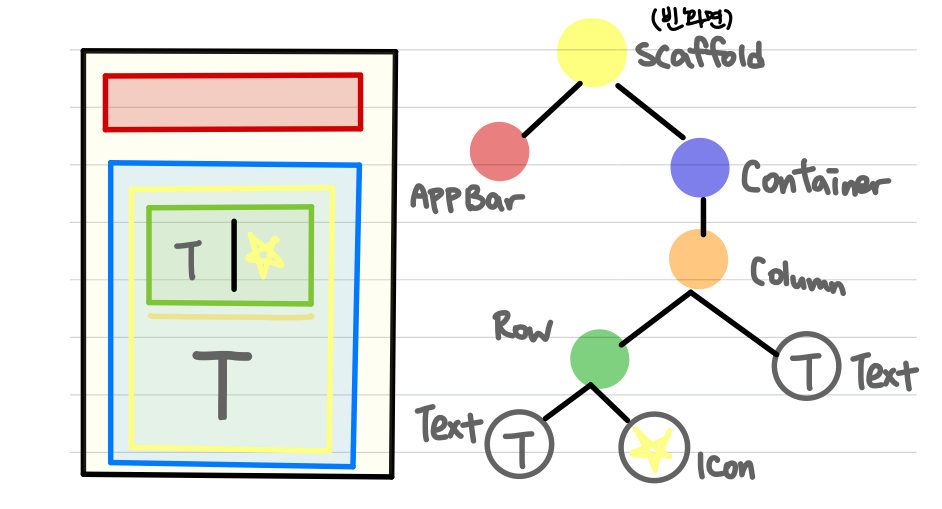
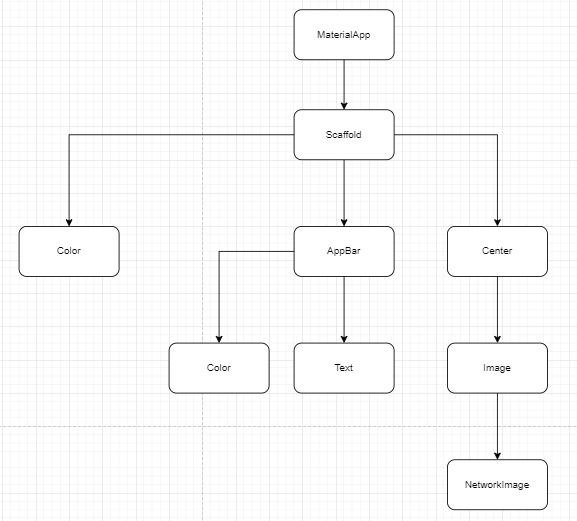
flutter 위젯은 트리로 간단하게 구조화가 가능하다. 해당 코드를 트리로 구조화해보겠다.
Scaffold(
appBar: AppBar(),
body: Container(
child: Column(
children: [
Row(
Text(),
Icon(),
),
Text(),
]
)
)
)
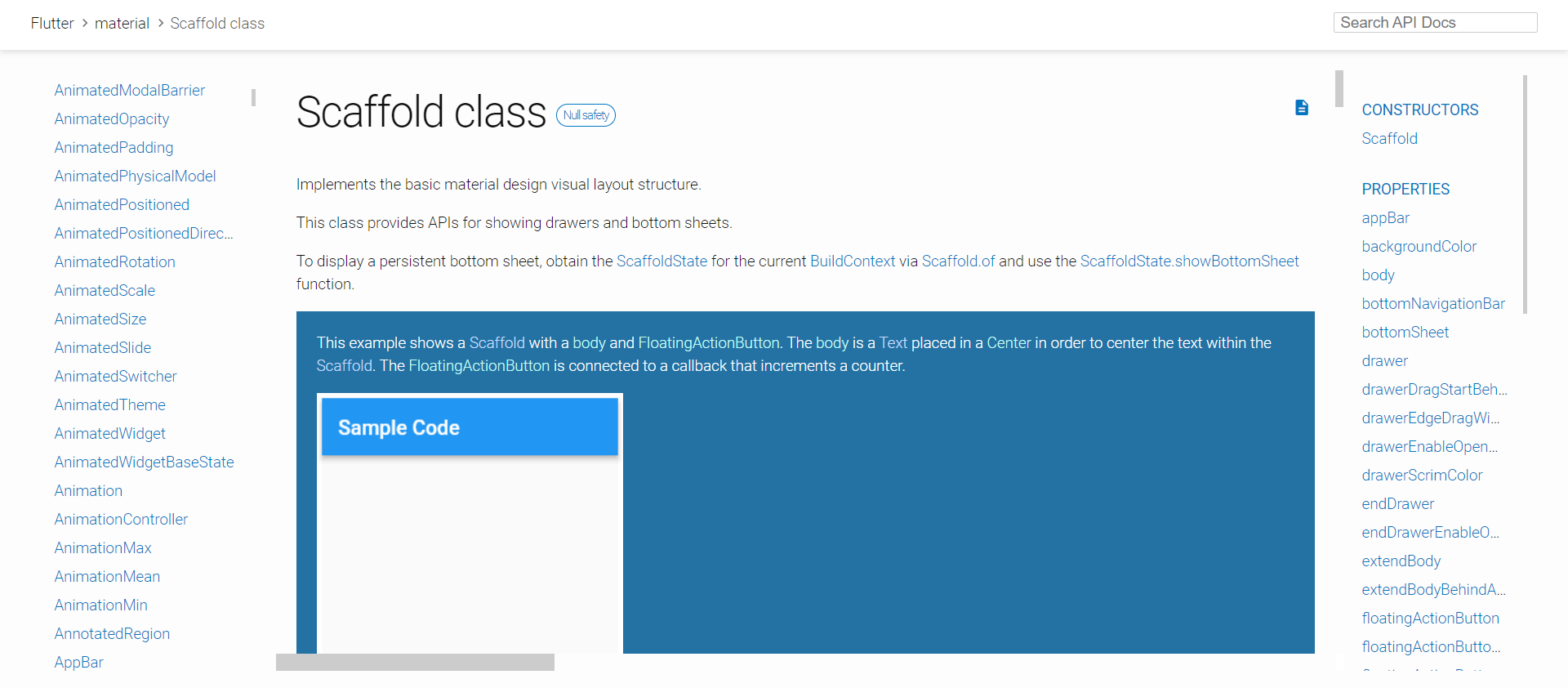
Scaffold Properties
-AppBar
Application 최 상단에 위치하고 있는 bar
-body
Scaffold 위젯의 기본적인 내용물
하나의 위젯만 가질 수 있다.
-backgroundColor
Material widget의 뒷배경 color
-bottomNavigationBar
다른 창으로 이동할 수 있는 앱 하단 버튼
debugShowCheckedModeBanner
AppBar 우측 상단에 있는 debug 뱃지를 없애준다
debugShowCheckedModeBanner: false
MaterialApp
-보통 flutter의 첫번째 위젯으로 시작한다.
Text Widget
-기본적으로 왼쪽 상단 모서리에 정렬된다.
-안드로이드 버전은 text default값으로 왼쪽 정렬로 되어있다.
centerTitle: true를 해줘야 가운데 정렬이 된다.
Image Widget
이미지 위젯은 일종의 액자와 같다. 따라서 실제로 무언가를 표시하려면 콘텐츠가 있어야한다.공식 문서에 있는 속성들 중 하나를 택해야함ㅇㅇ
✔ 네트워크 내에서 이미지를 불러오고 싶다면?
=> image: NetworkImage('url')
✔ 본인이 가지고 있는 파일을 통해 이미지를 불러오고 싶다면?
-
프로젝트 내의 Images 폴더를 만들어 본인이 원하는 이미지를 넣는다.
-
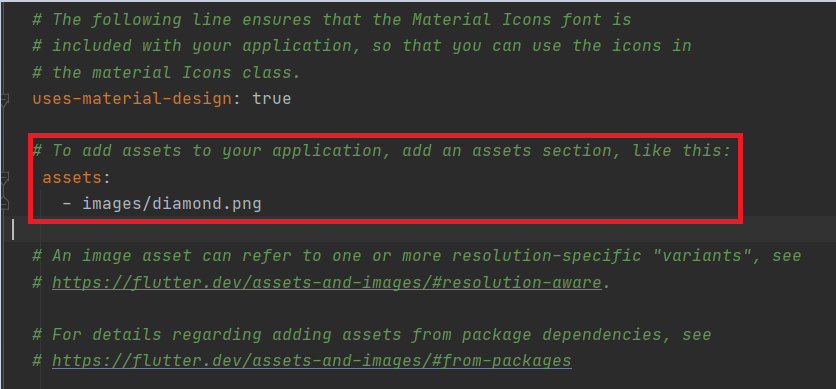
pubspec.yaml 파일 안에 assets: ~~@!# 부분이 있는데 해당 부분의 주석을 해제하고 내가 넣은 이미지 파일의 이름을 적는다. (만약 파일 내에 모든 이미지 파일을 넣고 싶다면 images/파일이름 적으면 됨)
-
우측 상단에 Pub get 버튼을 눌러 패키지를 가져온다. main.dart 또는 다른 프로젝트 파일 내에서 사용이 가능하다.

💥yaml이란?
; YAML Ain't Markup Language
기계도 이해할 수 있고 해석할 수 있는 사람도 읽을 수 있는 언어 유형이다.
-해당 파일 내에 있는 주석들은 되도록 삭제해주는 것이 좋다.
-들여쓰기에 굉장히 민감해 공백이 2개 띄어져 있다면 child로 분류된다.
위젯 내 속성이 뭐뭐 있는지 알고싶다면 flutter 공식 문서로 가서 보면 된다.

draw.io 페이지를 통해 본인이 코딩한 코드를 기반으로 위젯을 구조화시킬 수 있다.

AppIcon 설정
기본적으로 앱을 만들면 화면에 이러한 로고가 뜰 것이다. 내가 원하는 이미지로 로고를 바꾸려고 한다.

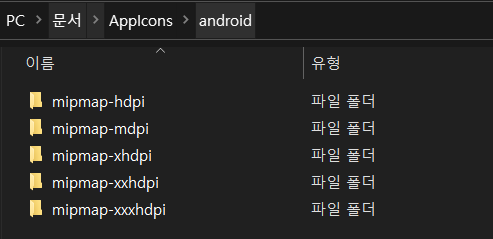
https://appicon.co/를 통해 내가 원하는 이미지를 넣어서 IOS용/Android용 로고 이미지를 ZIP파일 형태로 다운 받는다.

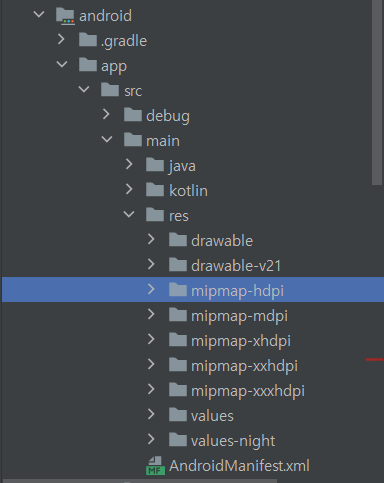
안드로이드 스튜디오 내에 있는 Android-app-src-main-res mipmap파일(기본 로고 이미지)들을 아까 다운 받은 파일들로 바꿔주면 끝이다. 이때 open in-Explorer 경로를 통해 기존 res 파일의 위치를 쉽게 찾을 수 있다.

res-우측 마우스 클릭-Flutter-Open Android module in Android Studio-mipmap-우측 마우스 클릭-New-Image Asset를 통해 원하는 이미지 선택
그럼 여러 형태의 아이콘 모양에 따라 로고가 생긴다. play 버튼을 눌러서 실행해보면 정상적으로 내가 원하는 이미지에 따른 로고 변경이 되었음을 확인할 수 있다.