
🐭 Framer-motion이 뭐야?
React Animation library
애니메이션 라이브러리이다 복잡한 모션을 라이브러리를 사용해 쉽게 구현할 수 있다 우리는 Framer-motion을 사용해서 아주 짧게 슬라이더를 구현해 보겠습니다
🐭 앞부분 해결한 것이 있다며
이미지 파일 styled-components 사용 안 하기
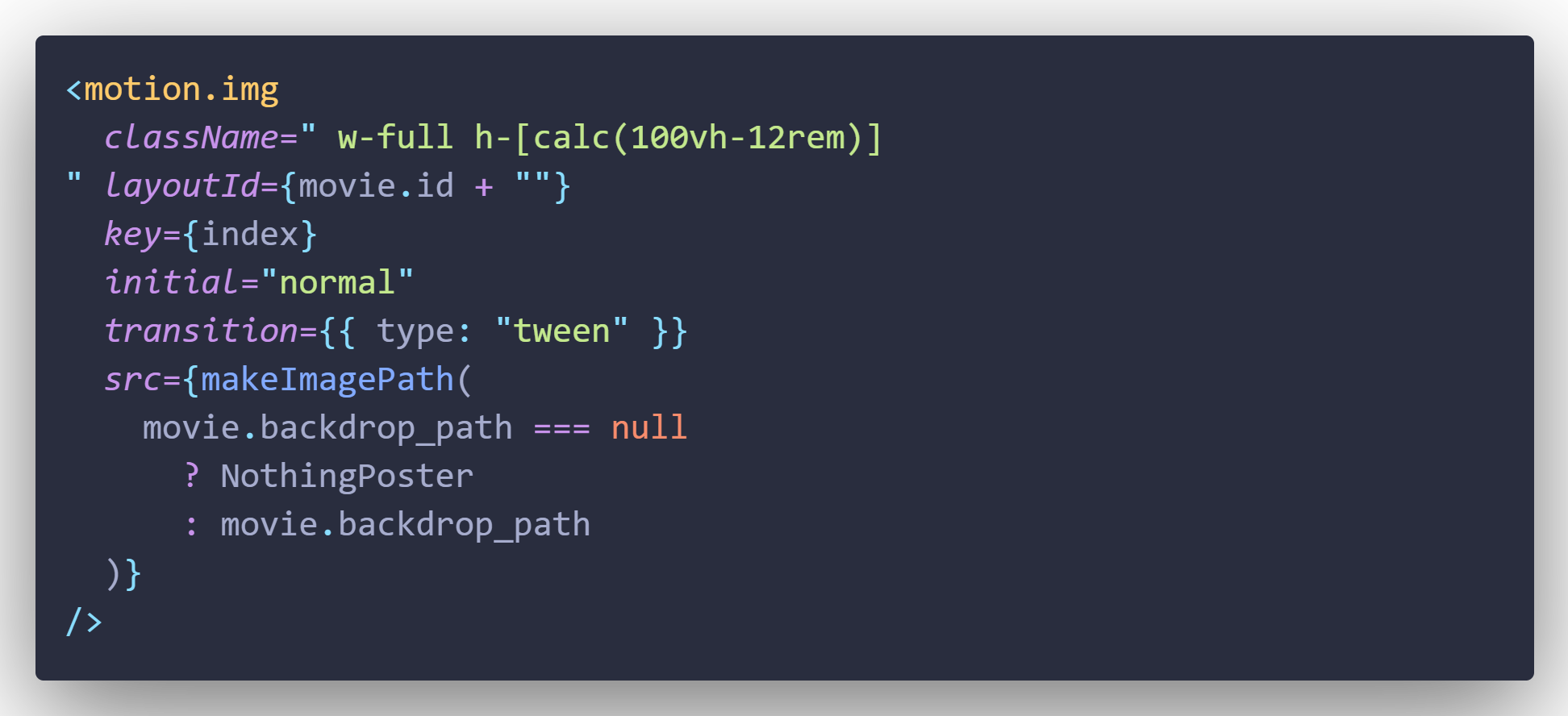
단순한 거였는데 복잡하게 생각해서 해결을 못했던 거였다 img 태그에서 src를 사용하면 된다

🐭 사용 방법을 알려줘
Framer-motion 설치
우선 npm으로 모듈을 설치합니다
npm install framer-motion
package.json 파일에 framer-motion이 있다면 정상적으로 설치가 완료된 것입니다 그럼 이제 어떤 식으로 사용을 해야 하는가 맨 위 해결했던 코드에서 태그를 살펴보시면 우리가 알고 있는 div의 태그가 아닌 motion.div라고 적혀있습니다 태그 내부에서 framer-motion 라이브러리를 사용하기 위해서는 html 태그 앞에 motion을 같이 적으면 그 태그는 라이브러리가 사용할 수 있는 상태가 됩니다
기초 문법 설명
-
- variants
변수를 담아놓고 사용할 수 있습니다
- variants
-
- initial
애니메이션의 초기값입니다
- initial
-
- animate
설정한 값을 바로 사용할 수 있습니다
- animate
-
- exit
애니메이션의 종료 값 입니다
- exit
-
- layoutId
같은 키값으로 다른 태그와 연결할 수 있습니다
- layoutId
🐭 슬라이더 구현 해보자
사진이 하나씩 나오게 하기
우리는 TVING 사이트처럼 방향을 클릭해서 다음 사진이 보이고 기존 사진은 사라지게 만들겠습니다 우선 variants로 사진이 보였다가 사라지는 동작을 만들겠습니다
export const rowVars = {
start: {
opacity: 0,
},
visible: { opacity: 1 },
exit: {
opacity: 0,
},
};이 전 포스팅에서 map 함수를 사용해서 모든 사진을 불러왔습니다 이제는 사진이 하나씩 보여야 하므로 slice를 사용해서 사진을 하나만 나오도록 하겠습니다 여기서 index는 useState를 사용하여 기본값 0을 주고 방향에 따라 +1 , -1로 만들겠습니다
{data?.results.slice(index, index + 1).map((movie) => {
return (
<motion.img
className="w-full h-[calc(100vh-12rem)]"
key={index}
initial="normal"
transition={{ type: "tween" }}
src={makeImagePath(
movie.backdrop_path === null
? NothingPoster
: movie.backdrop_path
)}
/>
);
})}두 개의 버튼을 만들고 하나는 index가 1씩 증가하고 하나는 index가 1씩 감소하도록 onClick 함수를 하나 만들겠습니다 여기서 중요한 점은 우리는 총 5개의 사진을 사용할 건데 증가하는 함수를 사용할 때 index가 5가 넘어갈 때 그리고 감소하는 함수를 사용할 때 index가 0 이하로 내려갈 때 그 값에 오류가 안 생기게 삼항 조건 연산자를 사용하겠습니다
const [index, setIndex] = useState(0);
const increaseIndex = () => {
if (data) {
const total = 5;
setIndex((prev) => (prev === total ? 0 : prev + 1));
}
};
const decreaseIndex = () => {
if (data) {
const total = 0;
setIndex((prev) => (prev === total ? 5 : prev - 1));
}
};실행 결과

위 영상처럼 정상적으로 슬라이더 구현에 성공했다 이제 나머지 스타일은 추가로 작업을 하고 그 다음에 포스터를 클릭했을 때 포스터별 다른 Detail 페이지가 나오도록 해보겠습니다