Flexbox
자식 요소에 적용하는 Flexbox 속성
Flexbox 속성 중 자식 요소에 적용해야하는 것은 flex 속성이다. flex는 요소가 차지하는 공간과 관련이 있다.
flex 속성은 3가지 값을 지정할 수 있다. 팽창 지수인 grow, 수축 지수인 shrink, 기본 크기인 basis 순서대로 값을 줘야 한다.
flex: grow shrink basis;자식 요소에 flex 속성을 따로 설정하지 않으면 기본값이 적용되고, 왼쪽에서 오른쪽으로 콘텐츠의 크기만큼 배치된다. 기본값은 다음과 같이 grow=0, shrink=1, basis=auto 이다.
flex: 0 1 auto;이때, 이 세 가지 값을 한 번에 설정하지 않고 flex-grow, flex-shrink, flex-basis 속성으로 각각 설정해줄 수도 있다.
flex-grow: 0;
flex-shrink: 1;
flex-basis: auto;grow
grow는 요소의 크기가 늘어나야할 때 얼마나 늘어날 것인지를 의미한다. 정렬축 방향으로 빈 공간이 있을 때, 각 자식 요소들이 그 빈 공간을 차지할 비율을 정하는 것이다. 팽창지수의 절대적 크기가 아닌 총합에서의 비율로 공간을 차지한다. 즉, 남은 영역을 어떻게 나누는 지에 대한 속성이다.
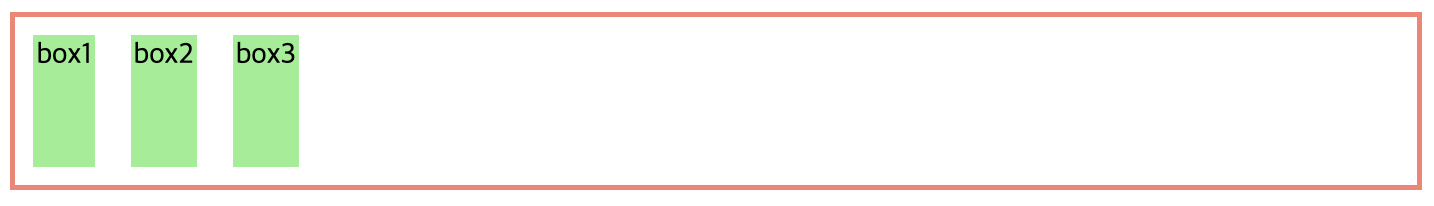
- 0 : 0 : 0 (기본값)
세 자식 요소의 grow가 기본값인 0인 경우 빈 공간을 차지하지 않겠다는 의미이기 때문에 콘텐츠의 크기만큼만 공간을 차지하고 빈 공간은 빈 공간으로 나타나게 된다.

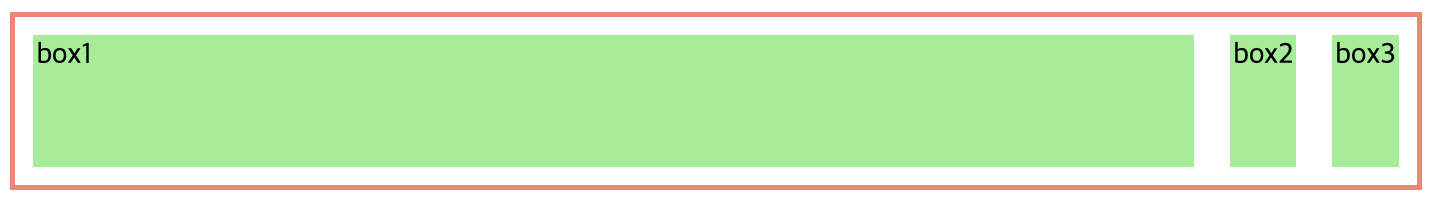
- 1 : 0 : 0
box1 요소의grow를 1로 주고, 나머지는 기본값을 주면 다음과 같이 빈 공간을 box1 요소가 모두 차지하게 된다.

- 5 : 3 : 1 width가 동일한 box1, box2, box3 요소의
grow를 각각 5, 3, 1로 설정하면 빈 공간을 5:3:1의 비율로 차지하게 된다.
shrink
shrink는 얼마나 줄어들지를 의미한다. grow와 반대로 설정한 비율만큼 요소의 크기가 작아진다. 이때 grow와 shrink를 같이 사용하면 예측한 크기와 달라질 수 있어 grow를 사용하는 경우 shrink는 기본값으로 두어도 괜찮다.
자식 요소가 부모 요소보다 커야하므로 자식 요소의 width를 300px로 주고 shrink 값을 조절하였다.
- 1 : 1 : 1 (기본값), 각 요소의 width 동일
세 자식 요소가 모두 부모 요소를 넘어가기 때문에 부모 요소 안에 각 width의 1배 비율만큼 부모 요소를 가득 채우게 된다.

- 1 : 1 : 1 (기본값), 각 요소의 width 상이
세 자식 요소의 width를 200px, 300px, 400px로 설정하면 shrink가 1:1:1로 같더라도 차지하는 공간은 다르게 나타난다.

basis
basis는 늘어나고 줄어드는 것과 상관없이 요소의 기본 크기 값을 의미한다. 즉, grow와 shrink의 영향을 받기 전의 기본 크기 값을 의미한다.
기본값 auto는 자동으로 콘텐츠의 크기에 따라 사이즈를 결정한다. 만약, auto 값을 가지지 않은 basis와 width가 동시에 적용된 경우 **basis가 우선**된다.
basis는 flex-direction 속성 값에 따라 다르며, row인 경우에는 너비를 의미하고 column인 경우에는 높이를 의미한다.
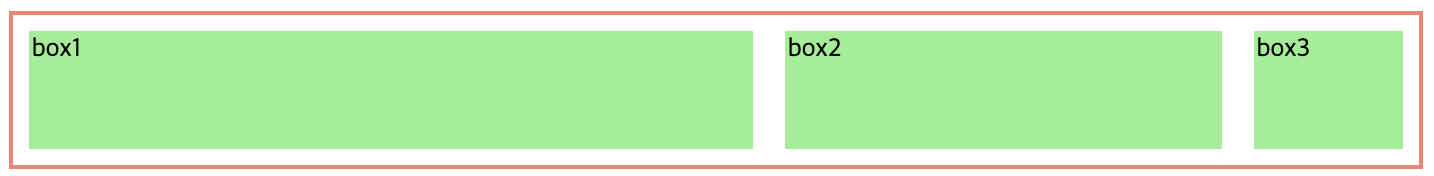
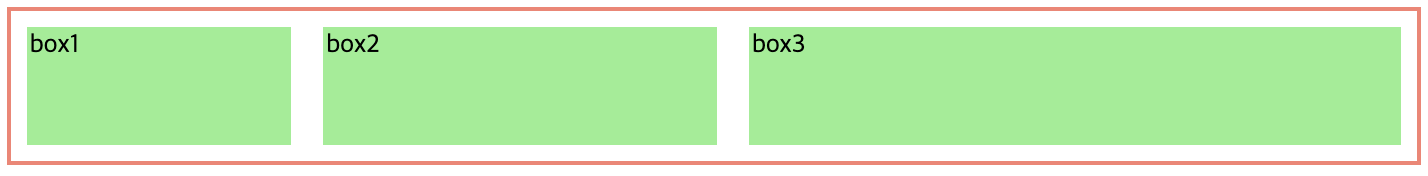
- 10% : 10% : 20%
basis를 적용한 만큼 공간을 차지하고 나머지 공간은 빈 공간으로 나타난다.
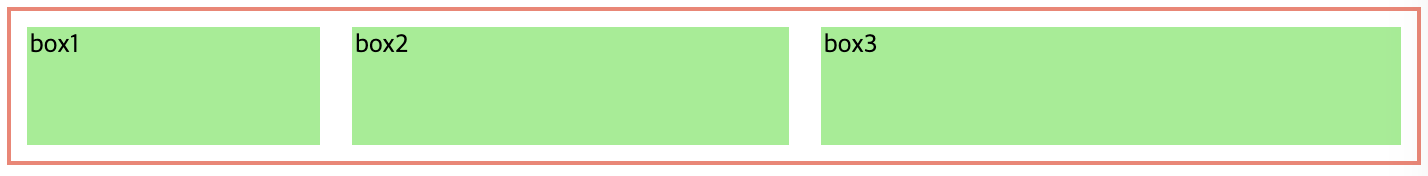
- 20% : 30% : 50%
각 자식 요소의 basis가 모두 합쳐 100%이므로 부모 요소의 공간 전체를 각각 나눠 가져 가득 채운다.

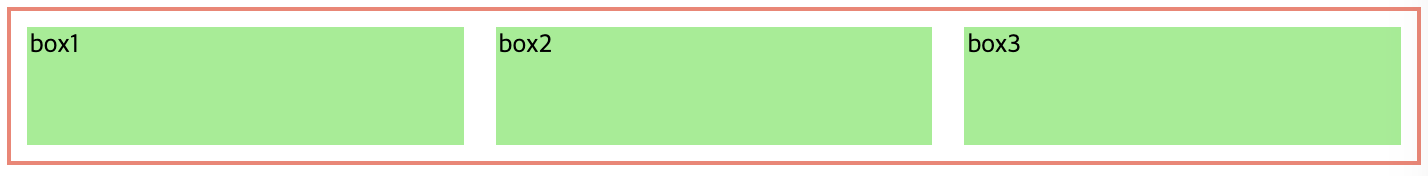
- auto : auto : auto
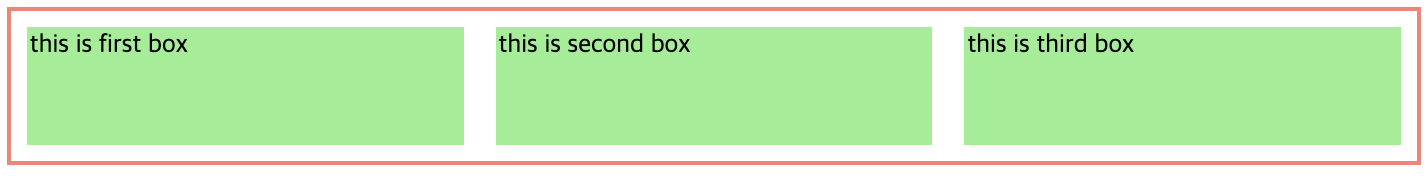
각 자식 요소의 글자 수가 다르더라도 동일하게 크기를 나눠 가진다.
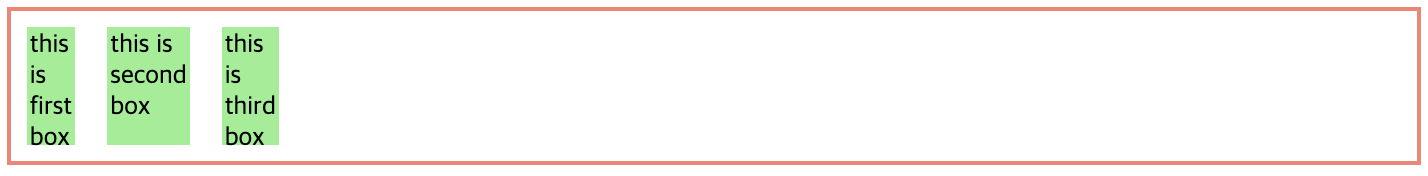
- 0 : 0 : 0
콘텐츠의 너비만큼만 크기를 나눠 가진다.

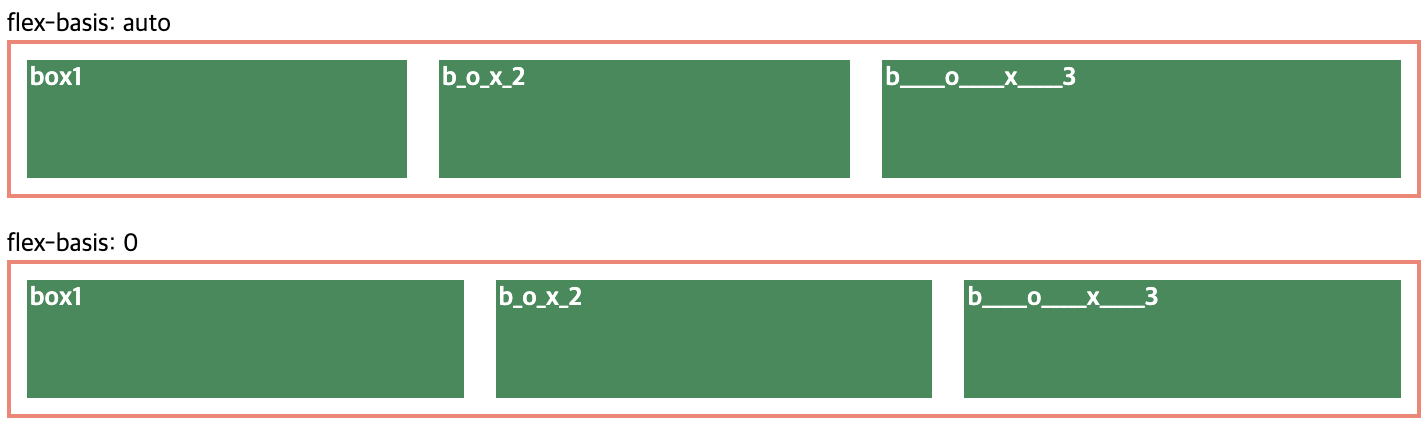
flex-grow가 1일 때,
flex-basis: 0과flex-basis: auto의 차이
기본값인auto를 적용한 경우, 각 자식 요소 자체 콘텐츠의 크기에서 빈 공간을 3등분한 크기(자식 요소 3개의 flex-grow가 1이기 때문)만큼 더한 공간을 차지하기 때문에 각 박스가 서로 다른 너비를 가지게 된다.
반면0을 적용한 경우, 각 자식 요소 콘텐츠의 크기와 상관없이 모든 자식 요소가 같은 너비 값을 가지게 된다.
.box { margin: 10px; height: 70px; border: 2px solid seagreen; background-color: seagreen; color: white; font-weight: 700; flex-grow: 1; /* flex-basis: auto; 기본값 */ } .basis0 { flex-basis: 0; }<body> flex-basis: auto <div class="box-container"> <div class="box">box1</div> <div class="box">b_o_x_2</div> <div class="box">b_____o_____x_____3</div> </div> <br /> flex-basis: 0 <div class="box-container"> <div class="box basis0">box1</div> <div class="box basis0">b_o_x_2</div> <div class="box basis0">b_____o_____x_____3</div> </div> </body>