사용자 지정 폰트 적용하는 방법
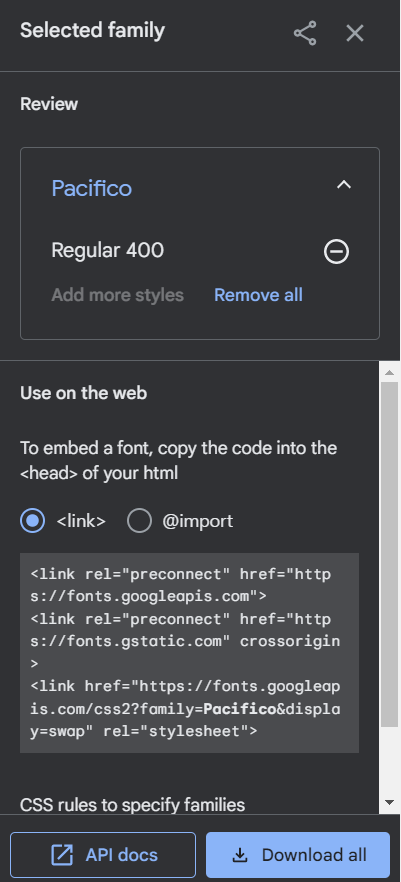
https://fonts.google.com/
구글에서 제공하는 무료 폰트 사이트다.
원하는 폰트를 다운 받아서 ttf파일을 안드로이드 스튜디오 내에 있는 font 파일로 가지고 온다. (font 파일은 본인이 따로 생성해야함)

https://docs.flutter.dev/cookbook/design/fonts#complete-example
공식 문서를 통해 어떻게 적용해야하는지 상세히 나와있다.
pubspec.yaml 안에도 font 적용하는 것을 알려줘야한다.
flutter:
fonts:
- family: Raleway
fonts:
- asset: fonts/Raleway-Regular.ttf
- asset: fonts/Raleway-Italic.ttf
style: italic
- family: RobotoMono
fonts:
- asset: fonts/RobotoMono-Regular.ttf
- asset: fonts/RobotoMono-Bold.ttf
weight: 700yaml파일을 작성할때는 들여쓰기를 항상 조심해서 써야한다. 하나의 공백이라도 더 생기면 error가 나옴,, 위 예시처럼 코드를 작성하고 'pub get'를 누르면 글꼴은 성공적으로 가져온 것이다.
Text(
'Front-End Developer',
style: TextStyle(
fontFamily: 'Source Sans Pro',
fontSize: 18.0,
color: Colors.teal[100],
letterSpacing: 2.5,
),main.dart 내에서 style안에 글꼴을 작성해주면 정상적으로 원하는 글꼴이 연결되어서 나올 것이다.
아이콘 지정하는 방법
https://www.materialpalette.com/icons? 접속하면 여러가지 액세스할 수 있는 아이콘들이 나타난다. 원하는 아이콘을 누르면 아이콘의 이름이 나오는데 그 이름을 Icons.뒤에 작성해주면 된다.
children: <Widget>[
Icon(
Icons.phone,
color: Colors.white,
),
],특정 속성이 없는 위젯이 있을때 해당 속성을 액세스하기 위한 방법은?
Card 위젯의 경우 padding 속성이 따로 없다. 하지만 공식문서에 보면 padding이라는 클래스가 따로 있다. 다른 위젯의 부모로 추가할 수 있는 위젯이다.
const Card(
child: Padding(
padding: EdgeInsets.all(16.0),
child: Text('Hello World!'),
),
)
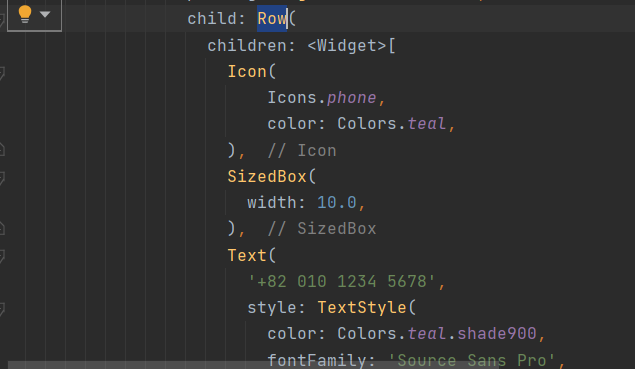
Row를 누르면 왼쪽에 노란 불빛이 생긴다. Wrap with Widget을 눌러서 Padding 위젯을 생성한다.
child: Padding(
padding: EdgeInsets.all(25.0),
child: Row(
children: <Widget>[...]
),
),Expanded class
확장 클래스는 row 또는 col의 자식이어야하고 주축에서 사용 가능한 공간을 채운다. 즉, row(행)의 경우 가로 공간을 최대한 채우고 col(열)의 경우 세로 공간을 최대한 채운다.
해당 class를 사용하면 화면 크기가 바껴도 이미지가 고정된 크기로 나오는게 아닌, 화면 크기에 맞게 유동적으로 조절해준다. 해당 위젯은 하나의 자식만 가질 수 있다.
return Row(
children: <Widget>[
Expanded(child: Image(
width: 200.0,
image: AssetImage('Images/dice1.png')),
),
],
);
확장된 위젯이 행 안에서 있기 때문에 사용 가능한 수평 공간을 채우도록 자동으로 크기가 조절된다. 만약 열로 변경하면 전체 세로를 채우기 위한 확장을 시도한다.
만약 똑같은 이미지를 2개 나란히 붙히고 싶다면?
return Row(
children: <Widget>[
Expanded(child: Image(
width: 200.0,
image: AssetImage('Images/dice1.png')),
),
Expanded(child: Image(
width: 200.0,
image: AssetImage('Images/dice1.png')),
),
],
);똑같은 위젯을 하나 더 추가해주면 둘다 최대한 많은 공간을 차지한다.
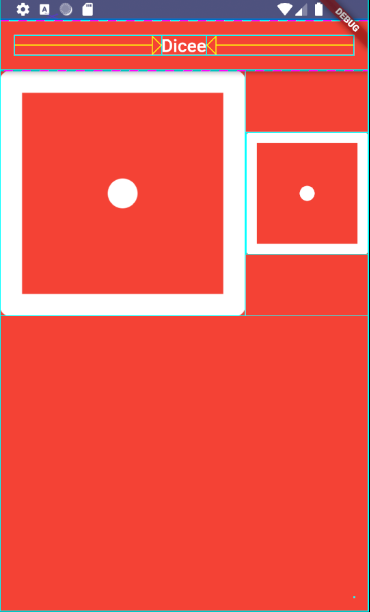
2개 이미지의 크기를 각각 다르게 하고 싶다면?
왼쪽 사진이 오른쪽 사진보다 2배의 너비를 차지하고 싶다고 가정해보자.
확장된 위젯이 flex 라는 속성을 추가하면 쉽게 할 수 있다. 확장된 위젯이 너비의 2배를 차지하도록 확장된다.
children: <Widget>[
Expanded(
flex: 2,
child: Image(
width: 200.0,
image: AssetImage('Images/dice1.png')),
),
Expanded(
flex: 1,
child: Image(
width: 200.0,
image: AssetImage('Images/dice1.png')),
),
],원하는 비율을 flex: 숫자 형식으로 적으면 화면 크기에 맞춰서 조정된다.

기본적으로 확장된 모든 위젯은 1로 설정된 flex 설정을 가지고 있다.
Image Asset 코드를 간결하게 쓰는 방법
child: Image(
width: 200.0,
image: AssetImage('Images/dice1.png')),
),이 코드는 더욱더 간결하게 쓸 수 있다.
child: Image.asset('Images/dice1.png'),TextButton
기존에 flutter에서 많이 쓰이던 버튼은 FlatButton인데 TextButton으로 바꼈다.기본문법
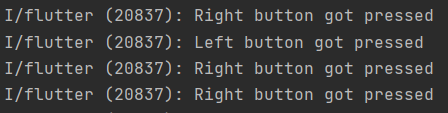
TextButton( onPressed: () { // Respond to button press }, child: Text("TEXT BUTTON"), )이를 이용해 버튼을 누르면 콘솔창에 문장이 출력되는 형식도 구현할 수 있다.
child: TextButton(
onPressed: (){
print('Right button got pressed');
},