modifier
Image를 생성하고 설정값을 줄 때 .을 사용합니다.
이는 Image가 옵션값을 갖고 있어서 호출하는 것이고 사용자가 옵션을 만들어서 호출할 수도 있습니다.
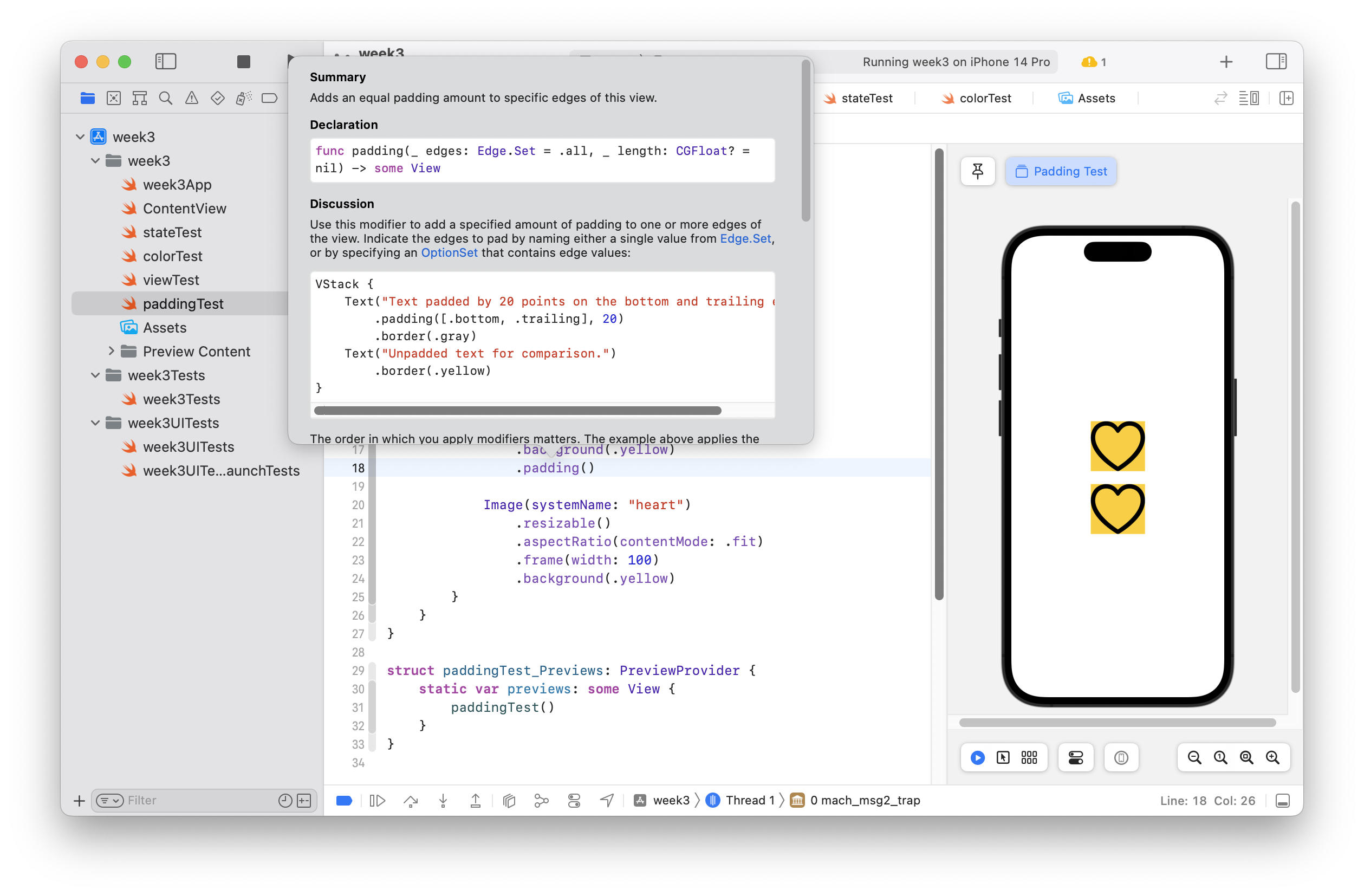
padding
적용한 오브젝트의 간격이 벌어집니다.
option + 클릭으로 옵션의 설명을 볼 수 있습니다.
padding은 방향과 길이를 입력받습니다.

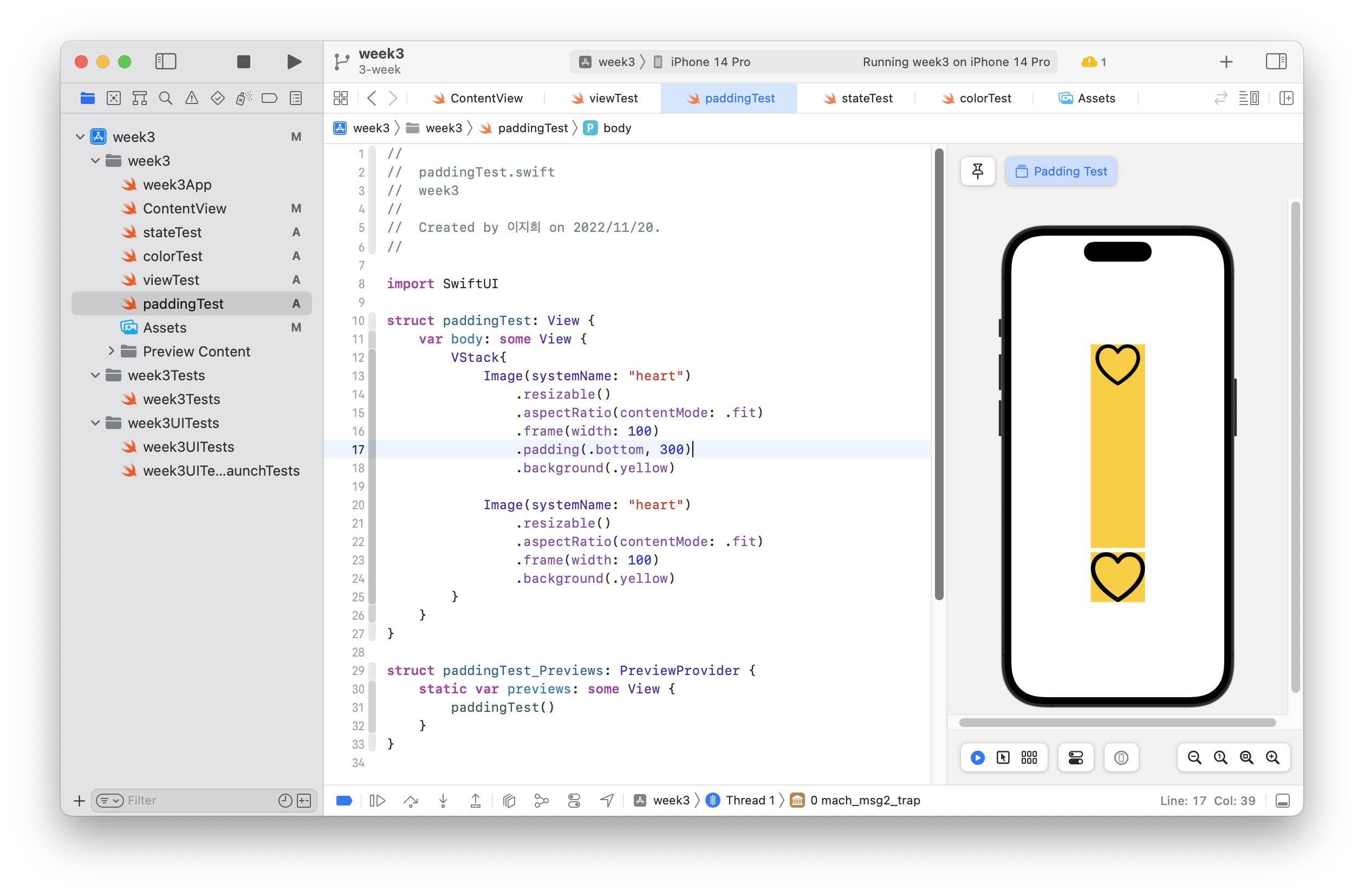
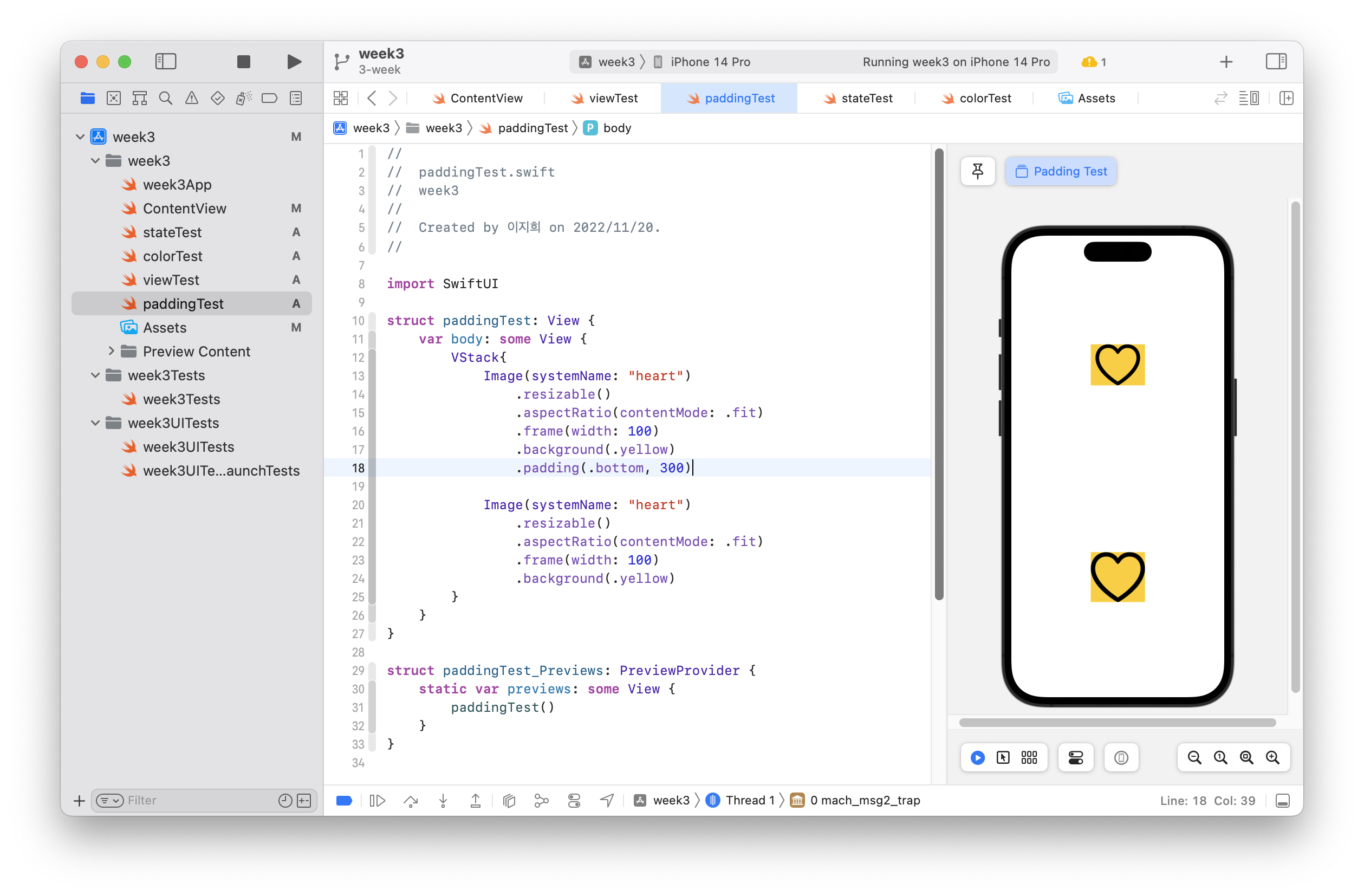
적용하는 위치에 따라 결과가 바뀔 수 있습니다.


frame
뷰의 크기를 바꿔줍니다.
frame은 너비, 높이, 정렬을 입력받고 정렬의 기본값은 center입니다.