display property의 값 중 block, inline 그리고 inline-block에 대해 알아보겠습니다.
tag마다 display property의 기본값이 다릅니다.
- div 의 기본값은 block
- span 의 기본값은 inline
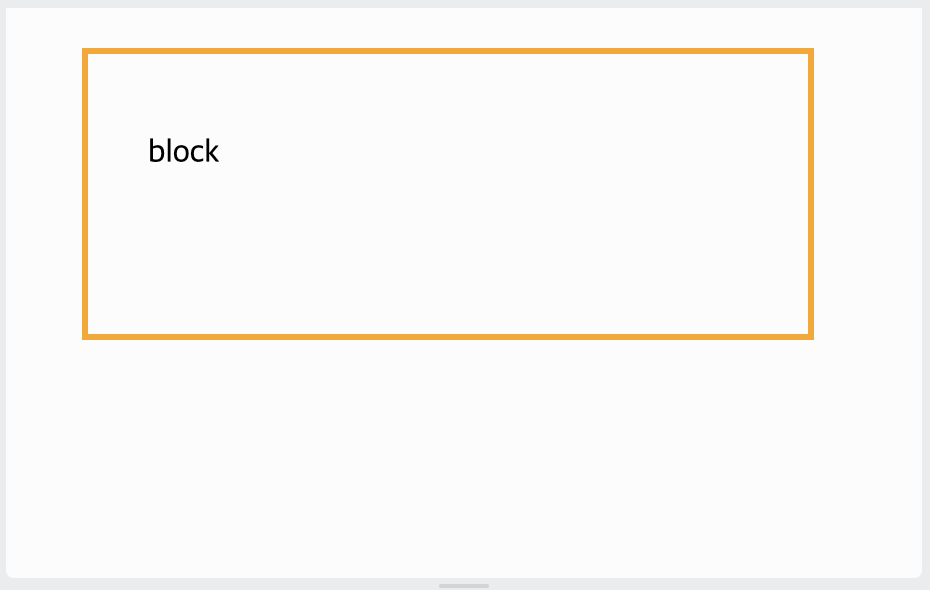
display: block;
display: block; 이 부여되어있다면
- 해당 요소의 좌 우측으로는 다른 요소를 넣을 수 없습니다.
- block 요소들은 항상 새 줄에서 시작하며 좌우로 최대로 늘어납니다.
- height와 width 지정 가능합니다.
- margin과 padding 지정 가능합니다.

.block {
display: block;
width: 300px;
height: 60px;
margin: 20px 10px 50px 30px;
padding: 40px 30px;
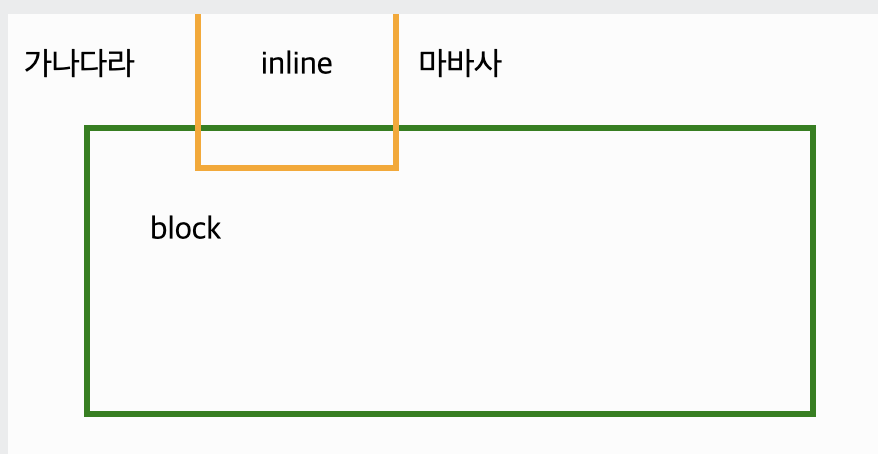
}display: inline;
display: inline; 이 부여되어있다면
- 해당 요소는 한 줄에 넣을 수 있습니다.
- inline 요소들은 text영역 만큼만 차지합니다.
- height와 width 지정 불가능합니다.
- margin은 위아래는 지정 불가능합니다.
- padding은 지정 가능합니다. (단, 실제적인 공간 차지는 좌우로만 적용됩니다.)

.inline {
display: inline;
width: 300px; /* 무시되는 값 */
height: 60px; /* 무시되는 값 */
margin: 20px 10px 50px 30px; /* 무시되는 값 */
padding: 40px 30px; /* 상하 padding은 실제적 공간차지를 못함 */
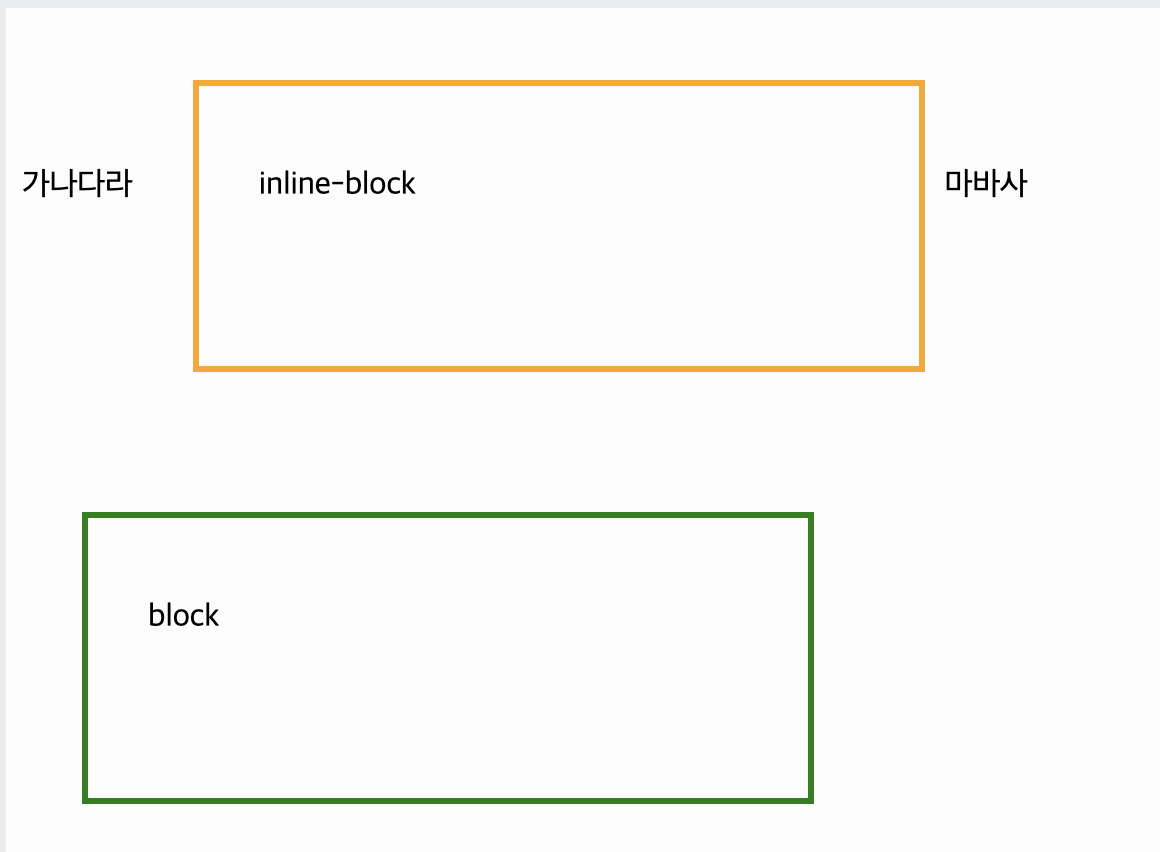
}display:inline-block;
display: inline-block;은 inline과 block의 중간 성질을 띕니다.
- 해당 요소는 한 줄에 넣을 수 있습니다. (inline)
- width와 height를 지정할 수 있습니다. (block)
- height와 width 지정 가능합니다. (block)
- margin과 padding 지정 가능합니다. (block)

.inline-block {
display: inline-block;
width: 300px;
height: 60px;
margin: 20px 10px 50px 30px;
padding: 40px 30px;
}