📍Position 속성
웹 문서 안 요소들을 어떻게 배치할 지를 정함
position 속성을 이용하면 텍스트나 이미지를 원하는 위치로 배치가능
| 속성 | 내용 |
|---|---|
| relative | 부모 요소에 자연스럽게 연결하여 위치를 지정 |
| absolute | 원하는 위치 지정 |
| fixed | 지정한 위치 고정 |
💁♂️사용해보기
<기본값>

relative
💾예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<style>
div {
margin : 10px;
display: inline-block;
width: 300px;
height: 100px;
}
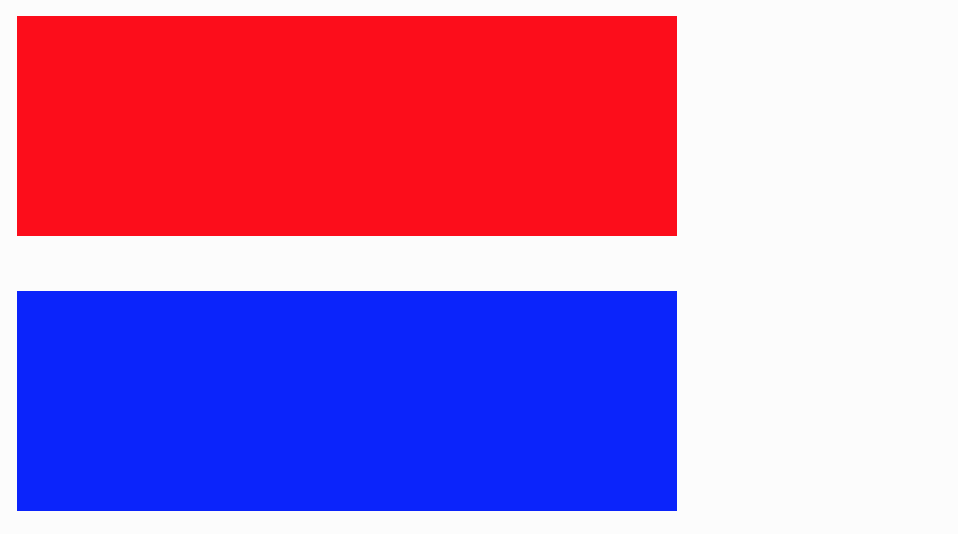
.red {
background: red;
position:relative;
top:50px;
left:30px;
}
.blue {
background: blue;
}
</style>
</head>
<body>
<div class="red"></div>
<div class="blue"></div>
</body>
</html>💾결과

absolute
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<style>
div {
margin : 10px;
display: inline-block;
width: 300px;
height: 100px;
}
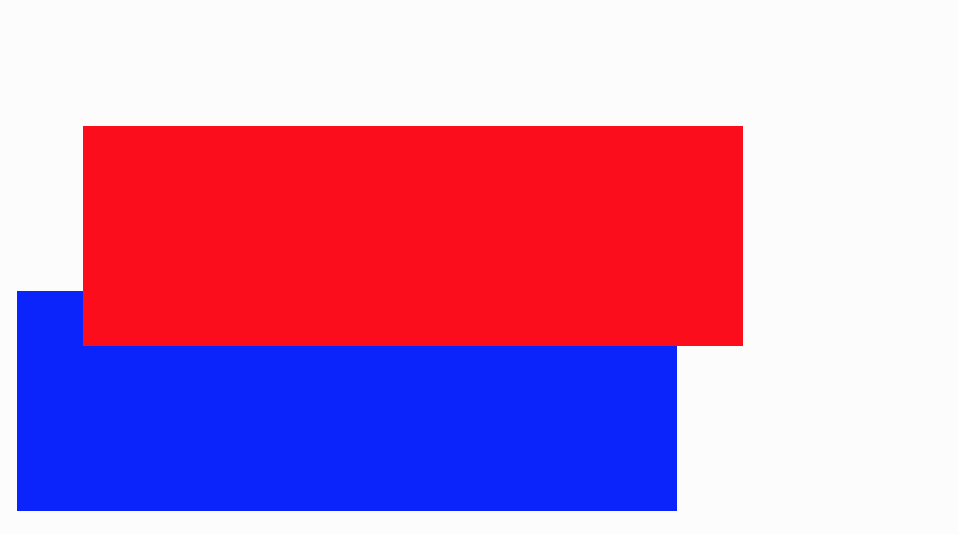
.red {
background: red;
position: absolute;
width: 50px;
height: 50px;
}
.blue {
background: blue;
}
</style>
</head>
<body>
<div class="red"></div>
<div class="blue"></div>
</body>
</html>💾결과

위 코드에서 position 만 relative 로 바꾸면

fixed
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<style>
div {
margin : 10px;
display: inline-block;
width: 300px;
height: 100px;
}
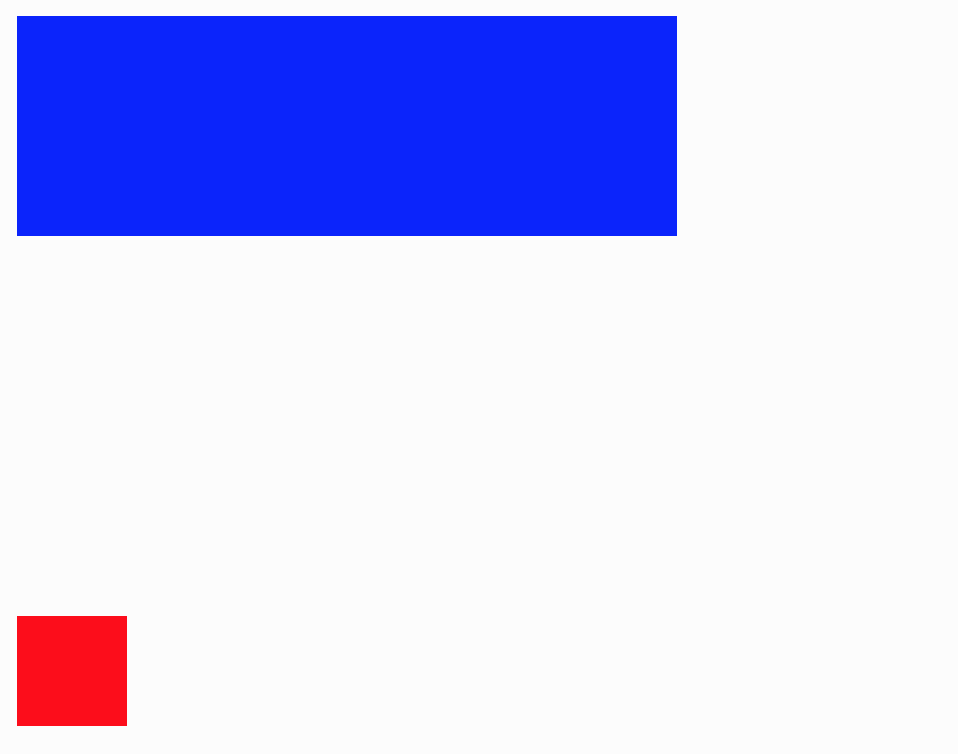
.red {
background: red;
position: fixed;
width: 50px;
height: 50px;
bottom: 100px
}
.blue {
background: blue;
}
</style>
</head>
<body>
<div class="red"></div>
<div class="blue"></div>
</body>
</html>💾결과

📍display 속성
웹 페이지의 레이아웃을 결정하는 CSS의 중요속성
해당 HTML 요소가 웹 브라우저에 언제 어떻게 보이는가를 결정한다
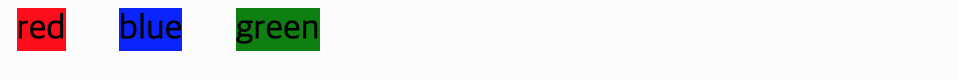
inline
div {
margin : 10px;
display: inline;
width: 50px;
height: 50px;
}
.red {
background: red;
}
.blue {
background: blue;
}
.green{
background: green;
} 💾결과

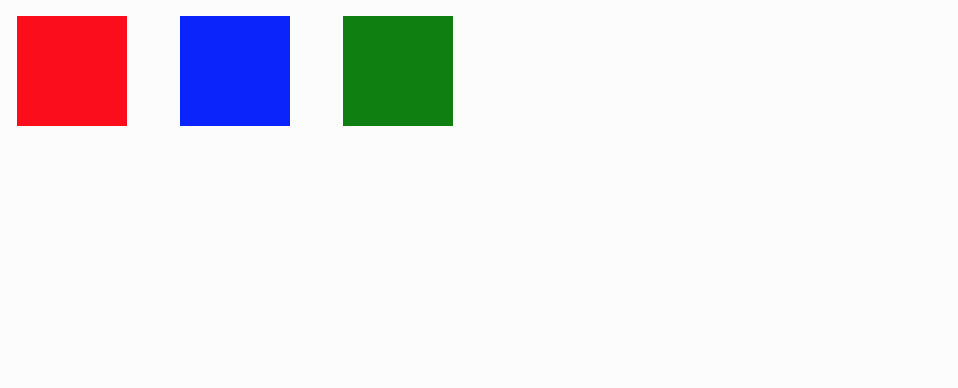
inline-block
div {
margin : 10px;
display: inline-block;
width: 50px;
height: 50px;
}
.red {
background: red;
}
.blue {
background: blue;
}
.green{
background: green;
} 💾결과

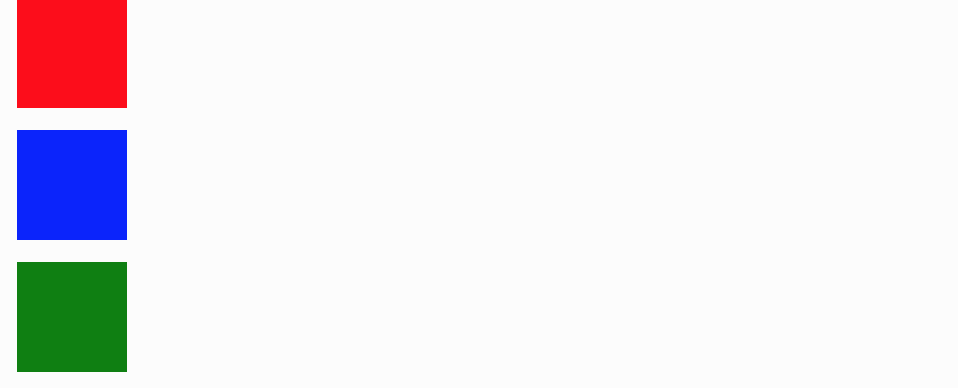
block
div {
margin : 10px;
display: block;
width: 50px;
height: 50px;
}
.red {
background: red;
}
.blue {
background: blue;
}
.green{
background: green;
}💾결과