



< main >
- 문서
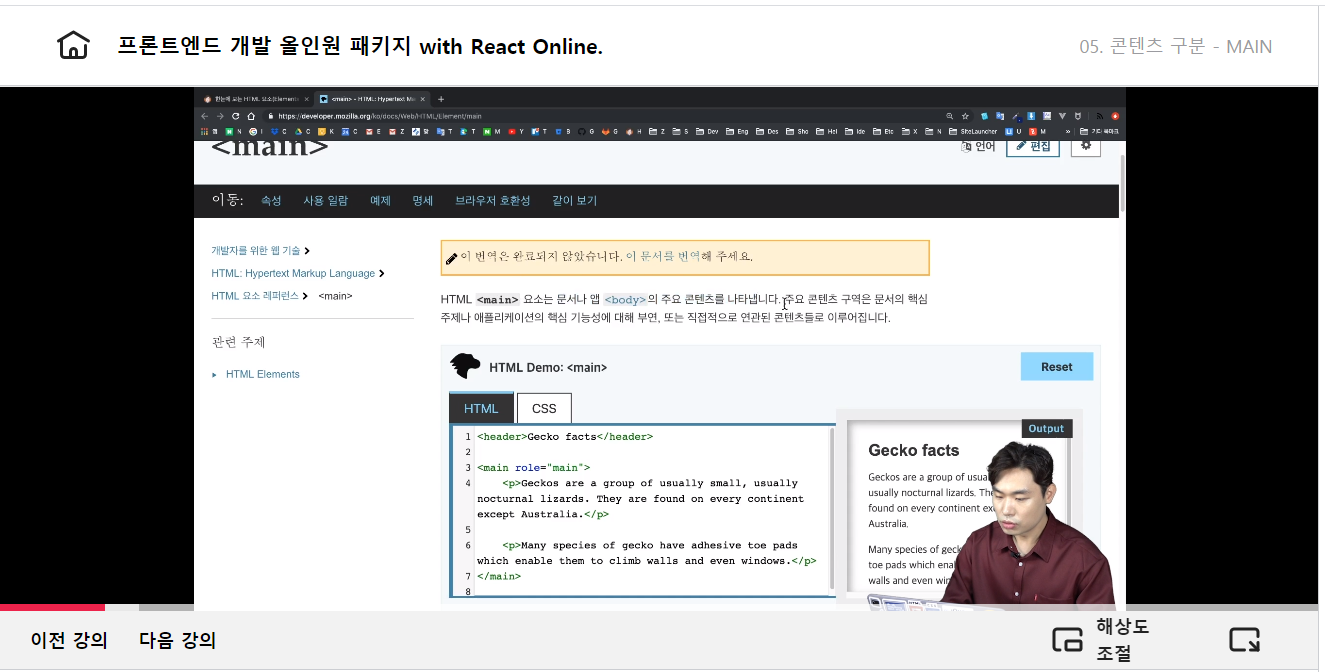
<body>의 주요 컨텐츠 영역을 나타냄 - 주요 콘텐츠 영역은 문서의 핵심 주제나 앱의 핵심 기능에 직접적으로 연결됐거나 확장하는 콘텐츠
- 문서에 하나만 존재해야 함
- IE 지원 X
- block 요소
< article >
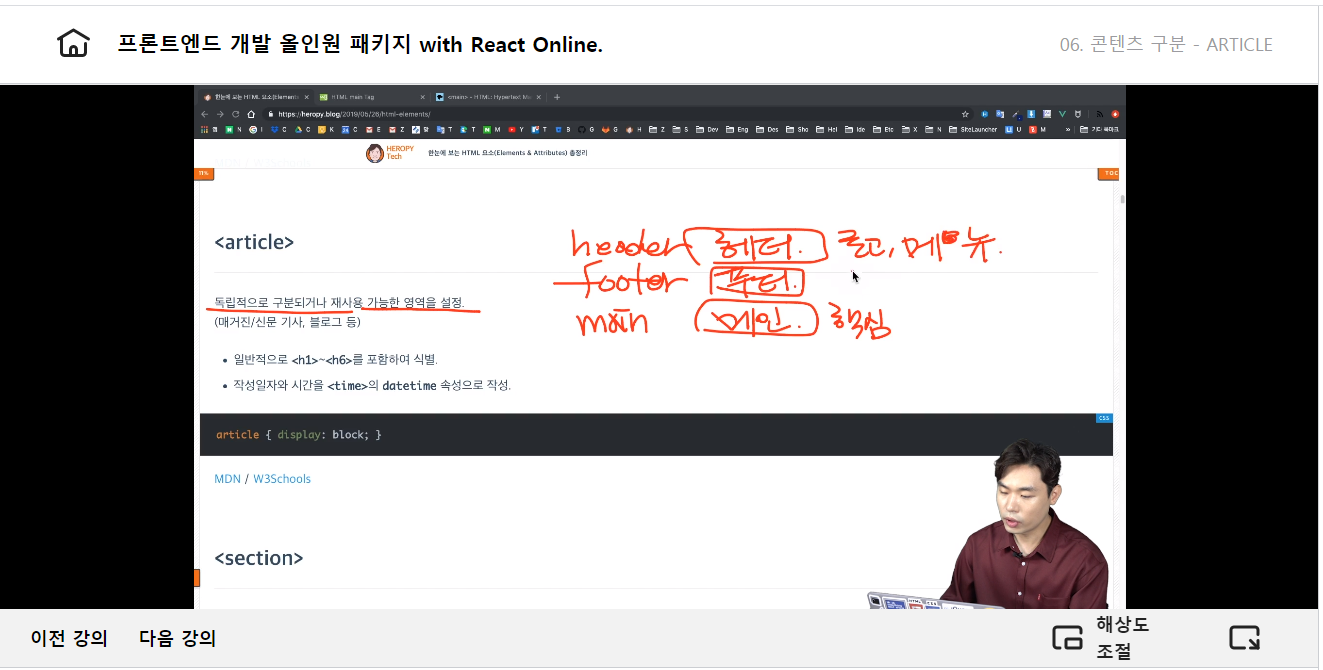
- 독립적으로 구분되거나 재사용 가능한 영역을 설정 (매거진 / 신문 기사 / 블로그 등)
- 일반적으로
<h1>~<h6>을 포함하여 식별 - 작성일자와 시간을
<time>의datetime속성으로 작성함 - block 요소
<article class="forecast">
<h1>Weather forecast for Seattle</h1>
<article class="day-forecast">
<h2>03 March 2018</h2>
<p>Rain.</p>
</article>
<article class="day-forecast">
<h2>04 March 2018</h2>
<p>Periods of rain.</p>
</article>
<article class="day-forecast">
<h2>05 March 2018</h2>
<p>Heavy rain.</p>
</article>
</article>
< section >
-
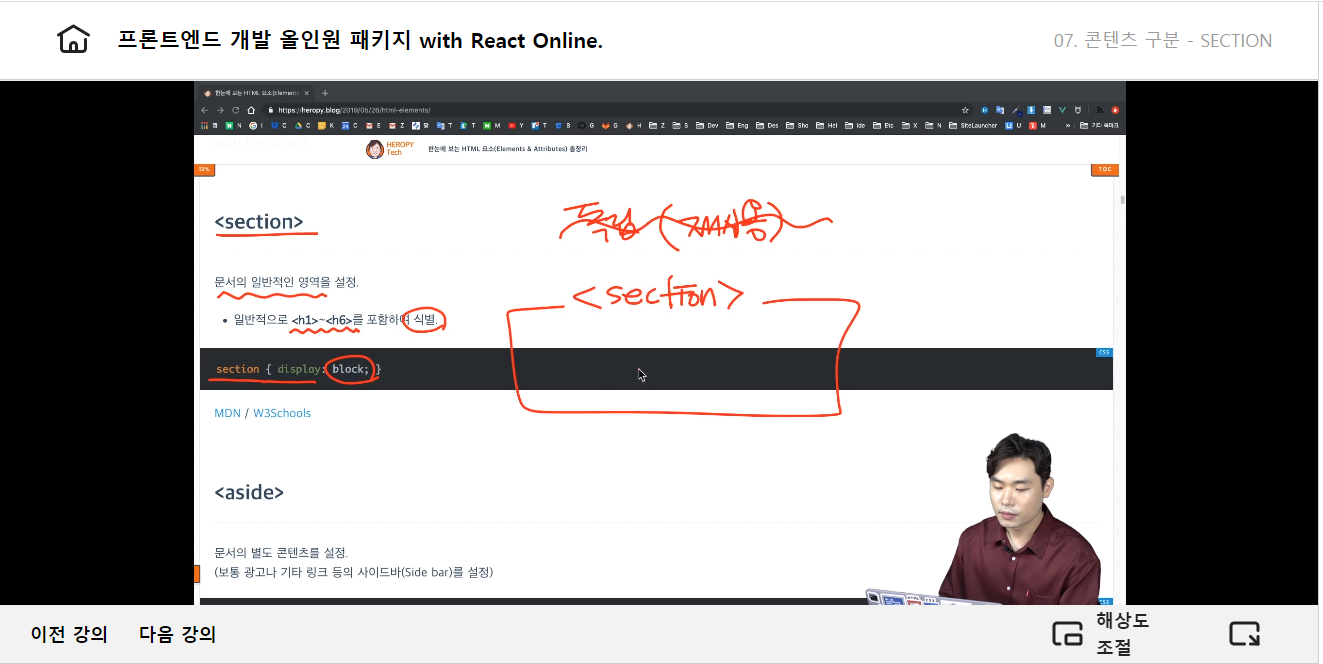
문서의 일반적인 영역을 설정
-
일반적으로
<h1>~<h6>을 포함하여 식별 (제목을 포함해서 의미를 가짐) -
<section>안에<article>,<article>안에<section>가능 -
요소의 콘텐츠를 외부와 구분하여 단독으로 묶는 것이 나아보인다면
<article>요소가 더 좋은 선택 -
block 요소
<h1>How to Fish</h1>
<section>
<h2>Introduction</h2>
<p>People have been catching fish for food since before recorded history…</p>
</section>< aside >
- 문서의 별도 컨텐츠를 설정
- 별도 컨텐츠 : 광고, 기타 링크 등 사이드바(side bar)
- block 요소
< nav >
- 다른 페이지 링크를 제공하는 영역을 설정
- 메뉴, Home, About, Contact(연락), 목차, 색인 등을 설정
- block 요소
영역을 나타내는 요소는 모두 block 요소!
<nav>
<ul>
<li>HOME</li>
<li>AbOUT</li>
</ul>
</nav>< address >
<body,<article>,<footer>등에서 연락처 정보를 제공하기 위한 태그- block 요소
<address>
<a href="mailto:jim@rock.com">jim@rock.com</a><br>
<a href="tel:+13115552368">(311) 555-2368</a>
</address>< div >
- 본질적으로 아무것도 나타내지 않는, 의미가 없는 컨텐츠 영역을 설정
- 꾸미는 목적으로 많이 사용
- block 요소
프론트엔드 올인원 패키지 바로가기 -> https://bit.ly/3m0t8GM