⚡hot-reload
코드 중 색상을 red로 바꾸고 hot-reload 버튼을 누르면 가장 최근에 변경된 코드가 무엇인지 확인할 수 있다. 앱이 수행하는 모든 작업은 모든 코드를 컴파일하는 대신 모든 것을 함께 연결하고 앱 아이콘이 있는 위치, 실행 중인 플랫폼 그 모든 것 대신에 이 메소드를 호출해서 hot-reload 누르면 바로 변경된 부분으로 화면이 바뀐다. 저장하는 즉시 바로 hot-reload가 발생된다.
fltter의 레이아웃 위젯을 사용하여 앱의 사용자 인터페이스를 디자인하는 방법을 배워볼 것이다.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.teal,
body: Container(),
),
);
}
}배경색이 아래와 같이 teal색으로 바뀐다.

그렇다면 Container안에 색상을 지정하면 어떻게 될까? color: Colors.red

아까와 똑같이 배경색이 달라졌음을 알 수 있다. 이것은 container가 사용 가능한 모든 공간을 차지했기 때문이다.
자식(child 속성)이 없는 container는 별다른 조건이 없으면 가능한 한 크게 차지한다.
만약 container 내부에 자식이 있다면?
body: Container(
color: Colors.red,
child: Text('Hello'),
),container가 자식 위젯의 크기만큼 축소 조절된다. 따라서 text의 크기만큼 red색깔이 나타나진다.

text가 베젤위쪽에 숨어있다. alt+Enter로 wrap with widget을 눌러 widget을 'SafeArea'로 이름을 바꾼다.

사용자가 볼 수 있는 공간으로 정렬된 것을 볼 수 있다. UI를 위해 무언가를 생성할때마다 가장자리가 아닌 사용자가 볼 수 있는 공간을 원하기 때문에 SafeArea를 사용하게 된다.
margin: 위젯 외부를 위한 것
padding: 위젯 내부를 위한 것
*container는 하나의 자식만 가질 수 있다. (Single-child layout widgets)
https://docs.flutter.dev/development/ui/widgets 로 가면 위젯에 대해서 자세하게 알 수 있음
여러가지 속성들을 정의하고 싶다면?
행과 열을 나누어 레이아웃을 정의해야한다. 행은 수평으로, 열은 수직으로 이동한다.child: Column(
children: <Widget>[
Container(
height: 100.0,
width: 100.0,
color: Colors.red,
child: Text('Container 1'),
),
Container(
width: 100.0,
height: 100.0,
color: Colors.blue,
child: Text('Container 2'),
),
Container(
width: 100.0,
height: 100.0,
color: Colors.white,
child: Text('Container 3'),
),
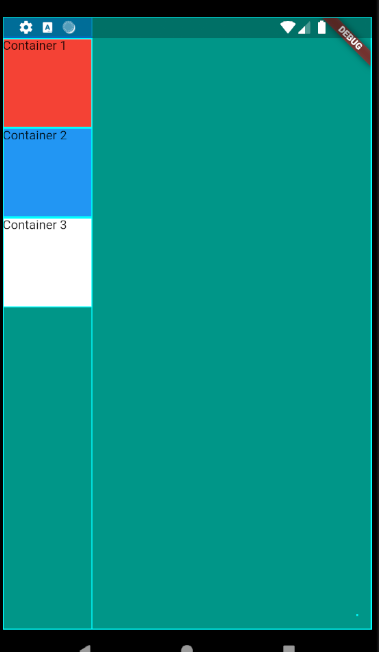
],Column안에 3개의 container를 지정했고, 자식이 여러개이기 때문에 children: <Widget>으로 감싸준다. flutter Inspector로 열이 어떻게 생겼는지 보면 수직으로 사용할 수 있는 모든 공간을 차지하려고 한다.

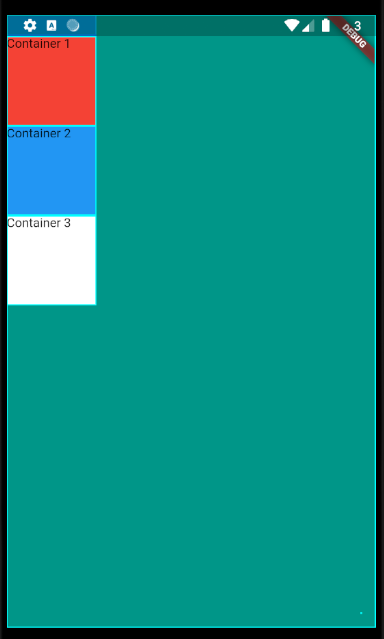
mainAxisSize: MainAxisSize.min를 통해 최소크기로 변경해주어 열이 실제로 필요한 크기로 줄여진다. 즉, 3개의 container에 모든 자식을 맞춰준다.

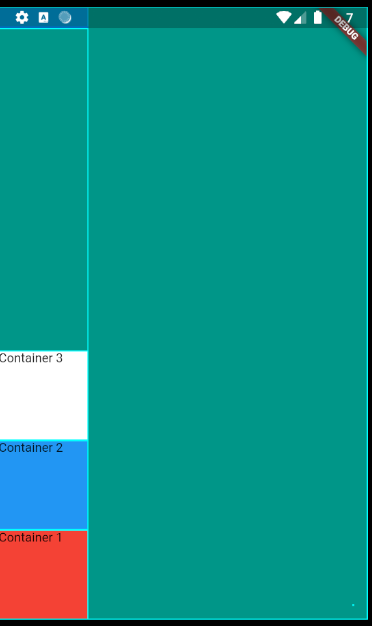
현재 column은 자식을 위에서 아래로 배치하고 있는데 수직방향을 아래에서 위로 올라가도록 변경할수도 있다. verticalDirection: VerticalDirection.up

container의 방향을 변경하지 않고 간격을 변경하고 싶다면?
mainAxisAlignment: MainAxisAlignment.start | end | center | spaceEvenly..etc
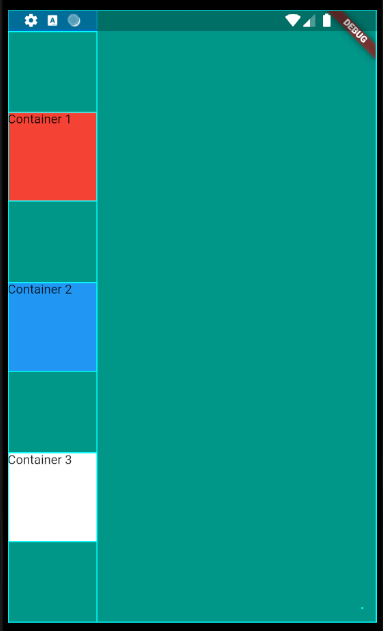
spaceEvenly로 했을 때의 모습은 아래와 같다. 위에서 아래로 container 1,2,3 순서로 일정하다.

end로 설정했을때의 모습이다. 아래로 가도 container 1,2,3의 순서는 아까와 달리 바뀌지 않는다.

container가 수평축에 정렬되는 방식을 변경하고 싶다면?
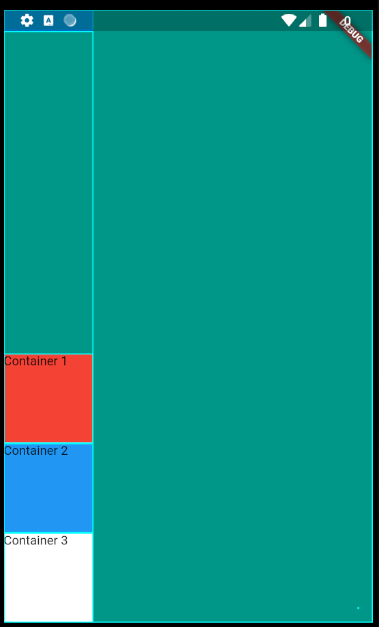
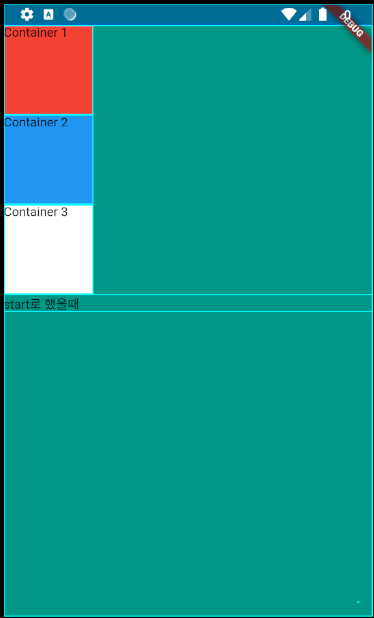
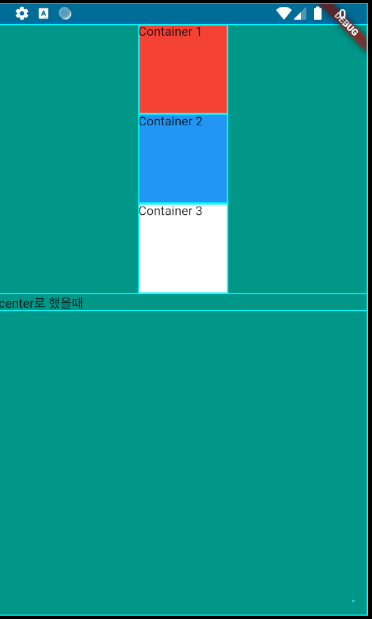
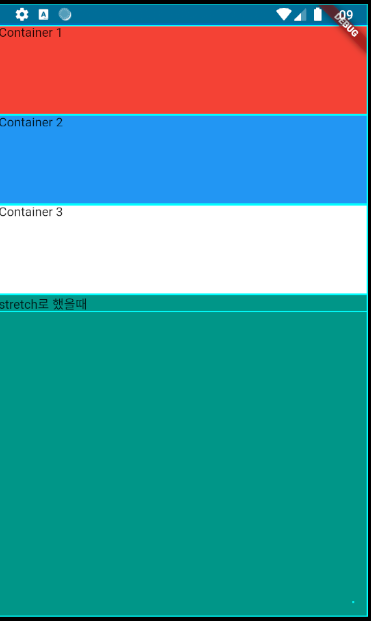
crossAxisAlignment: CrossAxisAlignment.start | center | end | stretch ...etc
쉬운 이해를 위해 너비가 무제한인 container를 하나 더 추가했다.


stretch의 경우 모든 container가 가능한 한 전체 너비로 늘어난다. 따라서 각 container에 너비를 굳이 지정하지 않아도 된다.

각 container 사이에 공백을 두고 싶다면?
SizedBox(height: 10.0)
레이아웃은 직접 해보면서 계속 연습해보는 것이 좋다.
https://medium.com/flutter-community/flutter-layout-cheat-sheet-5363348d037e 참고하면서 공부하기!