JS를 이용해 웹의 동작을 구현할 수 있다.
웹에 동작하는 기능을 줄 때 JS을 사용한다. JS의 특징은 아래와 같다.
- 프로토타입 기반의 스크립트 프로그래밍 언어로 객체지향을 지원한다.
- 웹 브라우저가 JS를 HTML과 함께 다운로드하여 실행한다.
- 웹 브라우저에서 동작하는 유일한 프로그래밍 언어이자 인터프리터 언어이다.
script 태그를 통해 JS를 사용할 수 있다. 2가지 방법으로 사용할 수 있다.
첫번째로 함수를 직접 작성하고 사용하는 방법이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>JavaScript 선언</title>
<script type="text/javascript">
function hello(message) {
alert("Hello " + message);
}
hello("JavaScript !!!");
</script>
</head>
<body></body>
</html>두번째로 파일을 불러오는 방법이다.
// hello.js
function hello(message) {
alert('Hello ' + message);
}
hello('JavaScript !!!');// html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>JavaScript 선언</title>
<script src="hello.js" type="text/javascript"></script>
</head>
<body></body>
</html>JS는 Java와 문법이 다르다.
JS는 변수 선언, 세미 부울린 지원 등 JAVA랑 문법이 다르다. 하나씩 살펴보자.
- 변수
JS는 변수를 선언할 때 var를 사용한다. 그리고 값에 따라 자동으로 변수 타입이 결정된다.
- 자료형
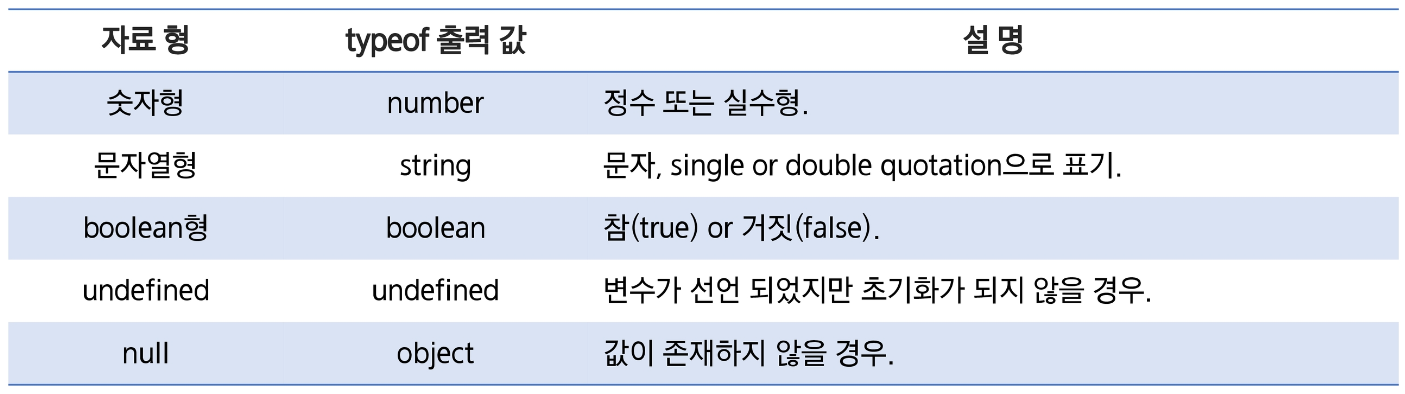
JS는 원시 타입과 객체 타입으로 자료 형이 분류된다. 원시 타입은 아래와 같다.

- 숫자
숫자형은 정수, 실수 가리지 않고 8byte로 할당된다.
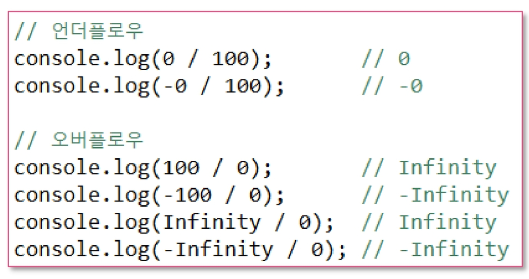
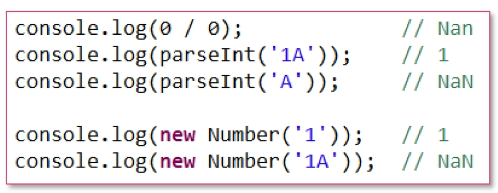
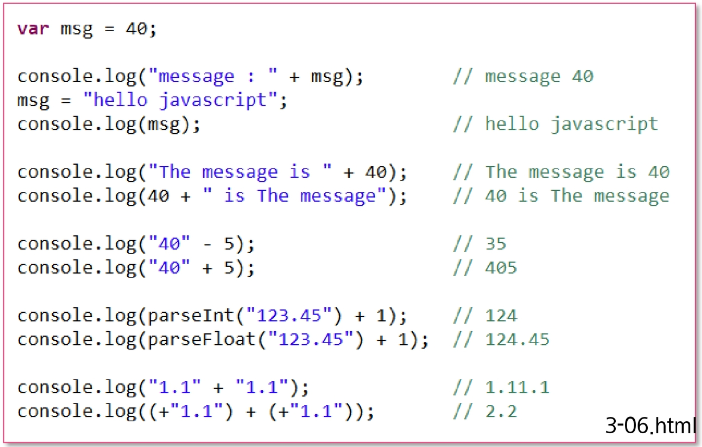
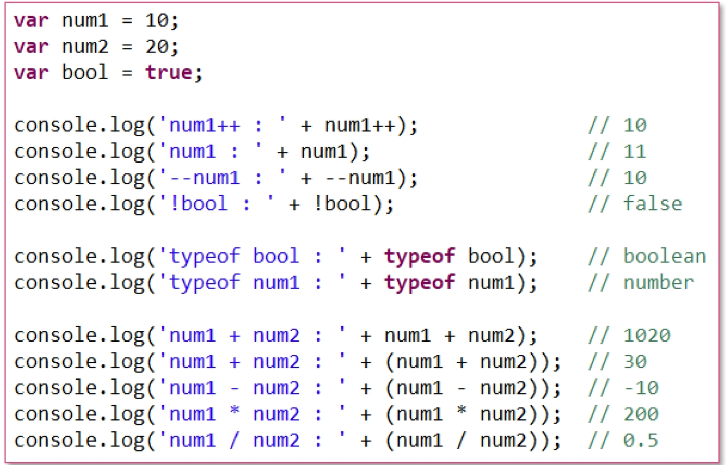
JS는 언더플로우, 오버플로우, 0으로 나누는 연산에 대해 예외를 발생 시키지 않는다.
아래 사진은 이런 종류의 연산 결과를 보여준다.


- 문자열
문자형이 없고 문자열형만 존재한다. '', "" 둘 다 사용 가능하다. 사용 방법은 JAVA랑 동일하다.
다른 점은 `으로 문자열 표현이 가능하다. 아래는 그 예시를 보여준다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>JS 선언</title>
<script type="text/javascript">
window.onload = function () {
var msg = document.getElementById("test").value;
console.log(`당신의 아이디는 ${msg}입니다.`);
};
</script>
</head>
<body>
<input type="text" id="test" value="samsung" />
</body>
</html>실행 결과는 아래와 같다.

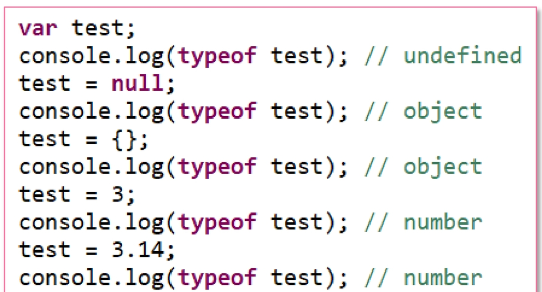
- boolean, null과 undefined
boolean형은 세미 부울린을 지원한다.
null은 초기화가 됐지만 그 값이 유효하지 않다는 걸 의미하는 자료형이다.
undefined는 초기화가 되지 않았다는 걸 의미하는 자료형이다.
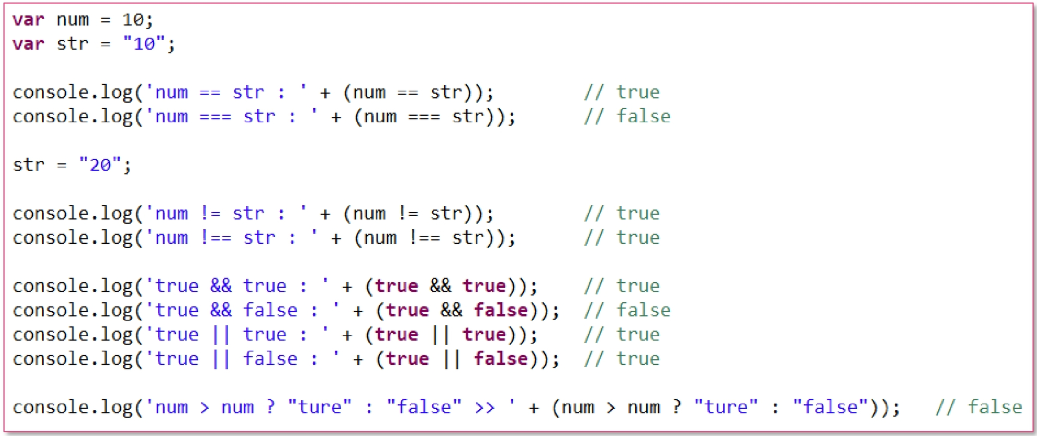
- 자동 형 변환
JS는 매우 느슨한 규칙의 형 변환이 지원된다. 아래는 그 예시를 보여준다.


{}는 JS에서의 객체 생성 방법이다.
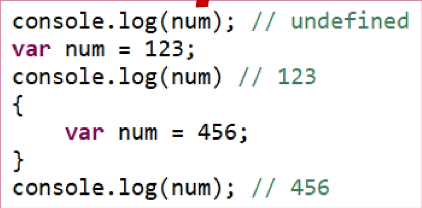
- 변수 호이스팅
호이스팅이란 모든 선언문이 해당 범위의 처음으로 옮겨진 것처럼 동작하는 특성이다.
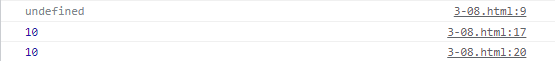
따라서 JS는 모든 선언문이 선언되기 전에 참조가 가능하다. 아래는 그 예시를 보여준다.

첫번째 console.log : num이 선언되지 않았지만 undefined가 출력된다.
두번째 console.log : 변수 선언문이다. 호이스팅에 의해 마치 맨 앞 줄로 이동한 효과를 준다.
따라서 첫번째 console.log에서 undefined가 출력되며, 해당 줄에서 num 값이 할당된다.
결과적으론 123이 출력된다.세번째 console.log : 그 전 코드에서 객체 내부에서 num이 재할당됐다.
이 때 num은 전역 변수이므로 num 값이 456으로 재할당된다. 따라서 456이 출력된다.
※ 만약 console 밑에 var 선언이 없다면 ReferenceError가 발생한다.
또한, script 태그가 독립적이면 변수 호이스팅도 독립적으로 발생한다.
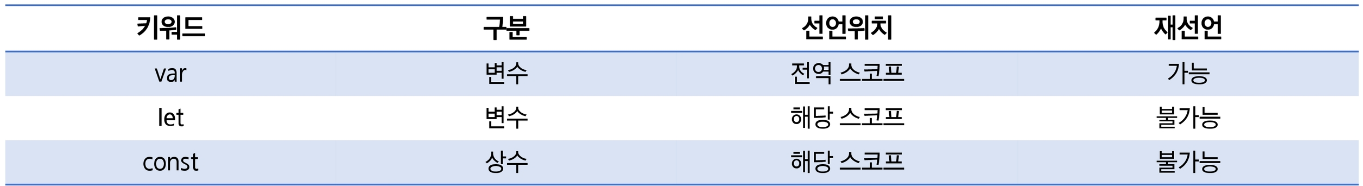
- let 키워드와 const 키워드
let 키워드와 const 키워드의 특징은 아래와 같다.

var는 window 객체에 종속되고, let & const는 객체에 종속되지 않는다.
코드로 var, let, const 키워드의 다른 점을 살펴보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
<script type="text/javascript">
window.onload = function () {
{
console.log(val);
var val = 10;
// let val = 20; ReferenceError
const con = 30;
// con = 20; TypeError
}
{
console.log(val);
// console.log(con); ReferenceError
}
console.log(val);
};
</script>
</head>
<body></body>
</html>실행 결과는 아래와 같다.

- 연산자
JS에서 존재하는 연산자는 JAVA와 동일하다. 그러나 내부 처리는 조금 다르다.
아래는 그 예시를 보여준다.


- 조건문, 반복문
JAVA랑 다르지 않다.
JS로 객체를 생성할 수 있다.
객체는 키와 값으로 구성된 프로퍼티들의 집합이다. 아래처럼 표현된다.

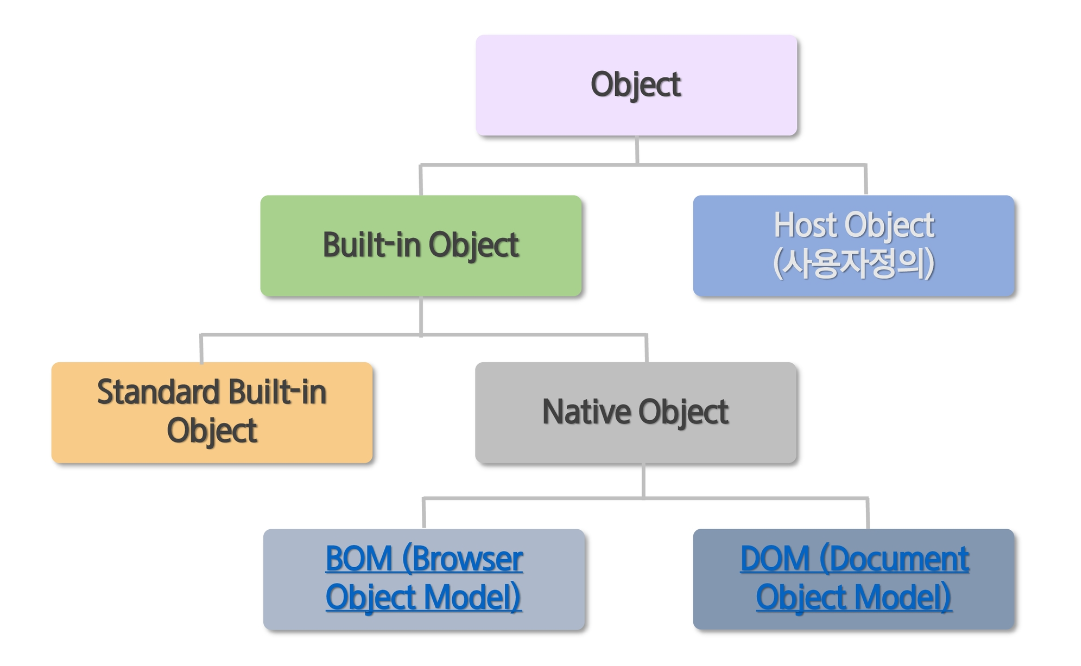
JS의 객체 구조는 아래와 같다.

JS 객체의 특징은 아래와 같다.
- 전역 객체를 제외한 JS 객체는 프로퍼티를 동적으로 추가하거나 삭제할 수 있다.
- 프로퍼티의 값으로 함수를 사용할 수 있다.
- 프로토타입이라는 특별한 프로퍼티를 포함한다.
- . 혹은 []를 사용해서 속성 값에 접근할 수 있고, 없는 속성에 접근하면
undefined를 반환한다.
예시는 아래와 같다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
<script type="text/javascript">
var obj = {}; // empty obejct
console.log(typeof obj);
var student = {
name: "김진우",
"user-area": "서울",
classNum: 10,
info: function () {
console.log(this.name + "은 " + this["user-area"] + this.classNum + "반");
},
};
// 객체의 속성에 접근
console.log(student.name); // 1. dot 표기법
console.log(student["name"]); // 2. [] 표기법
// 속성명에 연산자가 포함된 경우 [] 표기법만 접근 가능.
console.log(student["user-area"]); // 김진우
// console.log(student.user - area); // NaN
student.info(); // 김진우은 서울7반
</script>
</head>
<body></body>
</html>출력 결과는 아래와 같다.

Object 생성자를 사용하여 객체를 만들 수도 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
<script type="text/javascript">
var student = new Object(); // empty obejct
// property 추가
student.name = "김진우";
student.area = "서울";
student.classNum = 10;
student.info = function () {
console.log(this.name + "는 " + this.area + this.classNum + "반");
};
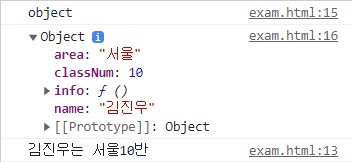
console.log(typeof student); // object
console.log(student); // {name: "김진우", area: "서울", classNum: 7, info: f}
student.info(); // 김진우는 서울7반
</script>
</head>
<body></body>
</html>출력 결과는 아래와 같다.

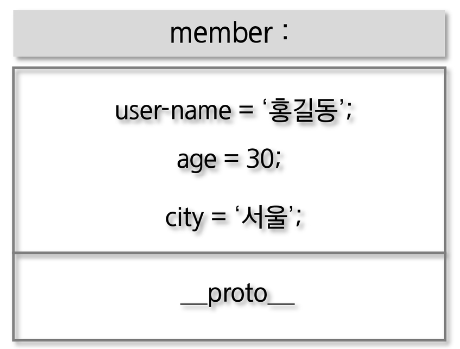
객체 속성 값을 변경할 때는 . 이나 [] 를 사용한다. 만약 속성이 없으면 그 속성이 추가된다.
속성을 제거할 때는 delete 연산자를 이용한다.
예시는 아래와 같다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
<script type="text/javascript">
// 객체 리터럴
var empty_object = {};
var member = {
"user-name": "홍길동",
age: 20,
city: "서울",
};
// 속성의 값 변경
member.age = 30;
member["city"] = "경기도";
console.log(member["age"]); // 30
console.log(member.city); // 경기도
// 속성 추가
member.tel = "010-1234-5678";
console.log(member.tel); //010-1234-5678
delete member.tel;
console.log(member.tel); // undefined
var x = member;
x.city = "제주도";
console.log(member.city); //제주도
</script>
</head>
<body></body>
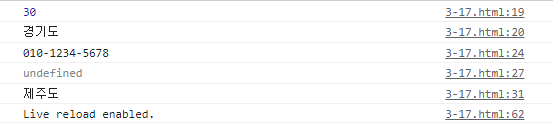
</html>출력 결과는 아래와 같다.

var x = member; 에서 member가 객체면 x는 member 객체를 복사하지 않고 참조한다.
따라서 객체를 복사하기 위해선 반복문을 사용해 새로운 객체에 복사하고자 하는 객체의 값을
할당하는 방법을 써야한다.
JS로 함수를 생성할 수 있다.
JS에서 함수는 일급 객체이다.
이 말은 함수를 변수에 저장할 수 있고 매개 변수, 리턴 값으로 사용 가능하다는 걸 의미한다.
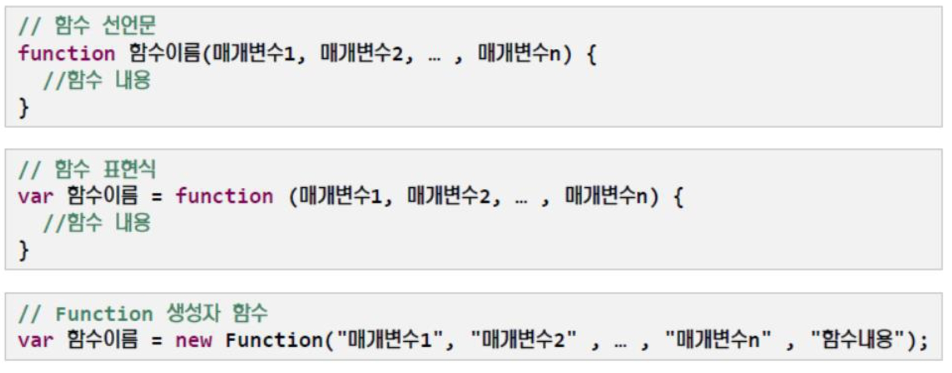
함수는 아래 3가지 방법으로 정의 가능하다.

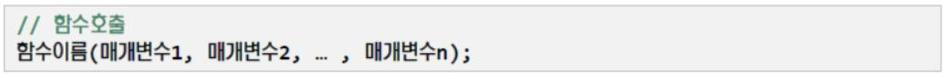
호출은 아래와 같은 방법으로 가능하다.

JS는 함수 호이스팅을 지원한다. 아래 예시를 살펴보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
<script type="text/javascript">
var result = plus(5, 7);
console.log(result); // 12
function plus(num1, num2) {
return num1 + num2;
}
</script>
</head>
<body></body>
</html>변수 호이스팅처럼 함수 선언이 밑에 되있음에도 맨 앞 줄로 올려주는 효과를 준다.
출력 결과는 아래와 같다.

하지만 함수 표현식의 경우 변수 호이스팅이 발생한다. 아래 예시를 살펴보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
<script type="text/javascript">
var result = plus(5, 7); // TypeError
console.log(result);
var plus = function (num1, num2) {
return num1 + num2;
};
</script>
</head>
<body></body>
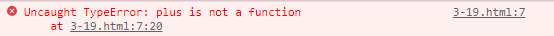
</html>이러면 plus 변수가 맨 앞 줄로 올라가는 효과를 받는다. 따라서 TypeError가 발생한다.
출력 결과는 아래와 같다.

함수는 정의된 매개변수와 전달인자의 개수가 일치하지 않더라도 호출 가능하다.
아래 예시를 살펴보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
<script type="text/javascript">
function sum(x, y) {
var z = x + y;
return z;
}
function printResult(x, y) {
var result = sum(x, y);
console.log(result); // 15
console.log(arguments); // 10, 5, 7
}
printResult(10, 5, 7);
</script>
</head>
<body></body>
</html>x, y에 10, 5가 할당되어 15가 출력된다. 출력 결과는 아래와 같다.

함수를 매개변수 형태로 줄 때 콜백 함수 형태로 줄 수 있다. 아래 예시를 살펴보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
</head>
<body>
<button id="btn">click!!</button>
<script type="text/javascript">
var btn = document.getElementById("btn");
btn.addEventListener("click", function () {
console.log("안녕하세요 여러분!!");
});
</script>
</body>
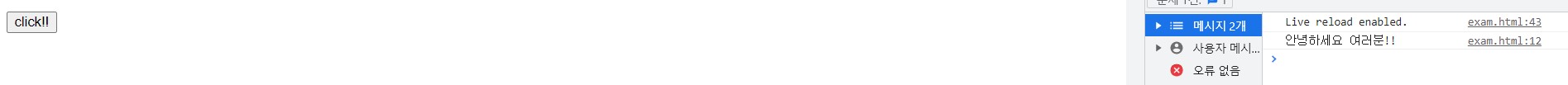
</html>버튼 클릭 후 출력 결과는 아래와 같다.