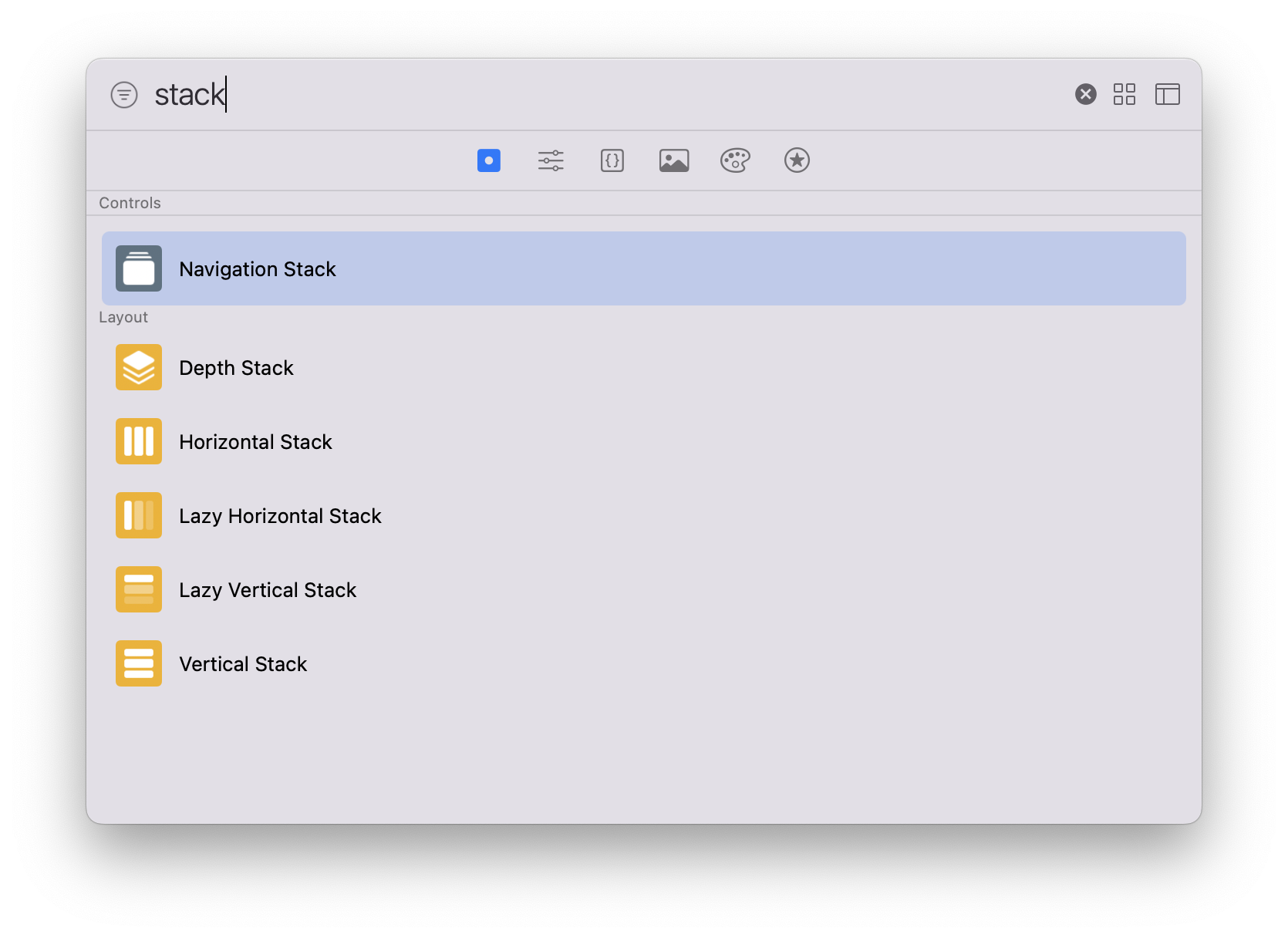
📚 Stack
Stack은 컴포넌트를 묶어줍니다.

공통으로 스택에 (alignment: _)를 적용할 수 있으며, 10줄까지 작성할 수 있습니다.
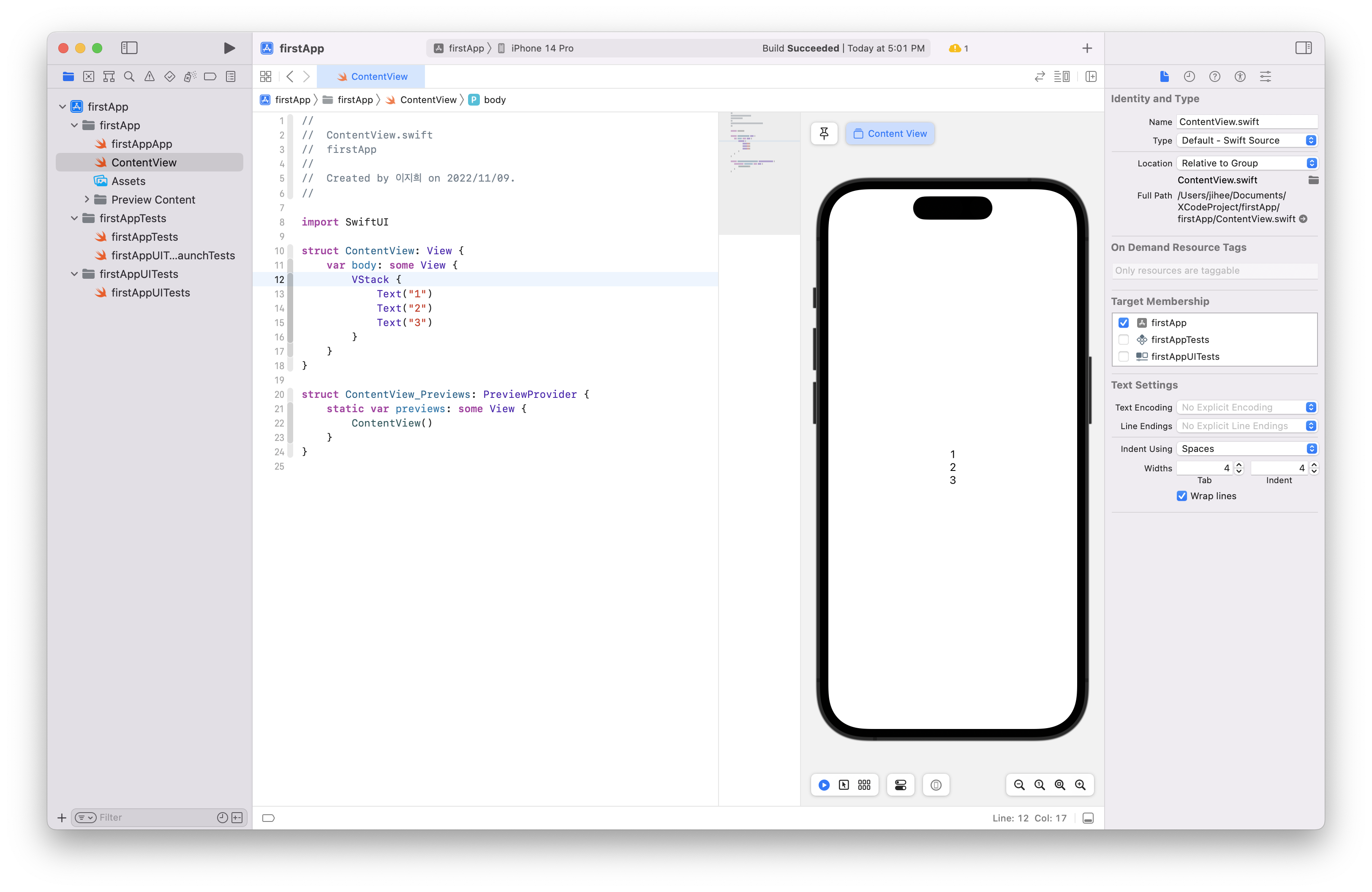
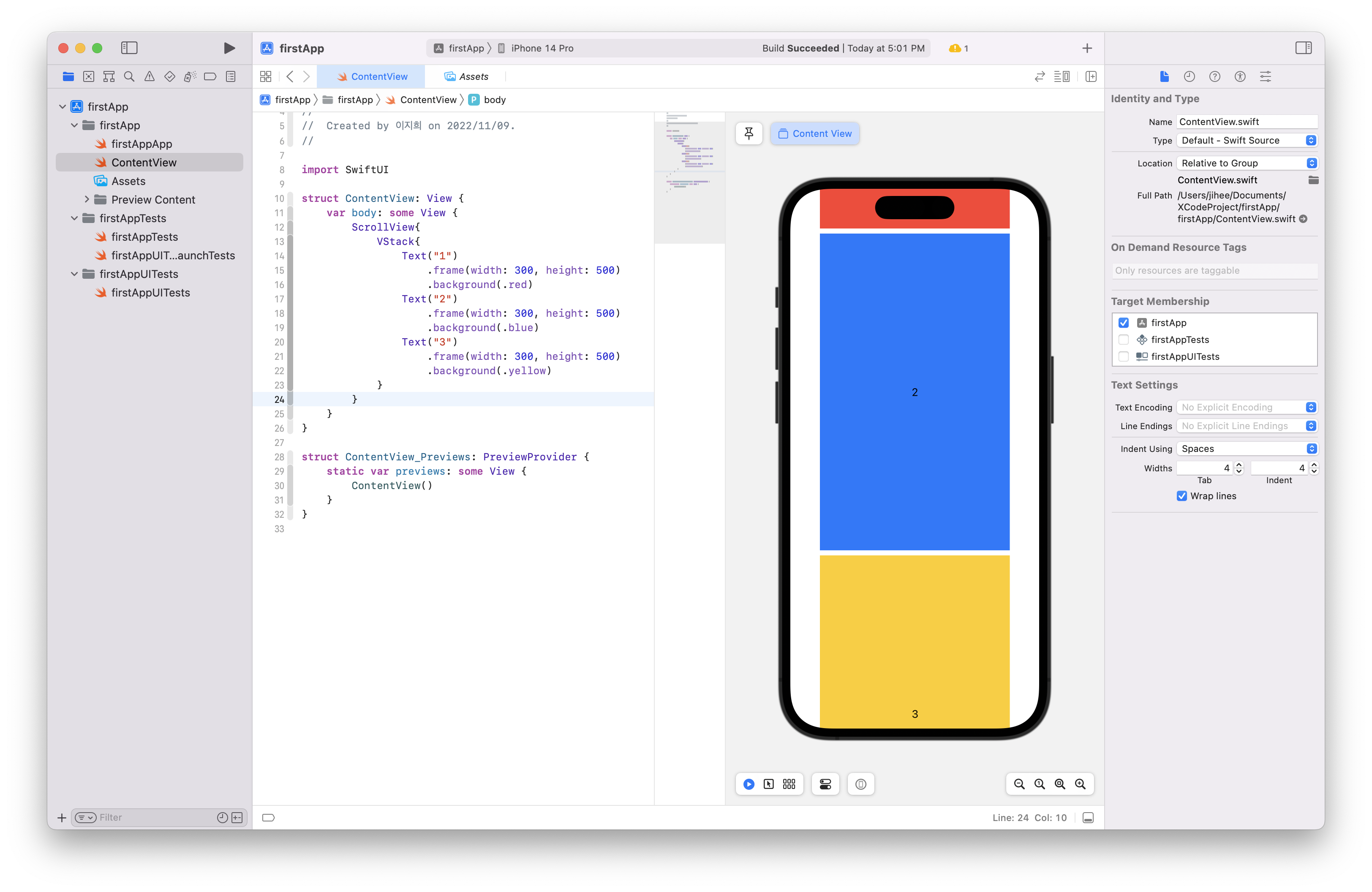
Vertical Stack
VStack이라고 쓰며 수직으로 나열됩니다.

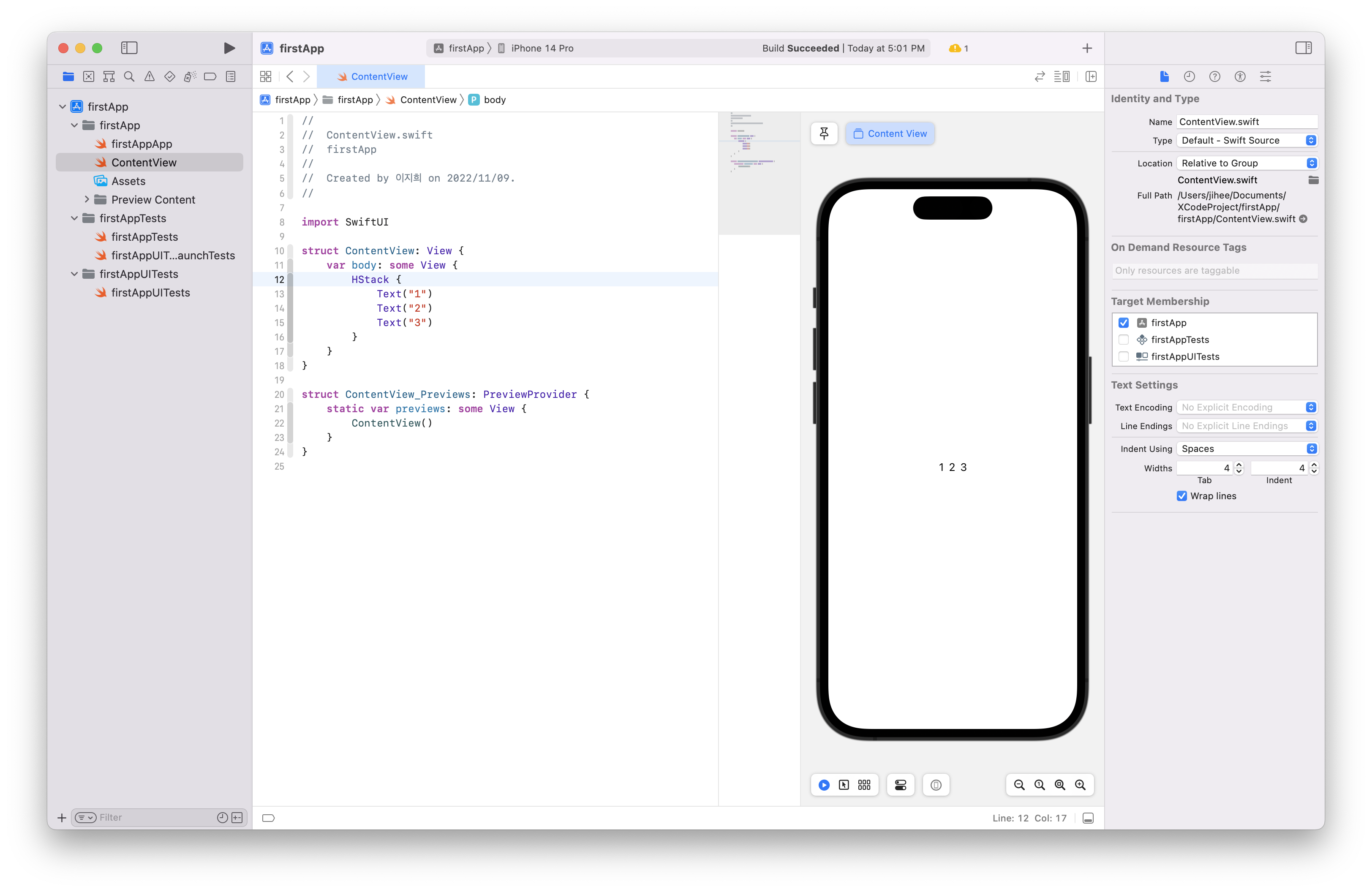
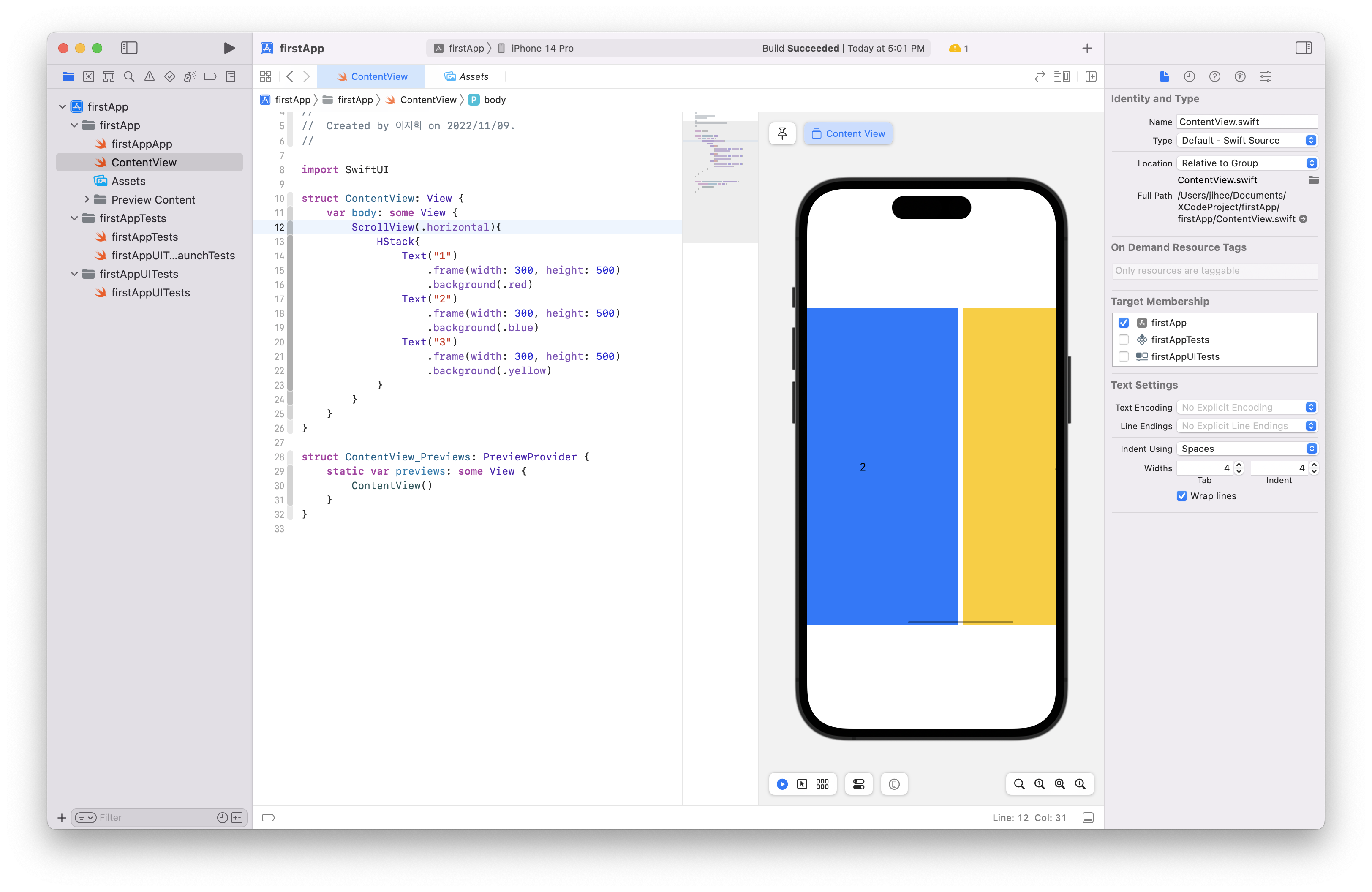
Horizontal Stack
HStack이라고 쓰며 수평으로 나열됩니다.

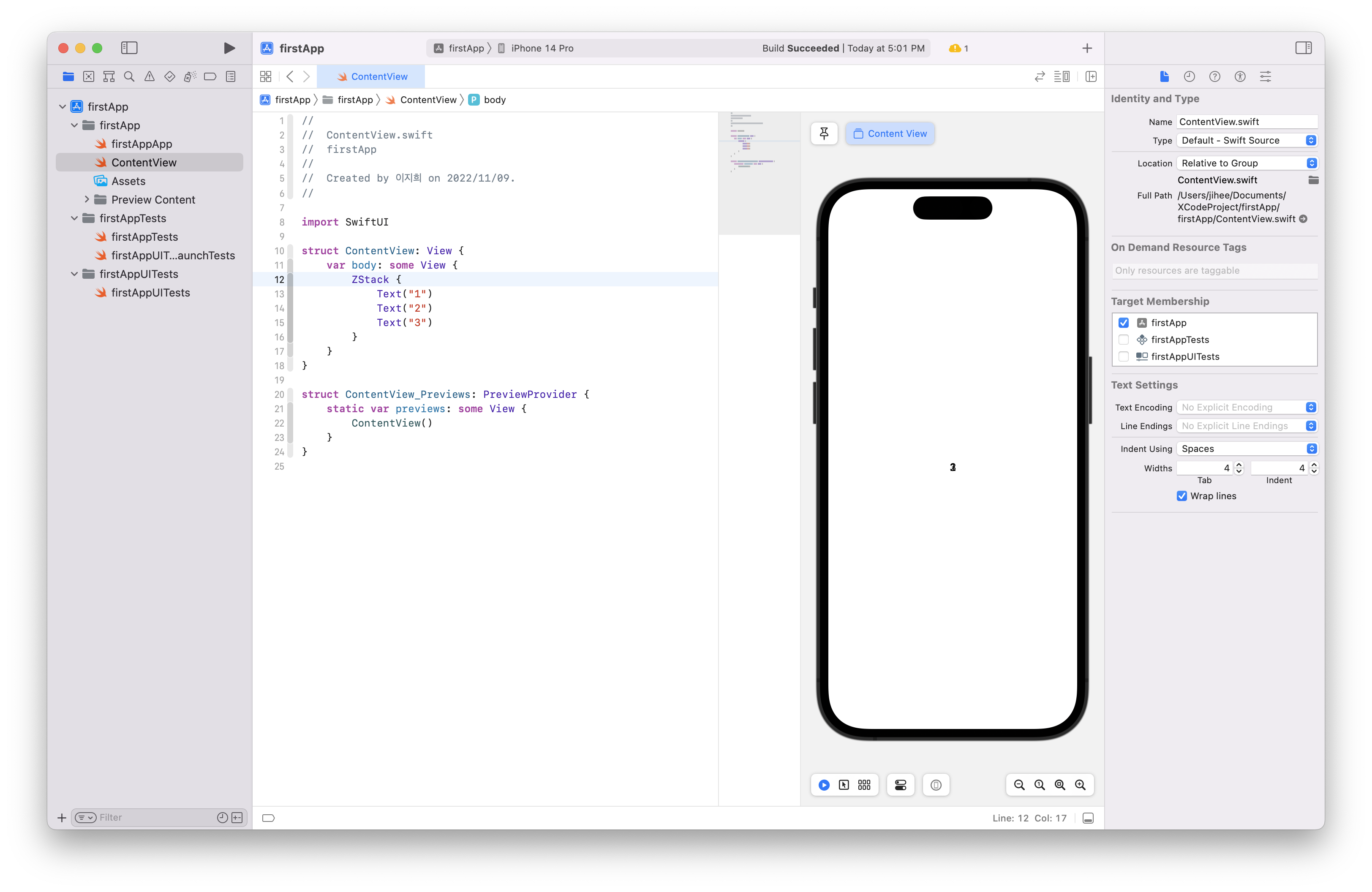
Depth Stack
ZStack이라고 쓰며 위에 쌓입니다.

👆 ScrollView
화면에 넘치는 디자인을 만들었다면 ScrollView로 화면을 움직일 수 있습니다.

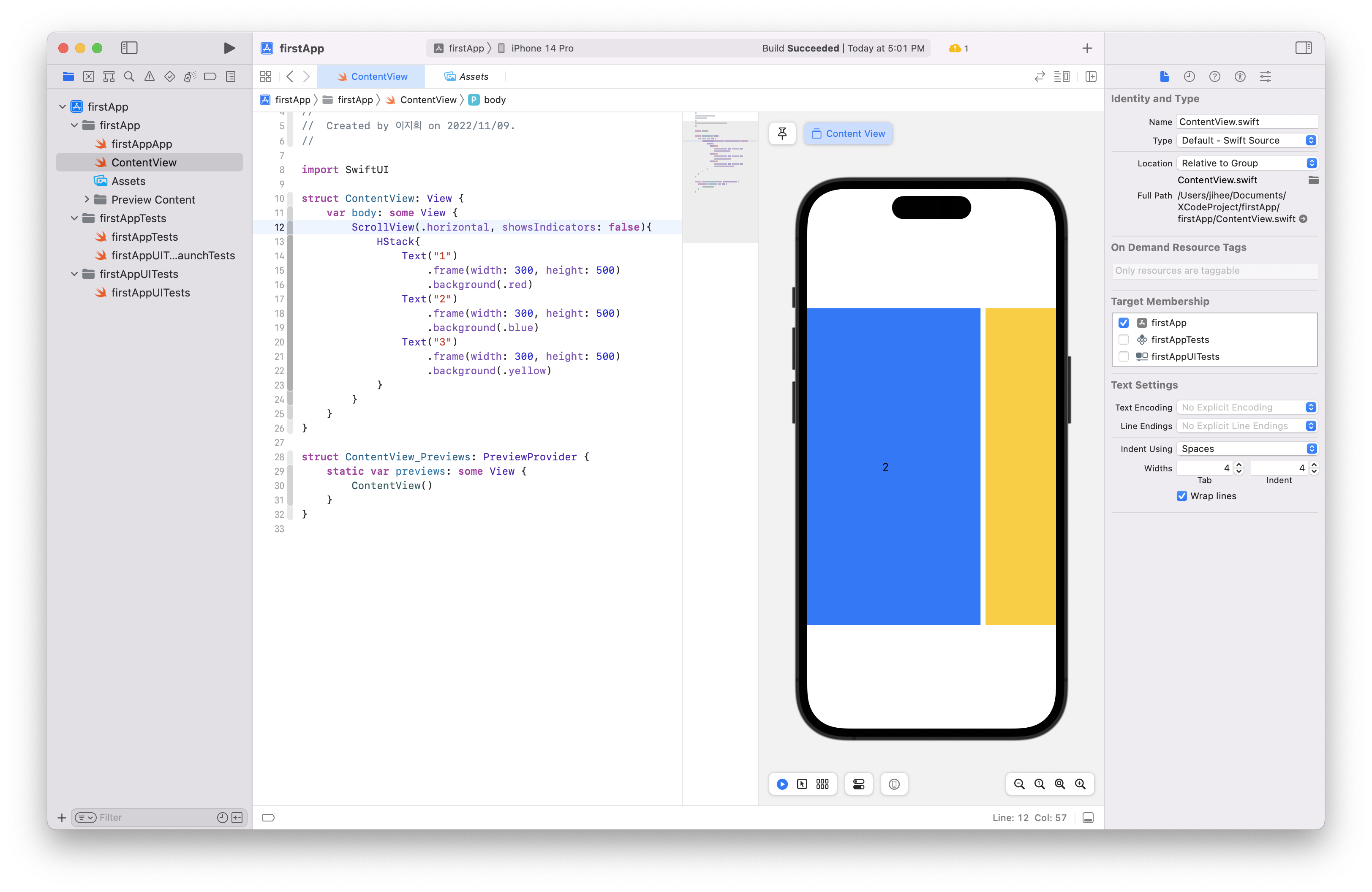
스크롤뷰의 인자로 .horizontal(수평으로 스크롤), showsIndicators: _(스크롤바의 생성 여부)를 작성할 수 있습니다.


📋 List
List는 갖고있는 데이터를 반복해서 나열할 때 사용합니다.
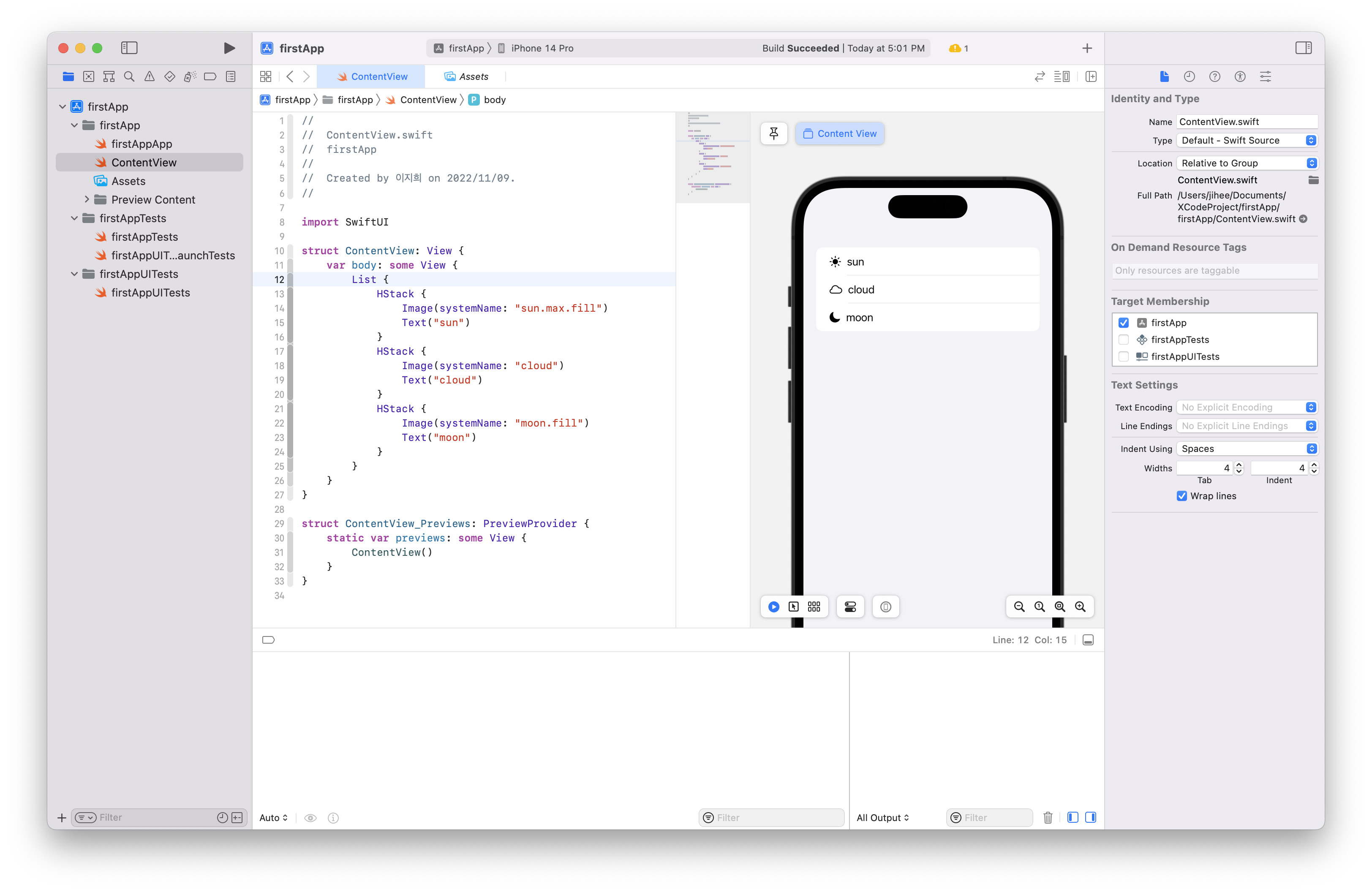
정적 리스트
정적 리스트는 데이터를 추가하기 위해 코드를 수정하고 빌드해야 하는 어려움이 있습니다.

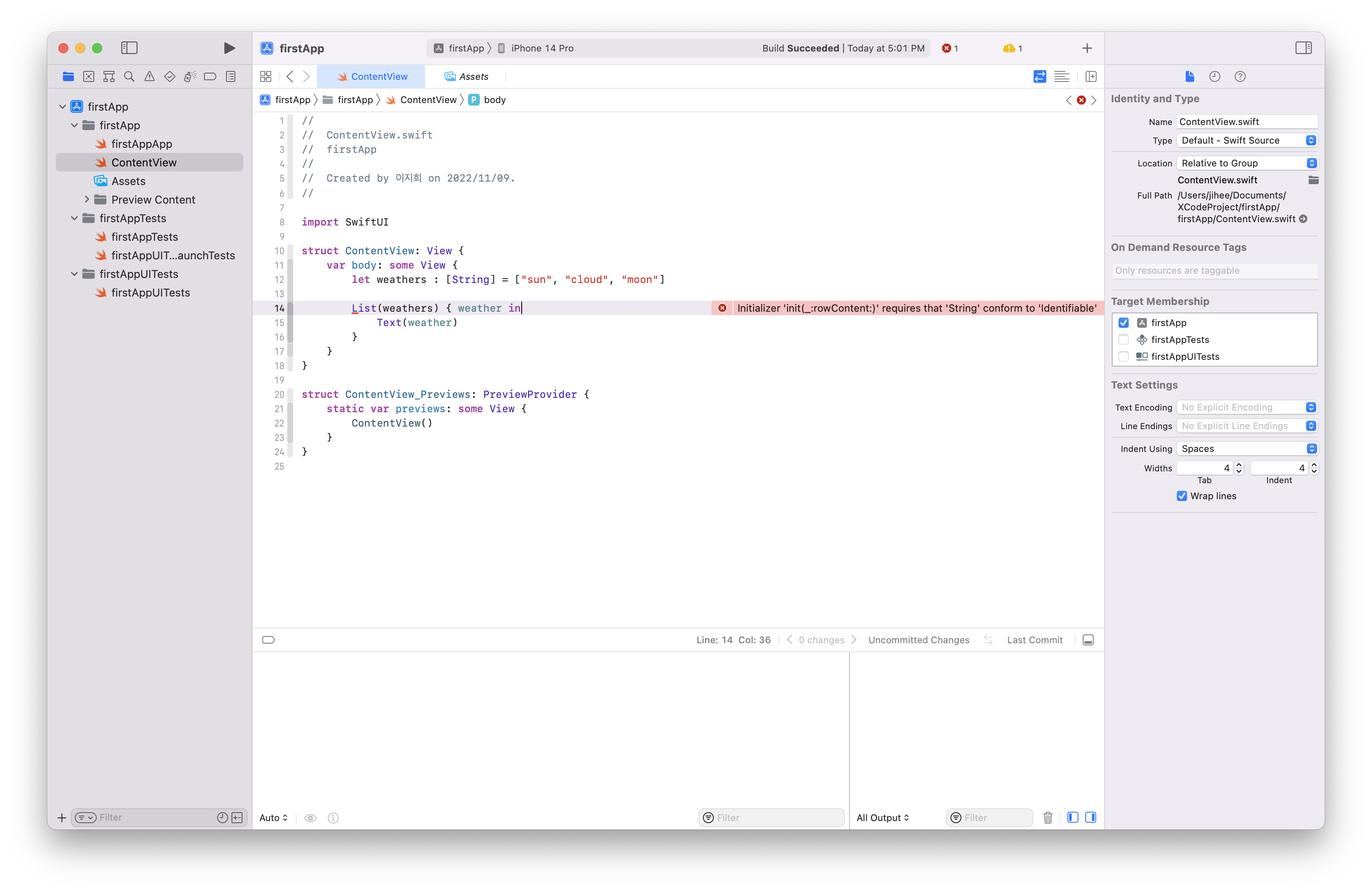
동적 리스트
데이터를 만들고 리스트에 하나씩 출력하는 동적 리스트를 만들어보았습니다.
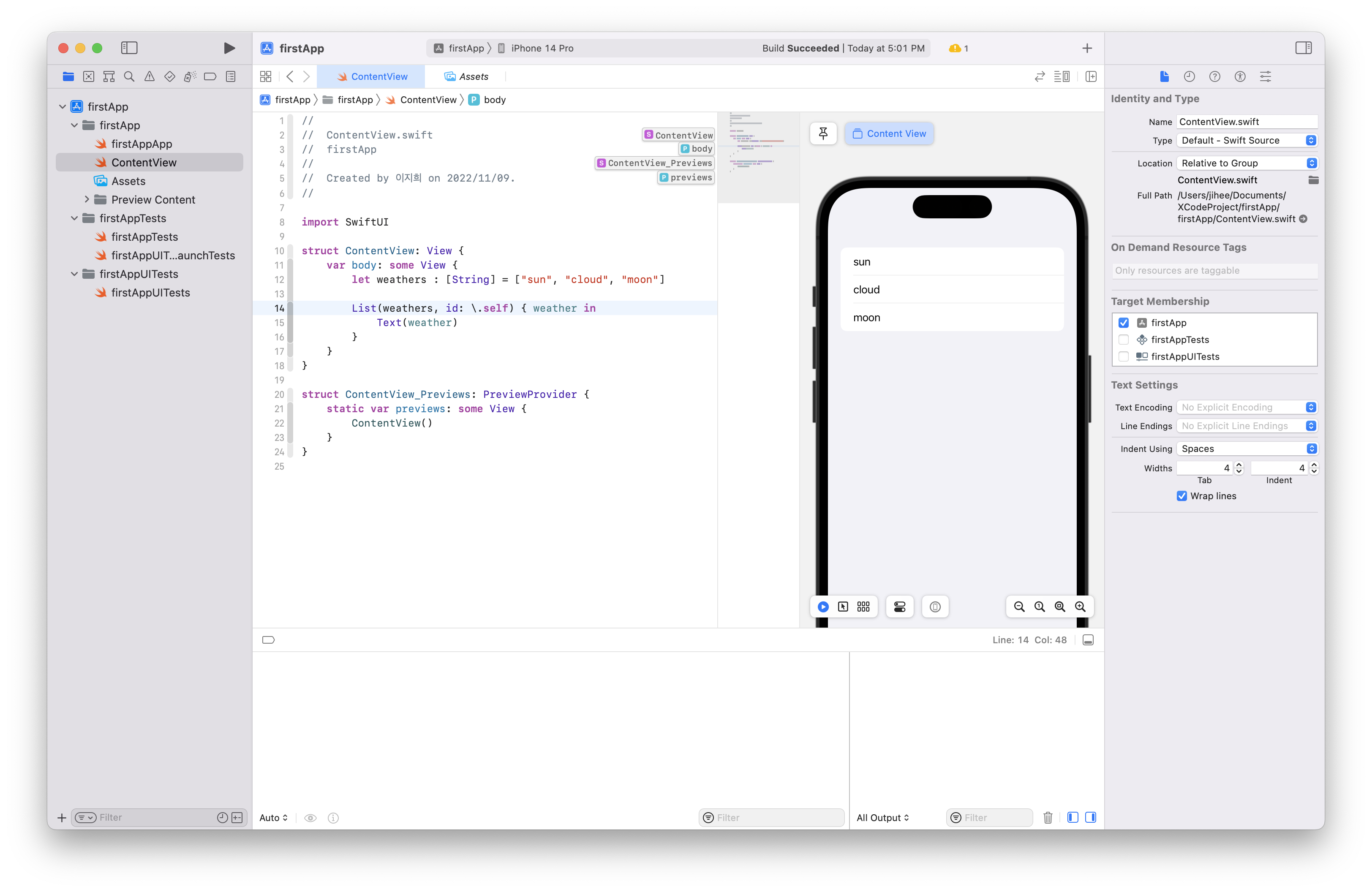
배열은 데이터를 식별하기 위한 식별자가 필요하기 때문에 id: _를 추가해야 합니다.

여기서는 배열 번호를 식별자로 사용했습니다. weathers에 있는 요소를 Text로 보여줍니다.

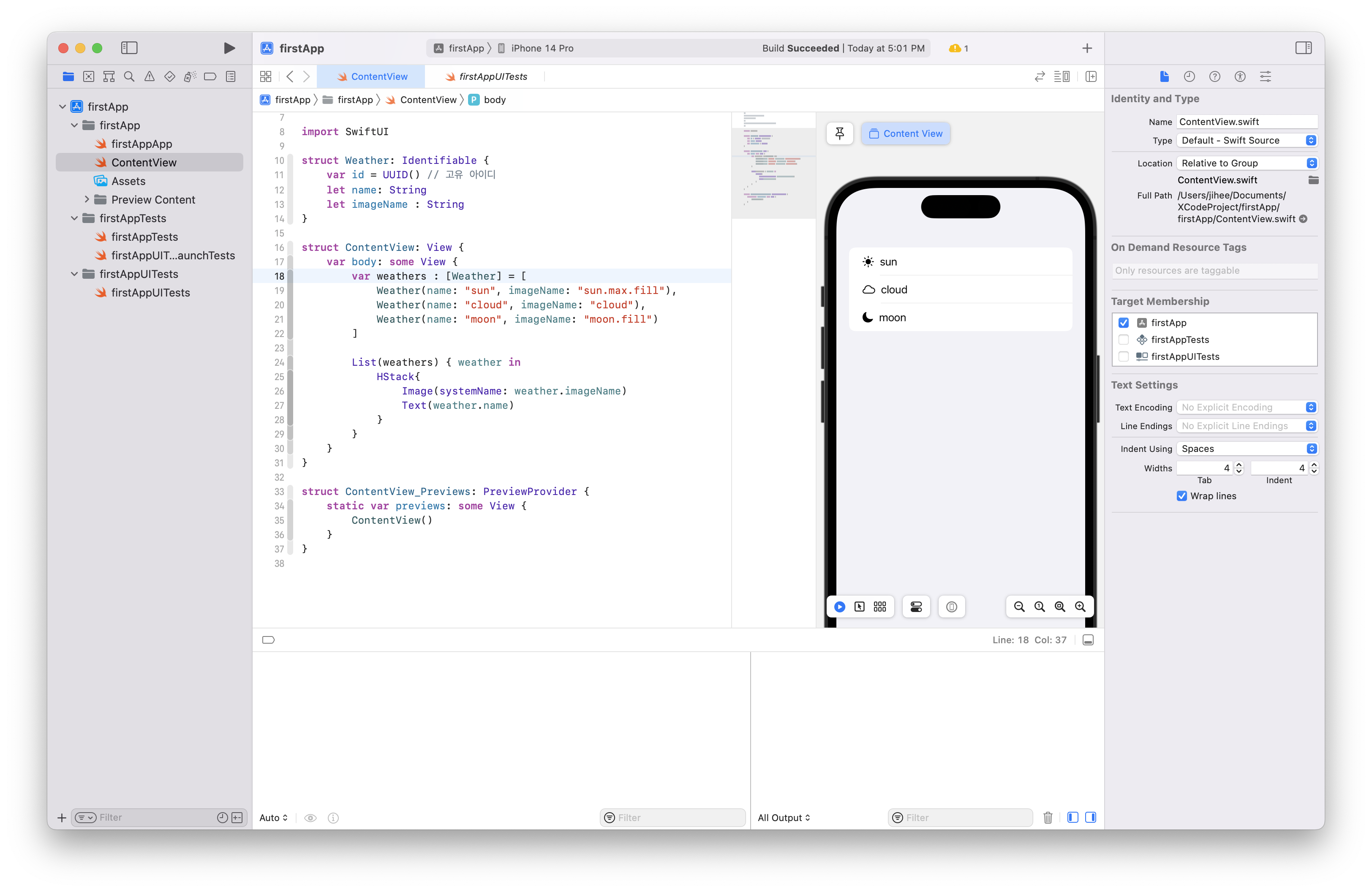
Struct로 만드는 방법도 있는데 여기선 id를 따로 선언해줍니다. 구조체를 상속받는 배열을 만들고 요소를 Text로 보여줍니다.

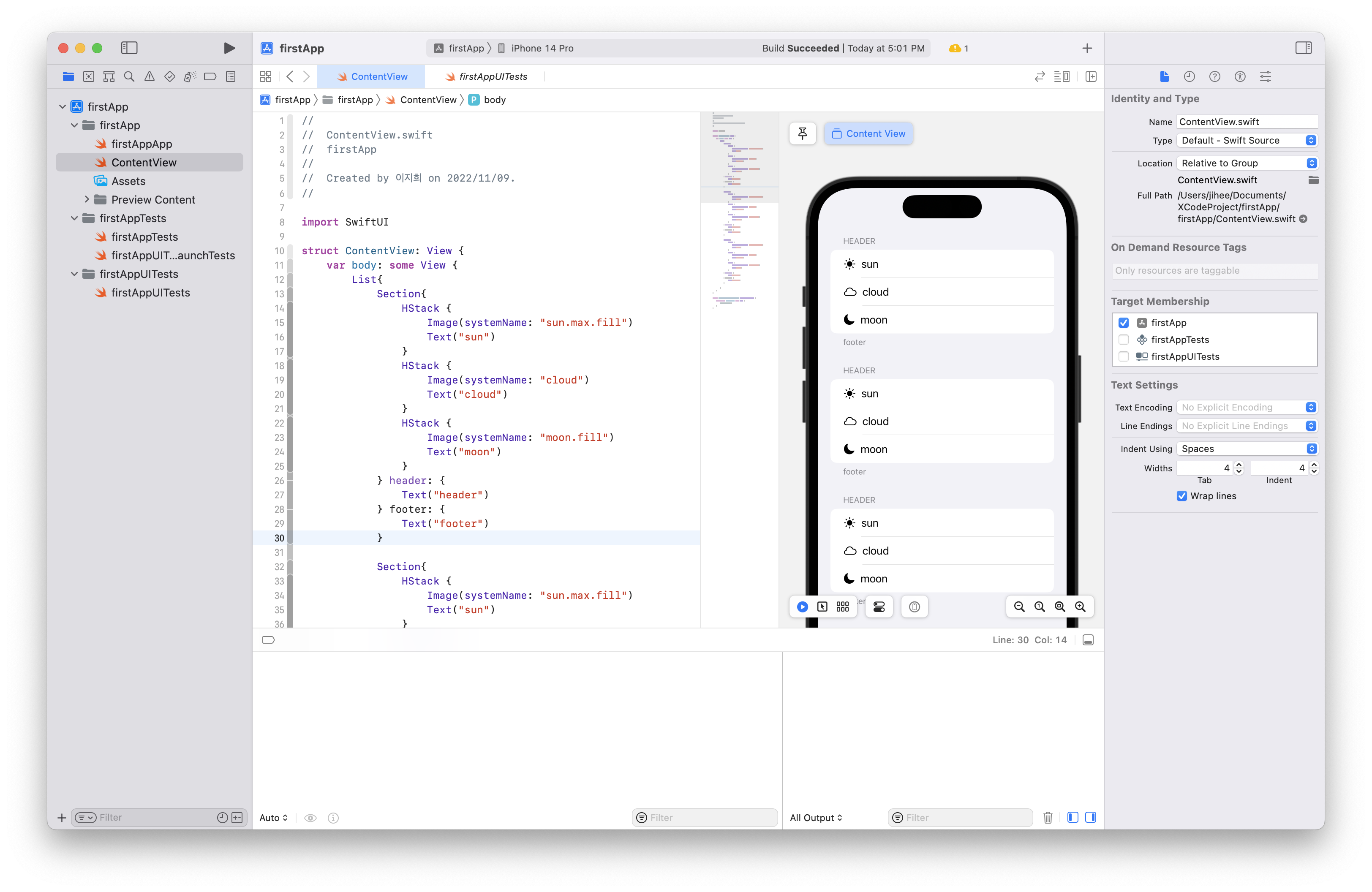
🗂️ Section
section은 list의 요소를 구분해줍니다. header, footer로 섹션의 이름을 작성할 수 있고 스택을 사용할 수 있습니다.