Window 객체는 Browser를 관리한다.
Window 객체(BOM)는 아래와 같은 특징을 가지고 있다.
- 웹 브라우저에서 작동하는 JS의 최상위 전역 객체이다.
- Window 객체에는 브라우저와 관련된 여러 객체와 속성, 함수가 있다.
- JS에서 기본으로 제공하는 프로퍼티와 함수도 포함한다.
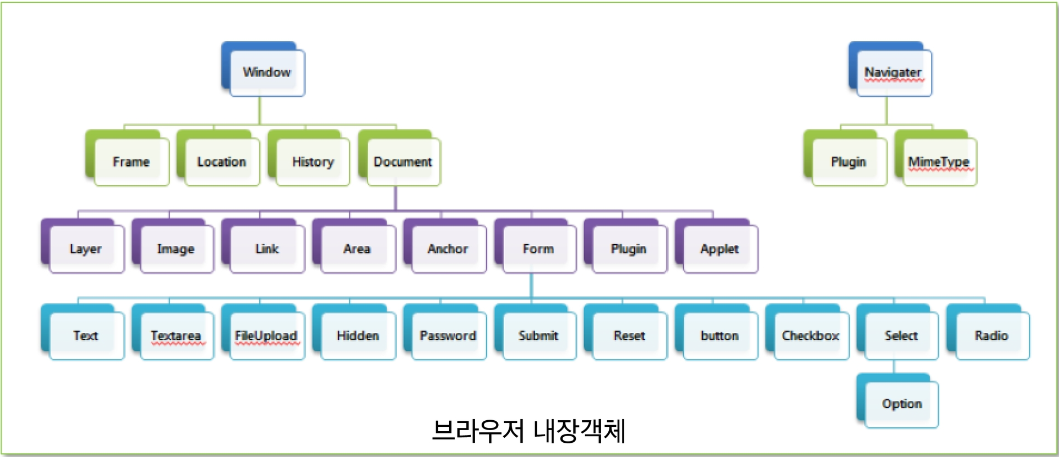
Window 객체 구조와 설명은 아래를 참고하자.


Window 객체에는 alert, confirm, prompt 메서드가 존재한다. 메서드는 아래와 같다.
- alert() : 브라우저 알림 창
- confirm() : 브라우저의 확인/취소 선택 창
- prompt() : 브라우저의 입력 창
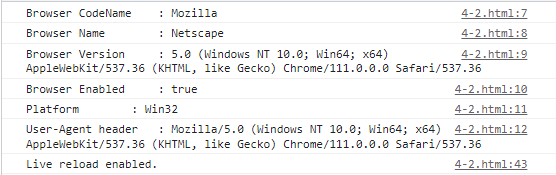
Window 객체에는 브라우저의 정보가 내장된 navigator 객체가 존재한다. 아래는 저장된 정보를 보여준다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
<script type="text/javascript">
console.log("Browser CodeName : " + navigator.appCodeName);
console.log("Browser Name : " + navigator.appName);
console.log("Browser Version : " + navigator.appVersion);
console.log("Browser Enabled : " + navigator.cookieEnabled);
console.log("Platform : " + navigator.platform);
console.log("User-Agent header : " + navigator.userAgent);
</script>
</head>
<body></body>
</html>실행 결과는 아래와 같다.

Window 객체에는 location, history 객체가 있다. 기능은 아래와 같다.
- location 객체 : 현재 페이지 주소와 관련된 정보들을 알 수 있는 객체
1) href : 값을 할당하지 않으면 현재 URL을 조회하고 값을 할당하면 해당 URL로 페이지 이동
2) reload() : 현재 페이지를 새로 고침- history 객체 : 브라우저의 페이지 이력을 담는 객체
Window 객체의 open 함수로 새 창을 열 수 있다. 특징은 아래와 같다.
- 사용 방식은 window.open('페이지 URL', '창 이름', '특성', 히스토리 대체여부); 이다.
- 창 이름은 겹치면 하나밖에 열리지 않는다.
- 특성 값들은 아래와 같다.
Window 객체의 close 함수로 현재 창을 닫을 수 있다.
DOM은 HTML을 관리한다.
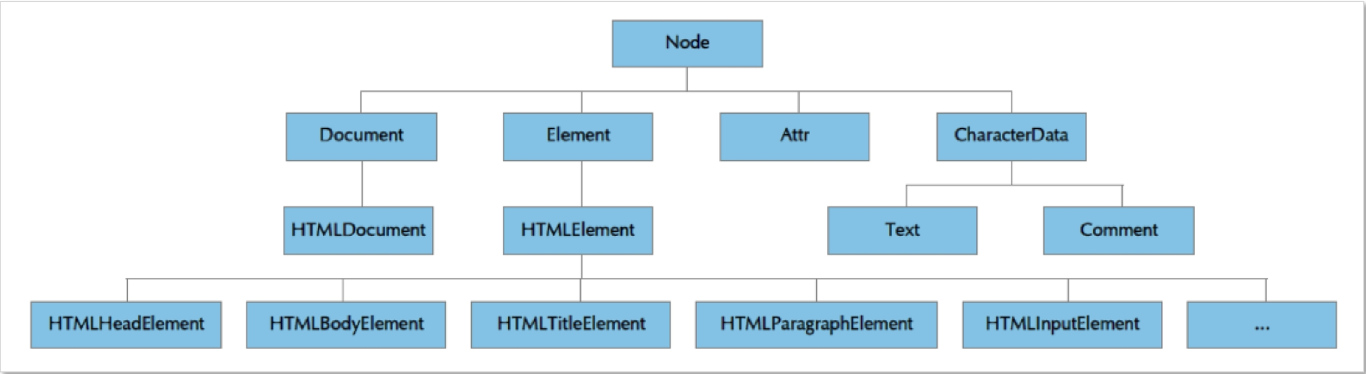
DOM은 아래와 같은 구조를 가진다.

- Document는 HTML 또는 XML 문서를 표현한다.
- HTMLDocument는 HTML 문서와 요소만을 표현한다.
- HTMLElement의 하위 타입은 HTML 단일 요소나 요소 집합의 속성에 해당하는 JS 프로퍼티를 정의한다.
- Comment 노드는 HTML이나 XML의 주석을 표현한다.
DOM의 메서드로 문서 객체를 만들 수 있다. 아래는 해당 메서드를 보여준다.
- createElement(tagBame) : element node를 생성한다.
- createTextNode(text) : text node를 생성한다.
- appendChild(node) : 객체에 node를 child로 추가한다.
아래는 활용 예시를 보여준다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
<script type="text/javascript">
window.onload = function () {
// 변수를 선언하고 element node와 text node 생성.
var title = document.createElement("h2");
var msg = document.createTextNode("Hello World!!!");
// text node를 element node에 추가.
title.appendChild(msg);
document.body.appendChild(title);
};
</script>
</head>
<body></body>
</html>실행 결과는 아래와 같다.

DOM의 메서드로 객체의 속성을 설정할 수 있다. 아래는 해당 메서드를 보여준다.
- setAttribute(name, value) : 객체의 속성을 지정한다.
- getAttribute(name) : 객체의 속성값을 가져온다.
객체의 속성을 설정하는 데 크게 2가지 방법이 존재한다. 차이점을 살펴보자.
// . 사용
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
<script type="text/javascript">
window.onload = function () {
var profile = document.createElement("img");
profile.src = "profile.png";
profile.width = 150;
profile.height = 200;
profile.data_content = "내사진"; // 반영 x
document.body.appendChild(profile);
};
</script>
</head>
<body></body>
</html>// setAttribute 사용
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
<script type="text/javascript">
window.onload = function () {
var profile = document.createElement("img");
profile.setAttribute("src", "profile.png");
profile.setAttribute("width", 150);
profile.setAttribute("height", 200);
profile.setAttribute("data-content", "내사진"); // 반영 o
document.body.appendChild(profile);
};
</script>
</head>
<body></body>
</html>.을 사용하면 없는 속성을 반영되지 않는다. 하지만 setAttribute를 사용하면 없는 속성도 반영된다.
실행 결과는 아래와 같다.

DOM의 메서드로 문자열을 삽입할 수 있다. 아래는 해당 메서드를 보여준다.
- innerHTML : 문자열을 HTML 태그로 삽입
- innerText : 문자열을 text node로 삽입
아래는 그 예시를 보여준다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
<script type="text/javascript">
window.onload = function () {
var html = document.getElementById("divHtml");
var text = document.getElementById("divText");
var htmlToText = document.getElementById("divHtmlToText");
html.innerHTML = "<h2>Hello World!!!</h2>";
text.innerText = "<h2>Hello World!!!</h2>";
htmlToText.innerHTML = "<h2>Hello World!!!</h2>"
.replace(/</g, "<")
.replace(/>/g, ">");
};
</script>
</head>
<body>
<div id="divHtml"></div>
<div id="divText"></div>
<div id="divHtmlToText"></div>
</body>
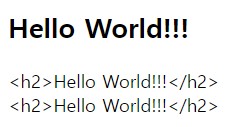
</html>출력 결과는 아래와 같다.

※ .replace("<", "<") 면 가장 앞의 값 하나만 바뀐다.
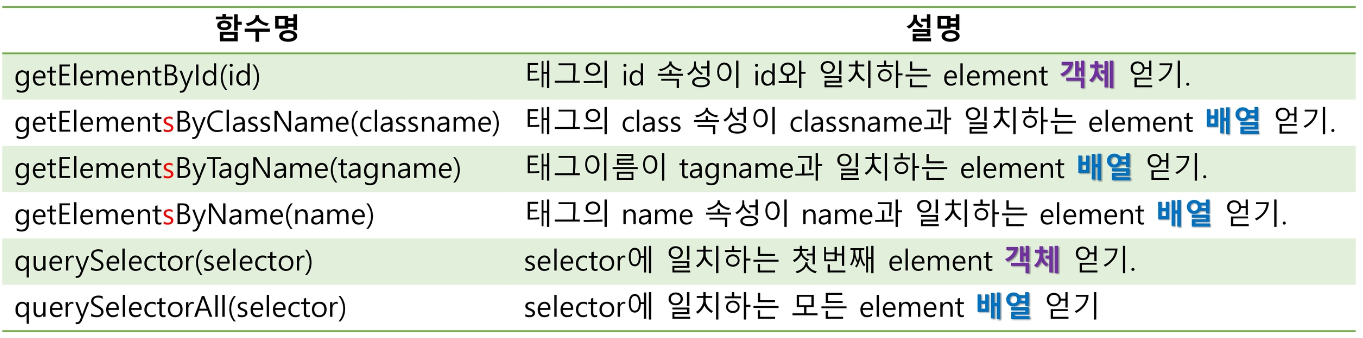
DOM의 메서드로 객체를 가져올 수 있다. 아래는 해당 메서드를 의미한다.

getElementByID는 HTML Element, 나머지 get 계열은 HTML Collection,
query 계열은 NodeList를 반환한다.
get 계열이 query 계열보다 1.2배 더 빠르다. 하지만 query 계열은 다양하게 값을 받을 수 있다.
DOM의 removeChild(childnode)로 객체의 자식 노드를 제거할 수 있다.
웹 페이지에서 상호작용이 있으면 이벤트가 발생한다.
이벤트는 아래와 같은 특징을 가지고 있다.
- JS를 사용하여 DOM에서 발생하는 이벤트를 감지하여 이벤트에 대응하는 여러 작업을 수행한다.
- 이벤트는 일반적으로 함수와 연결이 되어 이벤트가 발생하면 함수가 실행된다.
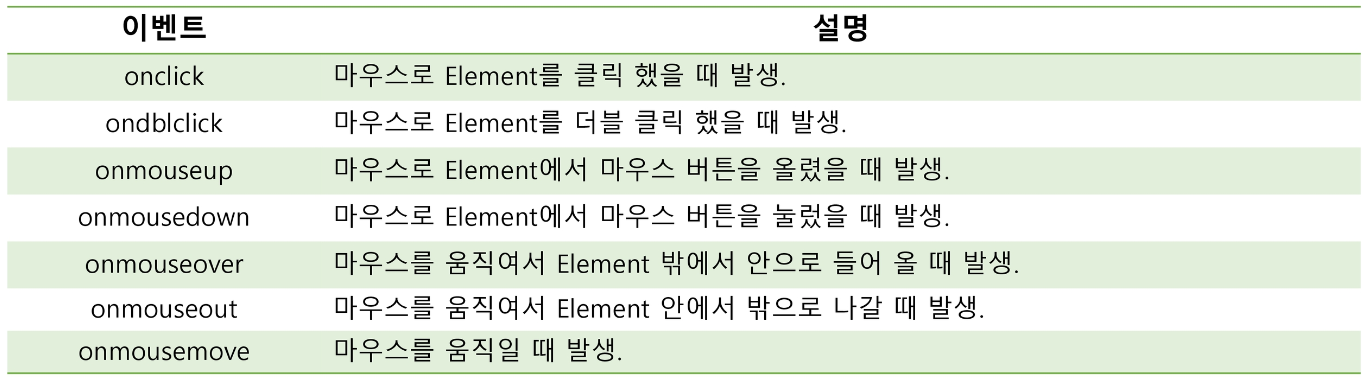
아래 사진은 이벤트의 종류를 보여준다.

마우스 이벤트는 아래와 같다.

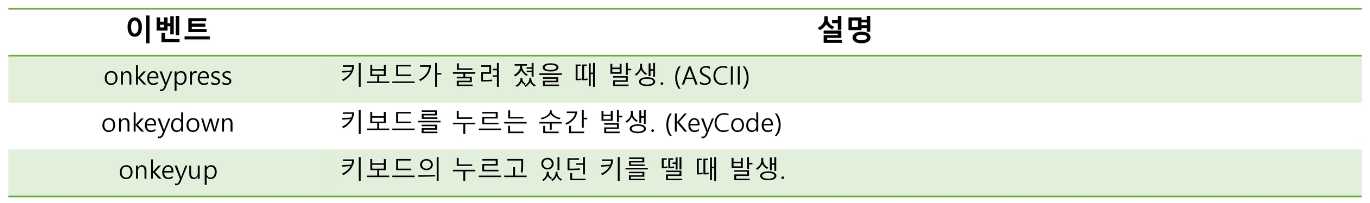
키보드 이벤트는 아래와 같다.

onkeypress는 ctrl, shift는 처리가 불가능하고, onkeydown은 ctrl, shift 등도 처리 가능하다.
또한 onkeypress가 onkeydown보다 먼저 발생한다.
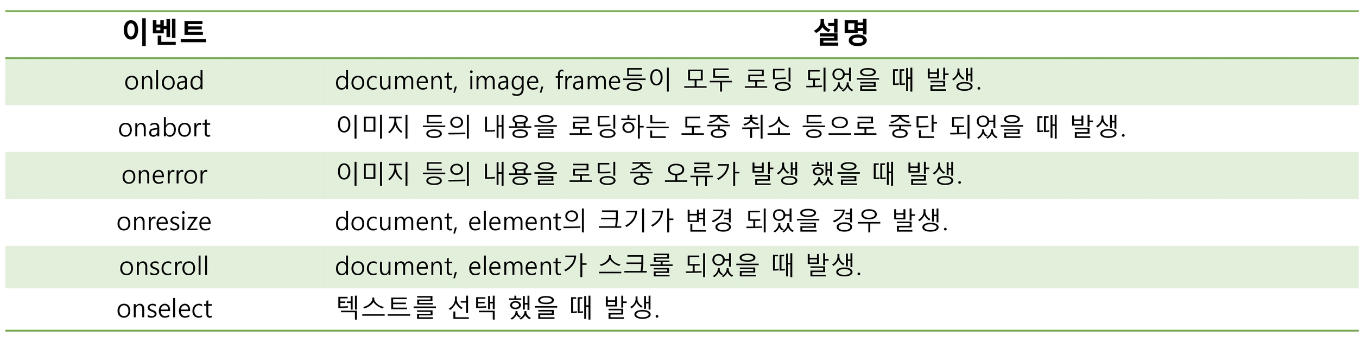
Frame 이벤트는 아래와 같다.

폼 이벤트는 아래와 같다.

이벤트 핸들러를 설정해 이벤트를 검증하고 대응할 수 있다. 이 방법은 크게 3가지가 있다.
- 인라인 이벤트 핸들러
HTML 요소 내부에 이벤트 핸들러를 등록하는 방법이다. 예시는 아래와 같다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
</head>
<body>
<div onclick="javascript:alert('안녕하세요');">클릭해보세요</div>
</body>
</html>클릭 후 실행 결과는 아래와 같다.

이 방식은 HTML 코드를 JS 코드가 침범한다는 단점이 있다.
- 이벤트 핸들러 프로퍼티
JS에서 이벤트 핸들러를 등록하는 방법이다. 예시는 아래와 같다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
</head>
<body>
<div id="div1">클릭해보세요</div>
<script type="text/javascript">
document.getElementById("div1").onclick = function () {
alert("안녕하세요");
};
</script>
</body>
</html>클릭 후 실행 결과는 아래와 같다.

이 방식은 두 개 이상 이벤트 핸들러만을 바인딩하면 마지막 이벤트 핸들러만 바인딩되는 단점이 있다.
- addEventListener 메서드 방식
addEventListener를 이용하는 방법이다.
첫 번째 인자는 이벤트 이름, 두 번째 인자는 이벤트 핸들러, 세 번째 인자에는 캡쳐링 여부가 들어간다.
예시는 아래와 같다. 첫 번째 전달인자의 이벤트 이름에는 'on'을 제거한 이벤트 이름을 사용한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
</head>
<body>
<div id="div1">클릭하세요.</div>
<script type="text/javascript">
// DOM 레벨2 이벤트 명세 방법
// 이벤트명에 on을 생략(Internet Exploler 9 이전버전 사용불가)
document.getElementById("div1").addEventListener("click", openAlert, false);
// Internet Exploler 9 이전 버전에서 사용하기위한 방법
//document.getElementById("div1").attachEvent("onclick", openAlert);
function openAlert() {
alert("안녕하세요.");
}
</script>
</body>
</html>클릭 후 실행 결과는 아래와 같다.

이 방식은 하나 이상의 이벤트 핸들러를 추가할 수 있다.
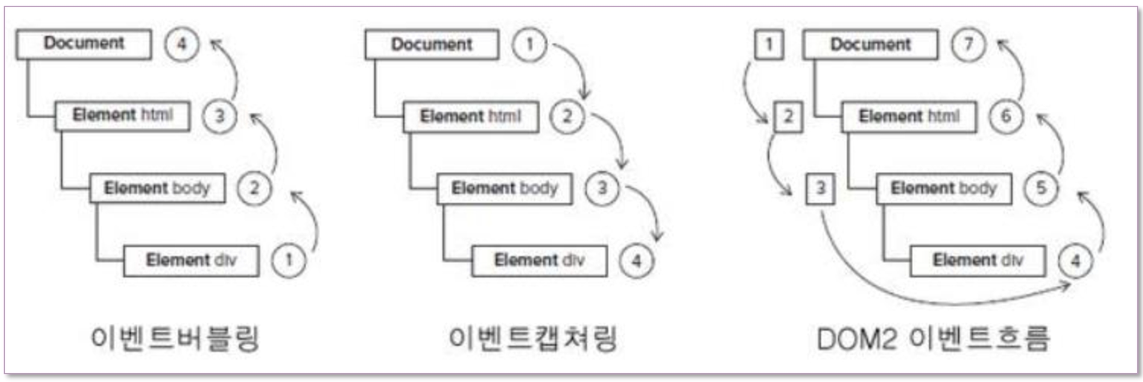
이벤트를 불러오는 데 버블링과 캡쳐링 개념이 존재한다. default 값은 버블링이다.

addEventListener 3번째 인자가 true면 캡쳐링, false면 버블링이다.
클라이언트와 서버가 데이터를 교환할 때 JSON을 활용할 수 있다.
JSON은 사람이 읽을 수 있는 텍스트 기반의 데이터 교환 표준 방식이다.
JSON은 name - value 형태의 쌍인 collection 타입이다. 형태는 아래와 같다.
[
{
userid: "hello",
username: "진창호"
},
{
userid: "hello2",
username: "진주연"
}
]JSON 주요 메서드는 아래와 같다.
- JSON.stringify : JS 객체를 문자열로 변환한다.
- JSON.parse : 문자열을 JS 객체로 변환한다.
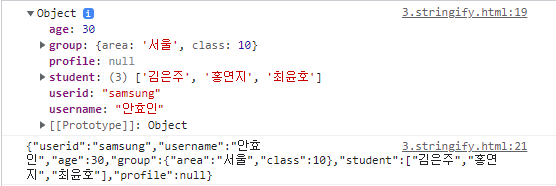
JSON.stringify 사용 예시는 아래와 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
let user = {
userid: "samsung",
username: "안효인",
age: 30,
group: { area: "서울", class: 10 },
student: ["김은주", "홍연지", "최윤호"],
profile: null,
};
console.dir(user);
let userStr = JSON.stringify(user);
console.log(userStr);
</script>
</body>
</html>실행 결과는 아래와 같다.

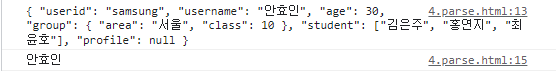
JSON.parse 사용 예시는 아래와 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
let userStr =
'{ "userid": "samsung", "username": "안효인", "age": 30, "group": { "area": "서울", "class": 10 }, "student": ["김은주", "홍연지", "최윤호"], "profile": null }';
console.log(userStr);
let user = JSON.parse(userStr);
console.log(user.username);
</script>
</body>
</html>실행 결과는 아래와 같다.

클라이언트는 서버에서 받은 내용을 렌더링으로 표시할 수 있다.
브라우저 렌더링은 크게 2가지 방식이 존재한다.
- SSR (Server Side Rendering)
- CSR (Client Side Rendering)
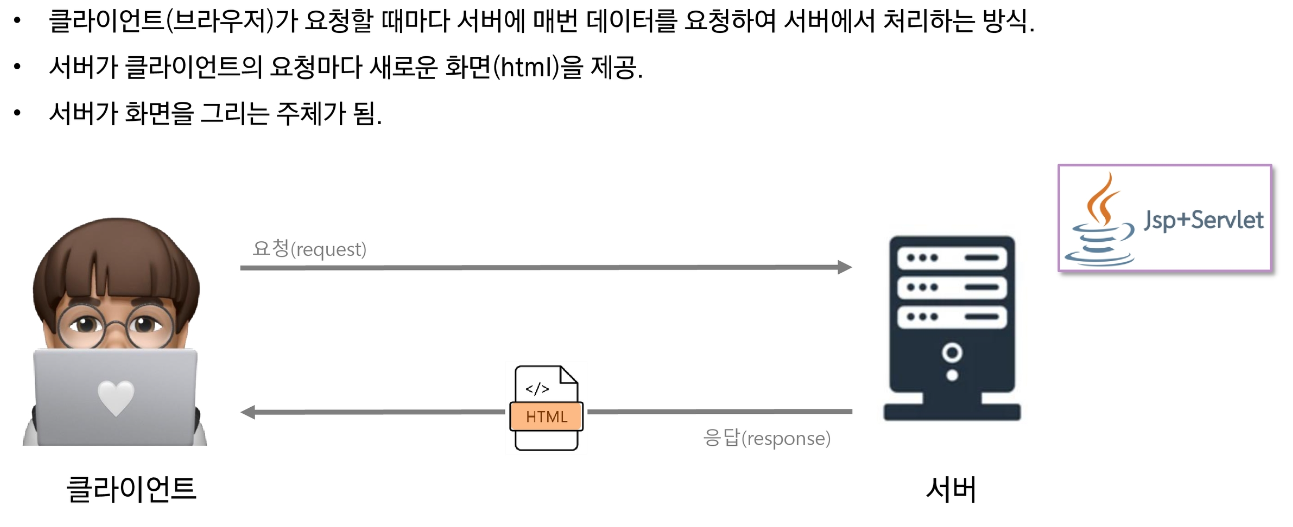
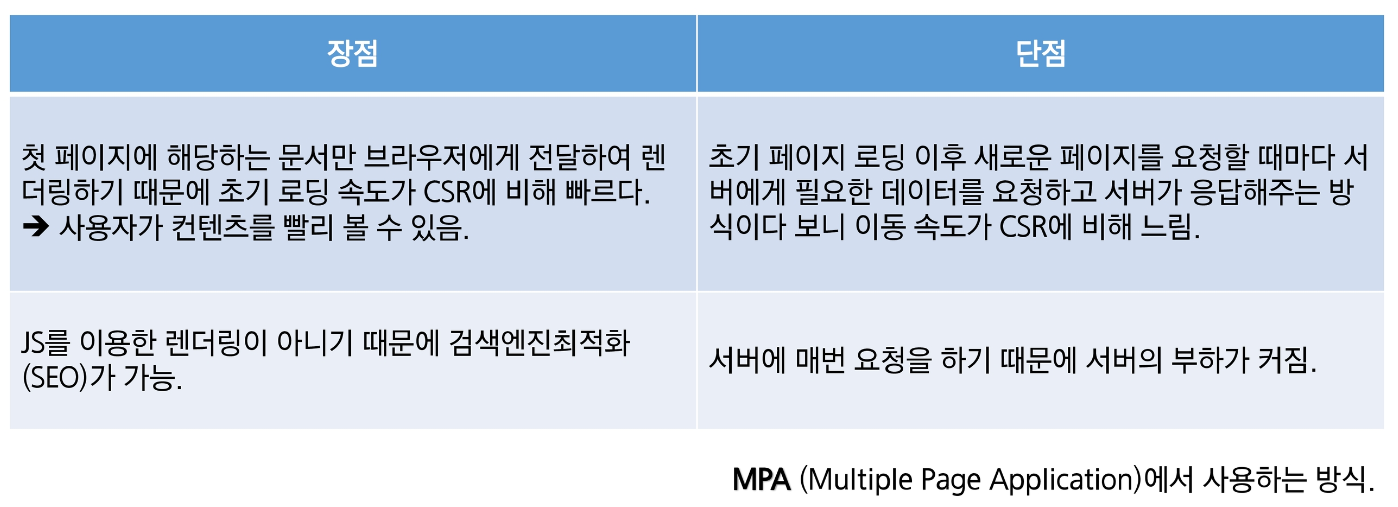
SSR 방식은 아래와 같다.

SSR 방식의 장단점은 아래와 같다.

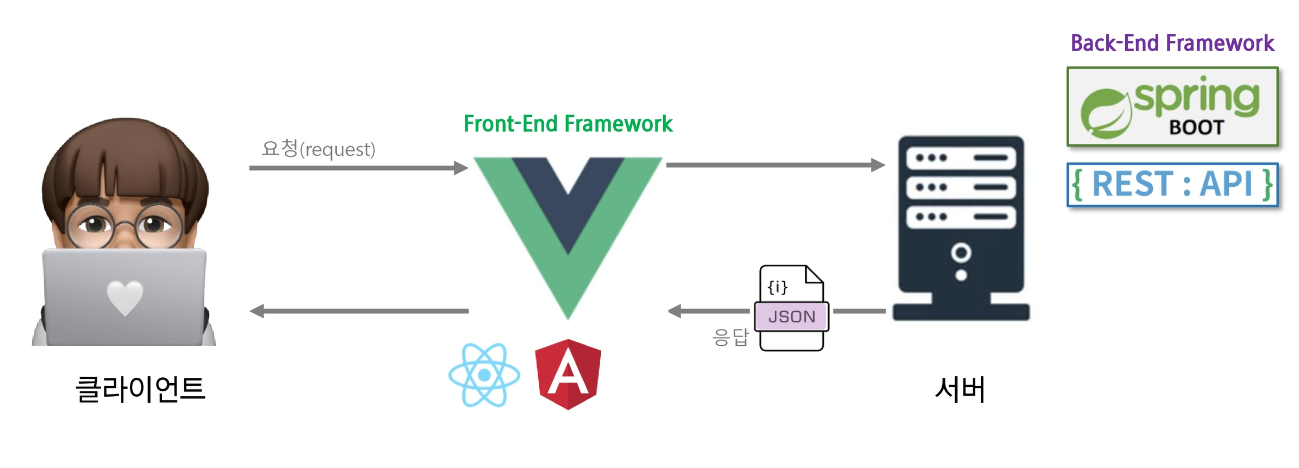
CSR 방식은 아래와 같다.

클라이언트 + Front-End Framework가 브라우저이다.
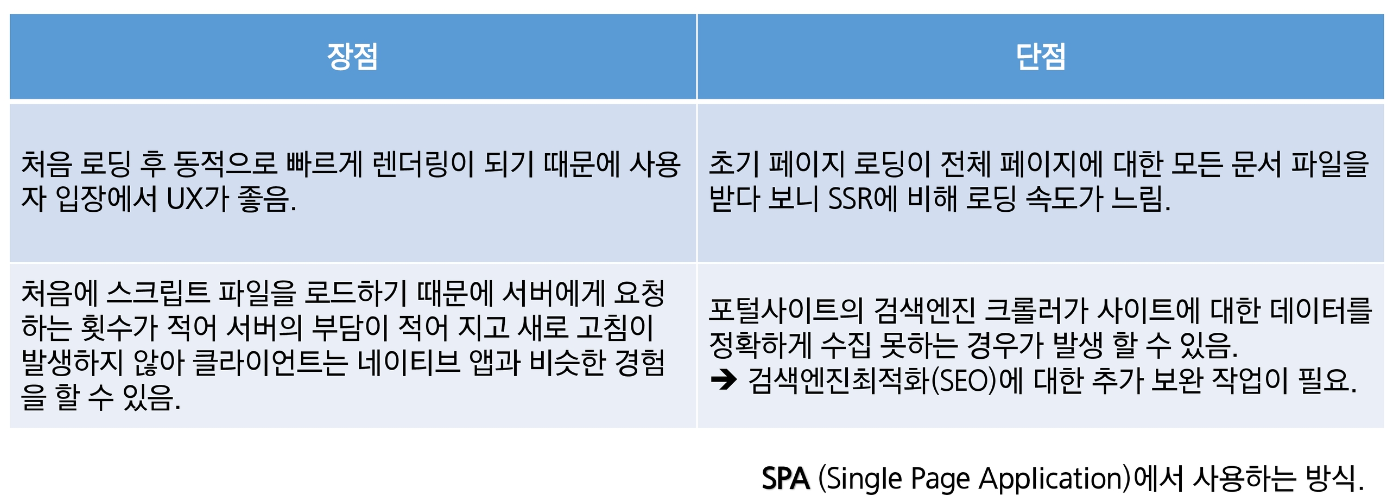
CSR 방식의 장단점은 아래와 같다.

브라우저는 Web Storage를 이용해 데이터를 저장해 둘 수 있다.
Web Storage는 LocalStorage, SessionStorage로 구성된다. 공통 특징은 아래와 같다.
- 키와 값을 하나의 세트로 저장한다.
- 도메인과 브라우저별로 저장된다.
- 값은 문자열로 저장된다.
공통 메서드와 프로퍼티는 아래와 같다.

LocalStorage의 특징은 아래와 같다.
- 단순 문자열 외에 객체 정보를 저장할 수 있다.
- 영구적으로 이용 가능하고 용량제한이 없다.
- HTTP 헤더를 통해 정보를 조작할 수 없고, JS로만 조작할 수 있다.
- 프로토콜, 도메인, 포트가 다르면 접근이 불가하다.
사용 예시는 아래와 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Localstorage</title>
<script type="text/javascript">
function init() {
// localStorage 데이터 추가 방법 3가지
localStorage.username = "안효인";
// localStorage["username"] = "안효인";
// localStorage.setItem("username", "안효인");
}
</script>
</head>
<body>
<body onload="init()">
<div id="result"></div>
</body>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Localstorage</title>
<script>
function init() {
// localStorage 데이터 취득 방법 3가지
var val = localStorage.username;
// var val = localStorage["username"];
// var val = localStorage.getItem("username");
//취득 데이터 출력
document.querySelector("#result").innerHTML = val;
}
</script>
</head>
<body>
<body onload="init()">
<div id="result"></div>
</body>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Localstorage</title>
<script>
function init() {
// localStorage 데이터 삭제
localStorage.removeItem("username");
// localStorage 데이터 취득
var val = localStorage.username; //undefined
// 취득 데이터 출력
document.querySelector("#result").innerHTML = val;
}
</script>
</head>
<body>
<body onload="init()">
<div id="result"></div>
</body>
</body>
</html>실행 결과는 아래와 같다.



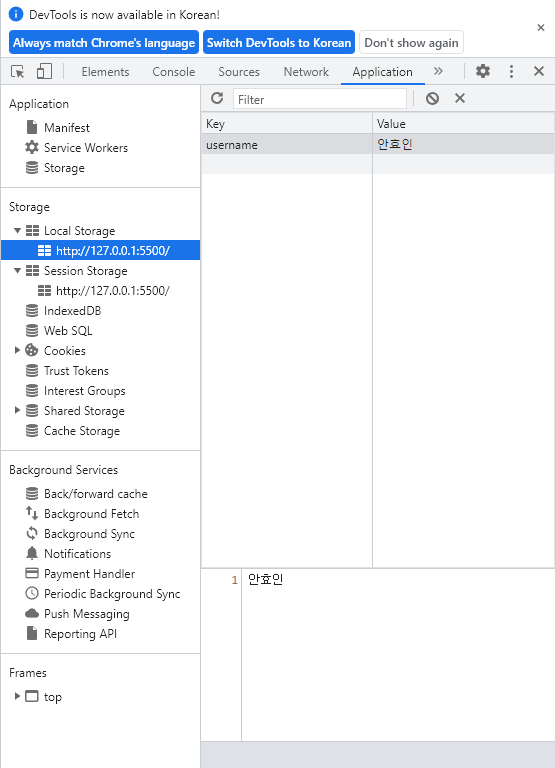
LocalStorage에 객체형 데이터를 저장하려면 직렬화와 역직렬화를 해야한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Localstorage</title>
<script>
function init() {
let user = {
userid: "hello",
username: "안효인",
};
// localStorage에 user 객체를 string으로 변환 후 저장. >> 직렬화(serialization)
localStorage.setItem("userInfo", JSON.stringify(user));
let userInfo1 = localStorage.getItem("userInfo");
console.log("1. ", userInfo1); // {"userid":"hello","username":"안효인"}
console.log("2. ", typeof userInfo1); // string
// JSON형식의 문자열을 객체로 변환. >> 역직렬화(deserialization)
let userInfo2 = JSON.parse(userInfo1);
console.log("3. ", typeof userInfo2); // object
console.log("4. ", userInfo2.username); // 안효인
}
</script>
</head>
<body>
<body onload="init()">
<div id="result"></div>
</body>
</body>
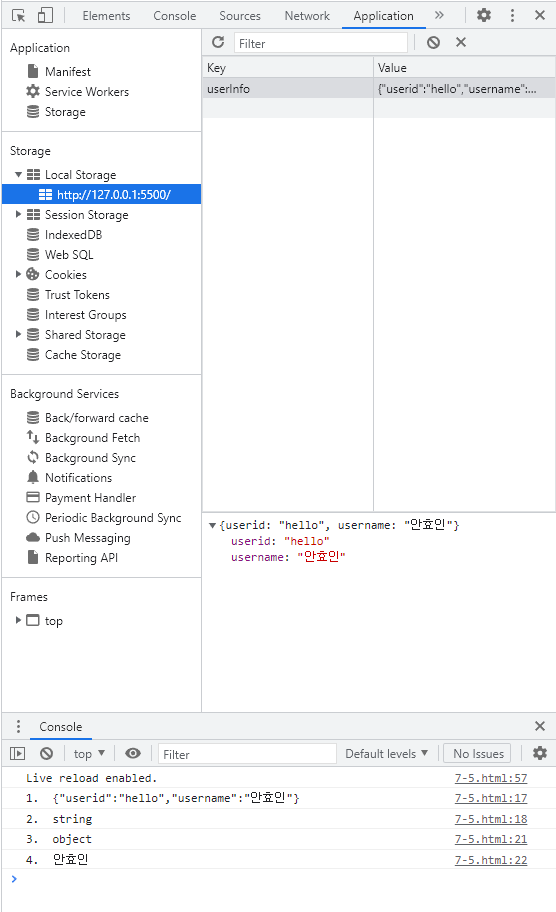
</html>실행 결과는 아래와 같다.

SessionStorage의 사용법은 LocalStorage와 같다.
LocalStorage와 SessionStorage의 차이점은 아래와 같다.
- LocalStorage는 데이터를 지우지 않는 이상 데이터가 영구 보관되지만
SessionStorage는 브라우저가 종료되면 데이터도 같이 삭제된다.- LocalStorage는 도메인이 같으면 전역적으로 공유 가능하지만
SessionStorage는 브라우저가 다르면 서로 다른 영역으로 인식된다.

