🛰️ Spacer
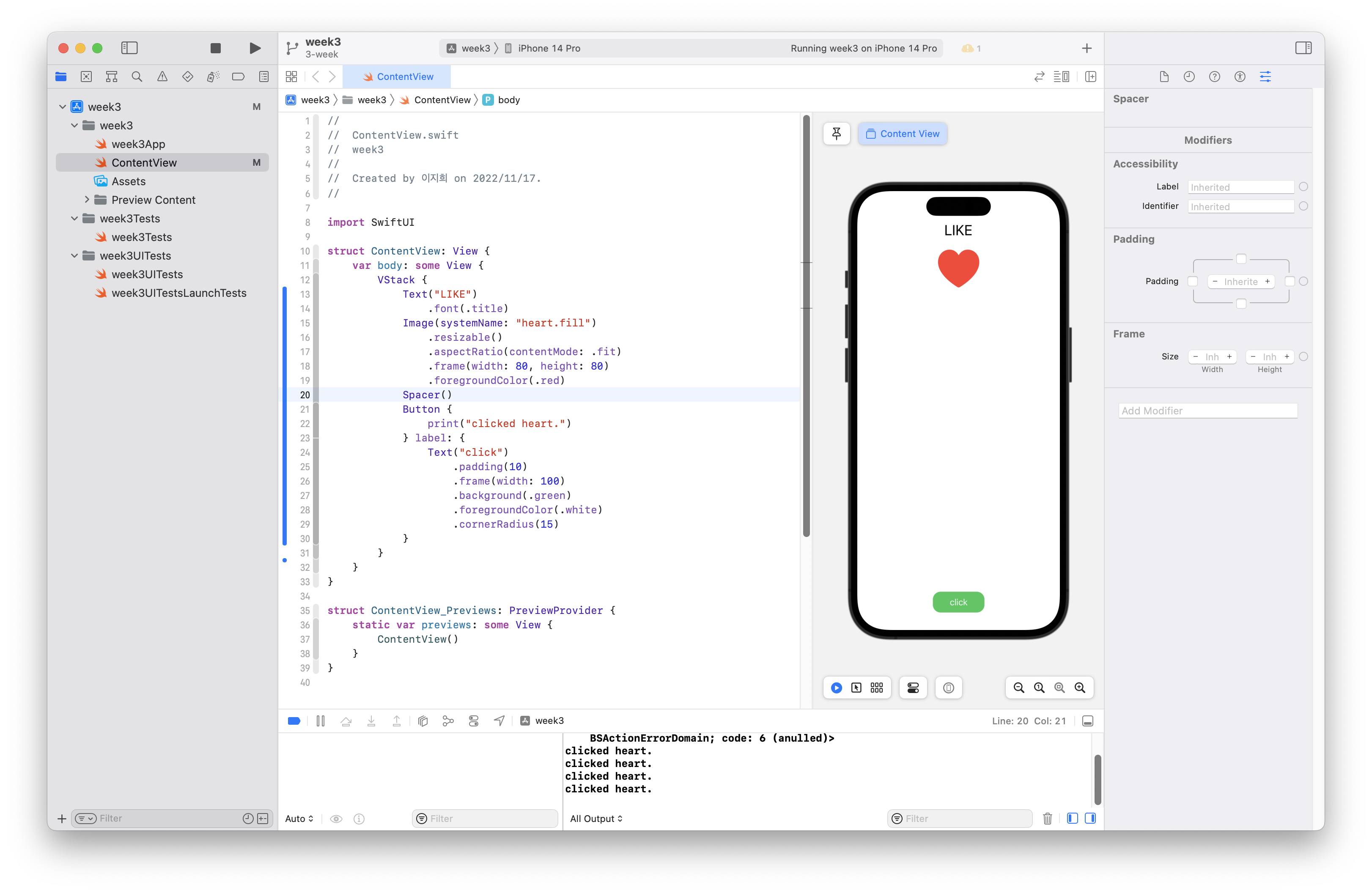
Spacer은 컴포넌트 간의 공간을 만들어줍니다.
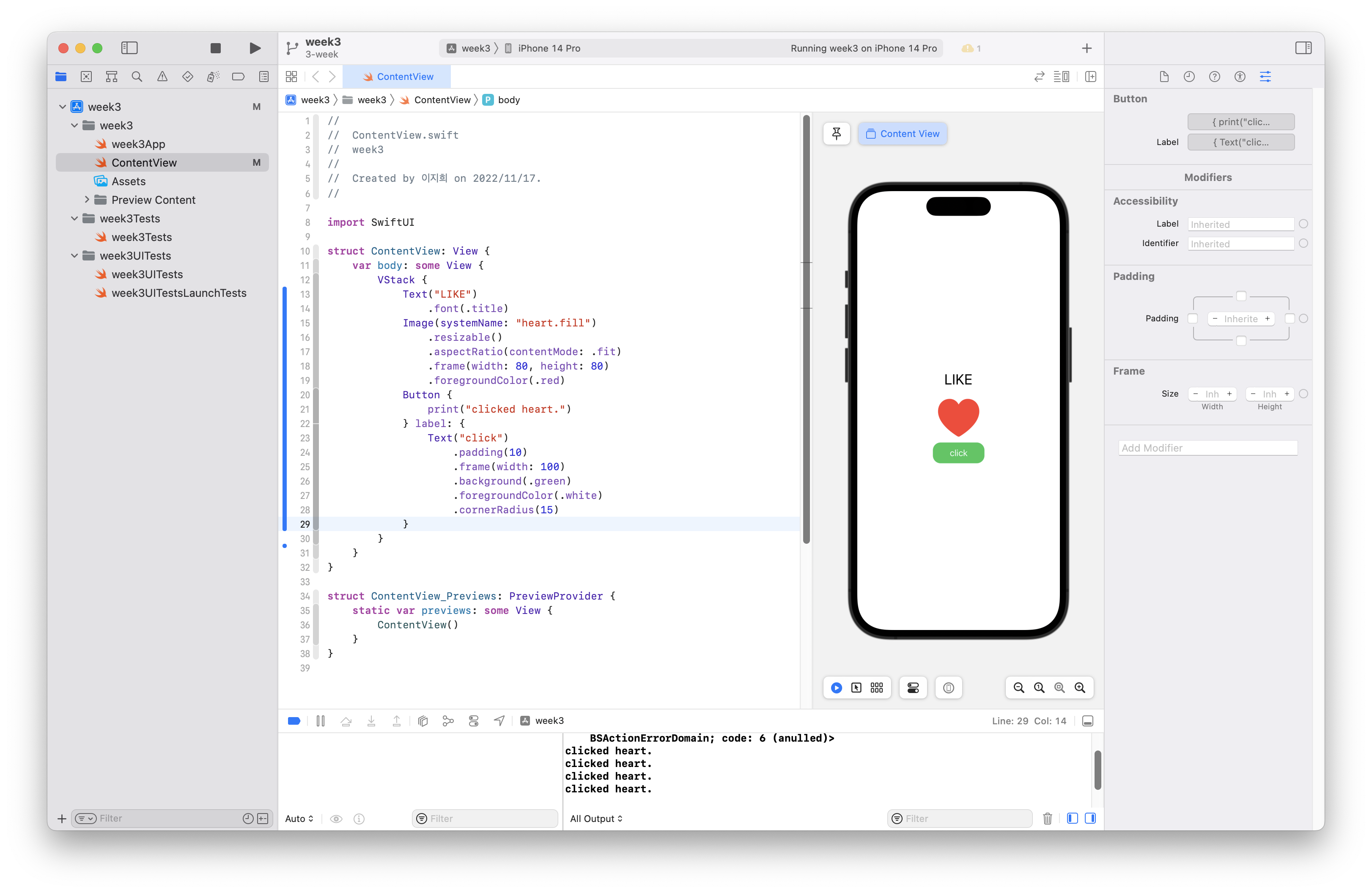
이전 강의를 참고하여 텍스트, 버튼, 이미지를 만들어보았습니다.

Spacer()을 사이에 넣으면 같은 공간만큼 간격이 생깁니다.
미세한 간격을 조정하고 싶을 때 .padding(_)를 사용했습니다.


🎨 Color
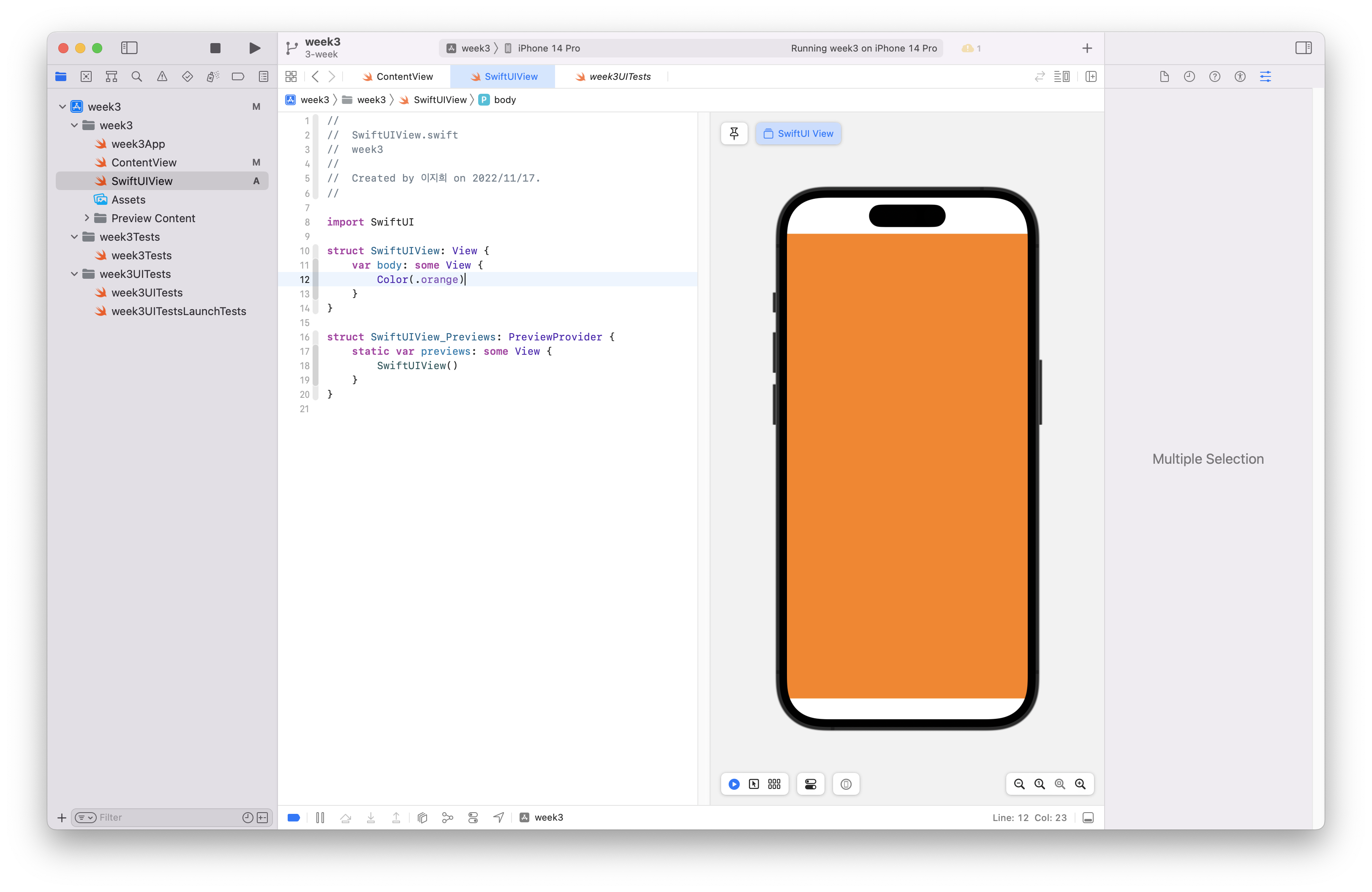
Color는 색깔을 가진 화면입니다.

.edgesIgnoringSafeArea(_) 는 safe area(배터리, 홈버튼 표시 등)를 무시하는 기능입니다.
.clipedShape()는 Color에서 원하는 모양으로 자르는 기능입니다.

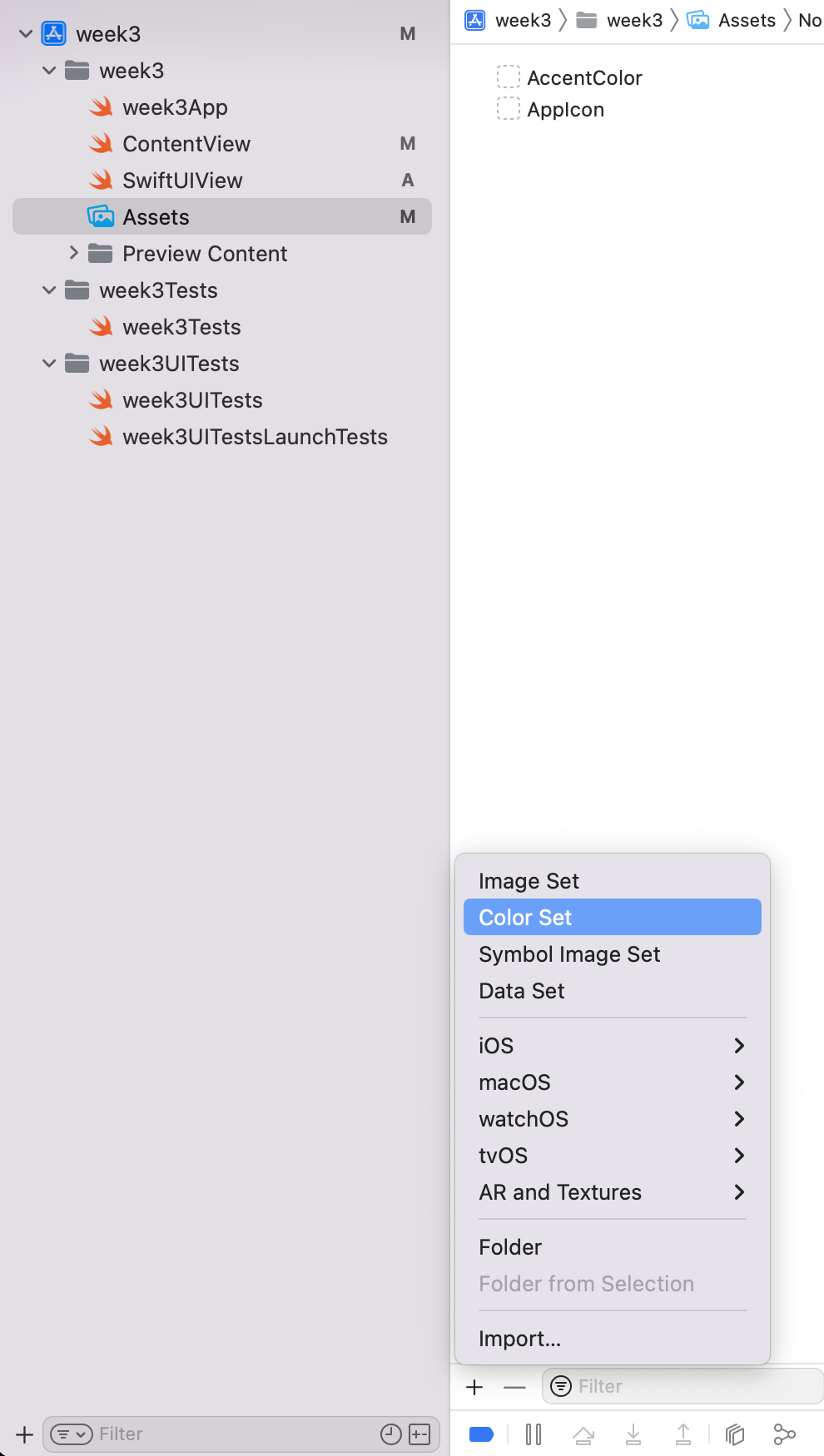
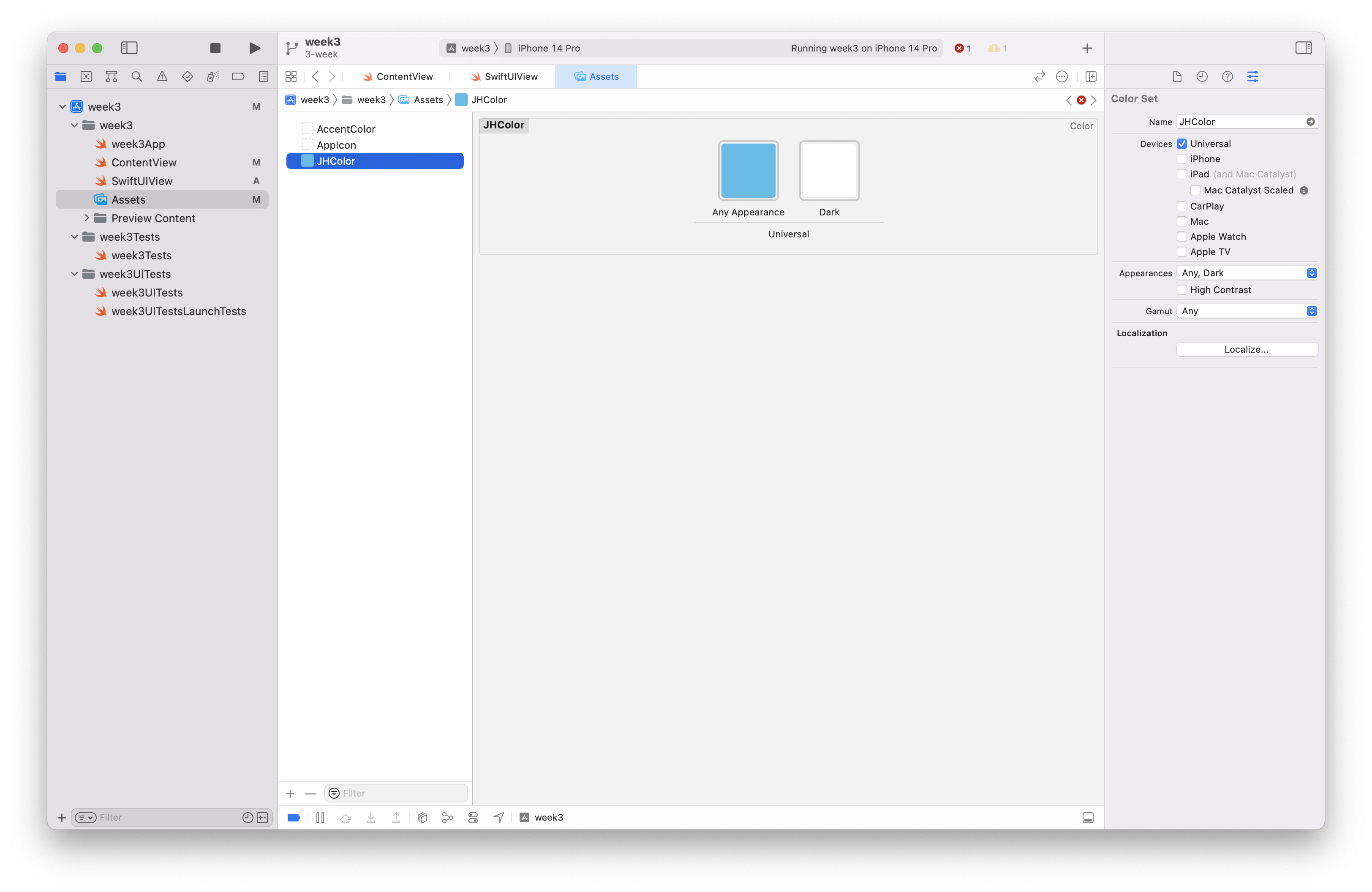
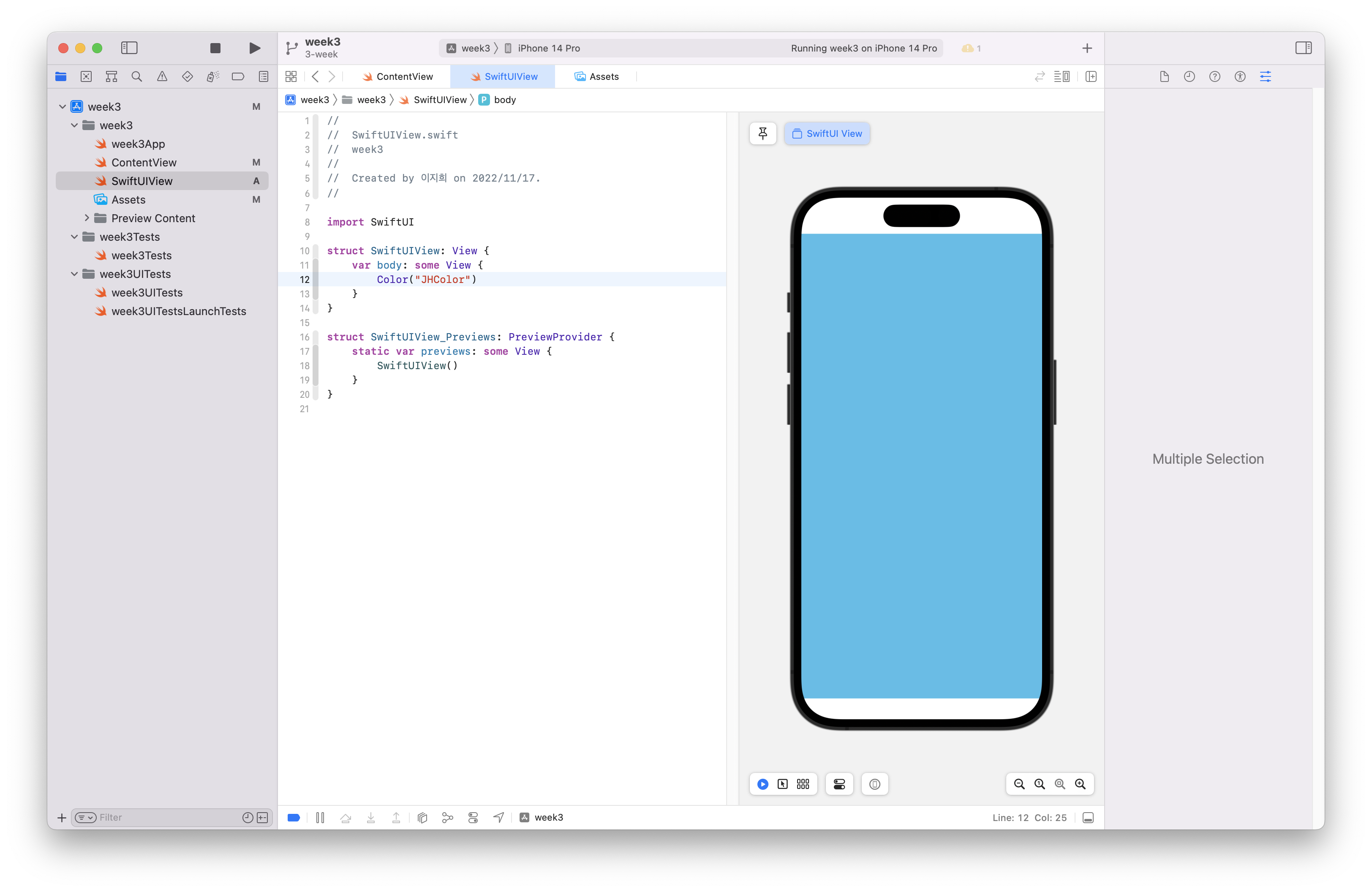
asset에서 사용자색을 지정하고 사용할 수 있습니다.



📺 View
View는 화면에 그려지는 것입니다.
struct SwiftUIView: View {
var body: some View {
}
}
처음 프로젝트를 생성했을 때 위와 같은 코드가 나오는데 View인 기능만 추가할 수 있습니다.
또한 함수처럼 만들어 호출하여 사용할 수 있습니다.

💨 State
State로 선언한 변수가 바뀌면 다시 view를 그려줍니다.
