



문자 콘텐츠
< oi > , < ul >, < li >
- 목록을 정의하는 콘텐츠
<ol>: 순서가 있는 목록, 중요도를 뜻하기도 함, block 요소<ul>: 순서가 없는 목록, block 요소<li>: 단독으로 사용할 수 없으며,<ol>이나<ul>태그의 자식 요소로 사용해야 함, list-item 요소
< oi >
- 순서가 있는 목록
- 속성
start: 항목에 매겨지는 번호의 시작 값type: 항목에 매겨지는 번호의 유형
< ul >
- 순서가 있는 목록
< li >
- 항목을 설정
- 속성
value: 항목의 순서를 설정 (강제적)
<ol>
<li>1번</li>
<li>2번</li>
<li>3번</li>
</ol>
<ul>
<li>순서 없는 목록1</li>
<li>순서 없는 목록2</li>
<li>순서 없는 목록3</li>
</ul>< dl >, < dt >, < dd >
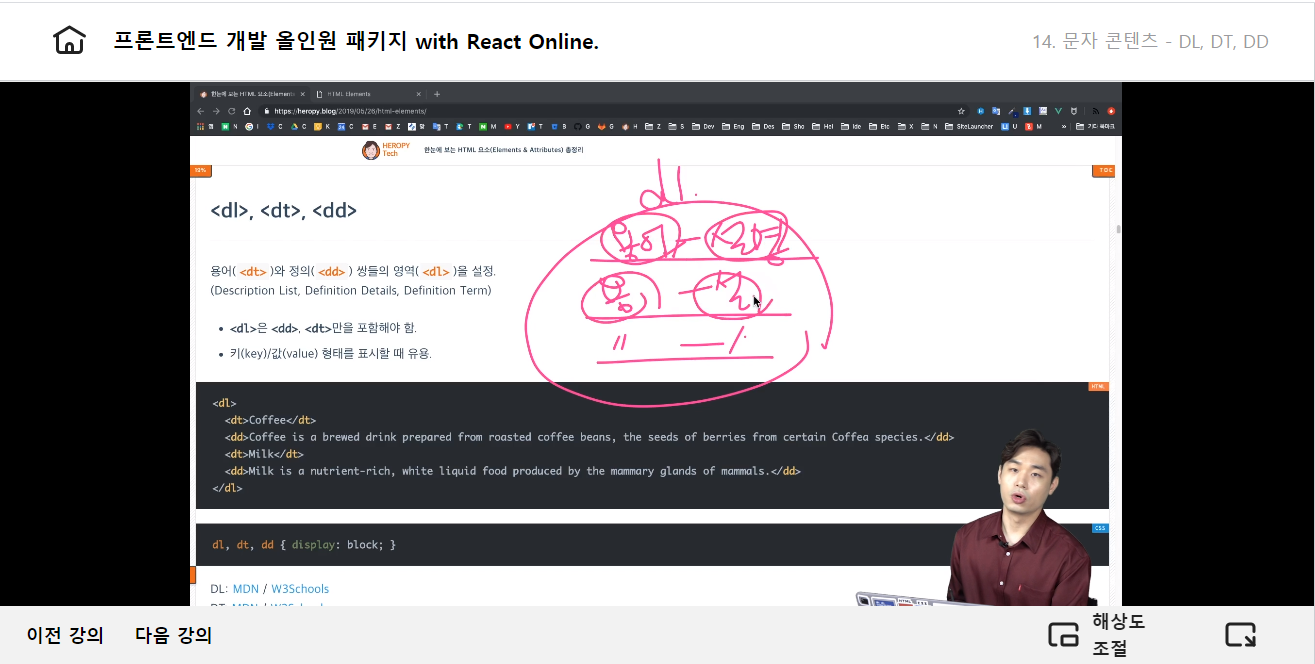
<dl>:<dt>,<dd>를 감싸는 영역,<dt>,<dd>만 포함해야 함<dt>: 용어<dd>: 정의- style에 한계가 있어서 보통
<ul>,<li>태그 사용 - 전부 block 속성
<dl>
<dt>사과</dt>
<dd>쌍떡잎식물 장미목 장미과 낙엽교목 식물인 사과나무의 열매</dd>
</dl>
<!-- 이런식으로 대체 -->
<ul>
<li>
<dfn>사과</dfn>
<p>쌍떡잎식물 장미목 장미과 낙엽교목 식물인 사과나무의 열매</p>
</li>
</ul>< p >
- 하나의 문장 또는 문단, 단락을 설정
- block 요소
<p>동해물과 백두산이 마르고 닳도록</p>< hr >
- 문단의 분리 (주제에 의한) 를 위해 설정
- 빈 태그
- 의미적 관점 (문단의 분리)로만 사용해야 함, 수평선을 넣기 위해 사용하면 안됨!
- block 요소
<hr>< pre >
- 서식이 미리 지정된 텍스트 설정, 즉 내가 쓴 서식이 그대로 표시가 된다. (원래는 스페이스도 한칸, 엔터도 한칸)
- 서식 : 텍스트의 공백과 줄바꿈을 유지하여 표시할 수 있음
- Monospace 글꼴 계열
- block 요소
<pre>
안녕하세요.
반갑습니다. <!-- 엔터가 그대로 표시 -->
</pre>< blockquote >
- 일반적인 인용문을 설정
- 속성
cite: 인용된 정보의 URL
- block 요소
<blockquote cite="(URL)">
사이트 바로가기
</blockquote>프론트엔드 올인원 패키지 바로가기 -> https://bit.ly/3m0t8GM