



HTML 요소
블록 (Block), 인라인 (Inline)
블록 요소
- DIV, H1, p 등등
특성
- 사용 가능한 최대 가로 너비 사용
- 크기를 지정할 수 있음
- 기본값 : width: 100%; height: 0;
- 수직으로 쌓임
- margin, padding 위, 아래, 좌, 우 사용 가능
- 레이아웃을 위한 용도로 사용
인라인 요소
- SPAN, IMG 등등
특성
- 필요한 만큼의 너비만 사용 (컨텐츠로 들어가 있는 너비만)
- 크기를 지정할 수 없음
- 기본값 : width: 0; height: 0;
- 수평으로 쌓임
- margin, padding 위, 아래는 사용 불가능
- TEXT를 다루는 용도로 사용
CSS : display 속성
- HTML 태그의 블록, 인라인 개념을 지정할 수 있음
- 기본값 : 원래 HTML 태그가 가지는 블록, 인라인 개념
주요범위
< html >
- HTML 문서의 범위를 설정, 이 태그 안에 넣어야 브라우저나 검색엔진이 인식
- lang 속성 : 언어를 설정할 수 있는 전역 속성
< head >
- HTML 문서의 정보를 설정
< body >
- HTML 문서의 구조를 설정
< !DOCTYPE html >
- HTML5 문서 버전을 정의
메타 데이터
< title >
- 브라우저의 페이지 텝에 보여지는 문서의 제목을 설정
<title>글 작성 페이지</title>< meta >
- 다른 메타관련 요소로 나타낼 수 없는 메타데이터를 나타냄
- 빈 태그
- 검색엔진이나 브라우저에 정보 제공
- 속성
- charset : 문자 인코딩 설정, 보통 UTF-8 사용
- EUC-KR : 완성형
- UTF-8 : 조합형, 최근에 많이 씀
- content : http-equiv 또는 name 속성의 값을 작성할 때 사용
- http-equiv : 프래그마 지시문을 정의, 가능한 값은 특정 HTTP 헤더
- name : 문서 레벨의 메타데이터 이름을 정의, content : 메타데이터 값을 정의
- author : 작성자
- decription : 설명
- viewport : 반응형 웹 사이트 지정
- charset : 문자 인코딩 설정, 보통 UTF-8 사용
<meta name="author" content="서지영">
<meta name="description" content="서지영의 사이트 입니다.">
<meta http-equiv="X-UA-Compatible" content="IE=edge">< link >
- HTML, CSS, ICON 등 현재 문서와 외부 리소스의 관계를 명시
- 빈 태그
- 속성
- herf : 연결할 리소스의 URL, 절대와 상대 URL 모두 가능
- rel : 연결할 리소스와 현재 문서의 관계
- stylesheet
- icon
<link rel="stylesheet" href="/media/examples/link-element-example.css">< style >
- 스타일 정보 (CSS) 를 설정
- head 태그 안에 쓰는 것이 통상적, body 태그 안에 작성해도 가능
- 속성
- type : 스타일 언어의 MIME 유형
- 문자셋은 지정하지 않아야 함
- 선택 사항
- 기본값은
text/css - 빈 문자열과
text/css외의 값은 사용하지 않음
- type : 스타일 언어의 MIME 유형
- 속성
<style>
div {
color: red;
}
</style>MINE 타입
- 클라이언트에게 전송된 문서의 다양성을 알려주기 위한 메커니즘, 즉 사용하는 문서의 타입을 지정
- 일반적인 구조
type/subtype< base >
- 문서 안의 모든 상대 URL이 사용할 기준 URL을 지정
- 빈 태그
- 문서에는 하나의
<base>요소만 존재할 수 있음
<base href="./css/">
<link rel="stylesheet" href="main.css">콘텐츠 구분
< header >
- 소개 및 탐색에 도움을 주는 콘텐츠, 페이지 제목, 글 제목을 나타냄
- 제목, 로고, 검색 폼, 작성자 이름 등의 요소 포함
- 다른
<header>또는<footer>가 자식으로 올 수 없음 <addrass>,<footer>또는 다른<header>가 부모가 될 수 없음- 속성 : 전역 속성만 포함 (header 만의 속성 X)
- block 요소
< footer >
- 일반적으로 구획의 작성자, 저작권 정보, 관련 문서 등의 내용을 담음
- 다른
<header>또는<footer>가 자식으로 올 수 없음 <addrass>,<footer>또는 다른<header>가 부모가 될 수 없음- 속성 : 전역 속성만 포함
- block 요소
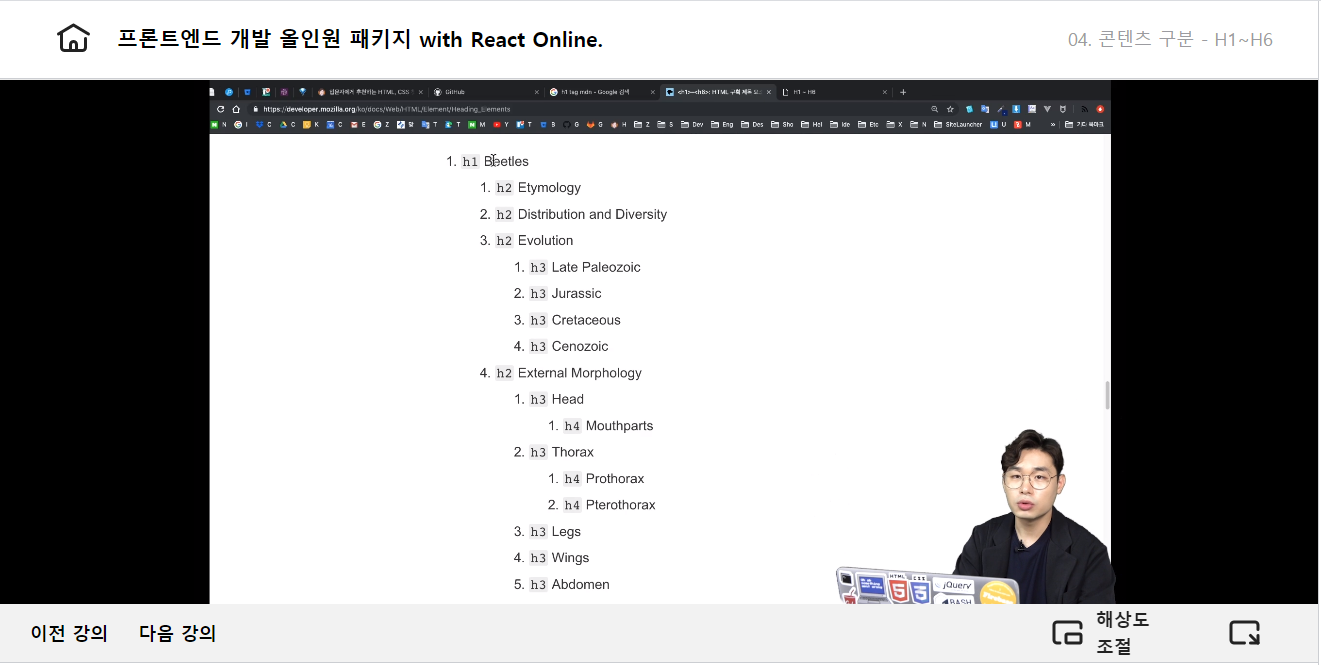
< h1 >, < h2 >, < h3 >, < h4 >, < h5 >, < h6 >
- 6단계의 문서 제목을 나타냄
- 글씨 크기를 위해 제목 태그를 사용하면 안됨, 대신 CSS의
font-size속성을 사용해야 함 - 제목 단계를 건너뛰는 것은 피해야 함,
<h1>로 시작해서,<h2>... 순차적으로 기입- 브라우저가 검색엔진에서 목차를 정리하는데 문제가 생김
- 페이지 당 하나의
<h1>만 사용,<h1>은 가장 중요한 제목이므로 전체 페이지의 목적을 설명 - block 요소
프론트엔드 올인원 패키지 바로가기 -> https://bit.ly/3m0t8GM