
🐭 React-player가 뭐야??
React기반의 플레이어 모듈이다 내부 옵션에 다양한 것이 많아서 트레일러 같은 것을 보여주고 싶을 때 주로 사용한다 그러면 일단 npm으로 설치부터 하겠습니다
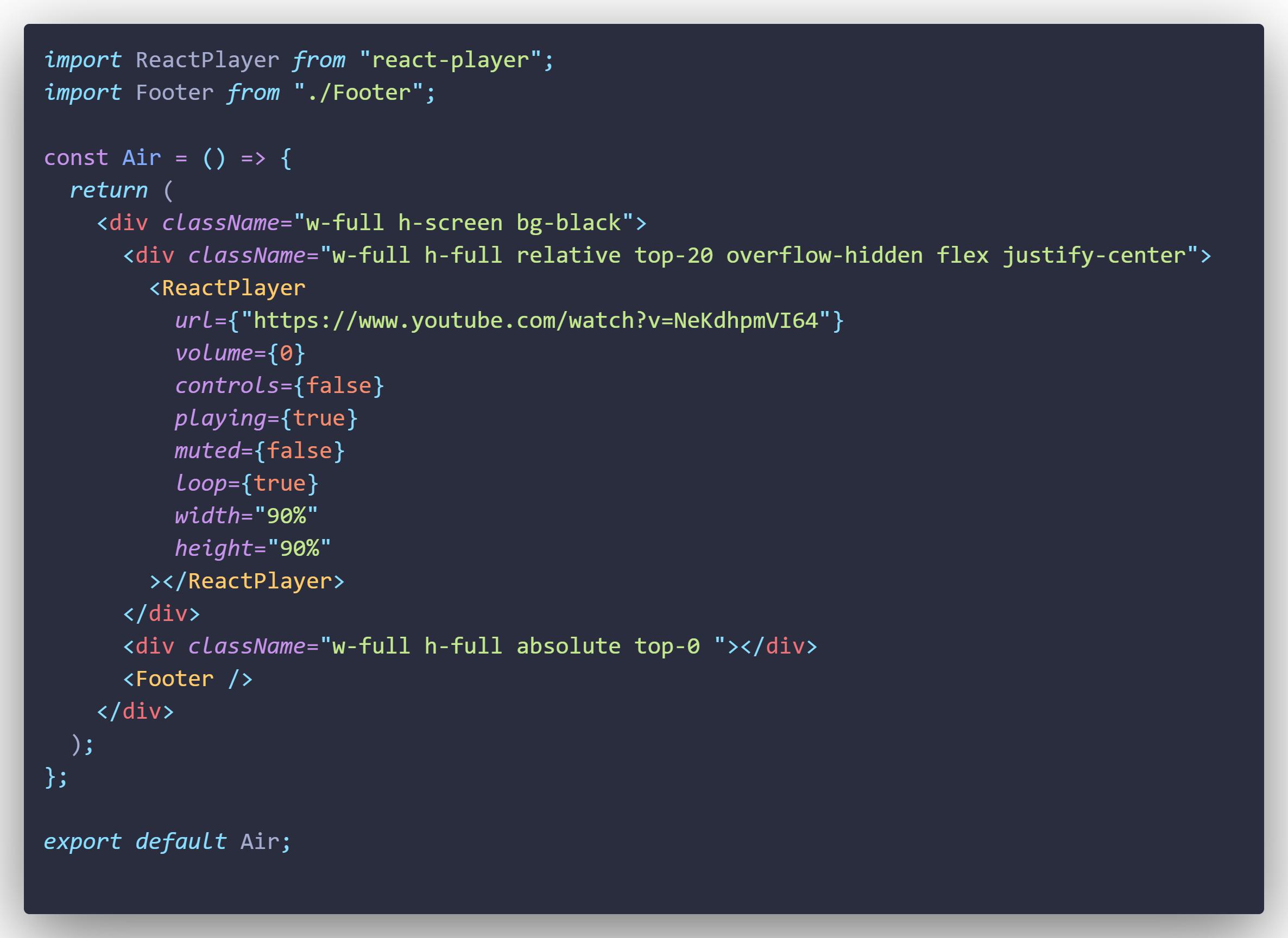
npm install react-player아래 코드를 통해서 설명하겠습니다

기초 문법 설명
- url
플레이할 영상 url를 담는 곳 입니다 아래에서 API 값을 통해 재생 방법도 설명하겠습니다
- url
- volume
영상의 볼륨을 0 - 1 사이로 표시합니다
- volume
- controls
영상 컨트롤러 노출 유무입니다
- controls
- playing
영상 즉시 재생 유무입니다
- playing
- muted
영상 음소거 유무입니다
- muted
- loop
영상 반복 재생 유무입니다
- loop
width 와 height로 크기 설정도 가능하고 boolean 값은 useState를 사용해서 커스텀 컨트롤도 가능합니다 Footer 태그 위에 div는 영상 컨트롤을 완전히 막기 위해 넣었습니다 저렇게하면 페이지에서는 영상 조작이 불가능합니다 커스텀 컨트롤로만 가능합니다 자세한 아래 링크에서 확인할 수 있습니다 https://www.npmjs.com/package/react-player
🐭 영상 키 값은 어떻게 가져와?
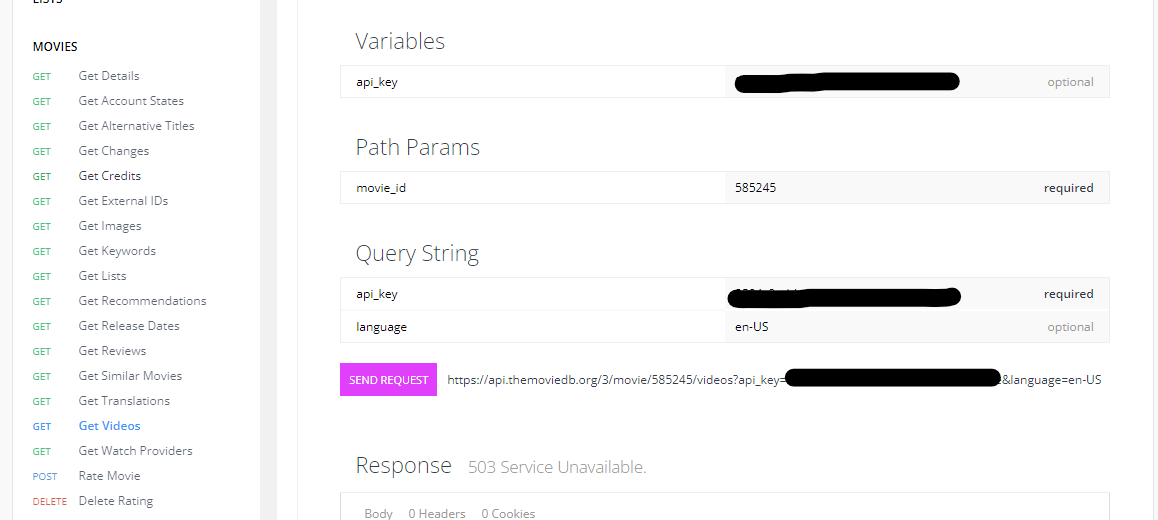
TMDB Videos 키 값
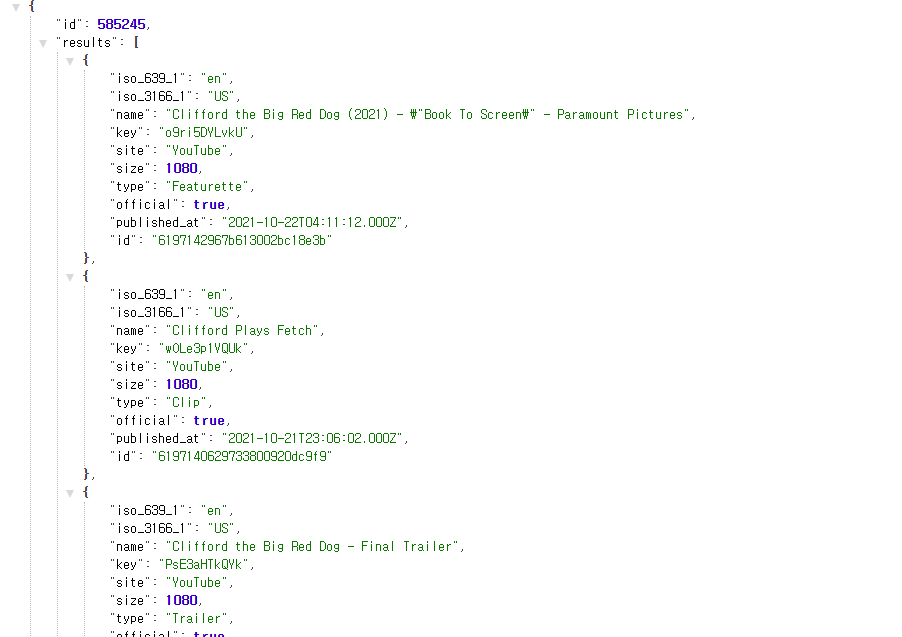
그럼 이제 TMDB의 Movies-Videos에서 유튜브 키 값을 찾아보겠습니다


정상적으로 유튜브 키 값들이 보이는 걸 확인할 수 있습니다 이제 이 키 값을 아까 url에 넣으면 됩니다 그치만 react-player는 유튜브 링크 전체를 넣어야 하니까 때문에 key값 위치만 유동적으로 넣기 위해 함수 하나를 미리 만들어 보겠습니다
export function makeTrailerPath(key?: string) {
return `https://www.youtube.com/embed/${key}`;
}위 ${key} 값에 우리가 찾은 키 값이 들어갈 겁니다 코드는 아래와 같이 작성했습니다
우리는 Detail창에서 시청하기 버튼을 누르면 트레일러가 재생되도록 해보겠습니다 이전 과정처럼 똑같이 진행하겠습니다
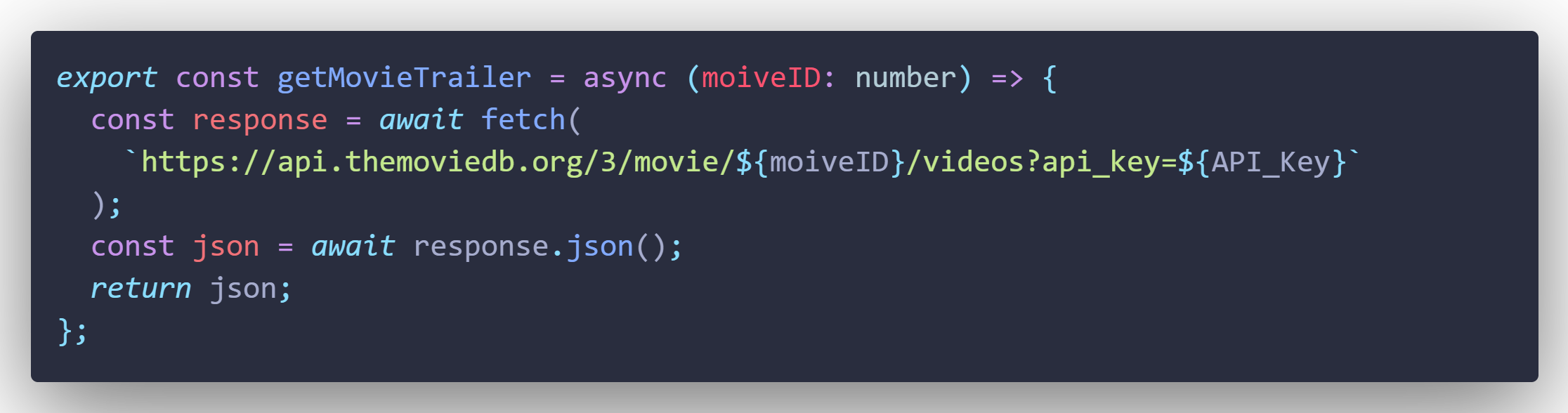
Fetch

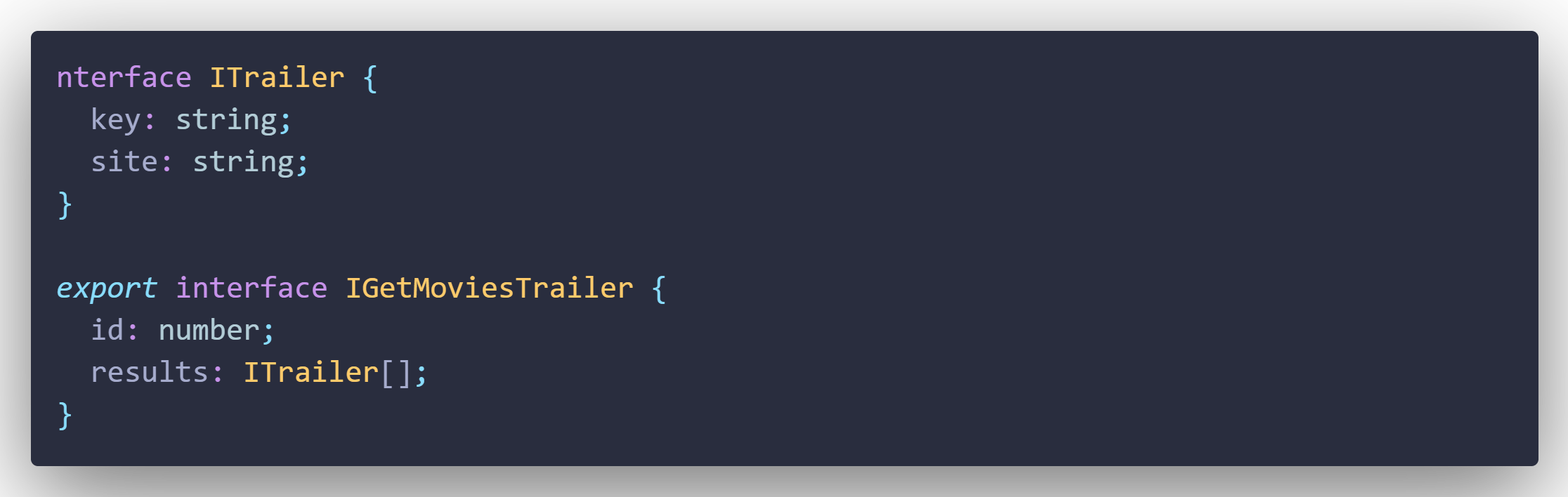
Type 선언

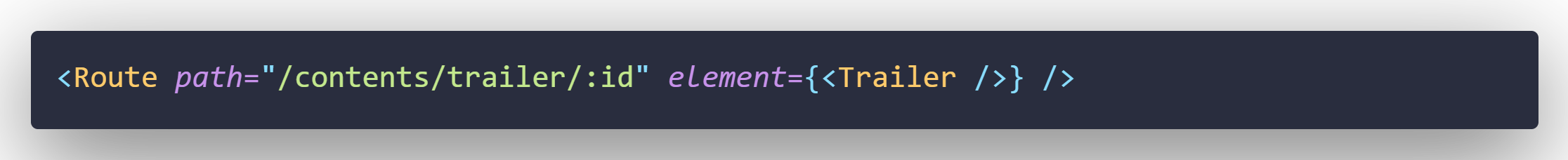
Router 설정

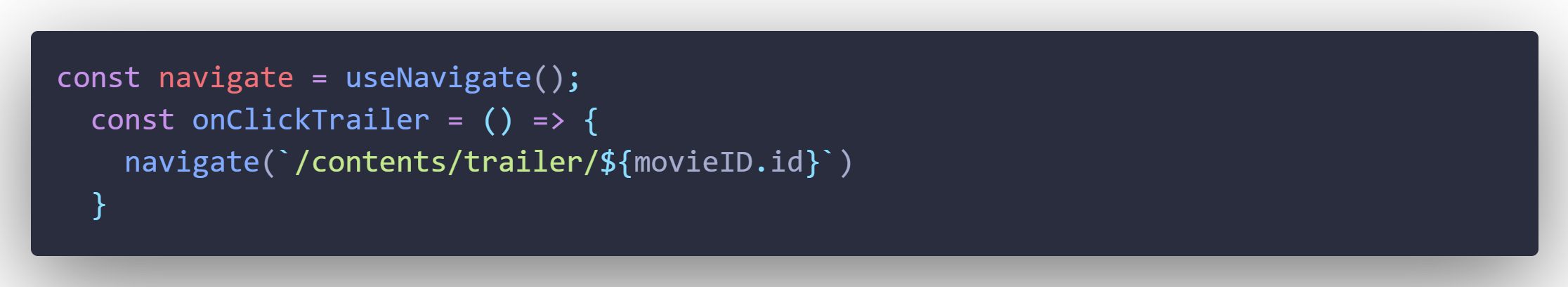
useNavigate 연결

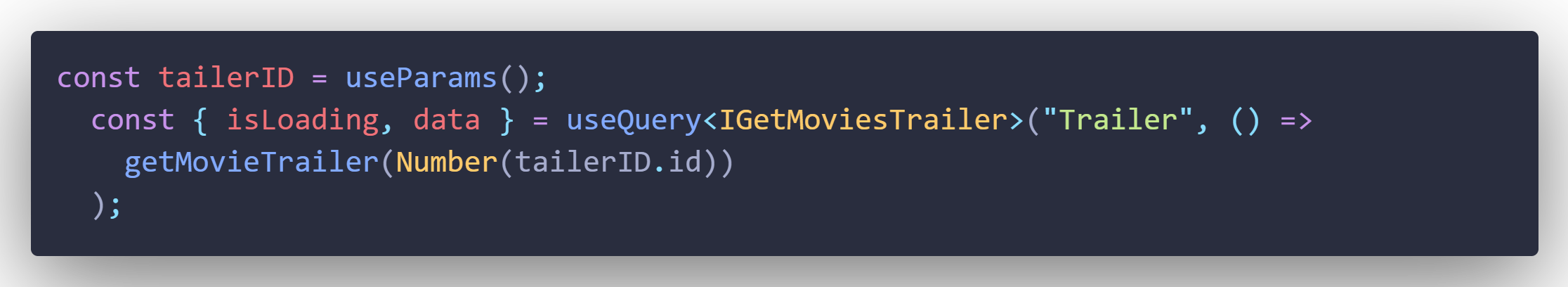
useParams로 불러오기

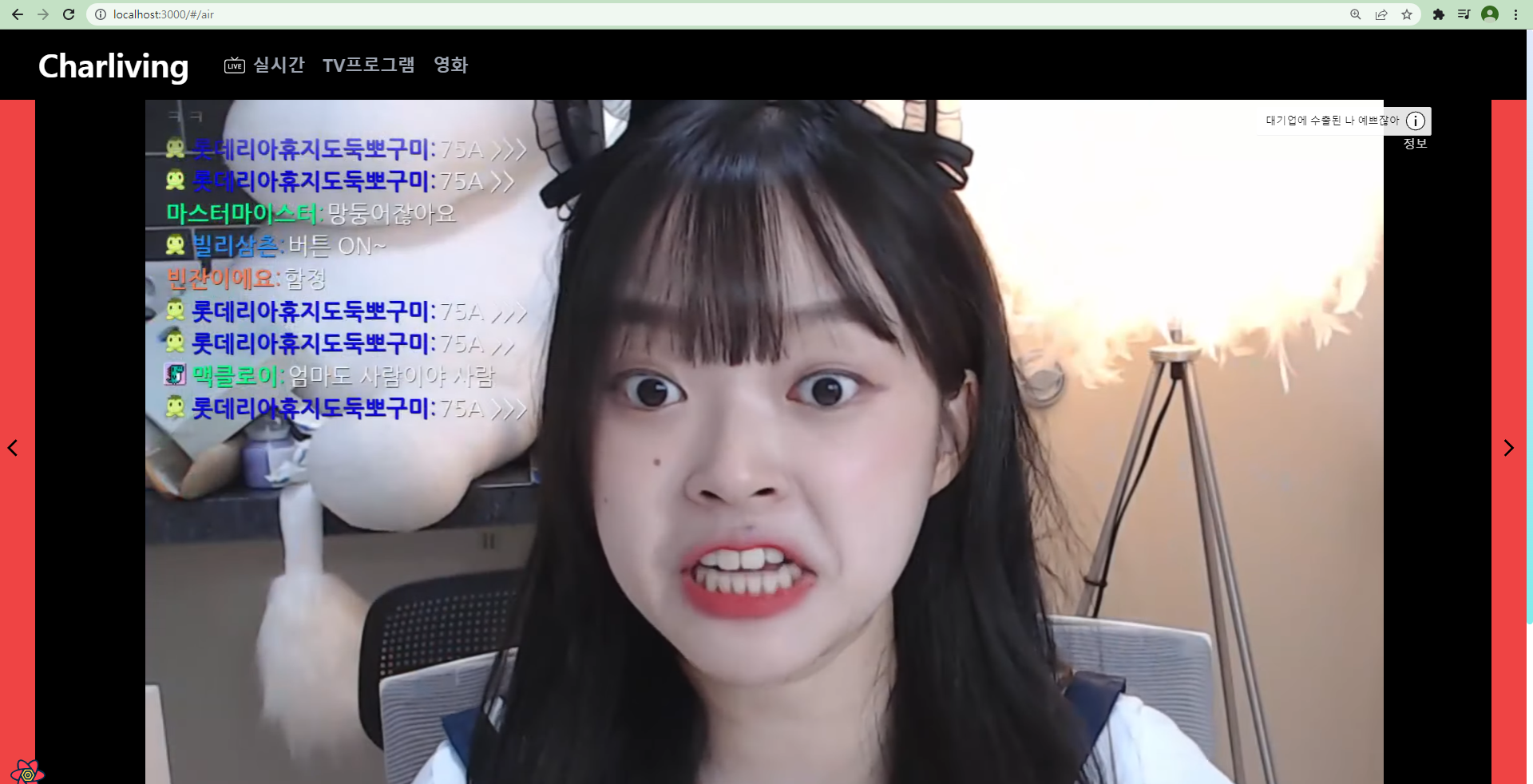
실행 결과

정상적으로 영상이 나오는것을 확인할 수 있다 개인적으로 React-Player가 영상을 가져오고 커스텀하기 편하다고 생각합니다
🐭 이제 뭐 할 거야?
전체 디자인 작업을 마무리하고 Header에 프로필과 검색 버튼을 추가하여 useForm을 사용해 검색을 하면 관련 영화TV 프로그램이 나오는 방법을 설명하겠습니다