



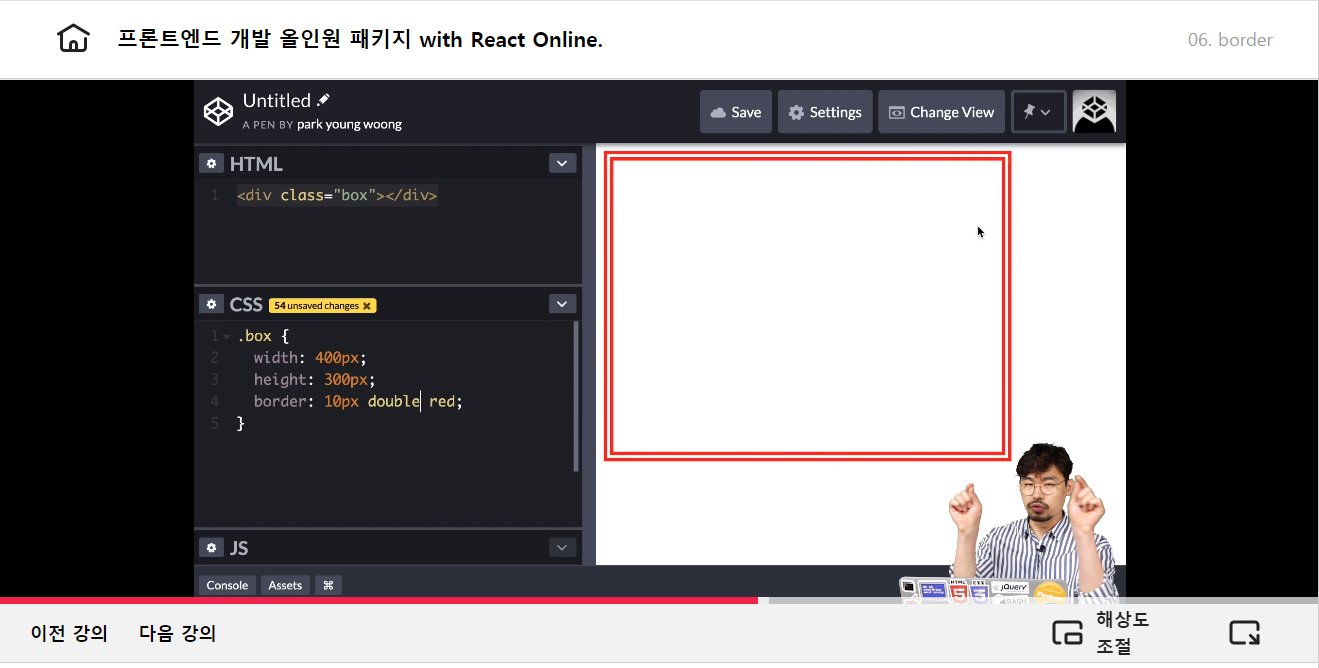
border
- 요소의 '테두리 선'을 지정
- 속성 값
- border-width : 선의 두께 (넓이)
- 기본값 : medium
- border-style : 선의 종류
- 기본값 : none
- border-color : 선의 색상
- 기본값 : black
- border-width : 선의 두께 (넓이)
border-width
- 선의 두께(너비)를 지정
- 속성 값
- medium : 중간 두께 (기본값)
- thin : 얇은 두께
- thick : 두꺼운 두께
- 단위 :
px,em,cm등 단위로 지정
border-width: 위 우 아래 좌;
border-width: 위 [좌, 우] 아래;
border-width: [위, 아래] [좌 우];
border-width: [위 아래 좌 우];border-style
- 속성 값
- none : 선 없음 (기본 값)
- hidden : 선 없음과 동일 (table 요소에서만 사용)
- solid : 실선 (일반 선)
- dotted : 점선
- dashed : 파선
- double : 두 줄선
- groove : 홈이 파여있는 모양 (선)
- ridge : 솟은 모양 (선, groove의 반대)
- inset : 요소 전체가 들어간 모양 (선)
- outset : 요소 전체가 나온 모양 (선)
border-style: 위 우 아래 좌;
border-style: 위 [좌, 우] 아래;
border-style: [위, 아래] [좌 우];
border-style: [위 아래 좌 우];border-color
- 선의 색상을 지정
- 속성 값
- 색상 : 선의 색상을 지정
- 기본값 : black
- transparent : 투명한 선 (요소의 배경색이 보임)
- 색상 : 선의 색상을 지정
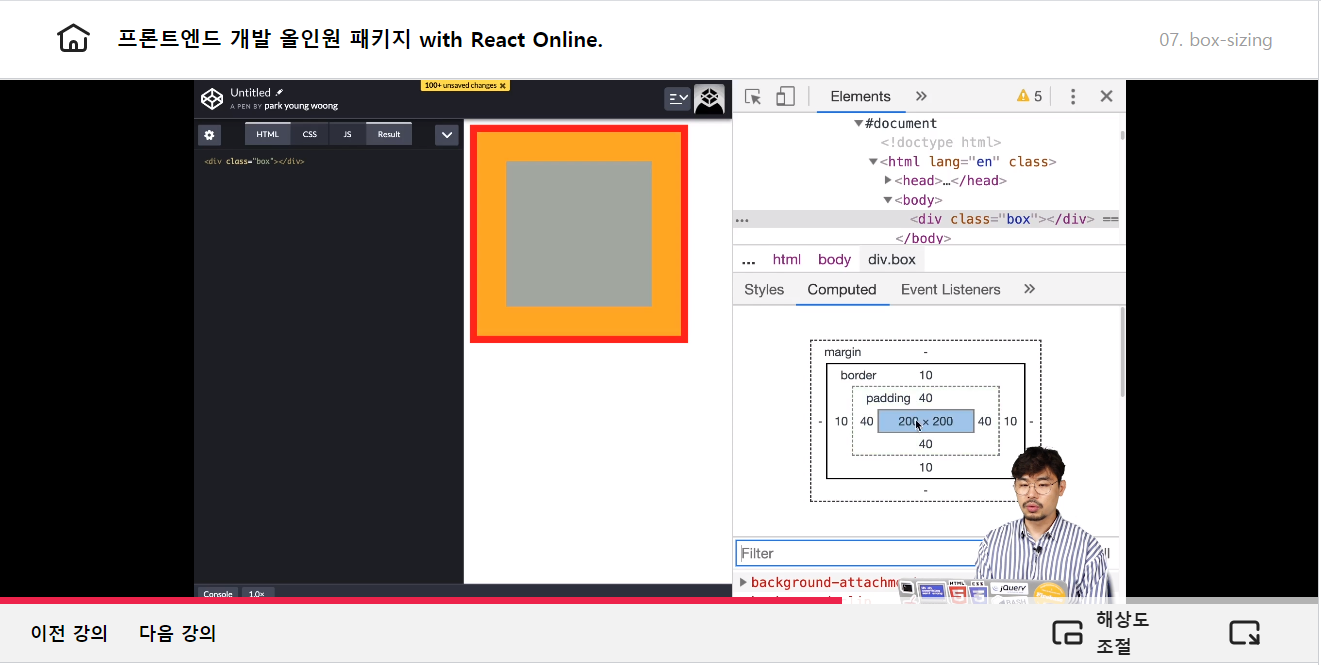
box-sizing
-
요소의 크기 계산 기준을 지정
-
속성 값
- content-box : 너비만으로 요소의 크기를 계산 (기본값)
- border-box : 너비에 안쪽 여백과 테두리선을 포함하여 요소의 크기를 계산
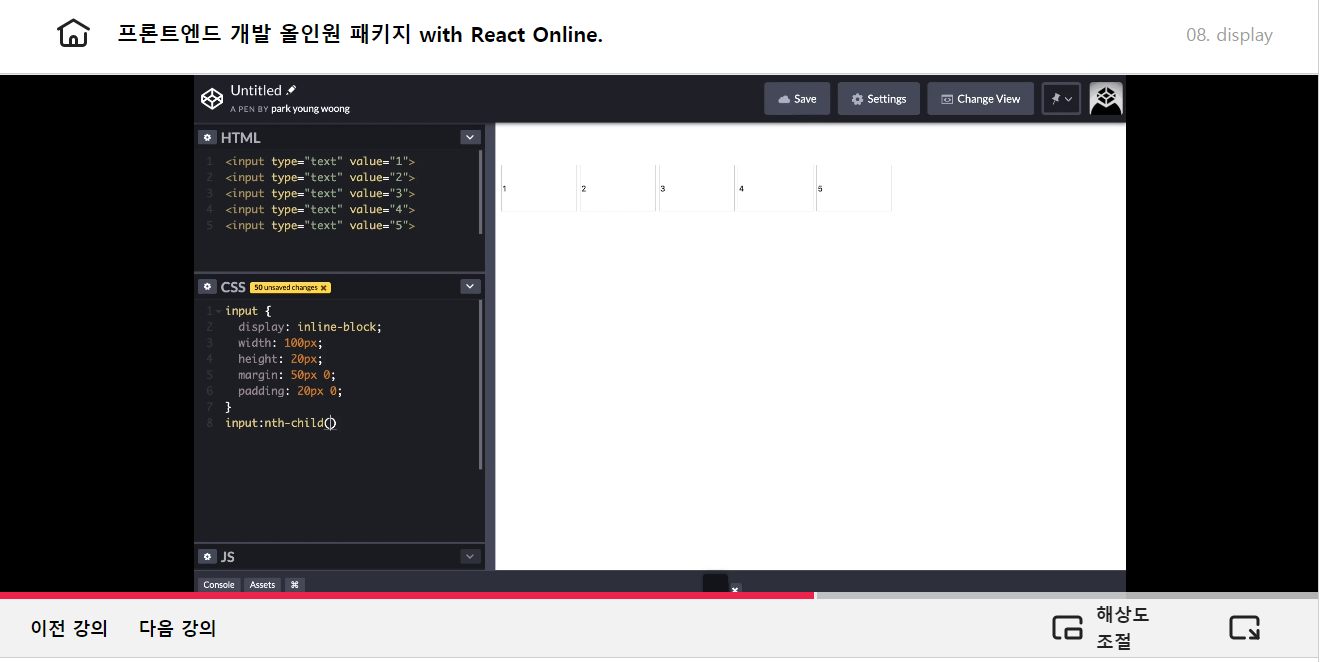
display
-
요소의 박스 타입 (유형)을 설정
-
속성 값
- block : 블록 요소
- inline : 인라인 요소
- inline-block : 인라인 블록 요소
- 기타 : table, table-cell, flex 등
- none : 요소의 박스 타입 X (요소가 사라짐)
프론트엔드 올인원 패키지 바로가기 -> https://bit.ly/3m0t8GM