
API란??
-
애플리케이션 소프트웨어를 빌드하고 통합하기 위한 정의 및 프로토콜 세트인 애플리케이션 프로그래밍 인터페이스(Application Programming Interface)
-
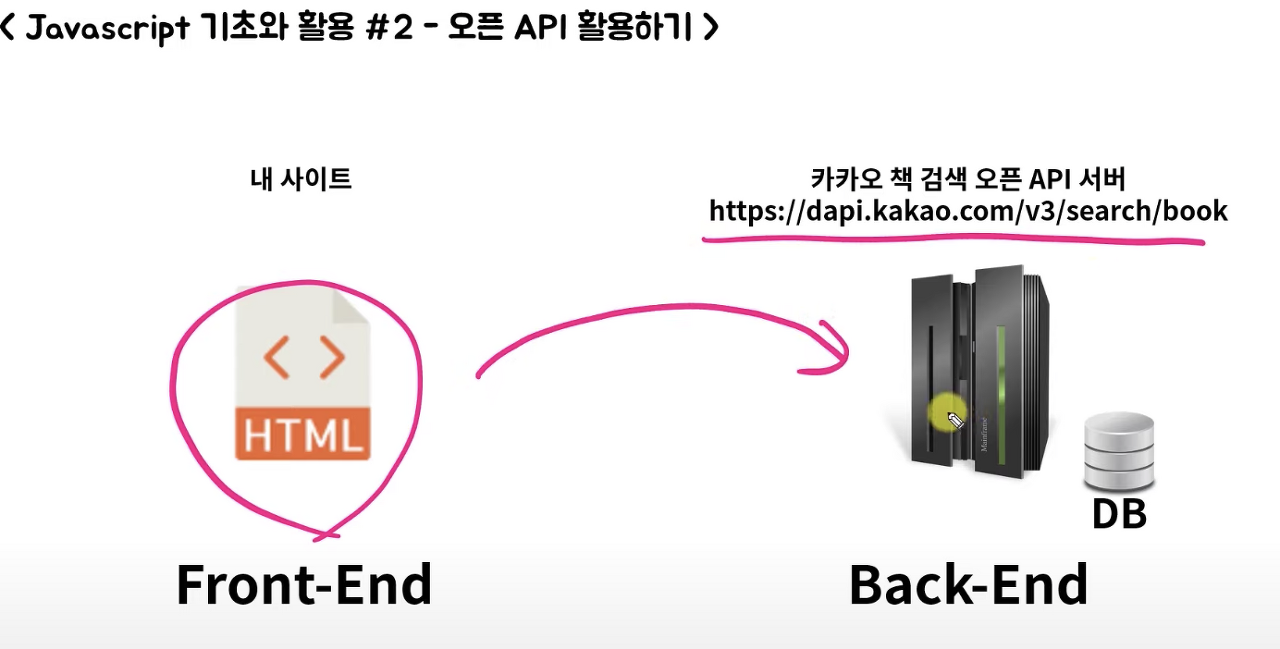
FrontEnd에서 BackEnd로 요청(request) 하면 BackEnd는 DB에서 맞는 값을 가져와 JSON 형태로 응답(response) 한다.
-
FrontEnd는 값을 받아오는 방식이 GET, POST가 있다.
-
Get은 URL을 이용하여 정보를 받아오는 것이고, POST는 Body에 값을 받아오는 것이다.
사용하는 방식은 jQuery CDN을 가져와 ajax 기능을 이용하거나, React에서 HTTP 클라이언트 라이브러리(axios, fetch)를 이용한다.
ajax?
- Asynchronous Javascript And Xml(비동기식 자바스크립트와 xml)의 약자
- 자바스크립트를 이용해 서버와 브라우저가 비동기 방식으로 데이터를 교환할 수 있는 통신 기능
rest api, fast api?
- rest api를 만들 수 있는 프레임워크가 fast api다.
- rest api: RESTful API는 특정 규약 및 기준에 따라 설계된 API
- fast api: Python으로 작성된 현대적인 웹 프레임워크로, 비동기를 지원하며 API 개발에 최적화
React와 fastapi 사이의 통신을 위해선 CORS 문제를 처리 해야 할 수도 있다.
CORS(Cross-Origin Resource Sharing)
출처가 다른 자원들을 공유한다는 뜻으로, 한 출처에 있는 자원에서 다른 출처에 있는 자원에 접근하도록 하는 개념
- 동일 출처가 되려면 Protocol, Host, Port 세 가지가 동일해야한다.
