🔘 Button 사용해보기
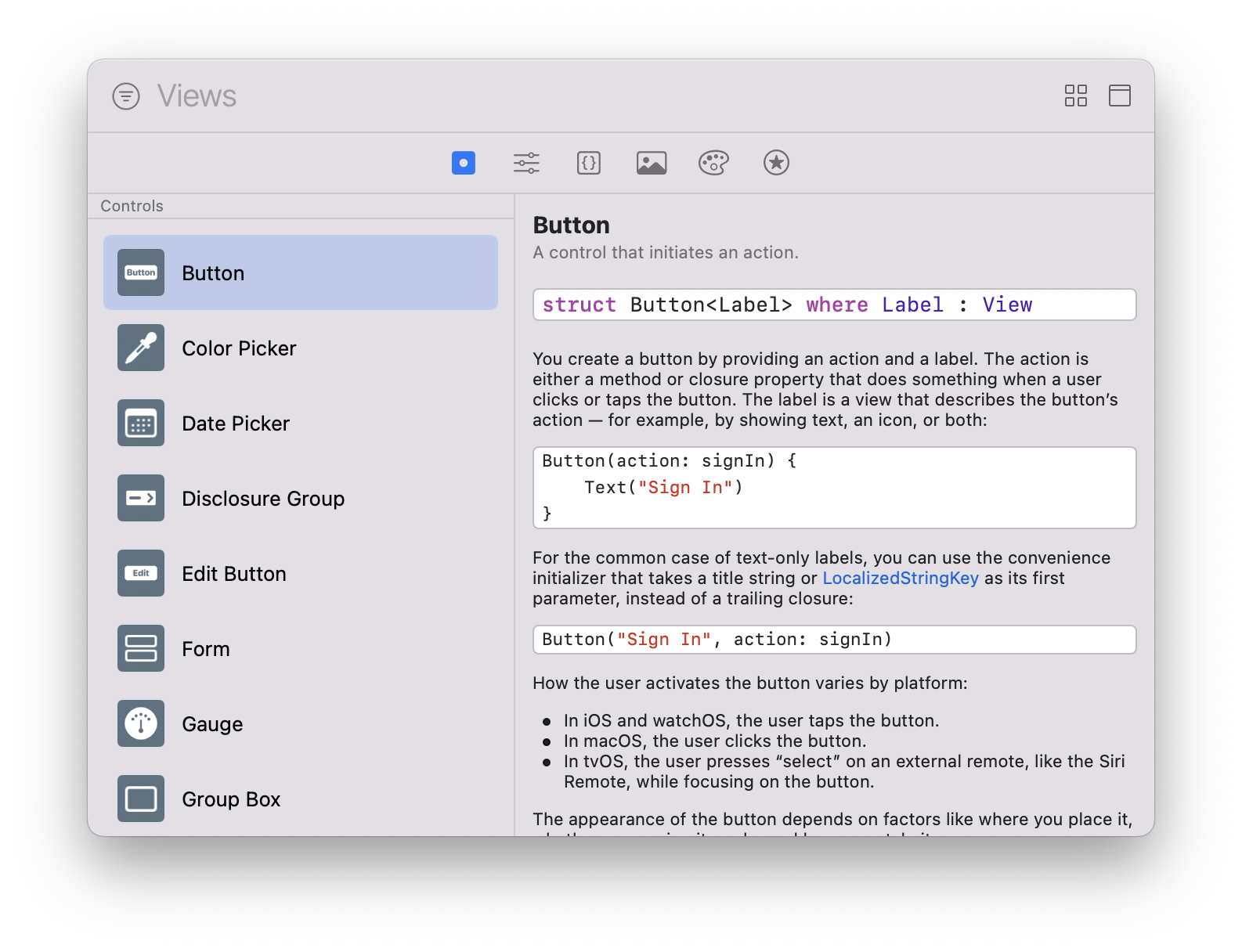
버튼 생성하기 1
컴포넌트의 단축키는 command+shift+L입니다.

버튼을 드래그하거나 클릭하면 생성됩니다.
버튼 옆은 버튼에 보여지는 글자이고, 중괄호는 클릭했을 때 액션을 작성합니다.

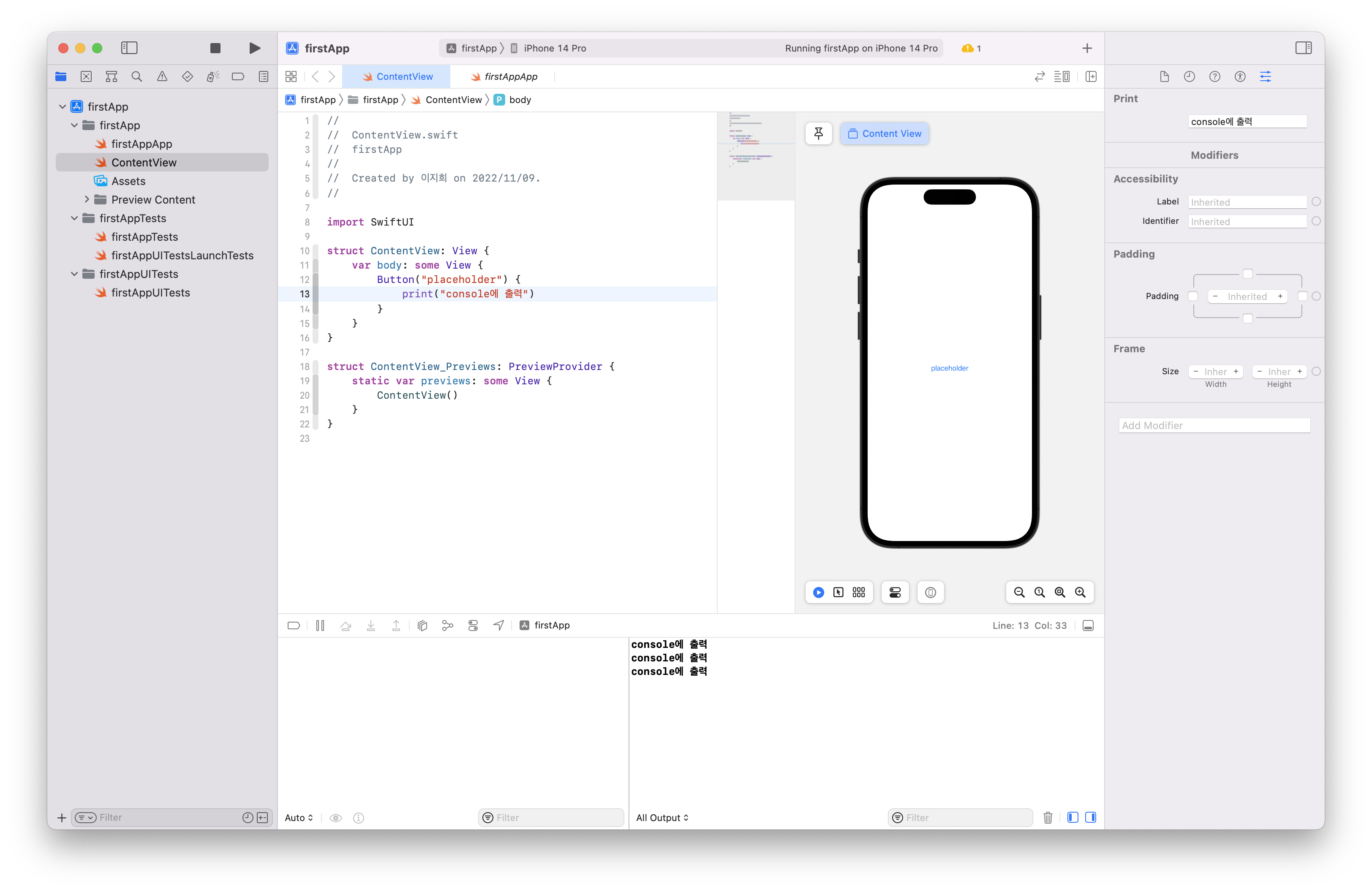
버튼 생성하기 2
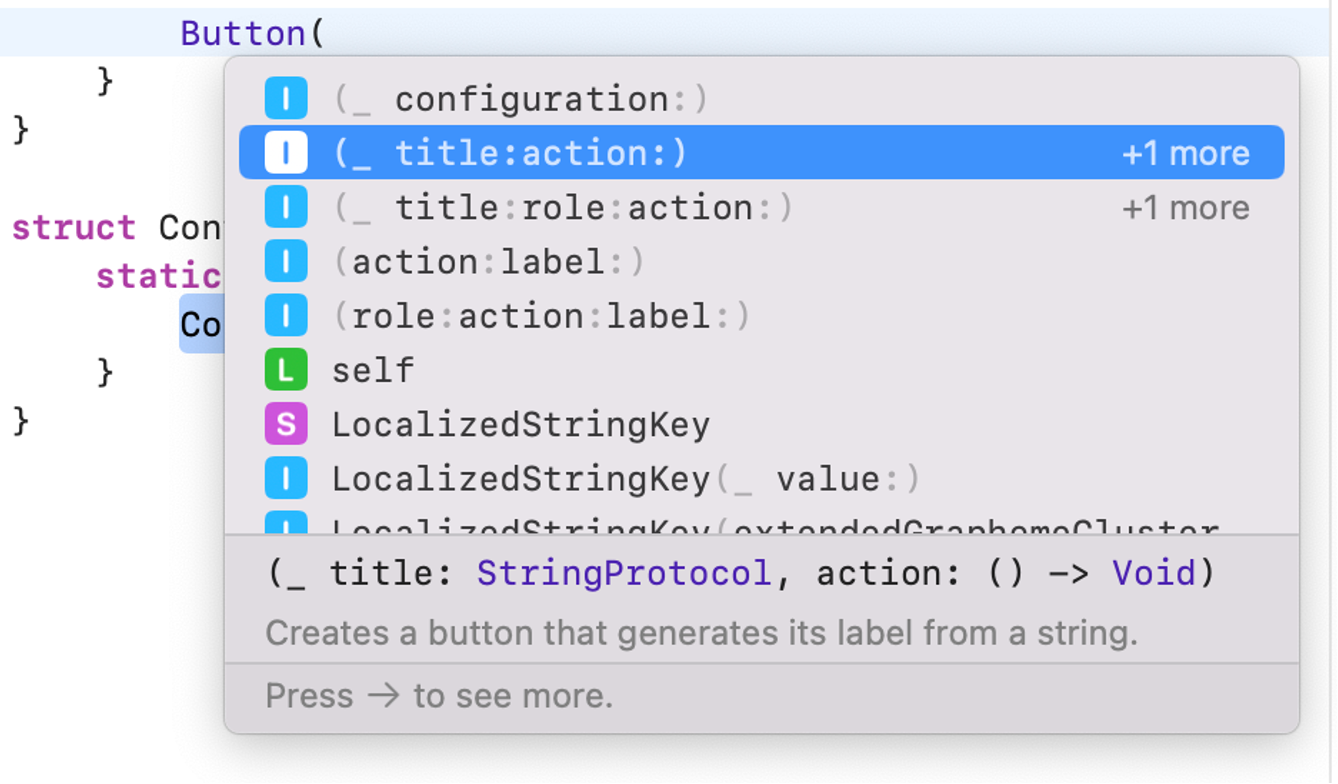
Button( 을 작성하면 만들 수 있는 여러 가지 항목이 나옵니다. 그 중에서 두 번째를 클릭해보면

이번에는 액션 먼저, 다음에 버튼에 보여지는 라벨을 작성할 수 있습니다.

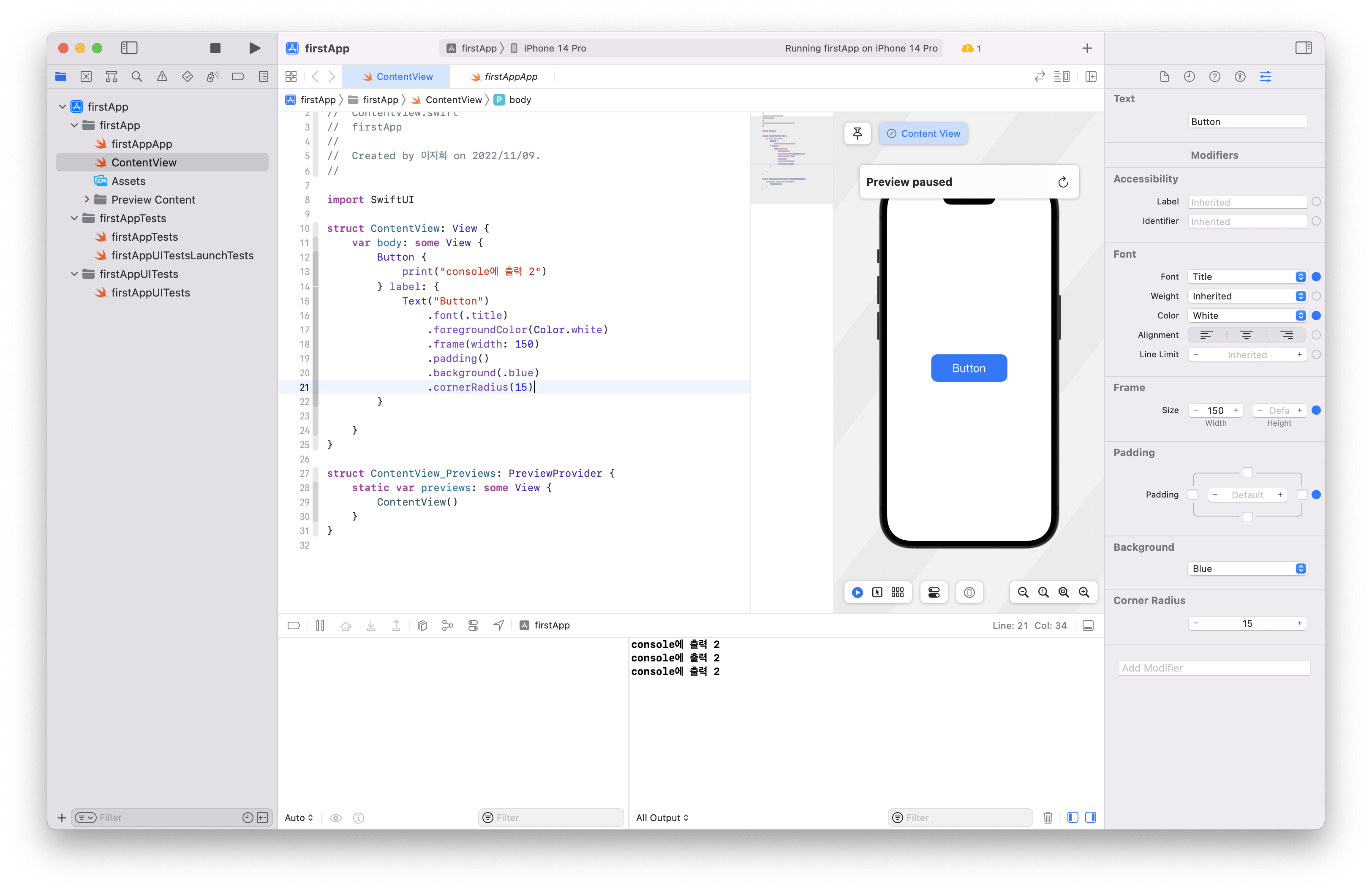
버튼 꾸미기
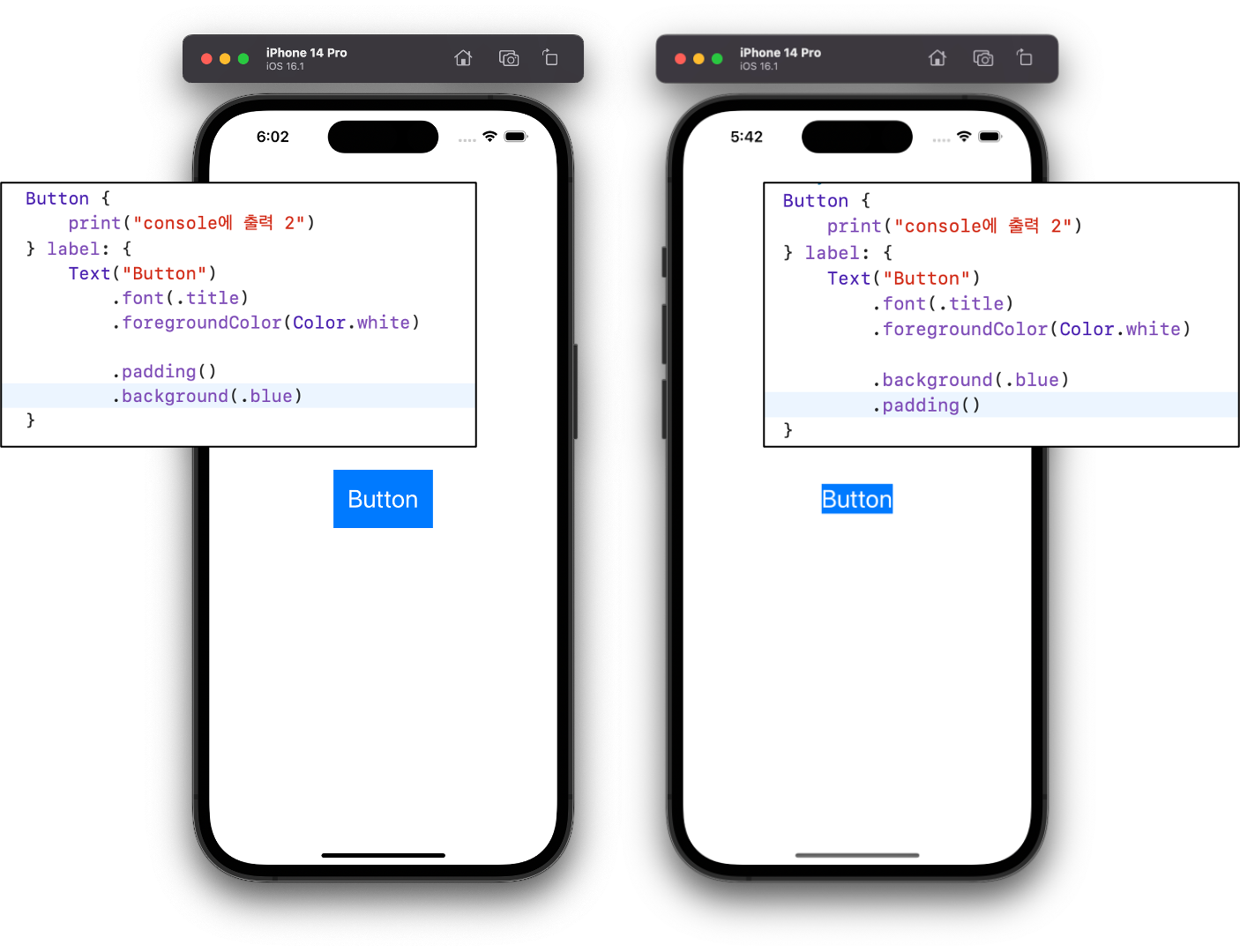
.(원하는 설정) 혹은 설정값 조정에서 font 등을 추가하면 버튼을 꾸밀 수 있습니다.
🚨 설정값은 순서대로 적용되므로 원하는 설정에 맞게 작성해야 합니다.

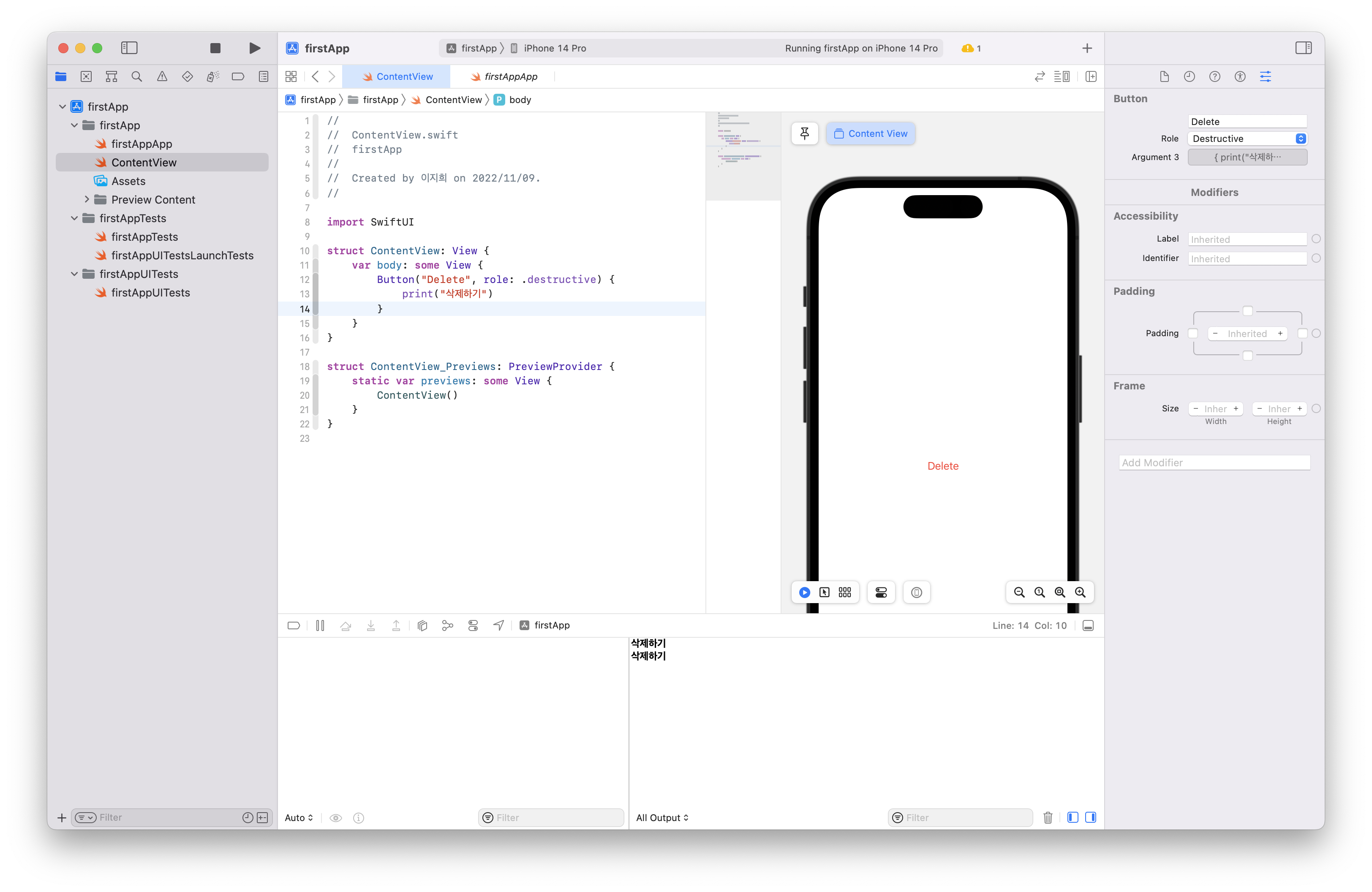
버튼 생성하기 3 (role 추가)
버튼에는 역할을 추가할 수 있습니다.
destructive같은 경우 삭제 역할이므로 자동으로 빨간색을 띄우는 것을 볼 수 있습니다.

✍️ Text 사용해보기
버튼 꾸미기와 동일하게 속성값을 추가할 수 있습니다.
| 효과 | |
|---|---|
| .bold() | 볼드체 |
| .italic() | 이텔릭체 |
| .strikethrough() | 취소선 |
| .font() | 글씨 크기, 속성 |
| .body/.headline/… | |
| .system(size: 30, weight:_, design:_) | |
| .underline(true, color:_) | 밑줄 색 |
| .foregroundColor(.red) | 글자 색 |
| .background(.purple) | 배경 색 |
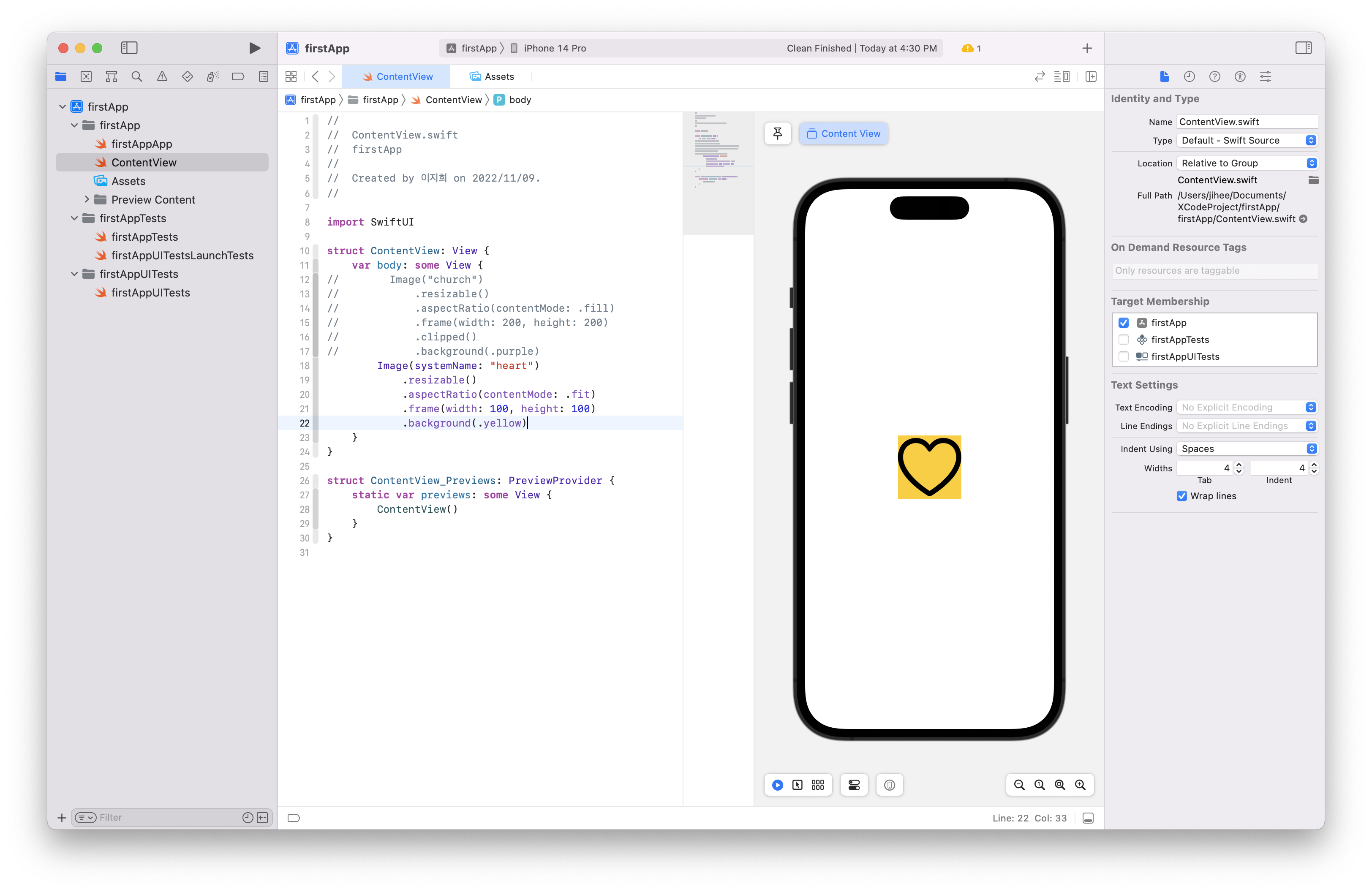
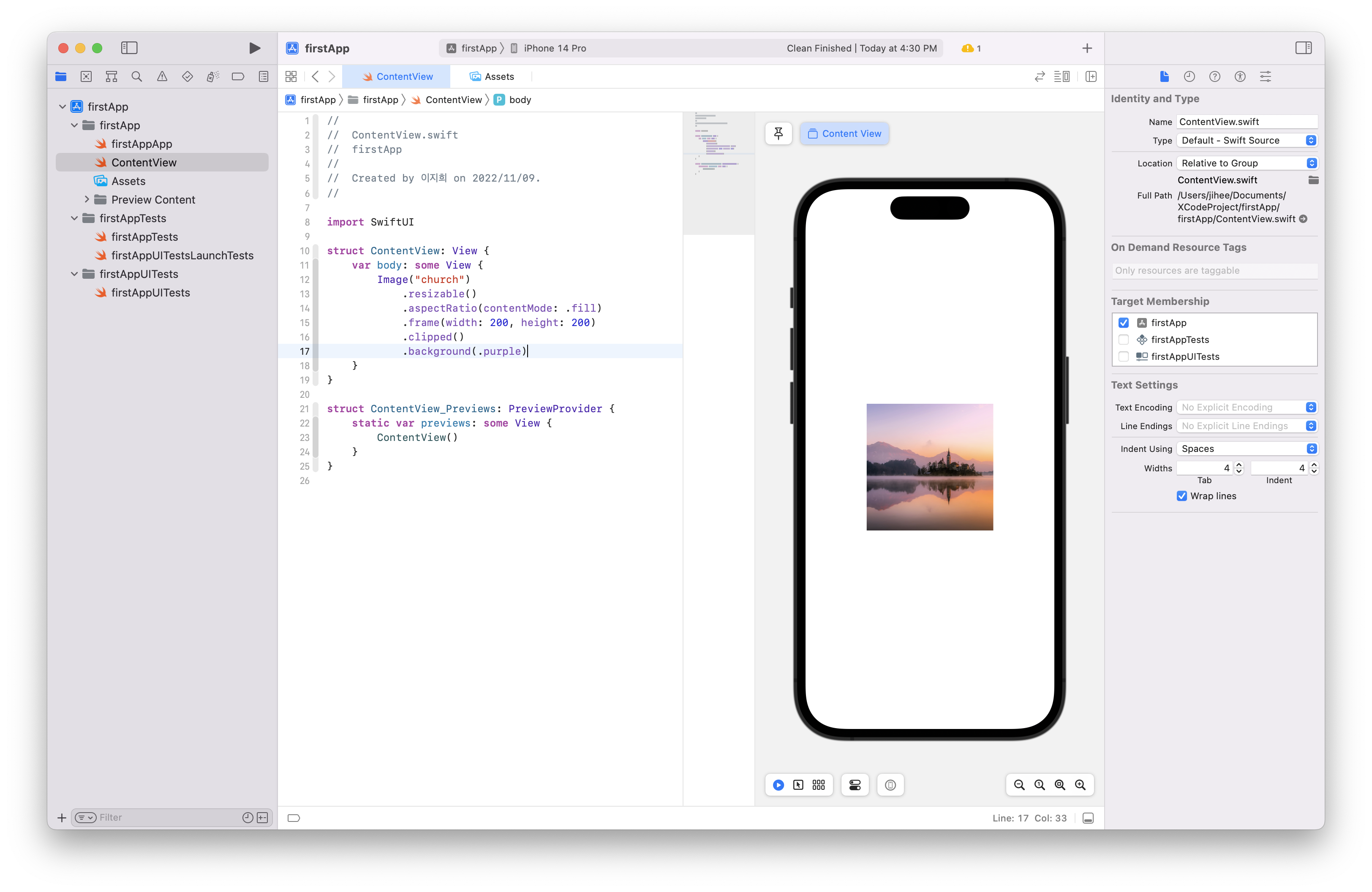
🎞️ Image 사용해보기
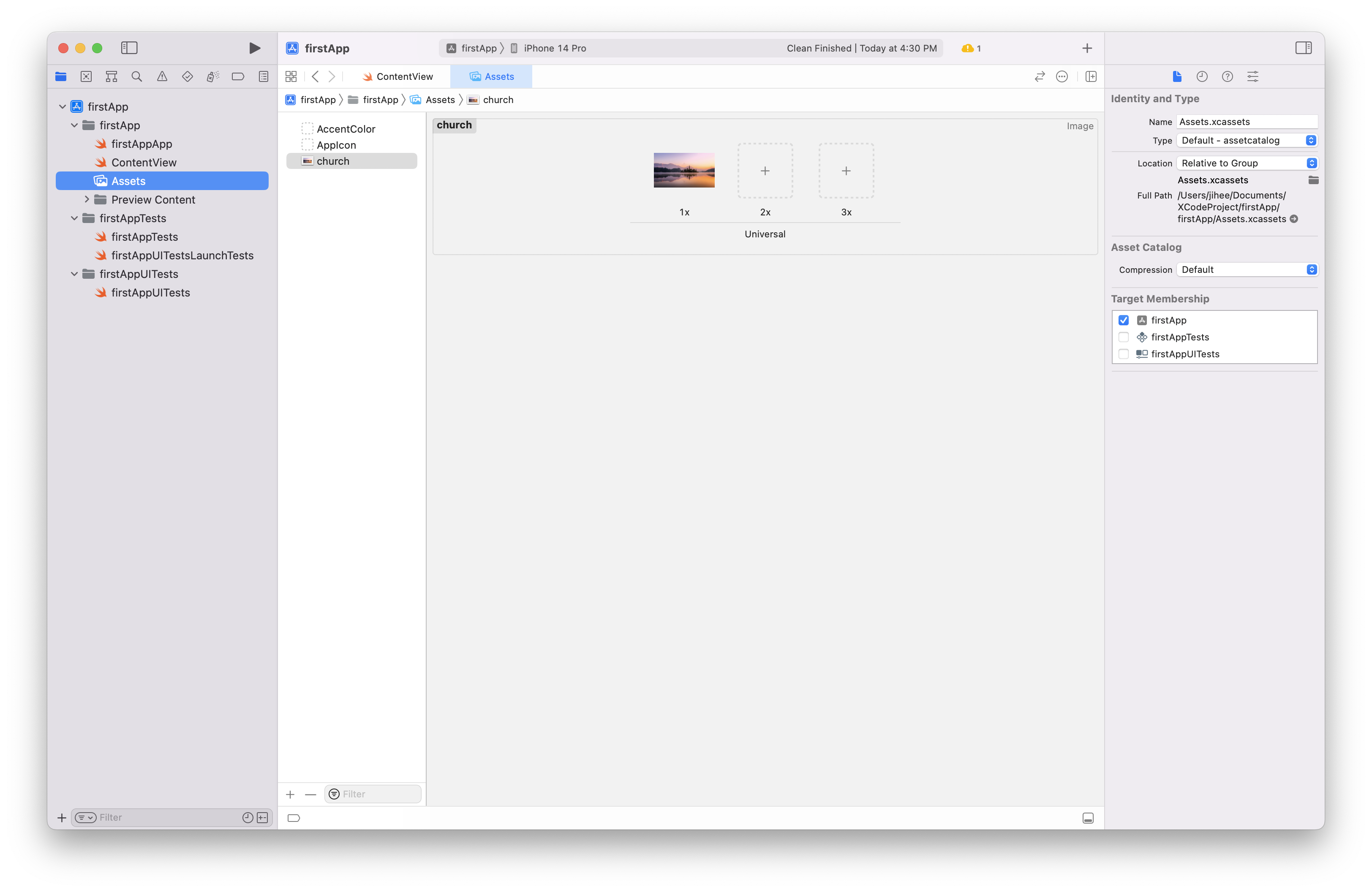
이미지 생성하기 1
Image("에셋에 있는 이미지 이름")으로 이미지를 불러올 수 있습니다.


| 효과 | |
|---|---|
| .frame(width:_, height:_) | 액자 크기 |
| .resizable() | 액자에 맞게 |
| .aspectRatio(contentMode:_) | 사진 비율 |
| .fill : 액자를 넘어가도 비율이 맞도록 .fit : 액자 안에서 비율이 맞도록 | |
| .clipped() | 액자를 넘는 이미지 자르기 |
| .background(.purple) | 배경 색 |
| .border(.blue, width:_) | 테두리 색깔, 두께 |
이미지 생성하기 2 (SF Symbols)
Image(systemName: "심볼") 애플에서 기본적으로 제공해주는 아이콘을 생성할 수 있습니다.