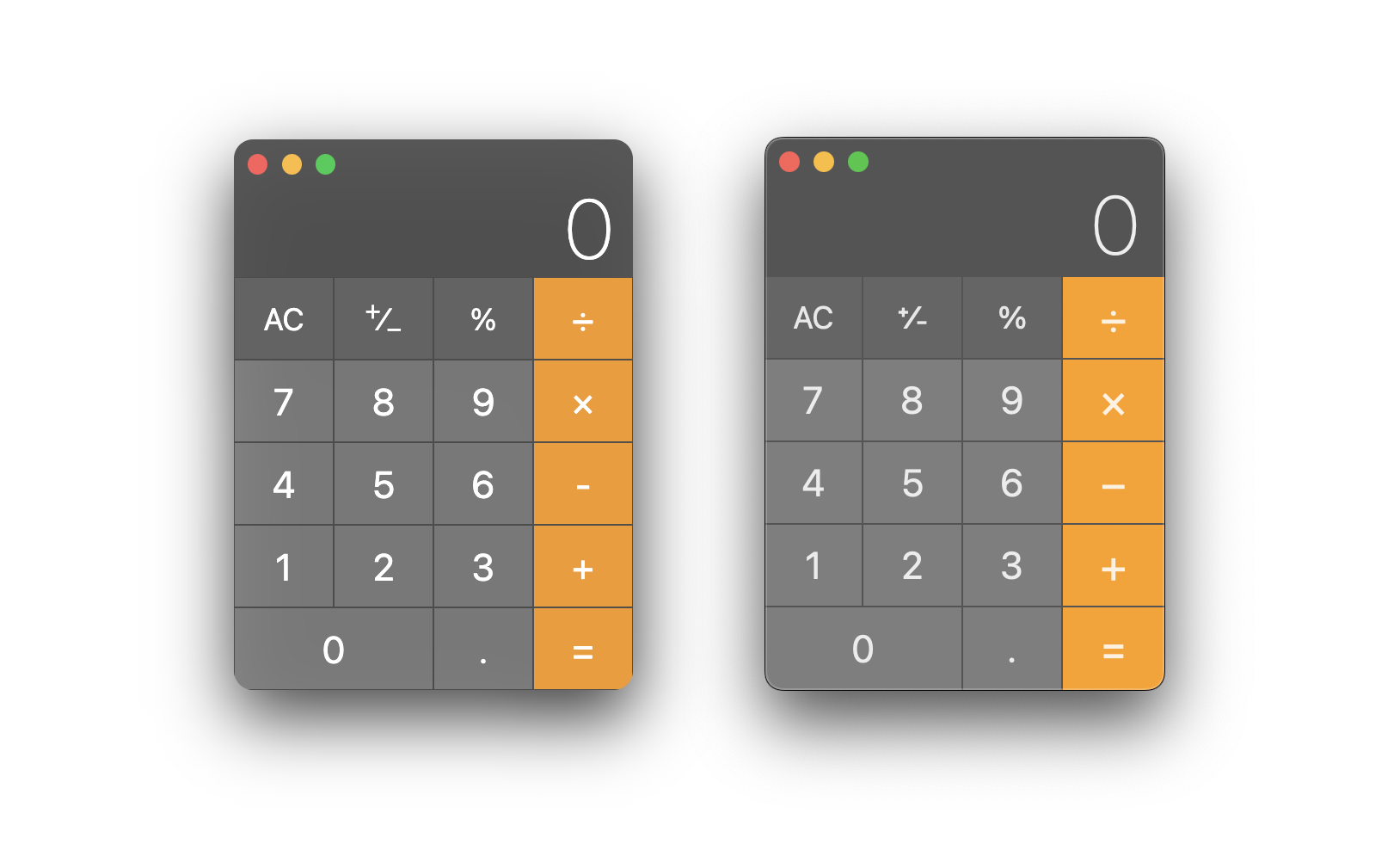
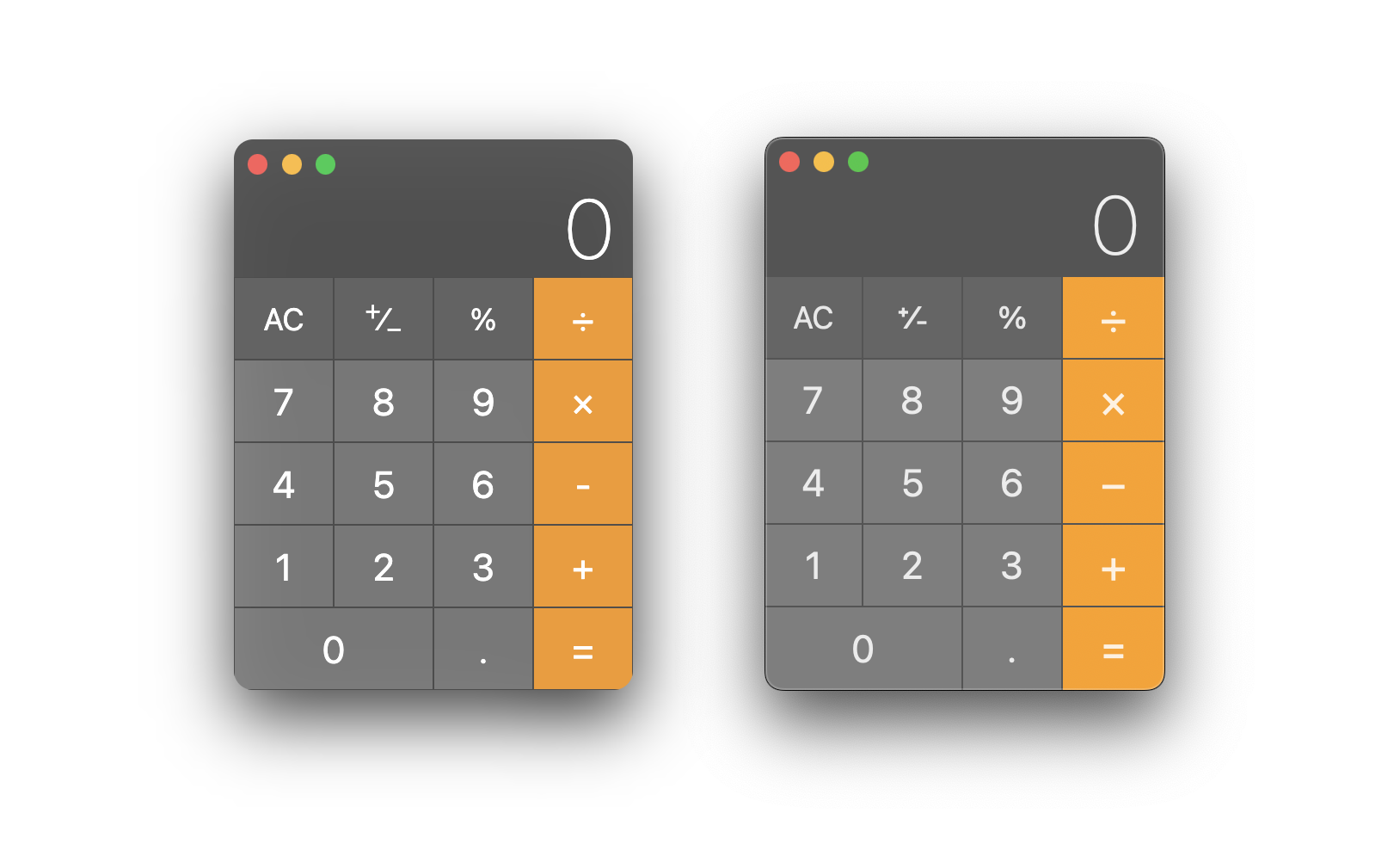
CSS의 flex 속성을 이용해 Mac 계산기를 만들어 보자.
0. CSS 속성 reset
불필요한 여백을 제거하고, 박스 크기를 border-box로 설정했다.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}1. HTML 작성
계산기를 container로 감싸고, 계산기를 display 부분과 keypad 부분으로 나누었다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>계산기</title>
<link rel="stylesheet" href="./macCalculatorStyle.css" />
</head>
<body>
<div class="container">
<div class="calculator">
<div class="calculator_display"></div>
<div class="calculator_keypad"></div>
</div>
</div>
</body>
</html>2. CSS 작성
2-1. 화면 정중앙에 계산기 위치하기
container가 화면을 가득 차지하도록 container의 너비와 높이를 각각 100vw, 100vh로 설정해주었다. container 내부에 있는 calculator가 정가운데 위치할 수 있도록 display: flex를 적용하여 justify-content: center로 수평 중앙 배치, align-items: center로 수직 중앙 배치를 하고자 했다.
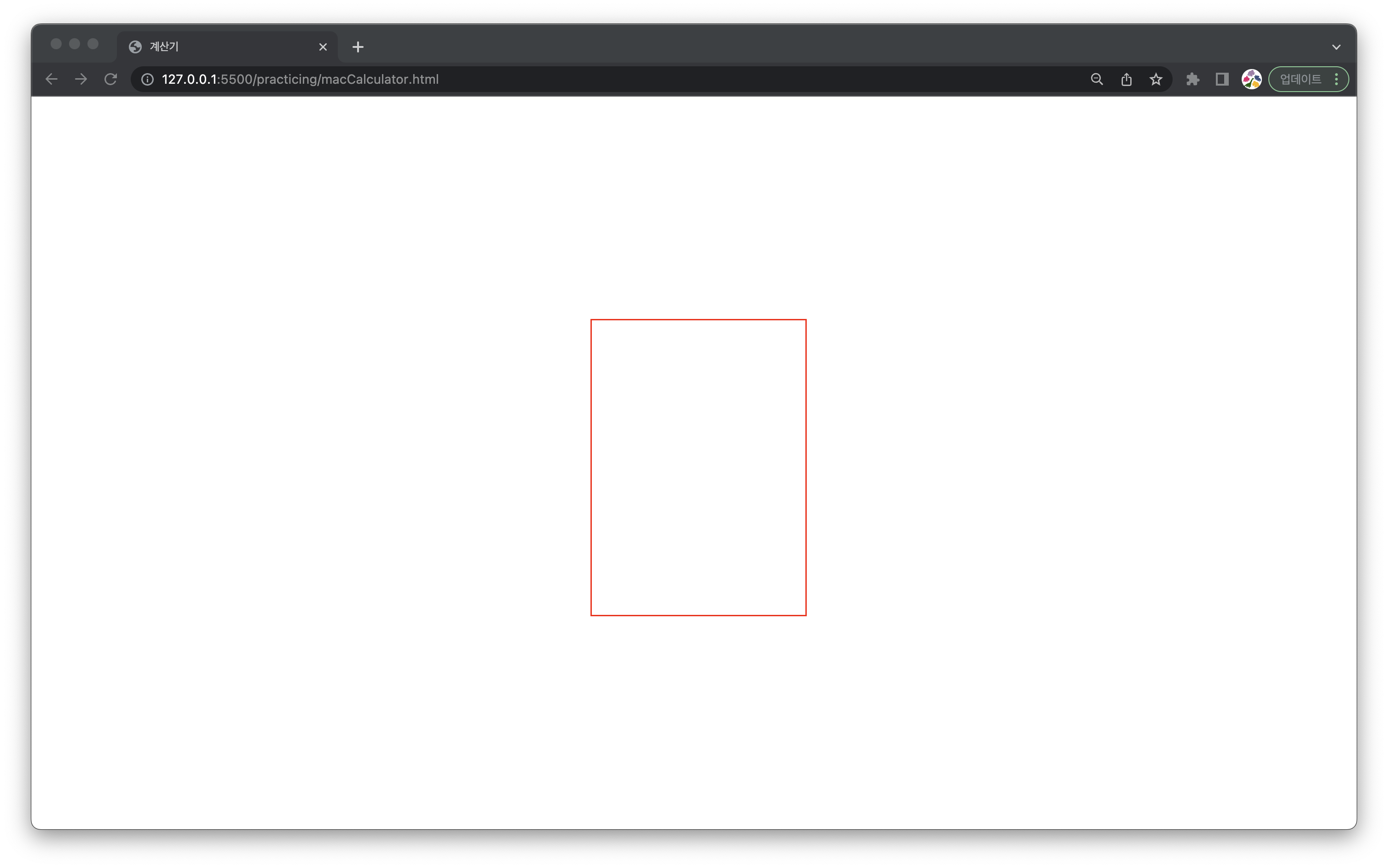
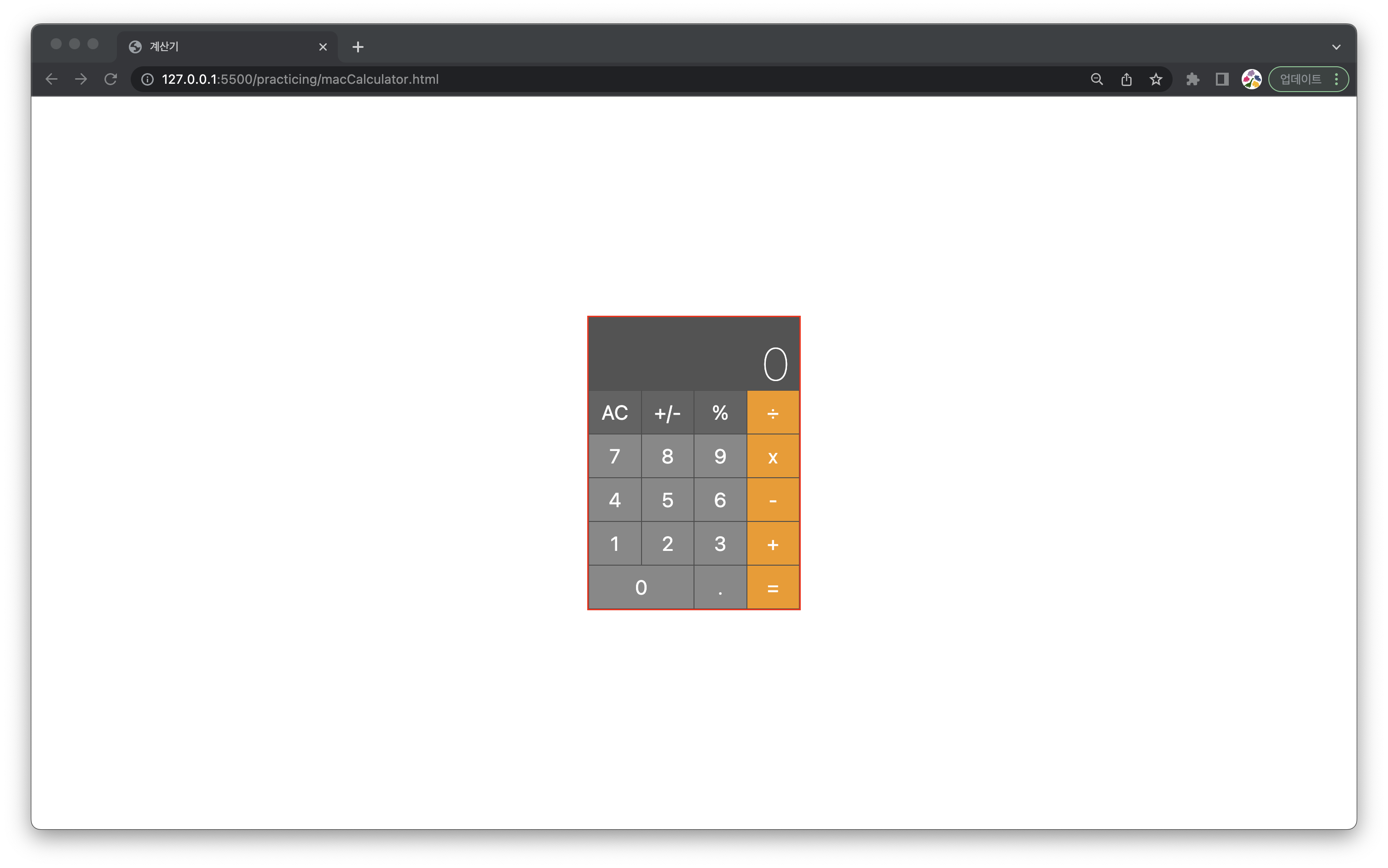
calculator의 위치를 알 수 있도록 border 속성을 다음과 같이 주었다.
.container {
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.calculator {
width: 290px;
height: 400px;
border: 2px solid red;
}
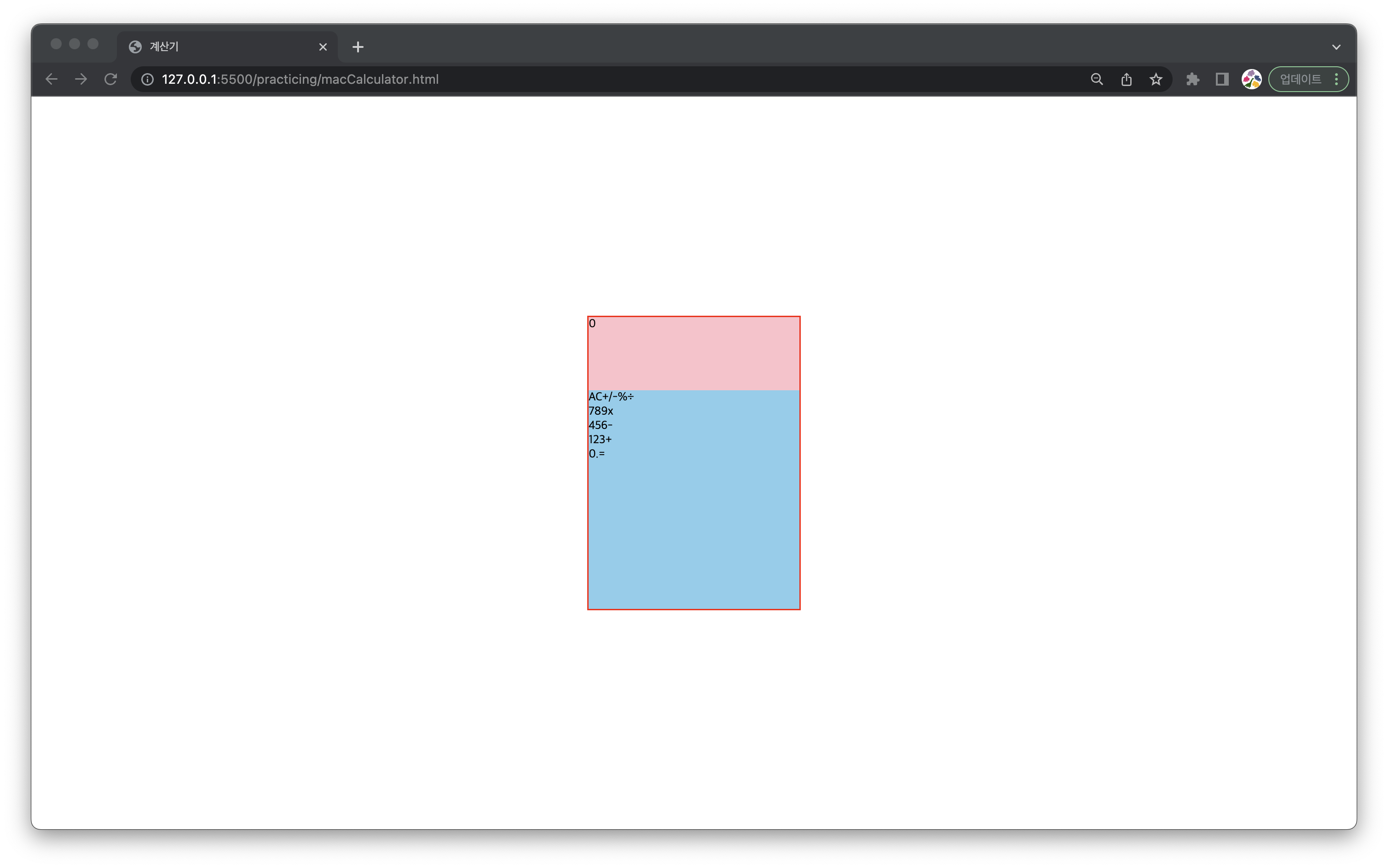
2-2. 계산기의 화면과 키패드 부분 나누기
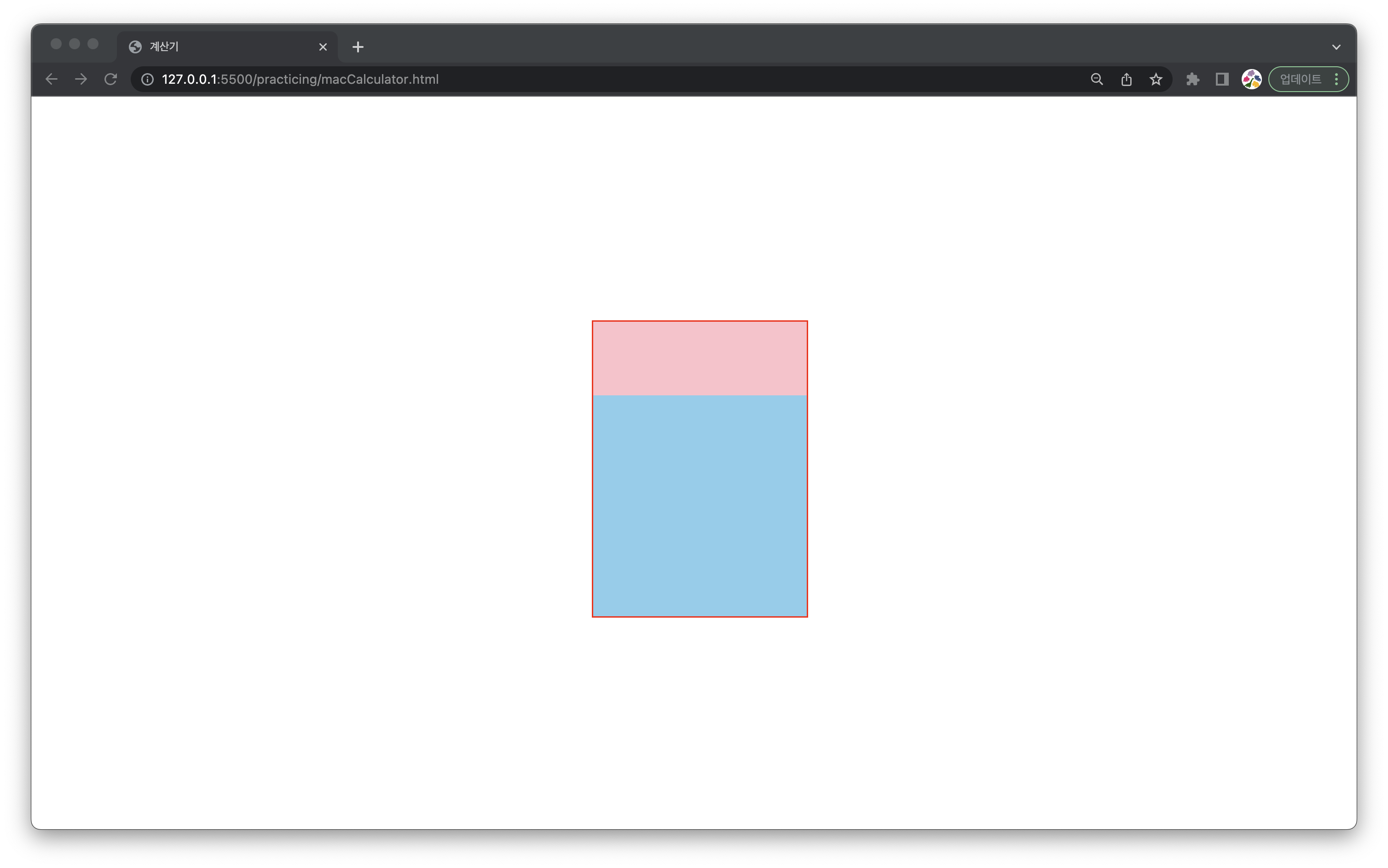
flex-basis 속성을 이용해 display와 keypad의 구역을 20% 대 80%로 나눈다. 구역이 잘 보이도록 배경색을 지정하였다. 또한, 화면과 키패드에 올 자식 요소들을 정리하기 위해 flex까지 적용해 주었다.
.calculator_display {
flex-basis: 25%;
background-color: pink;
display: flex;
}
.calculator_keypad {
flex-basis: 75%;
background-color: skyblue;
display: flex;
}
2-3. 화면과 키패드 채우기
화면에는 계산 결과를 나타낼 숫자를 넣고 키패드에는 숫자와 사칙연산 기호를 넣는다. 계산기의 화면이 될 calculator_display에는 숫자 하나를 넣어주었고, 계산기의 키패드가 될 calculator_keypad에는 총 5개의 구역으로 나눠 각 행에 들어갈 숫자와 기호들을 넣어주었다.
<div class="calculator">
<div class="calculator_display">
<span>0</span>
</div>
<div class="calculator_keypad">
<div class="keypad_row">
<button>AC</button>
<button>+/-</button>
<button>%</button>
<button>÷</button>
</div>
<div class="keypad_row">
<button>7</button>
<button>8</button>
<button>9</button>
<button>x</button>
</div>
<div class="keypad_row">
<button>4</button>
<button>5</button>
<button>6</button>
<button>-</button>
</div>
<div class="keypad_row">
<button>1</button>
<button>2</button>
<button>3</button>
<button>+</button>
</div>
<div class="keypad_row">
<button>0</button>
<button>.</button>
<button>=</button>
</div>
</div>
</div>flex는 기본적으로 가로 방향으로 채워진다. 따라서 calculator_keypad의 자식 요소 div들이 가로가 아닌 세로로 배치될 수 있도록 flex-direction: column을 적용해야 한다. 또한, 각 행의 자식 요소들인 키 버튼들이 가로로 배치될 수 있도록 keypad_row에 display: flex를 적용한다.
.calculator_keypad {
flex-basis: 75%;
background-color: skyblue;
display: flex;
**flex-direction: column;**
}
.keypad_row {
display: flex;
}
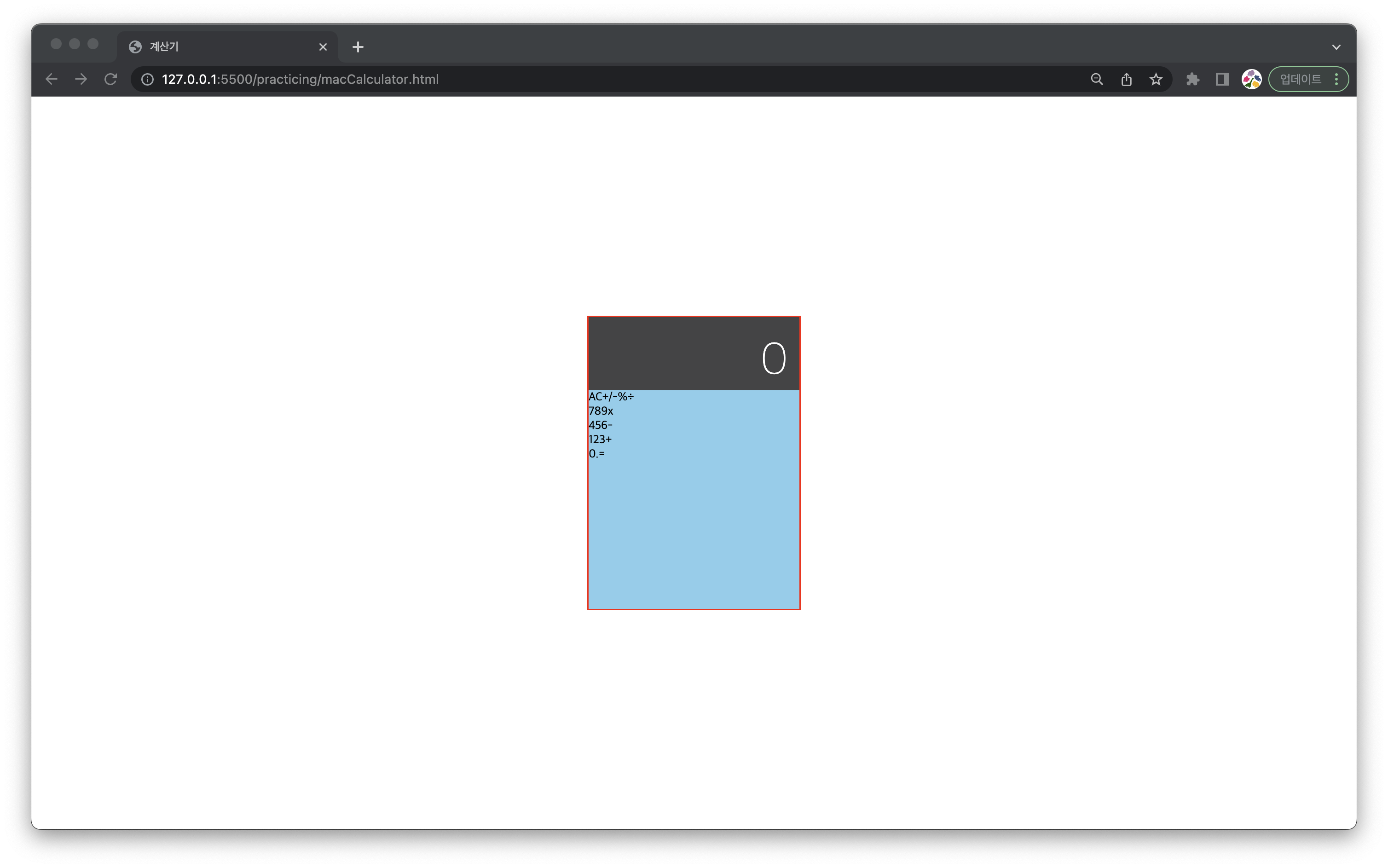
2-4. 계산기 화면 완성하기
현재 가장 왼쪽에 붙어있는 작은 숫자를 오른쪽 하단에 적당한 크기로 위치할 수 있게 변경하려 한다. 숫자의 부모 요소인 calculator_display에 justify-content: flex-end, align-items: flex-end 속성을 적용해 오른쪽 하단에 위치하도록 했다.
그리고 숫자를 나타내는 span 태그에 오른쪽 마진을 살짝 주어 오른쪽에서 살짝 떨어져 있게 했고 글자의 색상과 크기를 조절했다.
.calculator_display {
flex-grow: 1;
flex-shrink: 0;
flex-basis: 25%;
background-color: pink;
display: flex;
**justify-content: flex-end;
align-items: flex-end;
background-color: #444445;**
}
.calculator_display > span {
font-size: 4rem;
font-weight: 300;
color: white;
margin-right: 14px;
}
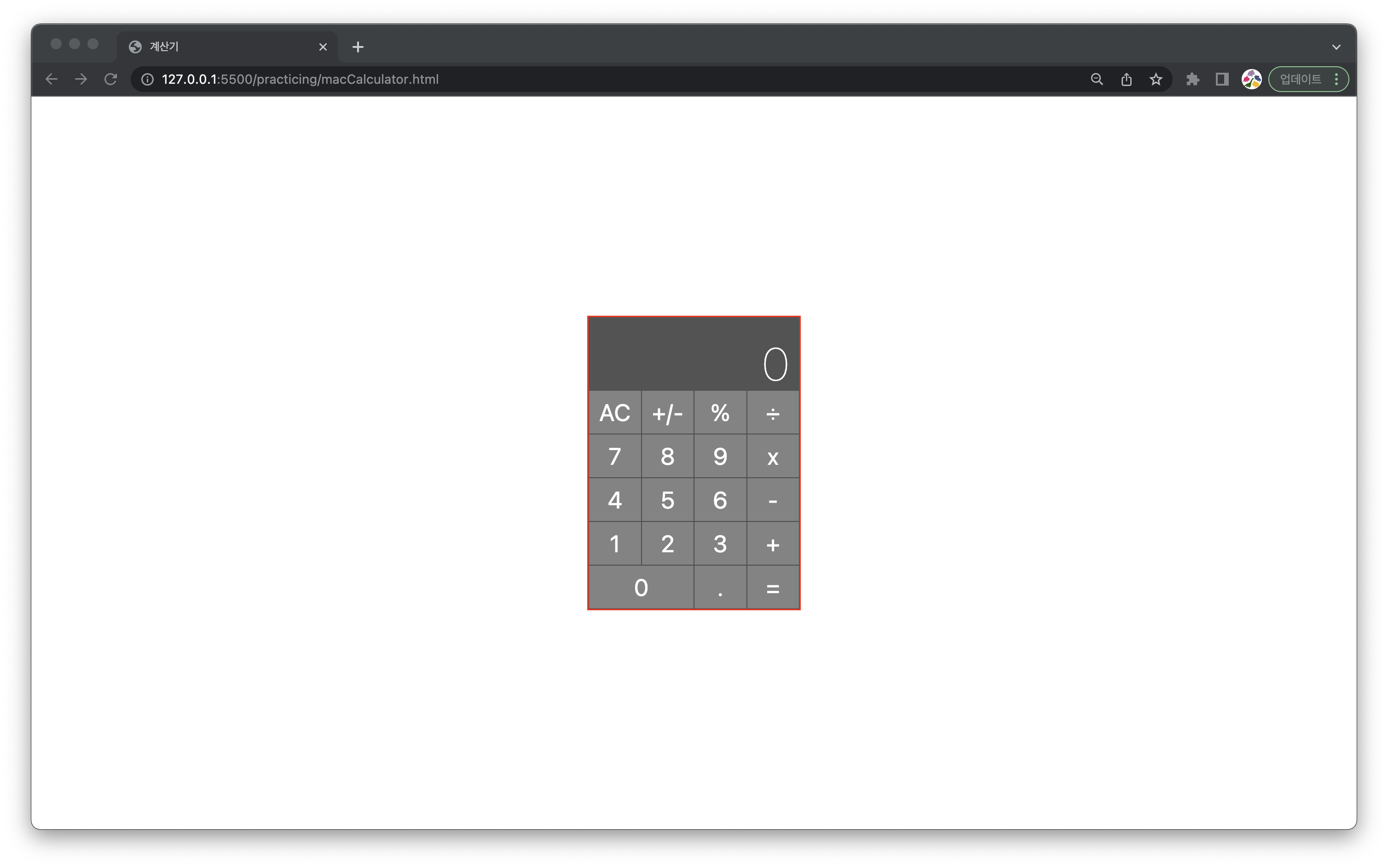
2-5. 계산기 키패드 배치하기
위에서부터 4줄은 4열로 이루어져 있지만 마지막 1줄은 3열로 이루어져 있기 때문에 위에 4줄은 동일하게, 마지막에만 다른 비율을 적용해 줄 것이다.
각 버튼에 key-button이라는 클래스를 부여하고, 다른 칸과 다르게 두 칸을 차지할 0 버튼에만 w50 클래스를 하나 더 부여하였다.
<div class="calculator_keypad">
<div class="keypad_row">
<button class="key_button">AC</button>
<button class="key_button">+/-</button>
<button class="key_button">%</button>
<button class="key_button">÷</button>
</div>
<div class="keypad_row">
<button class="key_button">7</button>
<button class="key_button">8</button>
<button class="key_button">9</button>
<button class="key_button">x</button>
</div>
<div class="keypad_row">
<button class="key_button">4</button>
<button class="key_button">5</button>
<button class="key_button">6</button>
<button class="key_button">-</button>
</div>
<div class="keypad_row">
<button class="key_button">1</button>
<button class="key_button">2</button>
<button class="key_button">3</button>
<button class="key_button">+</button>
</div>
<div class="keypad_row">
<button class="key_button w50">0</button>
<button class="key_button">.</button>
<button class="key_button">=</button>
</div>
</div>
</div>keypad_row는 가로 한 줄을 의미하므로 총 5줄이 동일하게 공간을 모두 차지할 수 있게 flex-basis: 20% 속성을 주었다.
각 행 안의 버튼들은 기본적으로 4개이며 총 4열이 동일하게 공간을 모두 차지하도록 key-button 클래스에 flex-basis: 25% 속성을 주었다. 이때 w50은 flex-basis: 50% 속성을 주어 절반을 차지하도록 했다. 그리고 글자 크기와 색상을 변경해주었다.
.keypad_row {
display: flex;
flex: 1 0 20%;
}
.key_button {
flex: 1 0 25%;
font-size: 1.7rem;
color: white;
border: 1px solid #4b4b4bf3;
background-color: #636363cb;
}
.w50 {
flex-basis: 50%;
}
2-6. 키패드의 기호 배경색 변경하기

계산기를 보면 첫 번째 행과 마지막 열의 색상이 다르기 때문에 색상을 변경해야 한다.
.color-darkgray {
background-color: #636363;
}
.color-orange {
background-color: #f59921;
}
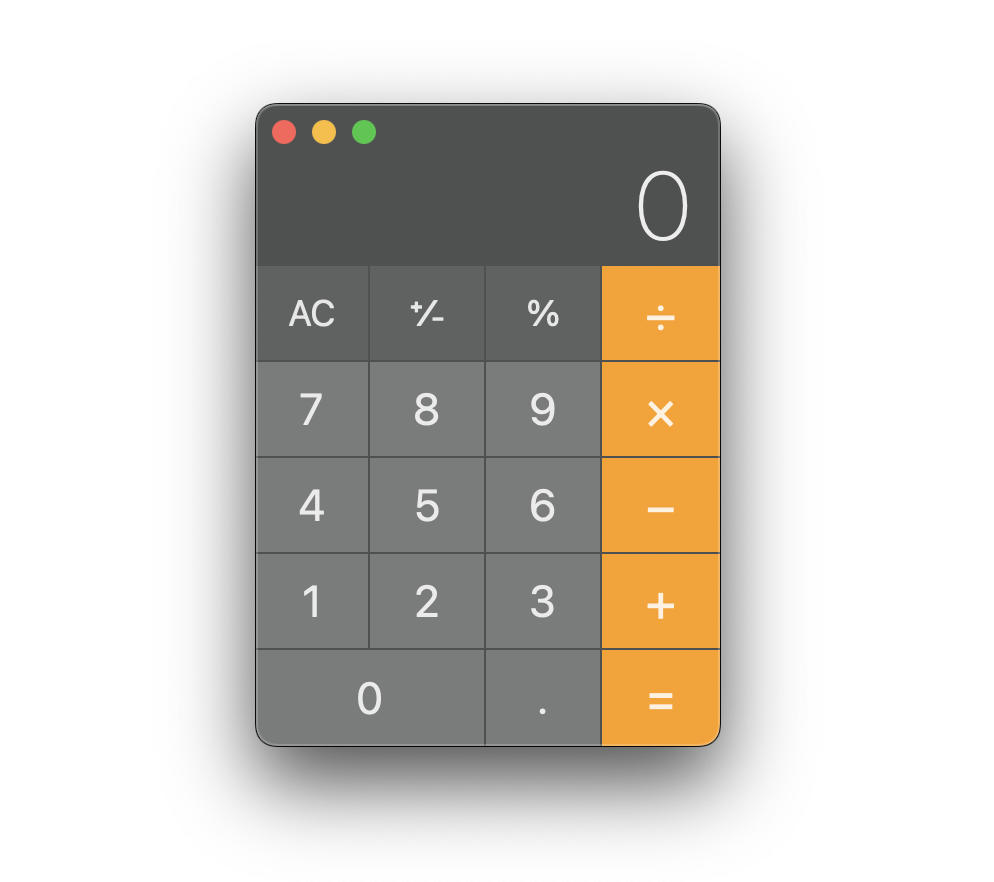
2-7. 계산기 완성도 높이기
2-7-1. 둥근 모서리
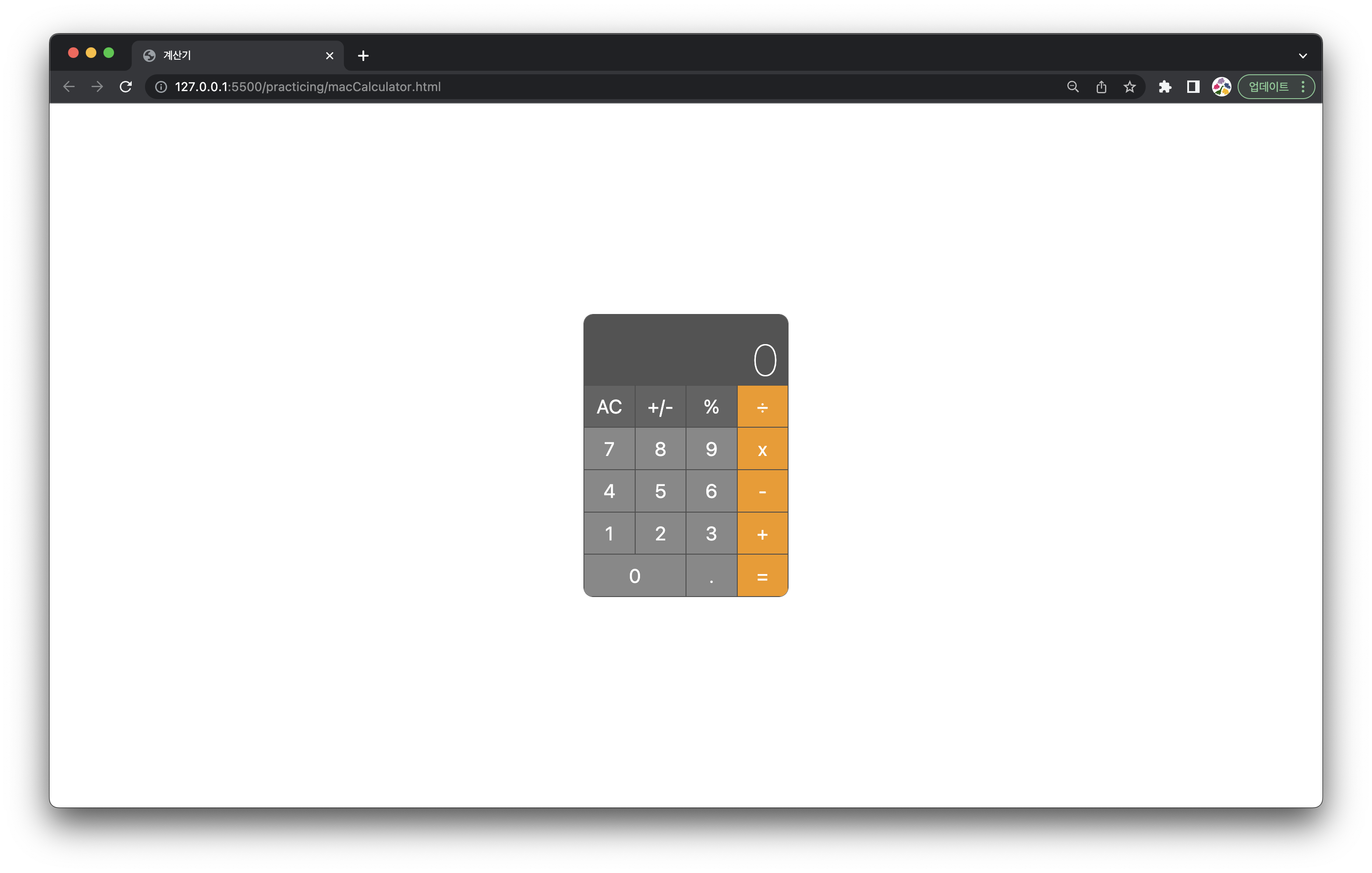
계산기의 둥근 모서리를 만들기 위해 예시로 지정했던 빨간 테두리를 제거하고 border-radius: 14px 속성을 적용한다. 이때 자식 요소들이 둥근 모서리를 넘어서기 때문에 overflow: hidden 속성까지 적용해야 깔끔하다.
.calculator {
width: 290px;
height: 400px;
**border-radius: 14px;
overflow: hidden;**
display: flex;
flex-direction: column;
}
2-7-2. 그림자
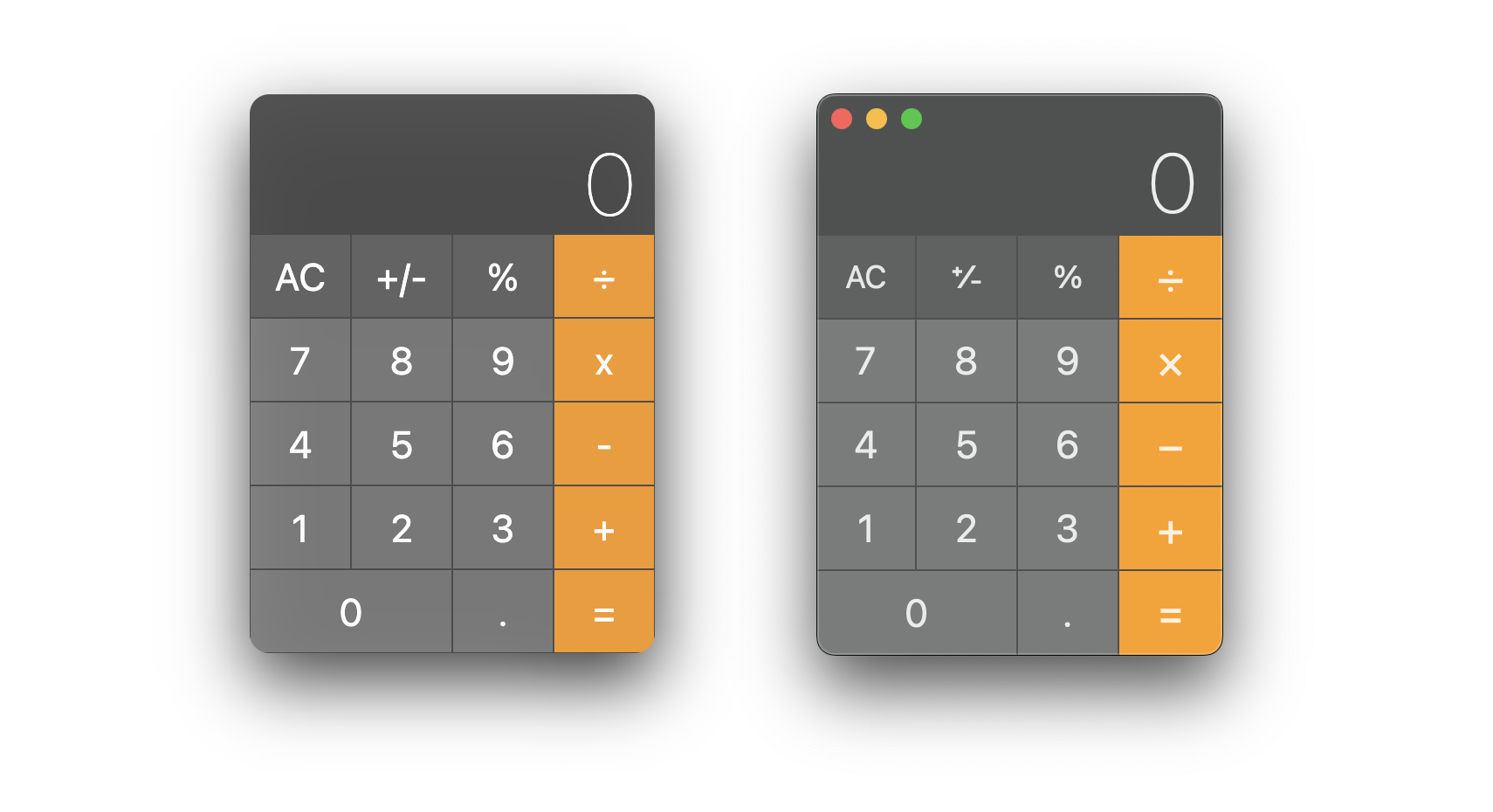
filter: drop-shadow 속성을 이용해 은은한 그림자가 생기도록 하였다. 오른쪽 실제 계산기와 매우 유사해 보인다!!
.calculator {
width: 290px;
height: 400px;
border-radius: 14px;
overflow: hidden;
display: flex;
flex-direction: column;
**filter: drop-shadow(0px 20px 25px #000000c8);**
}
2-7-3. 최대 최소 축소 버튼
처음에는 버튼들을 계산기 위에 겹쳐 올려야 하나 생각했는데, calculator_display를 줄이고 그 윗 부분에 버튼들을 위치하여 간단하게 해결했다.
<div class="calculator_bar">
<div class="bar_option-buttons">
<span class="option-button color-red"> </span>
<span class="option-button color-yellow"> </span>
<span class="option-button color-green"> </span>
</div>
</div>
<div class="calculator_display">
<span>0</span>
</div>.calculator_bar {
flex-basis: 9%;
background-color: #505050f3;
display: flex;
align-items: center;
padding-top: 8px;
}
.bar_option-buttons {
width: 29%;
display: flex;
justify-content: space-evenly;
}
.option-button {
width: 0.9rem;
font-size: 0.8rem;
background-color: red;
border-radius: 50%;
color: #454545;
overflow: hidden;
}
.color-red {
background-color: #ff5d5b;
}
.color-yellow {
background-color: #ffbb39;
}
.color-green {
background-color: #00cd4e;
}