[Vue.js]list 인덱스 따라 페이지 이동하기/ route.query
1

나는 props로 id값을 내려주려고 했는데
더 좋은 방법이 있을 것 같아서 여쭤봤더니 가정님이 알려주셨다!
<ul class="list-group">
<li
class="list list-group-item "
v-for="(board, index) in boardlists"
v-bind:key="index"
@click="goreport(index)"
>
{{ board }}
</li>
</ul>클릭한 li의 index를 goreport() 메소드에 보내준다.
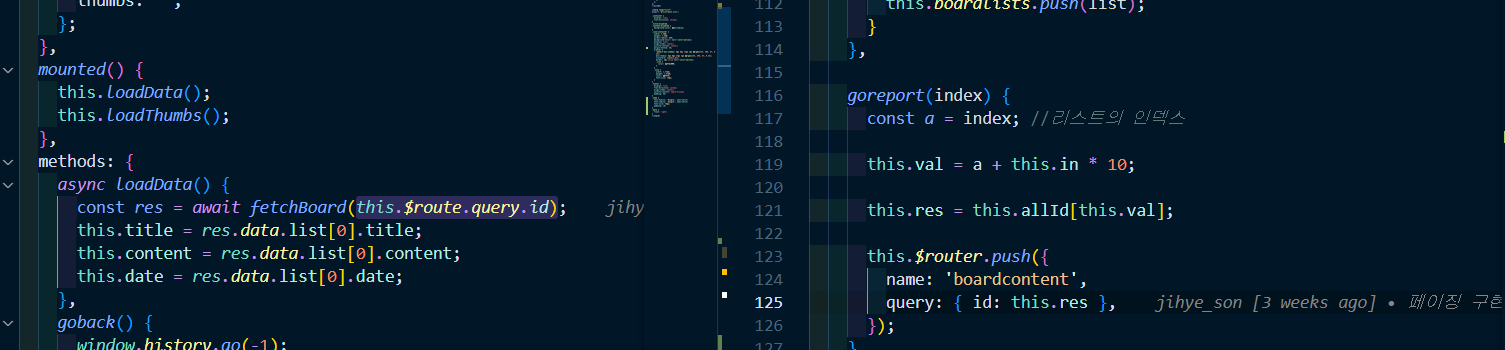
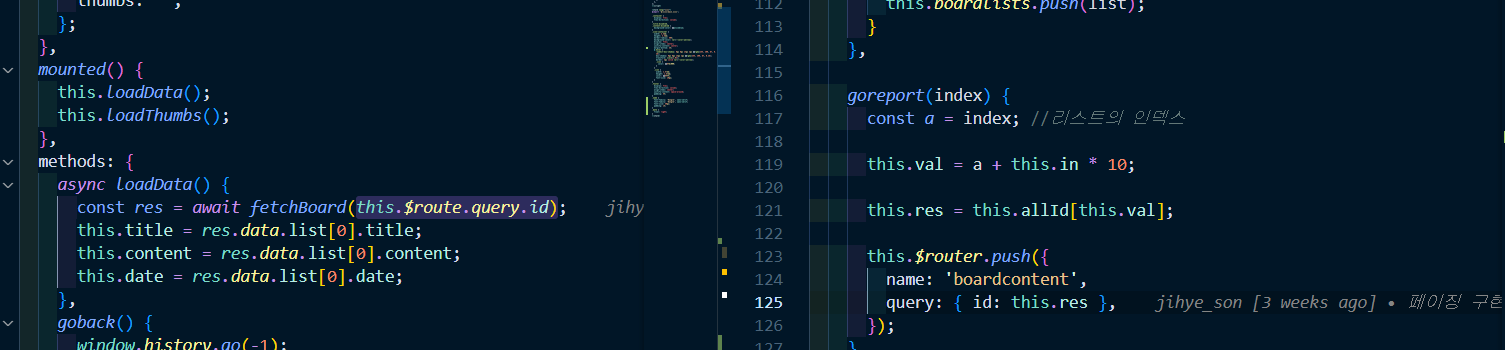
goreport(index) {
const a = index;
console.log('id값', this.id[a]);
const res = this.id[a];
this.$router.push({
name: 'boardcontent',
query: { id: res },
});
},
받아온 index로 id리스트에서 id 값을 찾고
그 아이디를 router.push 로 보내준다!
간 페이지
async loadData() {
const res = await fetchBoard(this.$route.query.id);
this.title = res.data.list[0].title;
this.content = res.data.list[0].content;
},id 값이 들어갈 자리에 this.$route.query.id 를 입력해주면
해당 id값에 대한 내용을 가져올 수 있다!

boardContent / boardList
