STAY FOLIO Clone Coding Project
紹介の前に
現在、私が所属しているwecodeでは自分が好きなウェブサイトをclone codingするプロジェクトを行っています。clone codingというと、「サイトをそのままコピペするのでは?」思われるかもしれませんが、それとは違います。
コピペすることは一切なく、フロントエンドもバックエンドもサイトを分析し、必要な機能やレイアウトを一から作り出します。既存のウェブサイトをcloneする理由は、2週間という期間で企画・デザインまで全く新しいサイトを作るのは容易ではなく、コーディング技術を磨くブートキャンプの目的とも適さないからです。
プロジェクト紹介
今回のプロジェクトで作ったのは、韓国のホテル予約サイトであるSTAY FOLIOです。このサイトを選んだ理由は、以前勉強した会員登録やログイン機能の復習するとともに、サイトのメイン機能である予約およびその確認機能を自分で作ってみたかったからです。
開発期間📆
2020/10/19 ~ 2020/10/30(約2週間)
使用技術⚙️
Python
Django
MySQL
AQueryTool
postman
bcrypt
jwt
Communication Tools📫
Github
Slack
Trello
役割および実装API💻

今回、プロジェクトはフロントエンド4名、バックエンド1名(私)で構成されました。ほかのチームはバックエンド2名ずつなのに、初の共同プロジェクトでバックエンドが自分だけというのは大変心細かったです。
それでもなんとかチーム唯一のバックエンドとして、責任をもって以下の機能を実装しました。
実装機能
- 会員登録およびログイン API
- メイン画面に表示されるホテルの情報データを持ってくる API
- ホテル全体のリストを表示する画面で、ホテルの情報および宿泊タイプ・地域・金額でフィルタリングして画面に表示する API
- ホテルの詳細ページでホテルが持っている部屋全体で最低、最大料金のデータを表示する API
- ホテルの部屋の詳細ページで、部屋によって異なるデータを表示する API
- 予約ページで、日付のデータをフロントエンドでもらって、その月の予約情報を返しつつ、ユーザーが入力した予約期間の料金を返す API
- 入力した予約情報をデータベースに保存し、予約番号を発行、その予約番号で予約確認ページが呼び出せる API
フロントエンドとの共同作業🙏
instagram clone codingまでは、一人でがんばれば結果は出るものでした。ですが、フロントエンドの方と協力して作るとなると、一人でやっていたときでは予想できなかったトラブルが多くありました。
例えば自分でテストしたときは問題なかったことが、実際通信してみると画面に表示されなかったり、コミュニケーションミスで、変更になったJSONキーが伝わってなかったりなど、些細なトラブルが相次ぎ発生しました。
それからはSlackや朝のミーティングで変更点について必ず周知するように心がけました。
できたと思う点🥇
APIを実装することについては大きな問題なく、スムーズに実装できて、自分でもよくできたと思います。また、公式文書で読んだことはあっても使う機会がなかったメソッドなども使ってみて効果を実感することもできました。
改善が必要な点📉
APIの実装を除いては改善すべき点もありました。
1. Git, Githubの使い方

特にGithubの使い方がまだはっきりわかっておらず、branchごとの作業を徹底できなかったことが悔しかったです。次のプロジェクトでは、もっと明確にbranchを定め、ほかの作業と被らないように注意していきたいと思います。
2. コミュニケーション不足
プロジェクト開始当初は、たくさんフロントエンドと話し合って決めていきたいと考えていましたが、実際プロジェクトが始まり、どんどん忙しくなるにつれ、コミュニケーションの回数が減っていきました。その結果、必要なデータが抜けていたり、データを渡しても気づかなくて使えなかったなどの問題がありました。
次のプロジェクトでは一日に一回、コミュニケーションする時間を決め、変更点や提案をしていきたいと思います。そのためには、変更点等をちゃんと記録しておくことも必要になっていきます。
3. Front-end知識
もちろん、バックエンド志望としてフロントエンドのすべてを知る必要はないと思いますが、今回のプロジェクトで、フロントエンドの知識が全くないと、話をすることも難しいと感じました。
これからは時間を作って、Reactを勉強して少しコミュニケーションの役に立てたいと思います。
残しておきたいコード
1. DjangoのORM活用

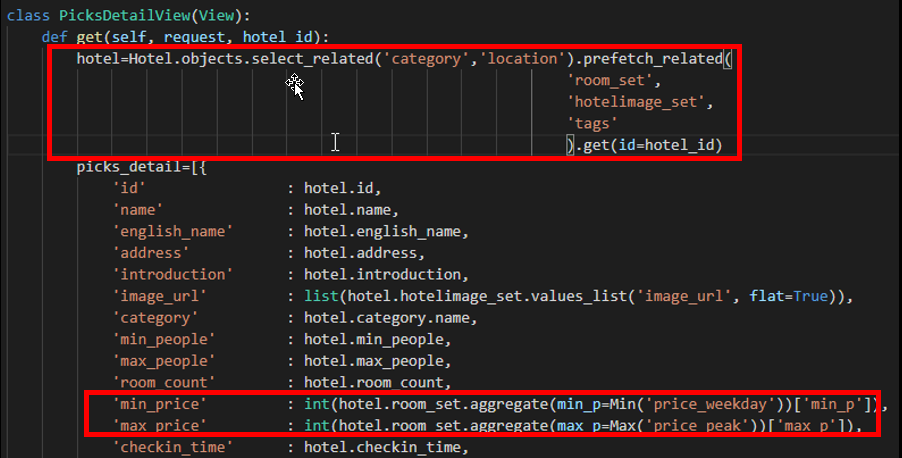
select_related, prefetch_relatedを使えば、因子に指定したテーブルやフィールドの情報を最初にまとめて持ってきてキャッシュデータに保存するため、loop文などで何回もデータを呼ぶとき、毎回データベースを呼び出さなくて済むので、スピードが上がりました。
aggregateはテーブルの一つのフィールドに対して最小・最大値や平均等が簡単に計算できるメソッドで、ホテルの全部屋の最安料金、最高料金を求めるときとても便利でした。
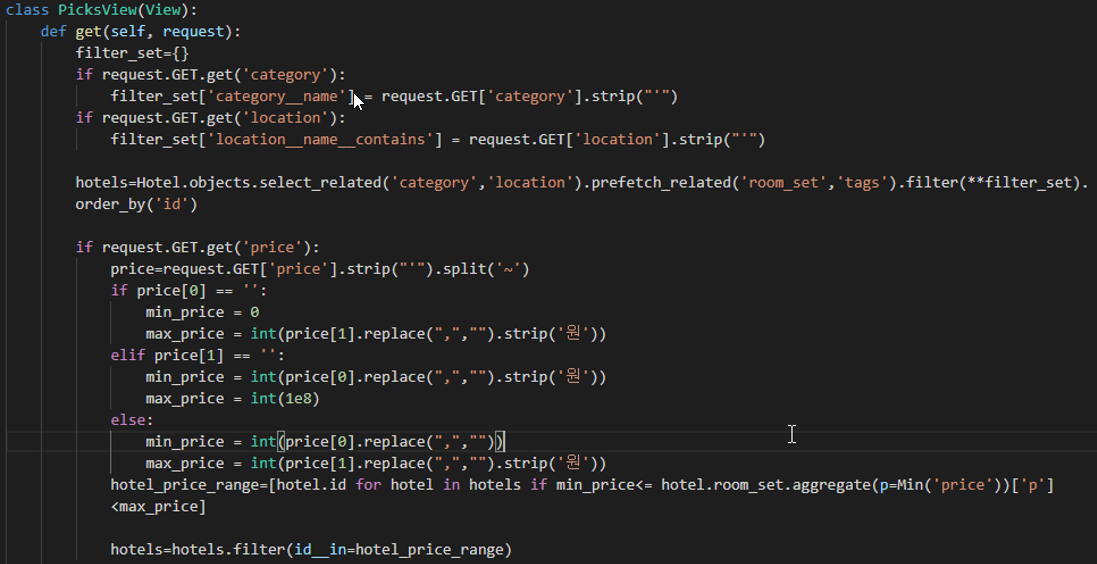
2. フィルター機能

ホテルリストのページにはフィルターがあり、カテゴリー・地域・料金3つの条件に合うホテルのみ表示する機能がありました。この機能をつくるためにフロントエンドから条件がクリックされるたび、そのデータをQuerystringでもらい、filter_setに入れることで該当するデータのみ抽出、もし条件がなければすべてのホテルを返すことができました。
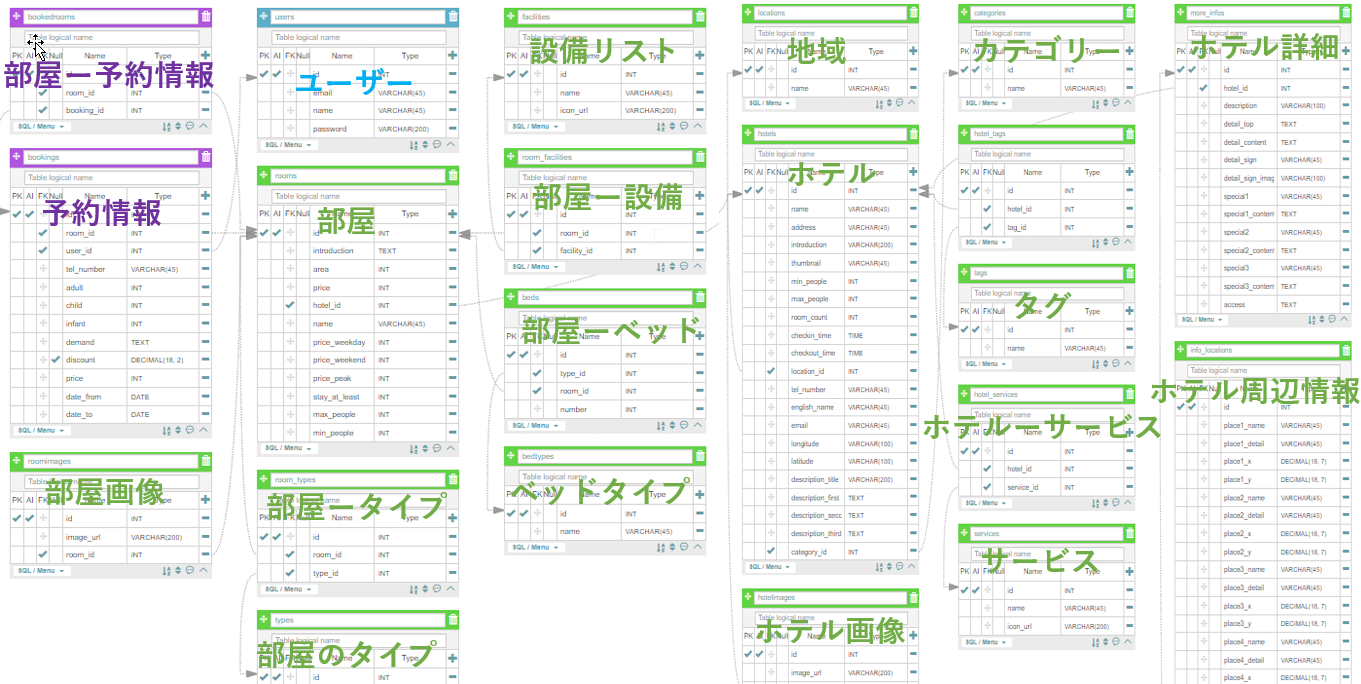
3. modeling

コードではないですが、ホテルのデータベースを作るにあたりまずはモデリングを実施しました。実際のホテルのデータベースに比べたら簡単ではありますが、モデリングにかなり時間を要しました。
まとめ
初めてのプロジェクトで、一人でバックエンド全体を担当していろいろとミスや戸惑いはありましたが、予約システムまでは構築できて嬉しかったです。
一方、まだ実装できなかった機能や改善できるコードもたくさんあるので、次のプロジェクトでは今回できなかったことができるように勉強していきたいと思います。