
🐭 오래 걸렸네??
제일 어려운 건 CSS
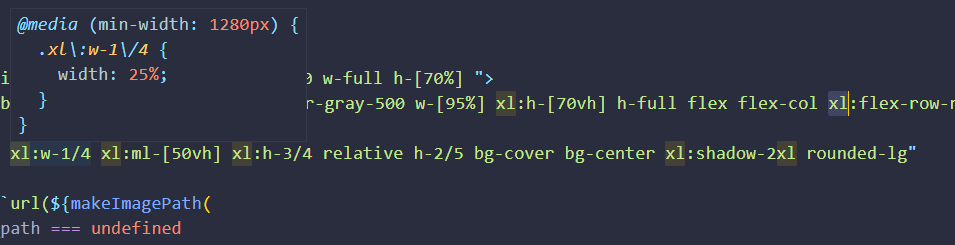
CSS 사용할 때가 제일 오래 걸리는듯하다 특히나 tailwind로 하다 보니 막히는 게 많아서 더 오래 걸렸다 일단 제목 내용을 시작하기 전 tailwind 반응형 웹 만드는 방법만 간략하게 설명하고 useParams와 useNavigate에 대해서 설명하겠습니다
tailwind는 모바일 기준?
tailwind는 mobile-first를 기준으로 하고 있어서 모바일 환경으로 먼저 구축하고 그다음에 pc환경을 만든다 반대로 만들다 보니 헷갈리는 게 제일 많았지만 tailwind에서 기본으로 제공해주는 media query 문법을 사용하니 쉽게 만들 수 있었다

max-width를 사용하고 싶거나 커스텀 반응형 웹을 만들고 싶으면 아래 링크를 통해 확인할 수 있다
반응형 커스텀 하기
🐭 useParams는 뭐야?
ID 값에 따라 다른 Detail Url 만들기
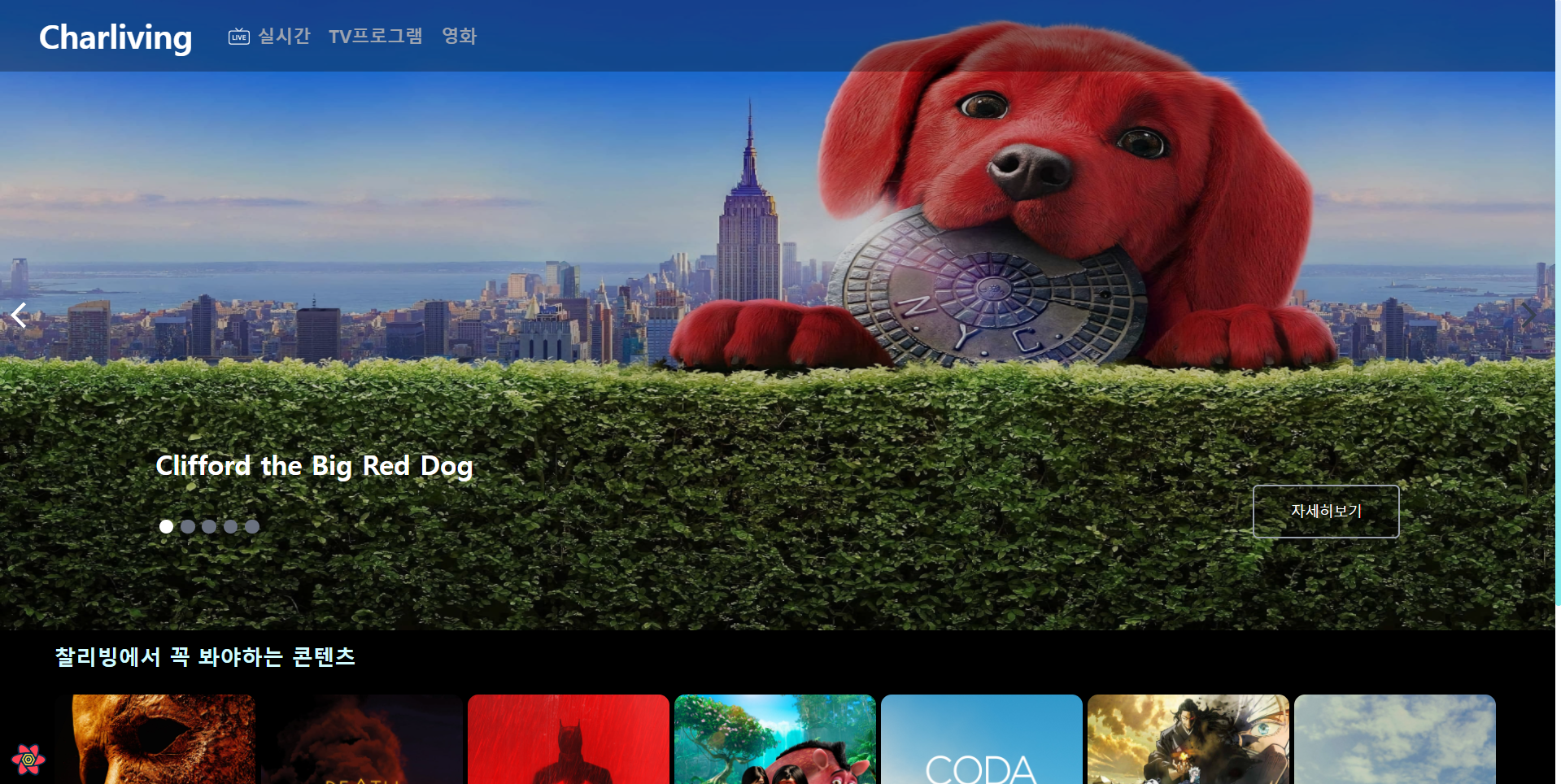
우리가 영화 리스트가 나오고 리스트 중에 특정 포스터를 클릭하면 그 포스터 내용과 관련된 내용이 나오는 Detail창이 나오는 사이트가 보일 것이다 그러려면 포스터를 클릭할 때 포스터마다 고유의 값이 존재해야 한다 그 고유의 값을 가져와 보도록 하자
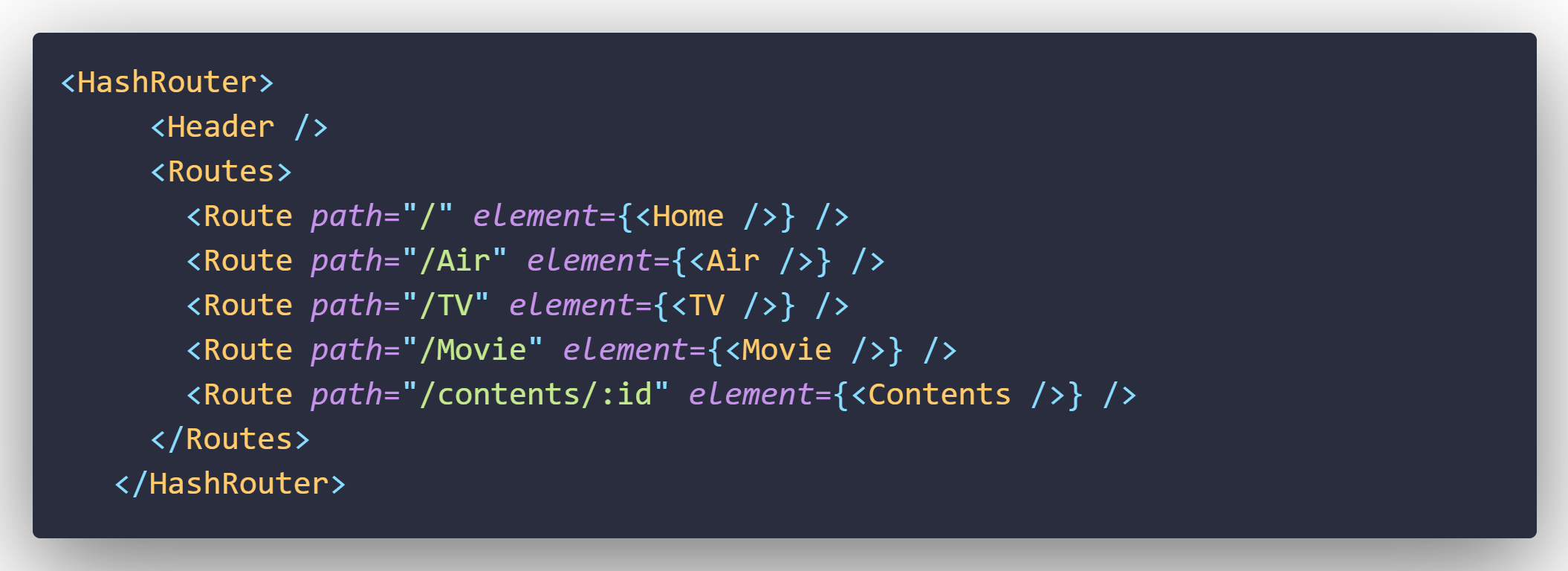
라우팅 설정하기

여기서 contents url은 다른 url과 차이점이 있는데 그것은 :id 입니다
여기서 :id는 URL 파라미터를 정의할 때 사용하는 React router의 문법입니다
그러면 이 id 값을 가져오기 위해서 저는 useNavigate로 전달을 하고 useParams로 받아보겠습니다
🐭 useNavigate는 생소한데??
V6버전 업데이트
이전 V5버전을 사용했다면 useHistory를 알고 있을 겁니다 그것이 V6버전으로 올라가면서 네이밍이 변경되었고 사용 방법도 아주 살짝 변경되었습니다 그 차이점을 확인해보겠습니다
V5버전 useHistory
const history = useHistory();
history.push('/');
history.goback();
history.go(-2);
history.push(`/user/${user._id}`);V6버전 useNavigate
const navigate = useNavigate();
navigate('/');
navigate(-1);
navigate(-2);
navigate(`/user/${user._id}`);다음처럼 훨씬 간편해졌다 이제 useNavigate를 이용해 id 값을 가진 링크로 이동시켜보겠습니다
useNavigate

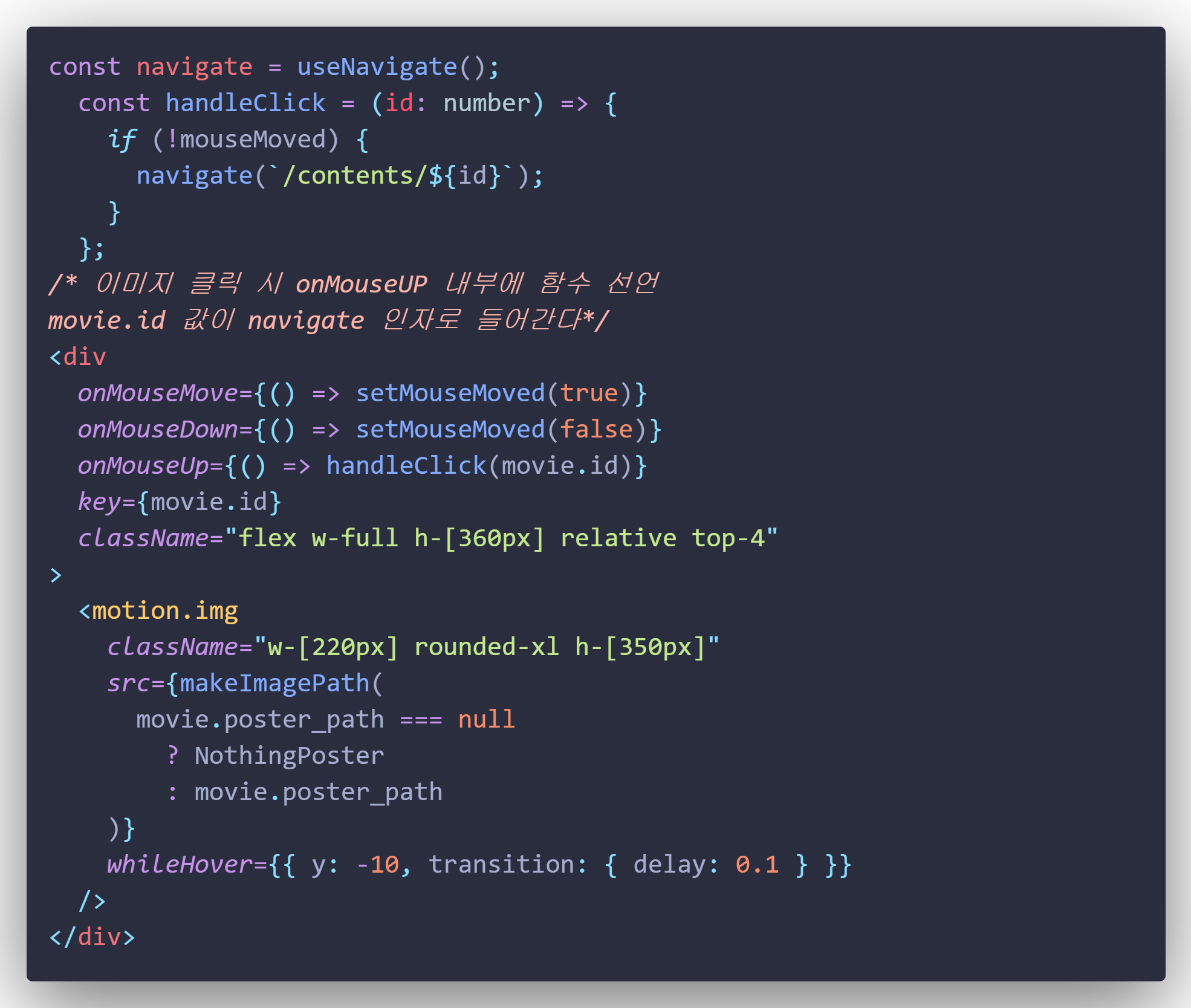
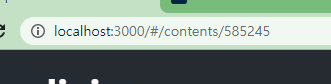
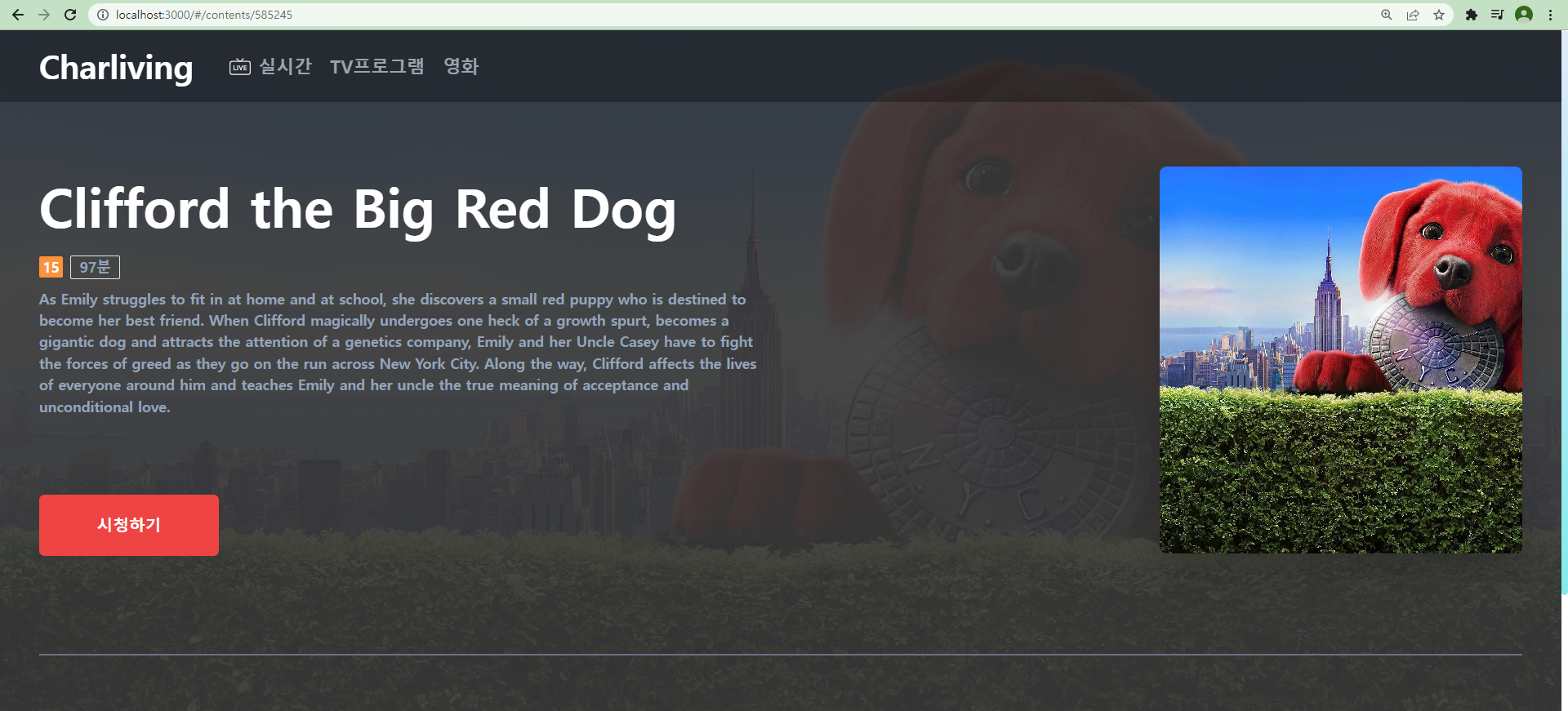
예를 들어서 movie.id 값이 585245 이라면 contents/ 다음에 해당 id 값이 들어가고 다음과 같이 이미지에 관련된 내용이 나온다 그렇다면 이제 관련된 내용이 나오기 위해선 Detail component에서 useParams를 사용하면 된다

useParams
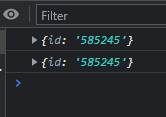
react-router-dom 에서 제공하는 hook이며 컴포넌트에서 전달받은 URL 파라미터를 전달받을 수 있습니다 이전 이미지를 클릭해 이동한 컴포넌트에서 console.log로 확인해보겠습니다
const moiveID = useParams();
console.log(moiveID);
navigate에 인자로 지정했던 movie.id의 id 값이 나온 걸 확인할 수 있다 여기서 나오는 id는 우리가 Router에서 설정한 :id 의 id이다 그렇다면 movieID를 얻었으니 TMDB에 Detail API를 이용해 해당 영화의 상세정보를 가져와 보도록 하겠습니다
TMDB Detail API
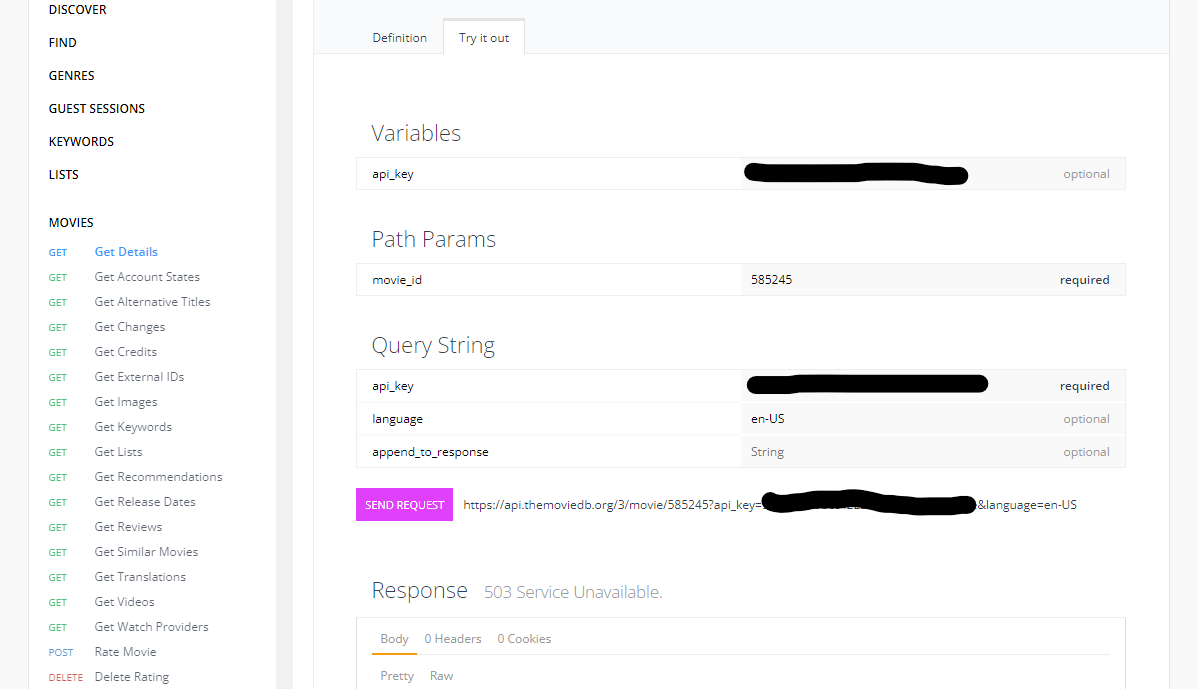
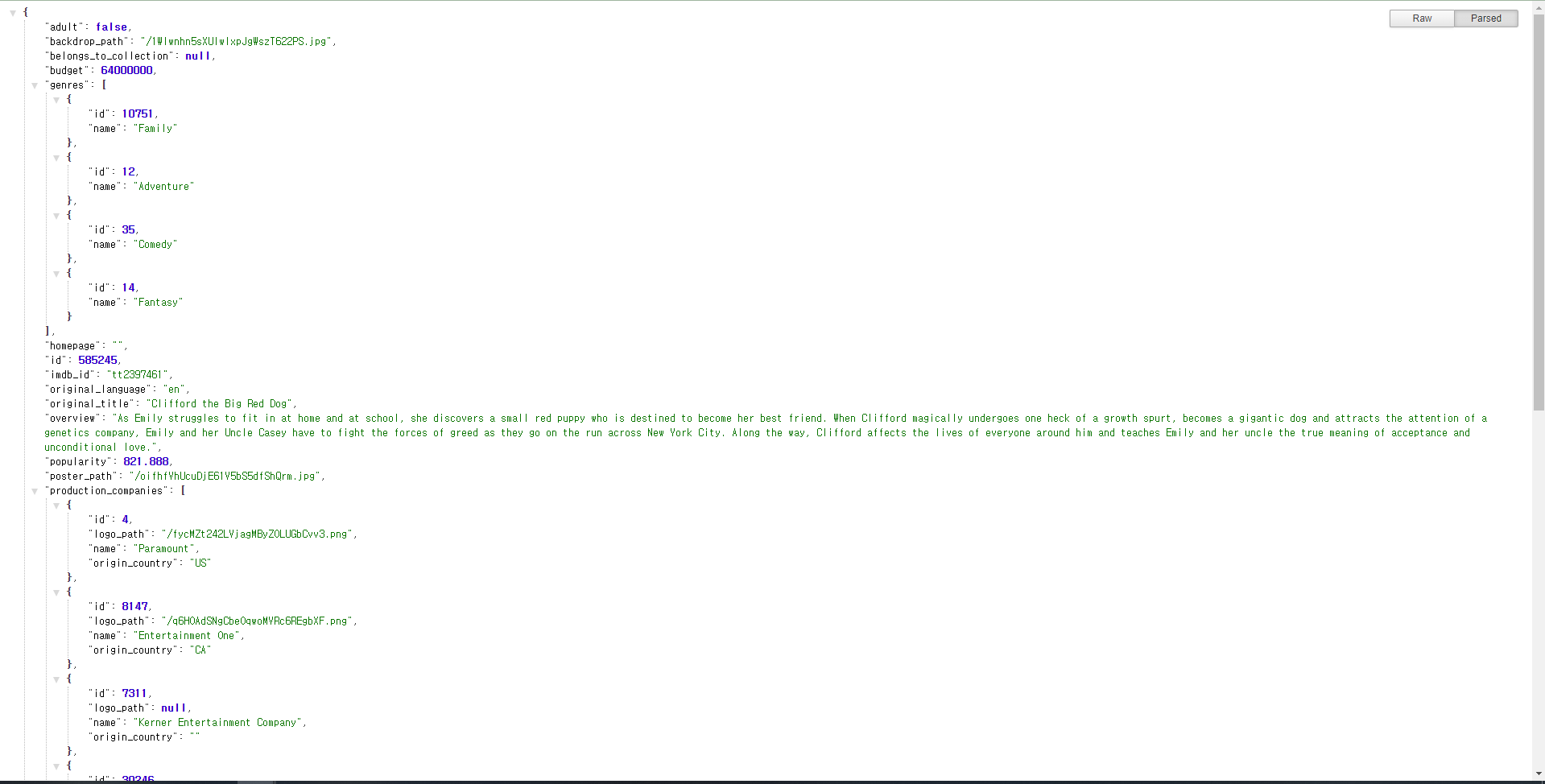
앞서 사용한 방법과 같으며 대신 영화의 ID이 추가로 필요합니다 Movies-Detail로 들어가 ID 값과 API값을 넣어보고 해당 JSON으로 들어가 보겠습니다


다음과 같이 해당 영화의 상세정보가 나와 있는 데이터를 볼 수 있습니다 이 데이터를 활용해서 상세정보 페이지를 만들었습니다

🐭 이제 뭐 할 거야?
이후 작업은 반복 작업이기 때문에 작업 이후 상태의 코드입니다 아래 코드를 확인해주세요 이제 이 사이트를 모두가 볼 수 있게 gh-pages를 사용해 배포해보고 그 전에 ReactPlayer로 실시간 페이지에서 트레일러 재생 방법과 .env 파일을 만들어 API Key를 숨겨보겠습니다