Flexbox
display: flex는 부모 박스 요소에 적용하여 자식 박스의 방향과 크기를 결정하는 레이아웃 구성 방법이다.
display: flex
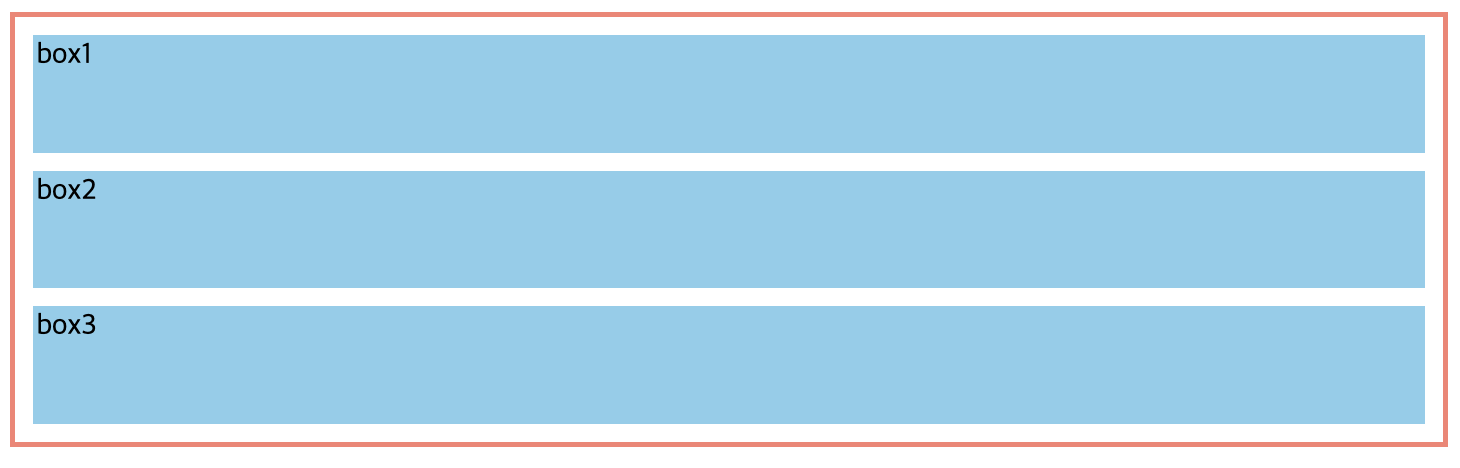
세 개의 div 박스를 가지는 부모 div를 다음과 같이 구성하였다. 부모 요소에 flex를 적용하지 않은 경우, 각 박스들이 부모(박스 컨테이너)를 가득 채우게 된다. 즉, 위에서 아래로 세로 정렬되며 부모 요소를 가득 채운다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box-container {
border: 3px solid salmon;
}
.box {
margin: 10px;
height: 70px;
border: 2px solid skyblue;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box-container">
<div class="box">box1</div>
<div class="box">box2</div>
<div class="box">box3</div>
</div>
</body>
</html>
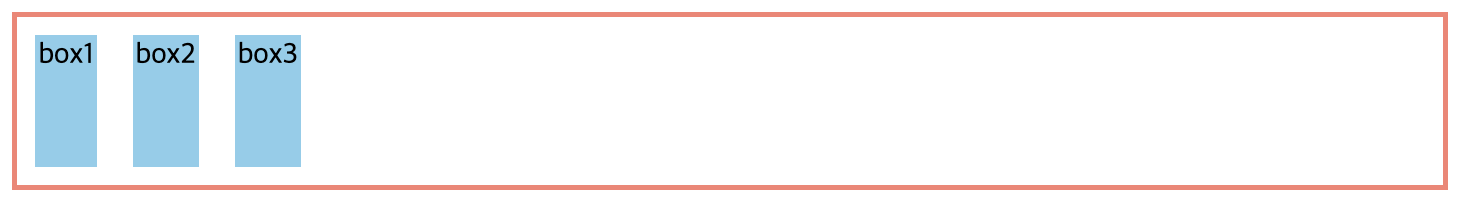
이때 flex 속성을 주면, 왼쪽에서 오른쪽으로 가로 정렬되며 div의 크기만큼만 공간을 차지한다.

부모 요소에 적용하는 Flexbox 속성
flex를 적용했을 때, 부모 요소에 적용할 수 있는 여러 속성들이 있다. 적절한 속성을 추가함으로써 정렬 방향과 요소의 크기들을 변형할 수 있다.
flex-direction
자식 요소들을 정렬할 정렬 축을 정하는 속성이다. 기본값은 가로 정렬이다.
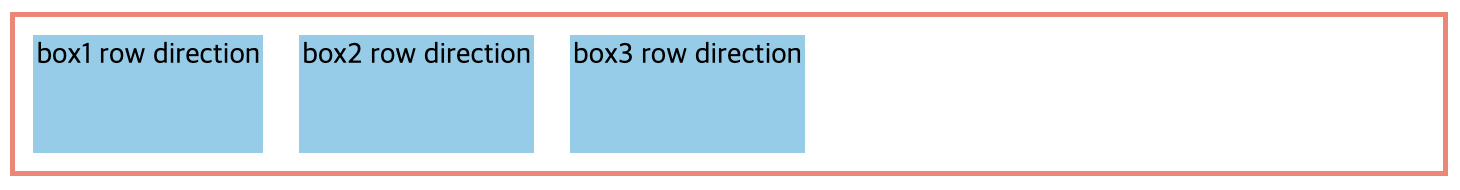
flex-direction: row(기본값) ➡️ 왼쪽에서 오른쪽으로 가로 정렬한다.
flex-direction: column⬇️ 위에서 아래로 세로 정렬한다.
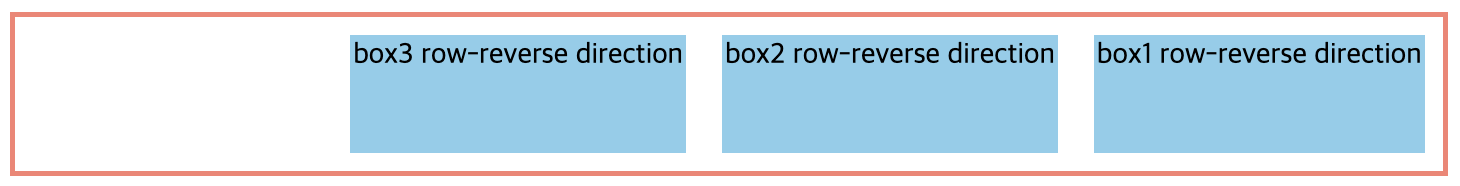
flex-direction: row-reverse⬅️ 오른쪽에서 왼쪽으로 가로 정렬한다.
flex-direction: column-reverse⬆️ 아래에서 위로 세로 정렬한다.
flex-wrap
하위 요소들의 크기가 상위 요소의 크기를 넘으면 자동으로 줄 바꿈을 할지 정하는 속성이다. 기본값은 줄바꿈을 하지 않는 것이다.
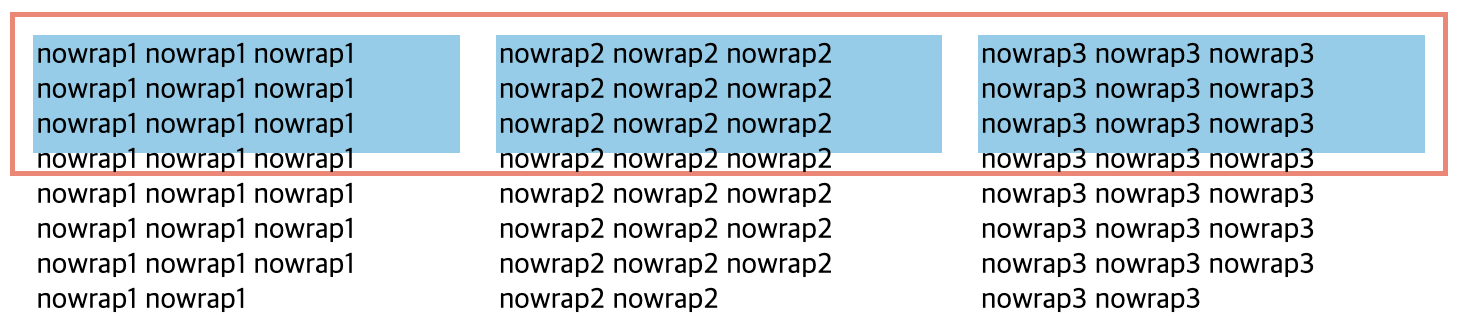
flex-wrap: nowrap(기본값)

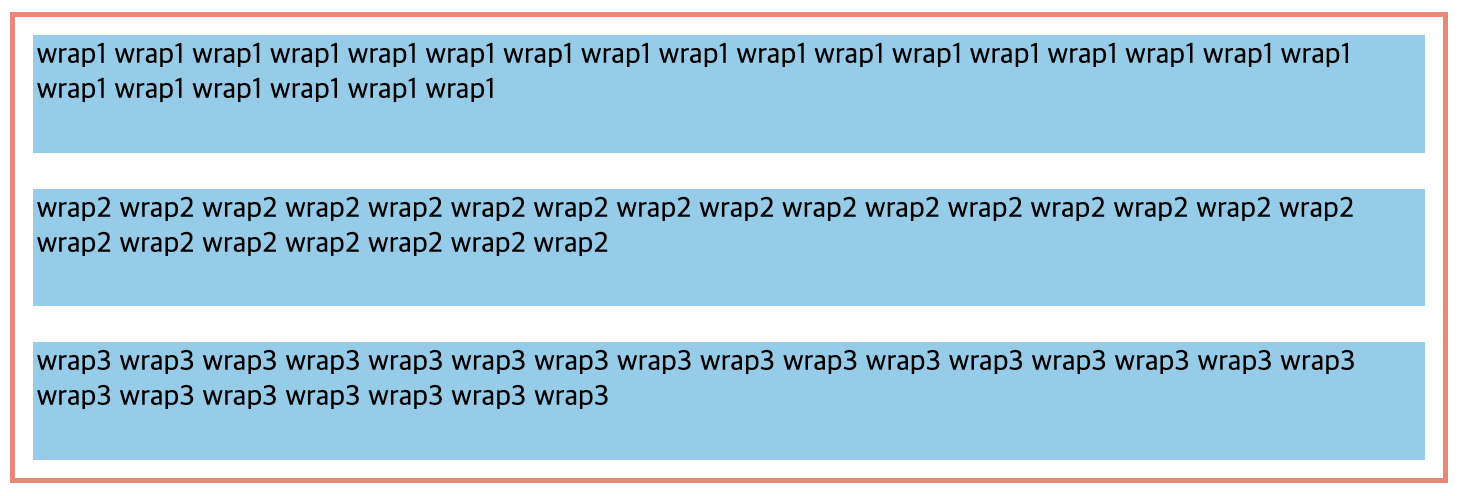
flex-wrap: wrap↘️ 왼쪽에서 오른쪽, 위에서 아래로 줄바꿈한다.
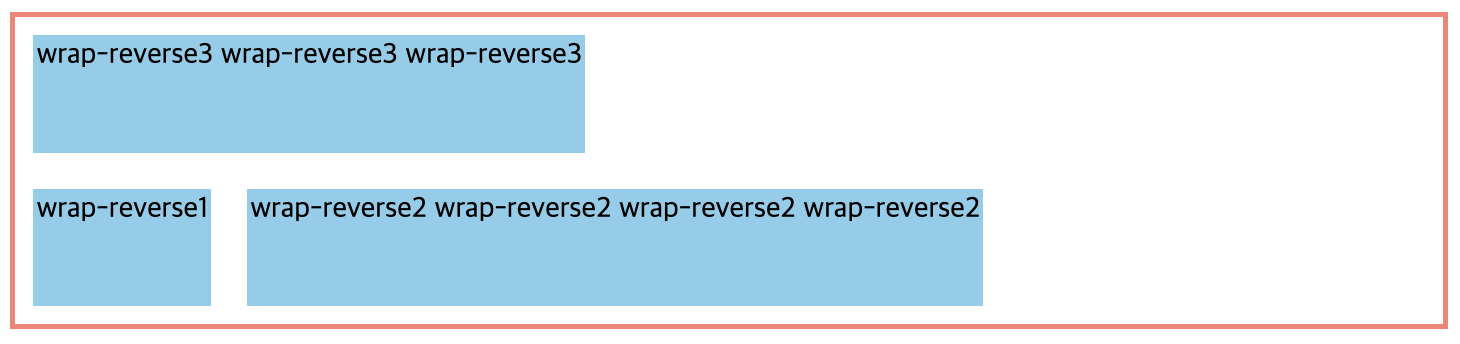
flex-wrap: wrap-reverse↗️ 왼쪽에서 오른쪽, 아래에서 위로 줄바꿈한다.
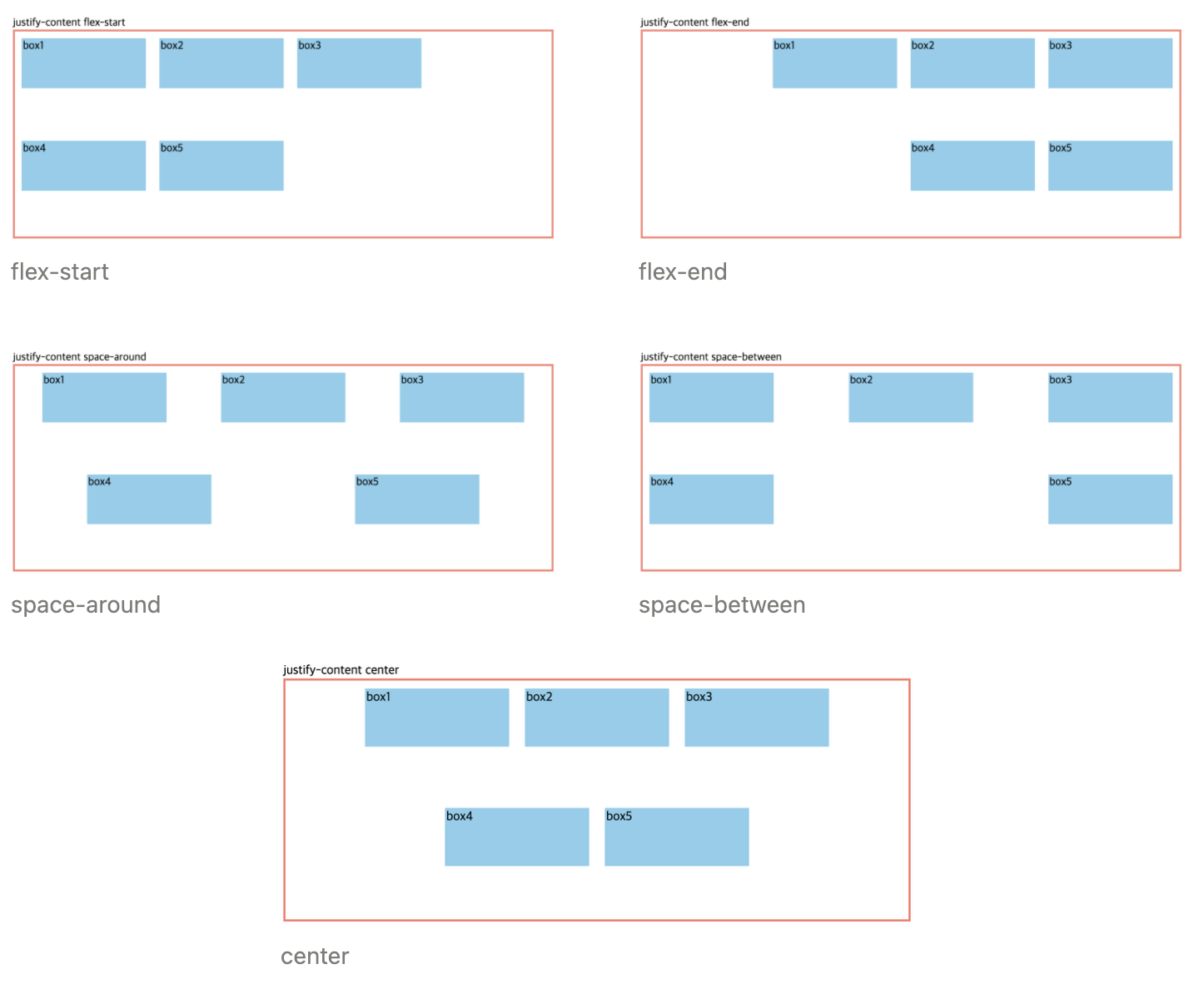
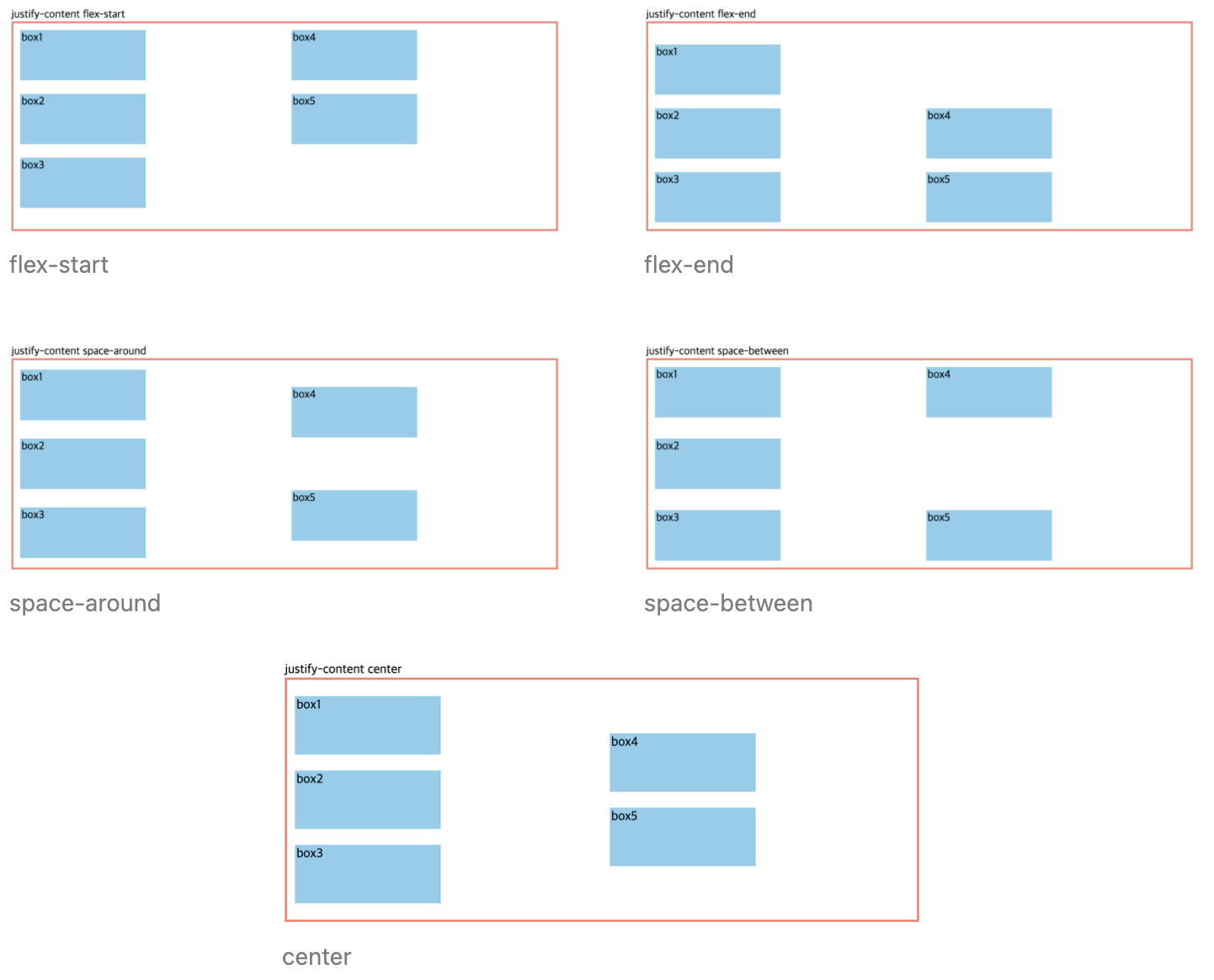
justify-content
자식 요소들을 축의 수평 방향으로 어떻게 정렬할 것인지 정하는 속성이다. 즉, flex-direction에 평행인 방향에서 어떻게 정렬할지 정한다. flex-direction: row라면 어떻게 가로 배치할지 정하고, flex-direction: column이라면 어떻게 세로 배치할지 정한다.
flex-direction: row

flex-direction: column

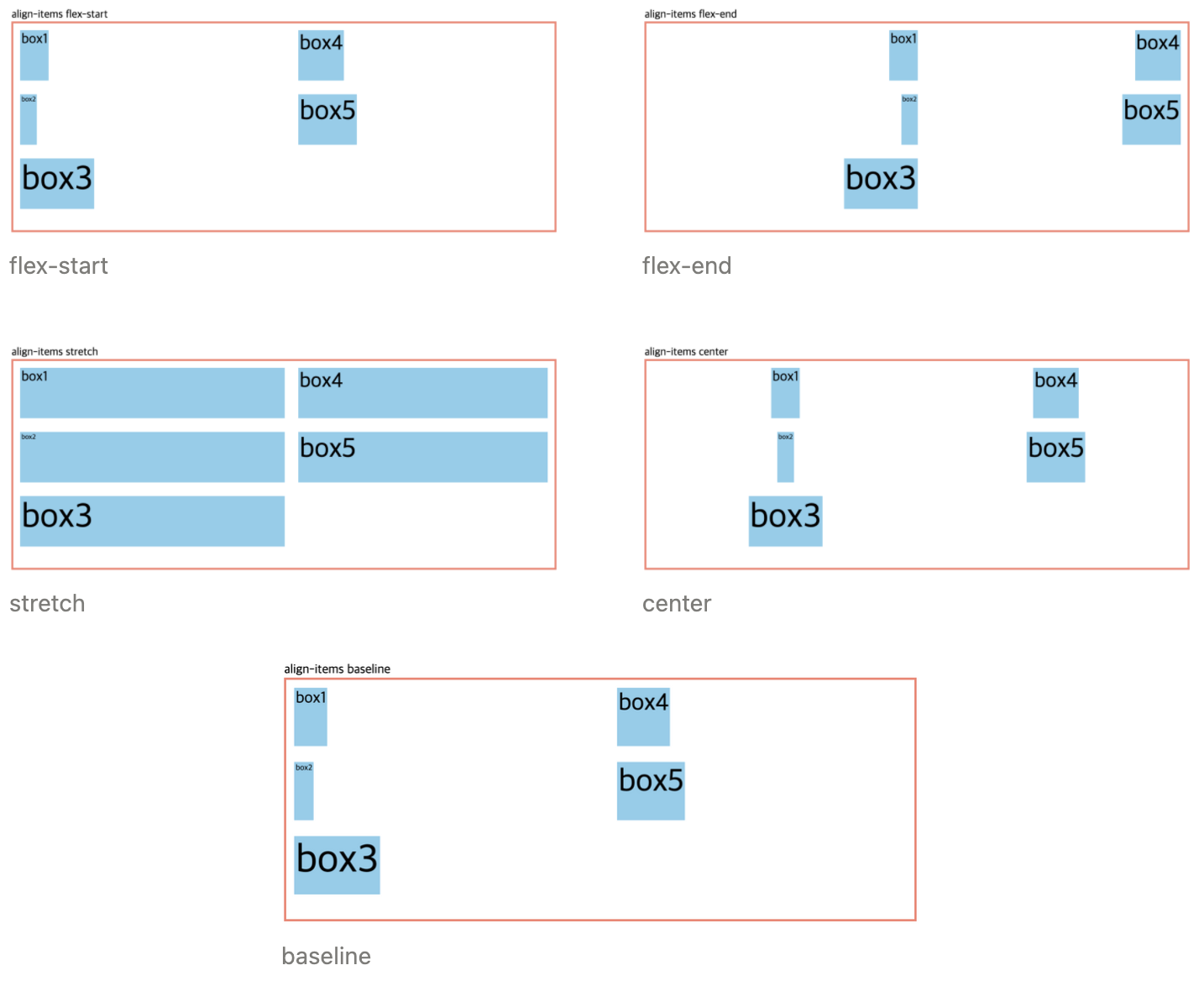
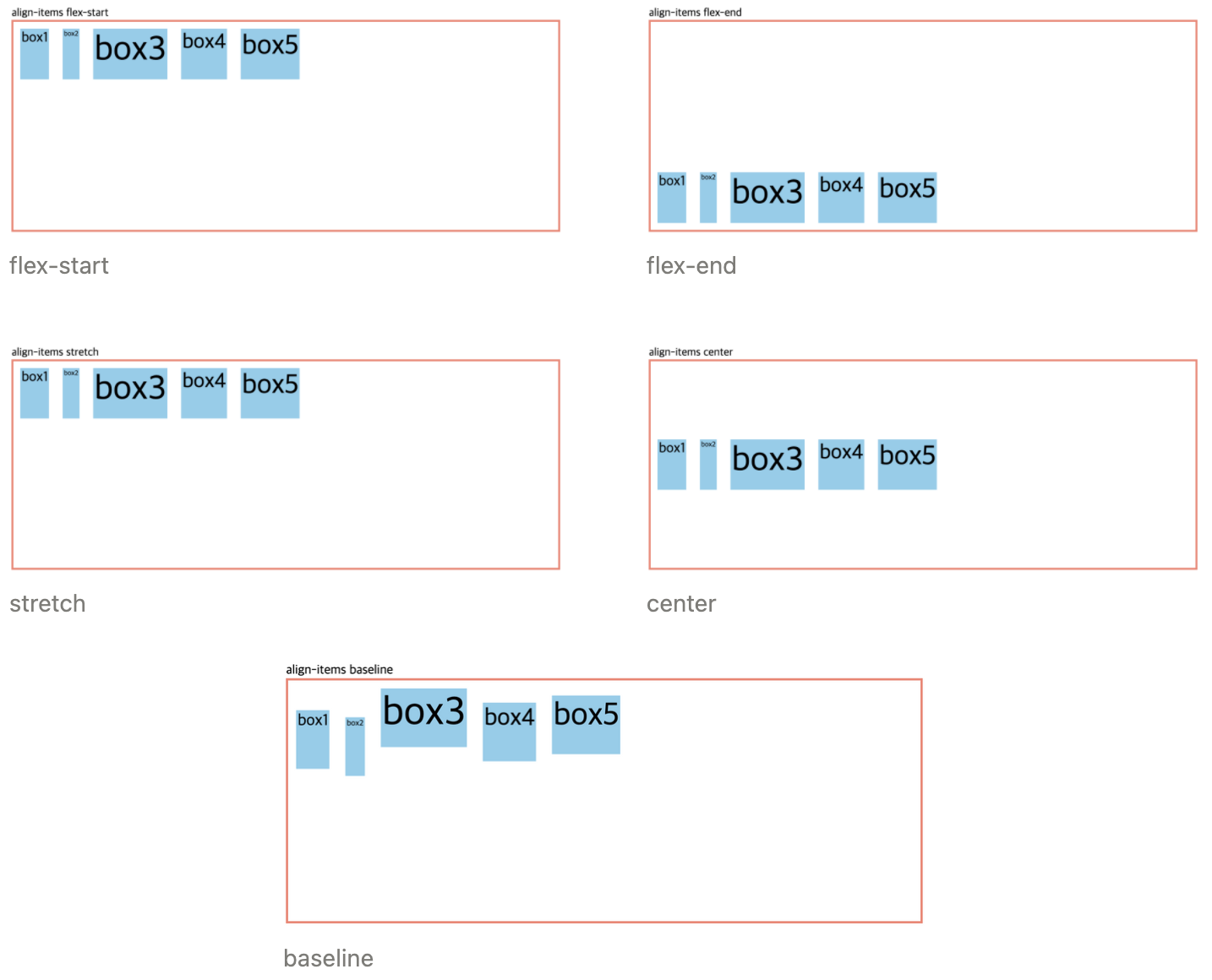
align-items
자식 요소들을 축의 수직 방향으로 어떻게 정렬할 것인지 정하는 속성이다. 즉, flex-direction: row에 수직인 방향에서 어떻게 정렬할지 정한다. flex-direction: row라면 어떻게 세로 배치할지 정하고, flex-direction: column이라면 어떻게 가로 배치할지 정한다.
flex-direction: row

flex-direction: column