



인라인 텍스트
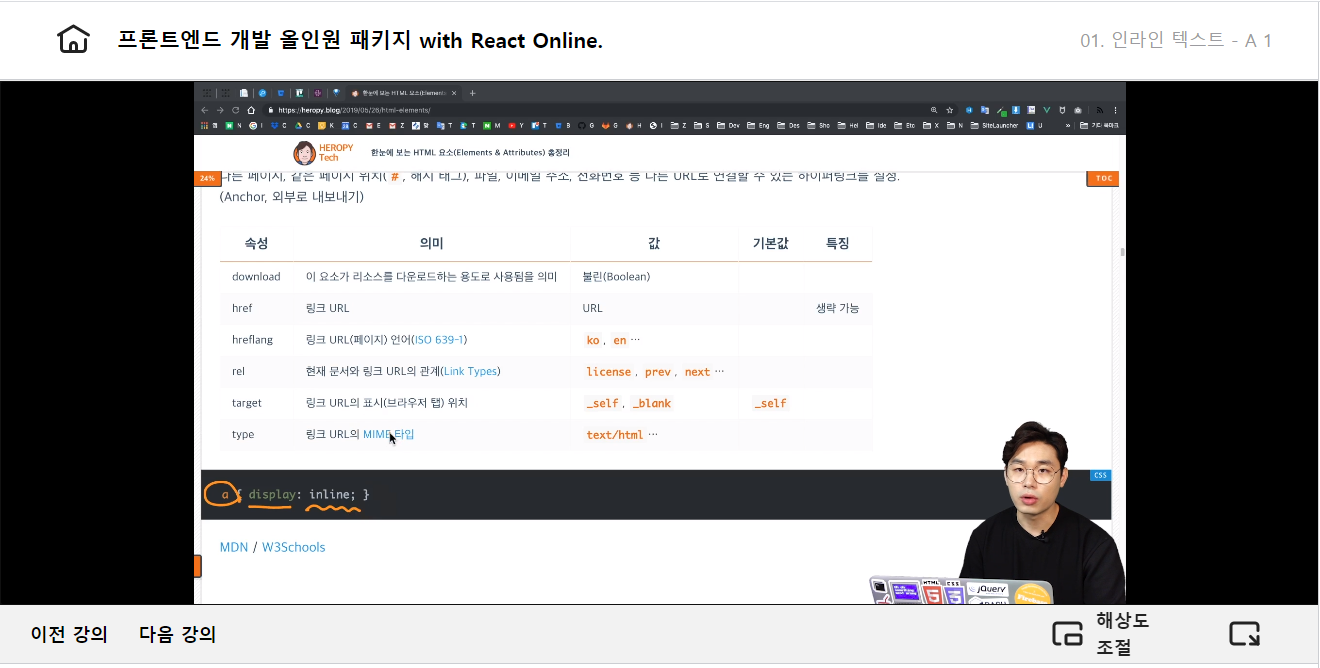
<a>
- 다른 페이지, 같은 페이지 위치(
#, 해시 태그), 파일, 이메일 주소, 전화번호 등 다른 URL로 연결할 수 있는 하이퍼링크를 설정 - 속성
download: 이 요소가 리소스를 다운로드 하는 용도로 사용됨을 의미 (값 : Boolean), 클릭 시 파일 다운로드href: 링크 URL, 생략 시 링크로서의 기능 상실herflang: 링크 URL(페이지) 언어rel: 현재 문서와 링크 URL의 관계target: 링크 URL의 표시(브라우저 탭) 위치 (- _self : 현재 창에 페이지 띄움, 기본값
- _blank : 새로운 창에 페이지 띄움)
type: 링크 URL의 MIME 타입, 생략하는 경우가 많음
- inline 요소
<!-- 링크 -->
<a href="https://www.google.co.kr/">Google</a>
<!-- 새 탭으로 열기 -->
<a href="https://www.google.co.kr/" target="_blank"></a>
<!-- 파일 다운로드 -->
<a href="photo.png" download="download">사진 다운로드</a>
<!-- 같은 페이지 내 이동 -->
<ul>
<li><a herf="#title1">제목1</a></li>
<li><a herf="#title2">제목2</a></li>
</ul>
<h2 id="title1">제목1</h2>
<h2 id="title2">제목2</h2>
<h2 id="title3">제목3</h2><abbr>
- 약어를 지정
- 태그 사용 시 점선으로 밑줄이 쳐지고, 글자에 마우스를 올리면
title속성 값이 나타남 - 속성
- title : 약어의 전체 글자를 명시 (전역 속성)
- inline 요소
<abbr title="Single Page Application">SPA</abbr>< b >
- 문체가 다른 글자의 범위를 설정
- 특별한 의미를 가지지 않는 곳에 사용해야함
- 읽기 흐름에 도움을 주는 용도
- 다른 태그가 적합하지 않은 경우 마지막 수단으로 사용
- 글자가 두껍게 표시 (BUT 글자를 두껍게 하려고 쓰면 안됨)
- inline 속성
< mark >
-
사용자의 관심을 끌기 위한 하이라이팅 (형광펜) 할 때 사용
-
관심있는 부분 이라는 용도로 사용
-
의미 강조 보다는 시각적 강조에 초점
-
inline 속성
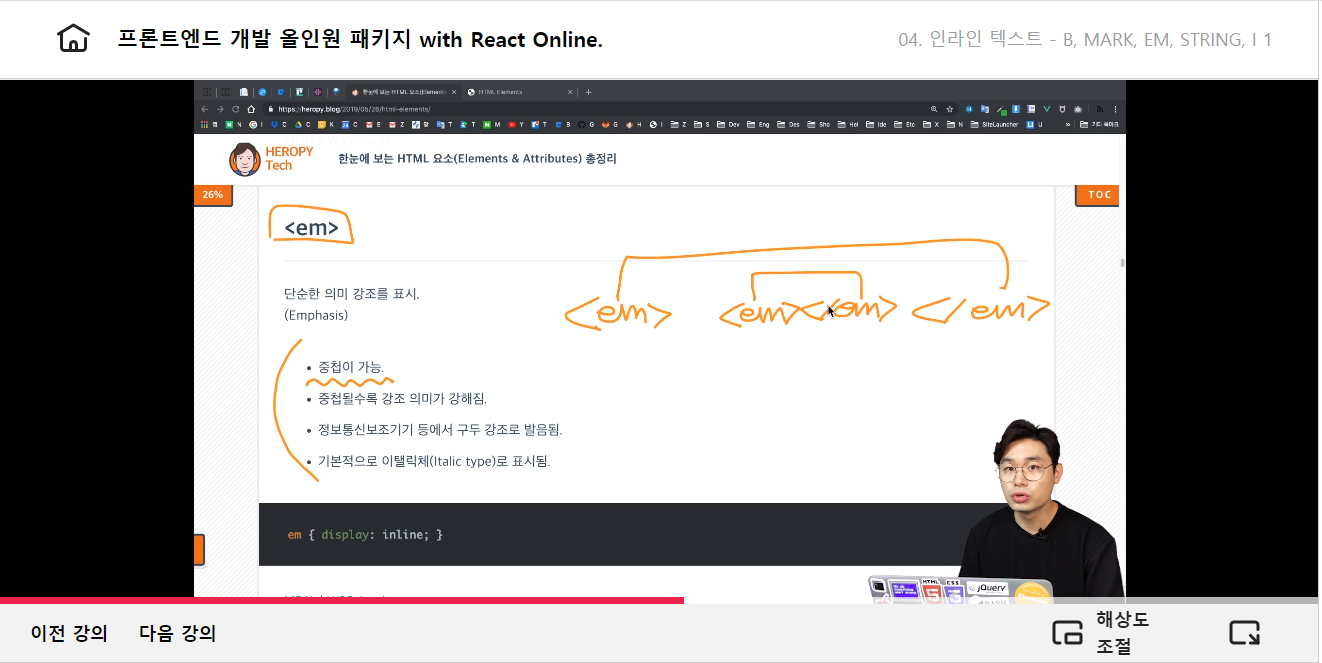
< em >
- 단순한 의미 강조를 표시
- 중첩 가능, 중첩할수록 강조 의미가 강해짐 (시각적인 부분이 달라지진 않음)
- 정보통신보조기기 등에서 구두 강조로 발음됨
- 기본적으로 이텔릭체 (Italic type)로 표시 (기대고 있는 글자)
<!-- 중첩 -->
<em><em>강조!</em></em>< strong >
- 의미의 중요성을 나타내기 위해 사용
강조 != 중요성
<em>!=<strong>
- 글자가 두껍게(Bold) 표시
- inline 속성
< i >
<em>,<strong>,<mark>,<cite>,<dfn>등에서 표한할 수 있는 적합한 의미가 아닌 경우 사용- 평범한 글자와 구분하기 위해 사용 ex ) 아이콘, 특수기호
- 기본적으로 이텔릭체 (Italic type)로 표시
- inline 속성
< dfn >
- 용어를 정의할 때 사용 (특정한 용어 하나를 정의)
- inline 속성
<p><dfn id="def-budget-line">예산선은</dfn> 주어진 소득 또는 예산을 다 사용해서 구입할 수 있는 상품의 여러 가 지 조합을 나타내는 직선이다.</p>< cite >
- 창작물에 대한 참조 설정 ex) 책, 논문, 영화, 노래, 게임 등의 제목
- 기본적으로 이텔릭체 (Italic type)로 표시
- inline 태그
<cite>남몰래 거울</cite> 백해영 글 이갑규 그림글씨를 다루는데 쓰이는 태그는 대부분 inline 태그이다. (
<h1>~<h6>,<p>등 제외)
< q >
- 짧은 인용문을 설정 (긴 인용문은
<blockquote>) - 속성
cite: 인용된 정보의 URL
- inline 요소
< u >
- 밑줄이 있는 글자를 설정
- 의미 없음, 순수하게 꾸미는 용도로 사용 (되도록이면 CSS 사용하는게 좋음)
<a>와 헷갈릴 수 있는 위치에서 사용 X (밑줄이 있어서 클릭의 유인이 됨)<span>을 활용할 수 있는 경우에는 사용 권장하지 않음- inline 요소
< code >
- 컴퓨터 코드 범위를 설정, 코드 부분을 가독성이 좋게 표시
- 기본적으로 고정폭(Monospace, 가로길이와 세로길이가 동일한) 글꼴 계열로 표시
- inline 속성
< kbd >
- 텍스트 입력 장치(키보드)에서 사용자 입력을 나타내는 텍스트 범위를 설정
- 키보드 자판 처럼 보이게 스타일링 가능
- inline 속성
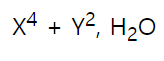
<p><kbd>Ctrl</kbd> + <kbd>Alt</kbd> + <kbd>K</kbd></p>, <kbd>ESC</kbd></p>< sup >, < sub >
- 윗 첨자 :
<sup>/ 아래 첨자 :<sub> - inline 요소
X<sup>4</sup> + Y<sup>2</sup>, H<sub>2</sub>O
< time >
- 날짜나 시간을 나타내기 위한 목적으로 사용
- 속성
- datetime : 유효한 날짜 문자 (Date,
YYYY-MM-DD)
- datetime : 유효한 날짜 문자 (Date,
- IE 지원 불가
- inline 속성
<p>The Cure will be celebrating their 40th anniversary on <time datetime="2018-07-07">July 7</time> in London's Hyde Park.</p>< span >
- 본질적으로 아무것도 나타내지 않는 콘텐츠 영역을 설정
<div>가 레이아웃을 다룬다면,<span>은 텍스트를 다룰 때 사용- inline 속성
< br />
- 줄바꿈을 설정
- 빈 태그
- inline 속성
HTML은 어디까지나 구조를 나타내기 때문에, 구조를 정확히 쌓는데 집중해야 한다.
따라서
</br>을 간격을 만들어내는 용도로 여러번 사용하는 것은 절대 하지 않아야 한다.
수정과 관련된 태그
< DEL >
- 삭제되거나 변경된 텍스트의 범위를 지정 (위키백과 등)
- 속성
cite: 변경을 설명하는 리소스의 URIdatetime: 변경이 일어난 유효한 날짜 문자 (YYYY-MM-DD)
- 중앙선이 추가됨
- inline 요소
< ins >
- 새로 추가되거나 변경된 텍스트의 범위를 지정
- 속성
cite: 변경을 설명하는 리소스의 URIdatetime: 변경이 일어난 유효한 날짜 문자 (YYYY-MM-DD)
- 밑줄이 추가됨
- inline 요소
<p>내가 좋아하는 색은 <del>하늘색</del> <ins>민트색</ins> 이야!</p>프론트엔드 올인원 패키지 바로가기 -> https://bit.ly/3m0t8GM