웹을 반응형 웹으로 작성할 수 있다.
반응형 웹의 특징은 아래와 같다.
- 모든 스마트 기기에서 접속 가능하다.
- 가로 모드에 맞춰 레이아웃을 변경할 수 있다.
- 사이트 유지와 관리가 용이하다.
반응형 웹을 만들 수 있는 이유는 뷰포트 덕분이다. 뷰포트의 특징은 아래와 같다.
- 스마트폰 화면에서 실제 내용이 표시되는 영역을 뷰포트라 한다.
따라서 뷰포트를 지정하면 기기 화면에 맞춰 확대 또는 축소해 표시할 수 있다.- 지정 방법은 <meta name="viewport" content="[속성1=값], [속성2=값], ...> 이다.
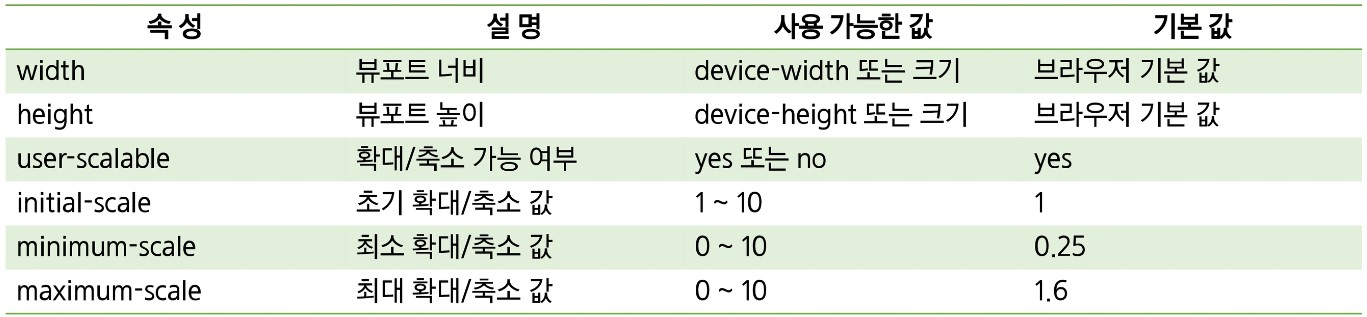
속성 값은 아래와 같다.
BootStrap으로 반응형 웹을 쉽게 만들 수 있다.
BootStrap의 특징은 아래와 같다.
- 빠르고 쉬운 웹 개발을 위해 구조를 미리 만들어 둔 프론트엔드 프레임 워크이다.
- HTML 및 CSS 기반 디자인 템플릿과 선택적 JS 플러그인이 포함된다.
- Grid를 제공하여 반응형 디자인을 쉽게 만들 수 있는 기능을 제공한다.
BootStrap의 사용 예시는 아래와 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap demo</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65"
crossorigin="anonymous"
/>
</head>
<body>
<h1>Hello World!!</h1>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4"
crossorigin="anonymous"
></script>
</body>
</html>BootStrap엔 기존 태그들의 여백이나 굵기도 설정되어 있다. 따라서 출력 예시는 아래와 같다.

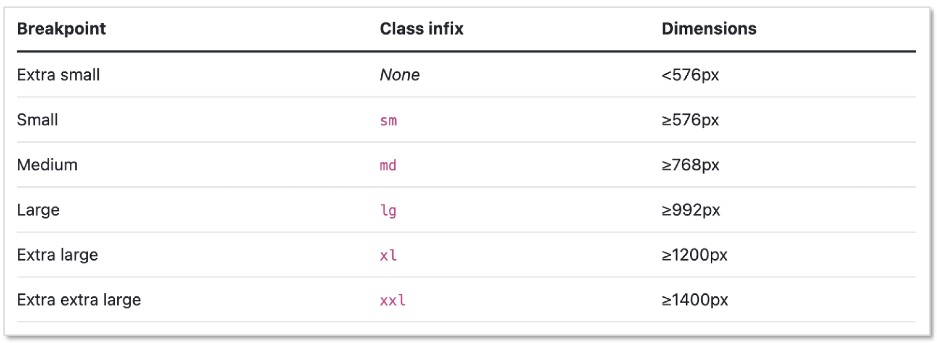
BootStrap은 layout을 조절하는 6개의 breakpoint가 존재한다. 자세한 내용은 아래와 같다.

Small은 SmartPhone, Medium은 테블릿, Large 이상은 PC를 대표한다.
BootStrap은 컨텐츠를 포함, 패딩 및 정렬하는 기본 블록인 Container를 제공한다.
자세한 내용은 아래와 같다.
- container : 화면 가로줄에 양 옆으로 빈칸이 존재함.
- container-md : 테블릿 크기보다 작을 때는 container-fluid처럼,
테블릿 크기보다 클 때는 container 처럼 움직임.- container-fluid : 화면 가로줄이 꽉 참.
예시는 아래와 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap demo</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65"
crossorigin="anonymous"
/>
</head>
<body>
<div class="container bg-primary">
<h1>.container</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ea reprehenderit quaerat minima sed
maxime magni hic fugit iusto ratione atque! Officiis quidem et similique fugit voluptatem
sit doloremque, rerum ex. Illo cum ipsam eaque quas totam, sit id rerum dolorem numquam
eligendi iure quis, velit natus recusandae. Impedit minima beatae officiis ad? Corporis
explicabo voluptatem ipsa, et molestiae possimus sit.
</p>
</div>
<div class="container-md bg-success">
<h1>.container-md</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ea reprehenderit quaerat minima sed
maxime magni hic fugit iusto ratione atque! Officiis quidem et similique fugit voluptatem
sit doloremque, rerum ex. Illo cum ipsam eaque quas totam, sit id rerum dolorem numquam
eligendi iure quis, velit natus recusandae. Impedit minima beatae officiis ad? Corporis
explicabo voluptatem ipsa, et molestiae possimus sit.
</p>
</div>
<div class="container-fluid bg-warning">
<h1>.container-fluid</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ea reprehenderit quaerat minima sed
maxime magni hic fugit iusto ratione atque! Officiis quidem et similique fugit voluptatem
sit doloremque, rerum ex. Illo cum ipsam eaque quas totam, sit id rerum dolorem numquam
eligendi iure quis, velit natus recusandae. Impedit minima beatae officiis ad? Corporis
explicabo voluptatem ipsa, et molestiae possimus sit.
</p>
</div>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4"
crossorigin="anonymous"
></script>
</body>
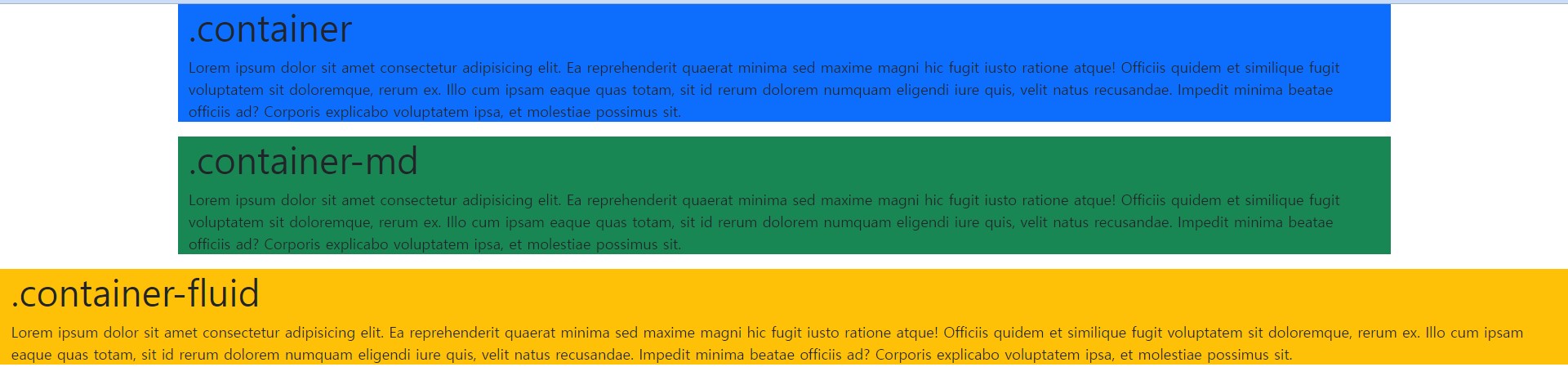
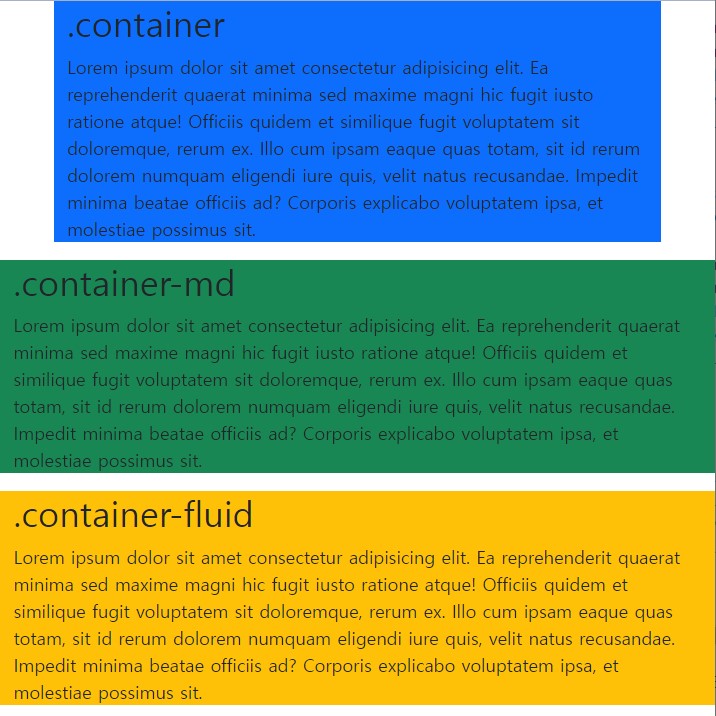
</html>실행 결과는 아래와 같다.
테블릿 크기보다 클 때
테블릿 크기보다 작을 때
BootStrap의 Grid System은 flexbox로 구축되어 최대 12개의 열을 허용한다.
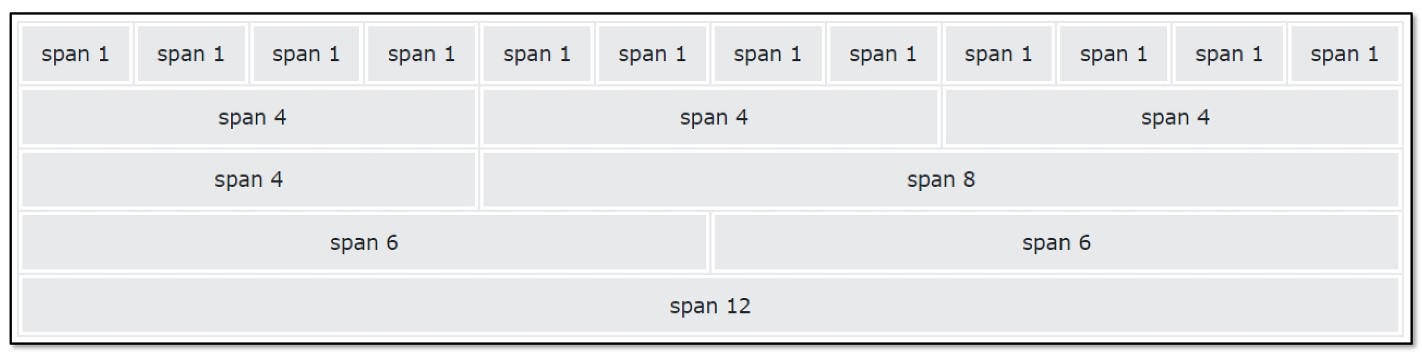
12개의 열을 그룹화하여 사용할 수 있다. 예시는 아래와 같다.

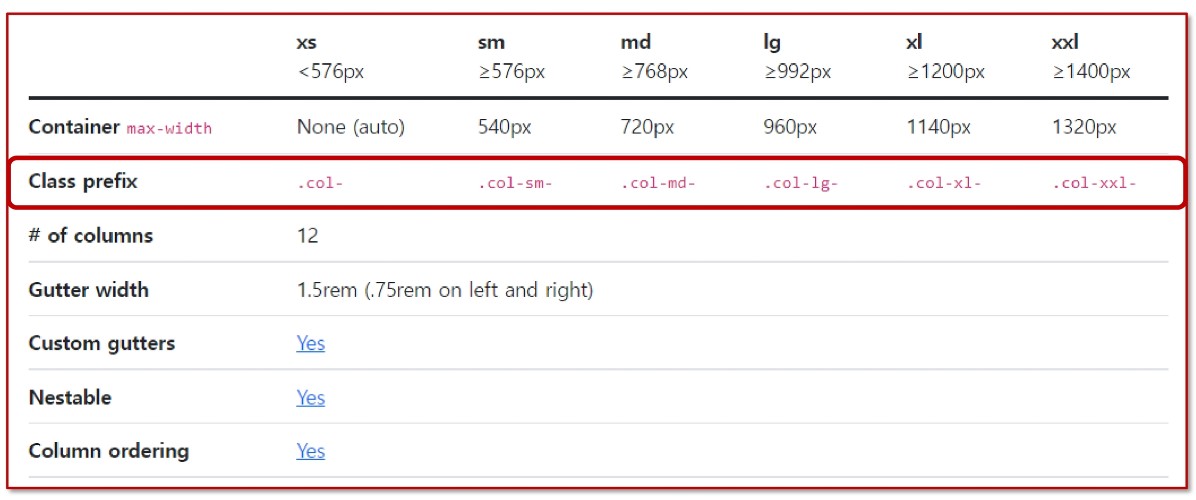
이를 breakpoint 개념과 융합하면 아래와 같다.

사용 예시는 아래와 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap demo</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65"
crossorigin="anonymous"
/>
</head>
<body>
<div class="container text-center">
<h1 class="mt-3">반응형 열</h1>
<div class="row">
<div class="col-lg-4 bg-primary">SAMSUNG</div>
<div class="col-lg-4 bg-danger">SAMSUNG</div>
<div class="col-lg-4 bg-info">SAMSUNG</div>
</div>
<div class="row">
<div class="col-md-4 bg-primary">SAMSUNG</div>
<div class="col-md-4 bg-danger">SAMSUNG</div>
<div class="col-md-4 bg-info">SAMSUNG</div>
</div>
<div class="row">
<div class="col-sm-4 bg-primary">SAMSUNG</div>
<div class="col-sm-4 bg-danger">SAMSUNG</div>
<div class="col-sm-4 bg-info">SAMSUNG</div>
</div>
<h1 class="mt-3">클래스 조합</h1>
<div class="row">
<div class="col-lg-6 col-md-12 bg-primary">컬럼 1</div>
<div class="col-lg-4 col-md-6 bg-danger">컬럼 2</div>
<div class="col-lg-2 col-md-6 bg-info">컬럼 2</div>
</div>
<h1 class="mt-3">중첩 열</h1>
<div class="row">
<div class="col-lg-6 col-md-12 bg-primary">컬럼 1</div>
<div class="col-lg-6">
<div class="row">
<div class="col-lg-6 col col-md-6 bg-danger">컬럼 2</div>
<div class="col-lg-6 col bg-info">컬럼 2</div>
</div>
</div>
</div>
</div>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4"
crossorigin="anonymous"
></script>
</body>
</html>클래스 조합 클래스를 살펴보자.
col-lg에선 6칸, 4칸, 2칸을 한 줄에 나눠 가진다.
그리고 col-md에선 전체 한 줄, 그리고 나머지 한 줄을 6칸, 6칸으로 나눠 가진다.
클래스 조합 클래스의 실행 결과는 아래와 같다.
테블릿 크기보다 클 때
테블릿 크기보다 작을 때
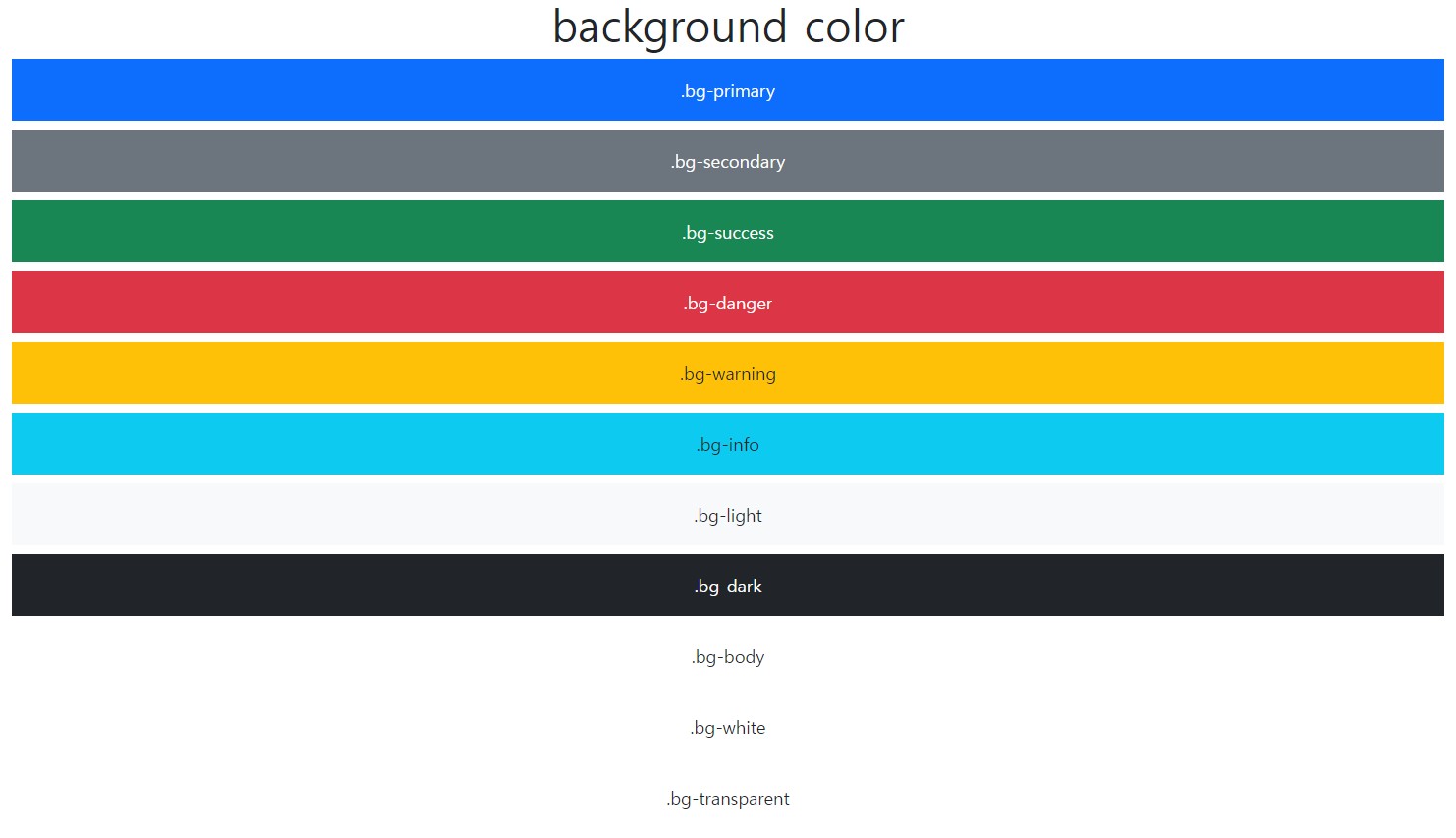
bg는 백그라운드 색깔을 설정하는 키워드다. 예시는 아래와 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap demo</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65"
crossorigin="anonymous"
/>
</head>
<body>
<div class="container text-center">
<h1>background color</h1>
<div class="p-3 mb-2 bg-primary text-white">.bg-primary</div>
<div class="p-3 mb-2 bg-secondary text-white">.bg-secondary</div>
<div class="p-3 mb-2 bg-success text-white">.bg-success</div>
<div class="p-3 mb-2 bg-danger text-white">.bg-danger</div>
<div class="p-3 mb-2 bg-warning text-dark">.bg-warning</div>
<div class="p-3 mb-2 bg-info text-dark">.bg-info</div>
<div class="p-3 mb-2 bg-light text-dark">.bg-light</div>
<div class="p-3 mb-2 bg-dark text-white">.bg-dark</div>
<div class="p-3 mb-2 bg-body text-dark">.bg-body</div>
<div class="p-3 mb-2 bg-white text-dark">.bg-white</div>
<div class="p-3 mb-2 bg-transparent text-dark">.bg-transparent</div>
</div>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4"
crossorigin="anonymous"
></script>
</body>
</html> 실행 결과는 아래와 같다.

비슷하게 텍스트, 링크 색상도 설정할 수 있다.
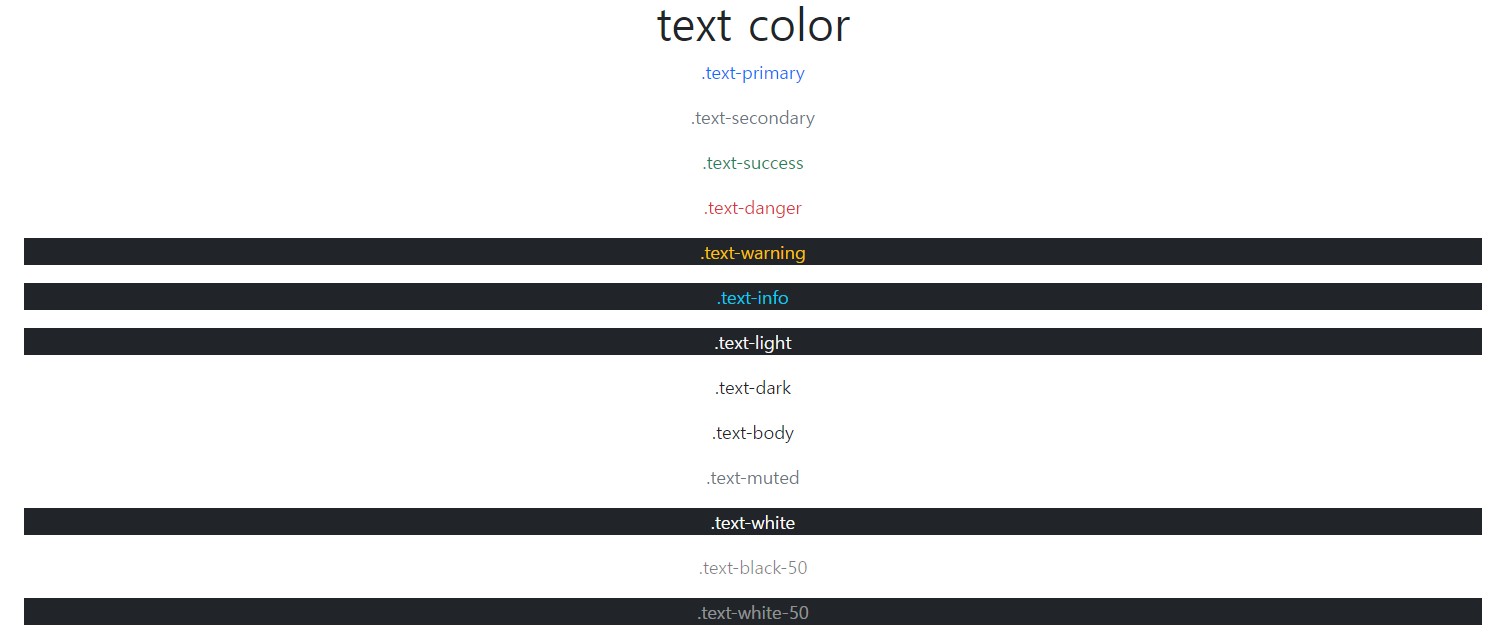
먼저 텍스트 색깔을 설정하는 예시이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap demo</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65"
crossorigin="anonymous"
/>
</head>
<body>
<div class="container text-center">
<h1>text color</h1>
<p class="text-primary">.text-primary</p>
<p class="text-secondary">.text-secondary</p>
<p class="text-success">.text-success</p>
<p class="text-danger">.text-danger</p>
<p class="text-warning bg-dark">.text-warning</p>
<p class="text-info bg-dark">.text-info</p>
<p class="text-light bg-dark">.text-light</p>
<p class="text-dark">.text-dark</p>
<p class="text-body">.text-body</p>
<p class="text-muted">.text-muted</p>
<p class="text-white bg-dark">.text-white</p>
<p class="text-black-50">.text-black-50</p>
<p class="text-white-50 bg-dark">.text-white-50</p>
</div>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4"
crossorigin="anonymous"
></script>
</body>
</html>실행 결과는 아래와 같다.

그 다음 링크 색깔을 설정하는 예시이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap demo</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65"
crossorigin="anonymous"
/>
</head>
<body>
<div class="container text-center">
<h1>link color</h1>
<a href="#" class="link-primary">Primary link</a>
<a href="#" class="link-secondary">Secondary link</a>
<a href="#" class="link-success">Success link</a>
<a href="#" class="link-danger">Danger link</a>
<a href="#" class="link-warning">Warning link</a>
<a href="#" class="link-info">Info link</a>
<a href="#" class="link-light">Light link</a>
<a href="#" class="link-dark">Dark link</a>
</div>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4"
crossorigin="anonymous"
></script>
</body>
</html>실행 결과는 아래와 같다.

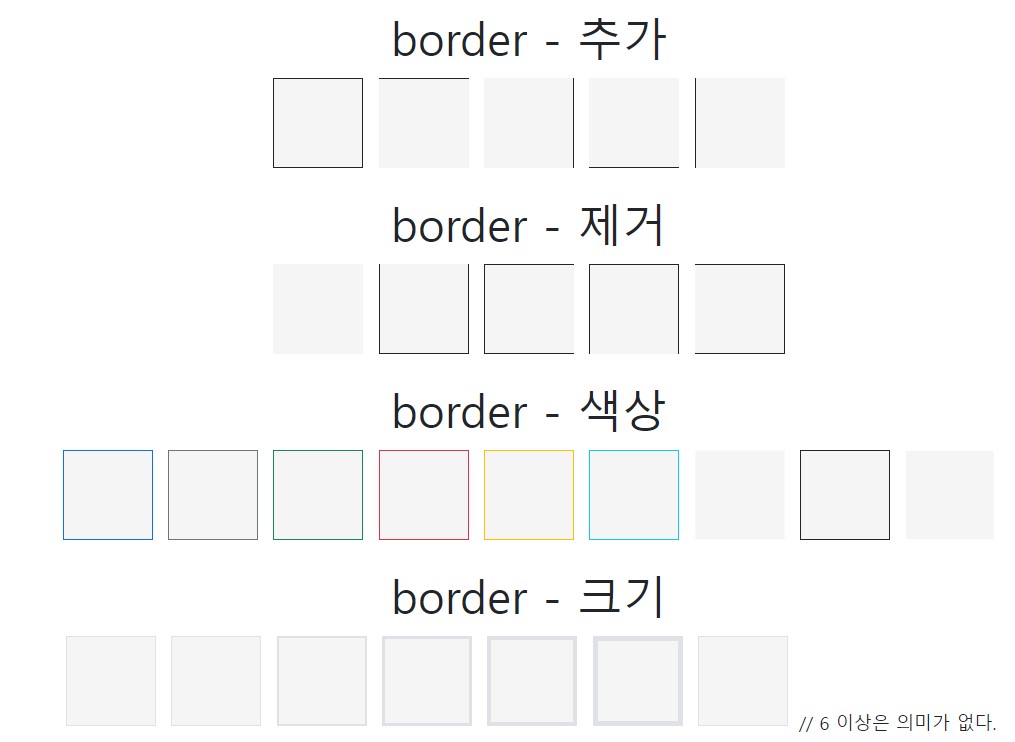
border는 선을 결정하는 키워드다. 자세한 설명은 아래와 같다.
- 위치 : top은 위, bottom은 아래, start는 좌, end는 우를 의미한다.
- 제거 : border-0을 활용한다.
- 색상 : border-(color name)을 활용한다.
- 크기 : border-(size)를 활용한다.
사용 예시는 아래와 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap demo</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65"
crossorigin="anonymous"
/>
<link href="https://getbootstrap.com/docs/5.2/assets/css/docs.css" rel="stylesheet" />
</head>
<body class="p-3 m-0 border-0 bd-example bd-example-border-utils">
<div class="container text-center">
<h1 class="mt-3">border - 추가</h1>
<span class="border border-dark"></span>
<span class="border-top border-dark"></span>
<span class="border-end border-dark"></span>
<span class="border-bottom border-dark"></span>
<span class="border-start border-dark"></span>
<h1 class="mt-3">border - 제거</h1>
<span class="border border-0 border-dark"></span>
<span class="border border-top-0 border-dark"></span>
<span class="border border-end-0 border-dark"></span>
<span class="border border-bottom-0 border-dark"></span>
<span class="border border-start-0 border-dark"></span>
<h1 class="mt-3">border - 색상</h1>
<span class="border border-primary"></span>
<span class="border border-secondary"></span>
<span class="border border-success"></span>
<span class="border border-danger"></span>
<span class="border border-warning"></span>
<span class="border border-info"></span>
<span class="border border-light"></span>
<span class="border border-dark"></span>
<span class="border border-white"></span>
<h1 class="mt-3">border - 크기</h1>
<span class="border"></span>
<span class="border border-1"></span>
<span class="border border-2"></span>
<span class="border border-3"></span>
<span class="border border-4"></span>
<span class="border border-5"></span>
<span class="border border-6"></span> // 6 이상은 의미가 없다.
</div>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4"
crossorigin="anonymous"
></script>
</body>
</html>실행 결과는 아래와 같다.

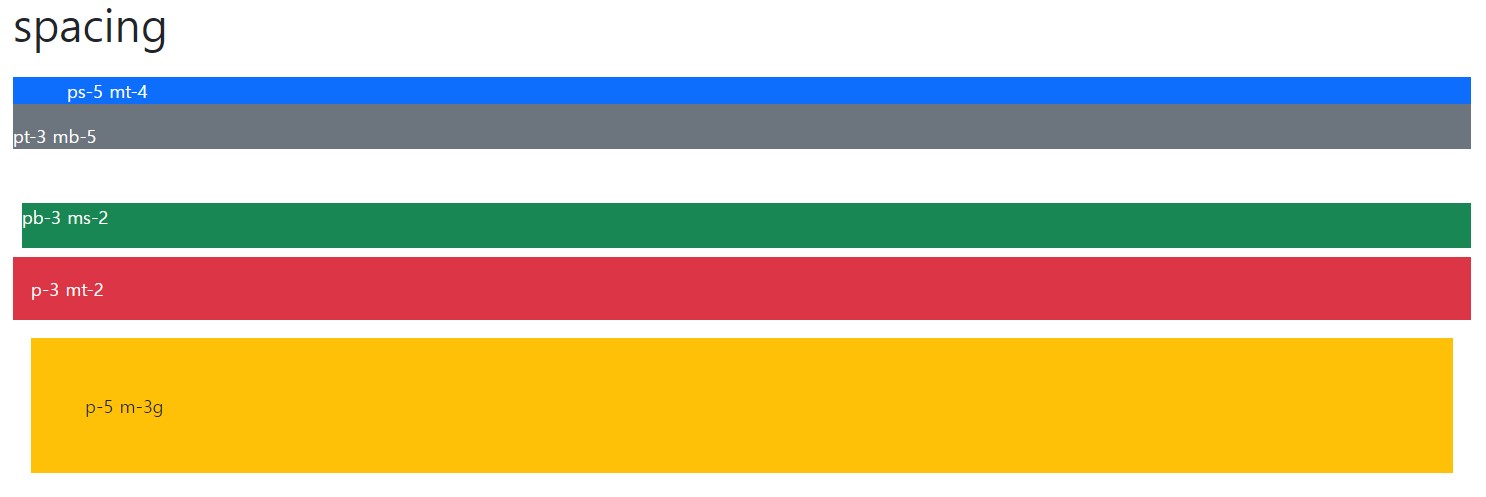
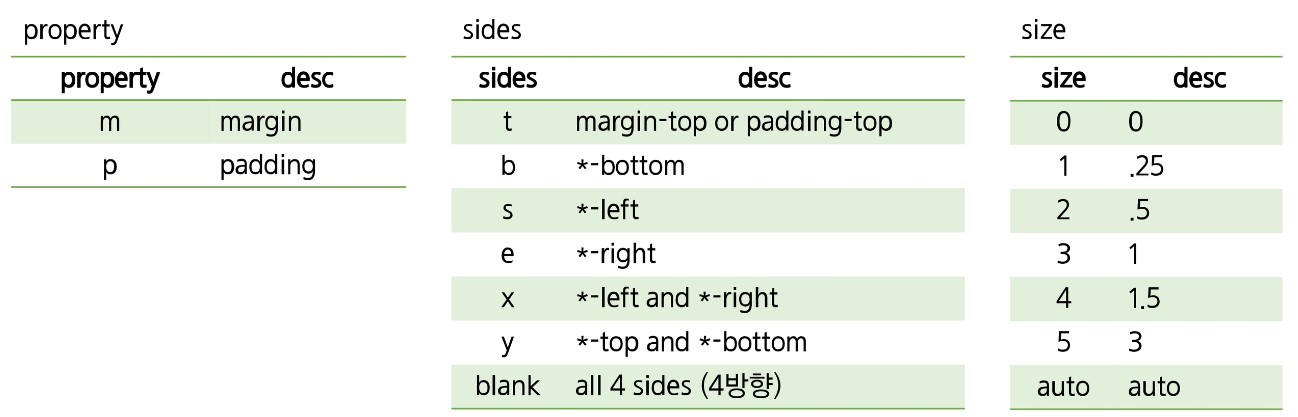
{property}-{sides}-{size}를 활용하여 공간을 줄 수 있다. 자세한 내용은 아래와 같다.

사용 예시는 아래와 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap demo</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65"
crossorigin="anonymous"
/>
</head>
<body>
<div class="container">
<h1>spacing</h1>
<div class="ps-5 mt-4 bg-primary text-white">ps-5 mt-4</div>
<div class="pt-3 mb-5 bg-secondary text-white">pt-3 mb-5</div>
<div class="pb-3 ms-2 bg-success text-white">pb-3 ms-2</div>
<div class="p-3 mt-2 bg-danger text-white">p-3 mt-2</div>
<div class="p-5 m-3 bg-warning text-dark">p-5 m-3g</div>
</div>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4"
crossorigin="anonymous"
></script>
</body>
</html>실행 결과는 아래와 같다.